开发一款图片压缩工具(二):使用 pngquant 实现图片压缩
在网上有很多使用 python 的 pillow 库进行图片压缩的教程,使用简单,但是压缩效果存在明显的色彩不自然,这是因为 pillow 库采取的压缩算法没有优化的问题。
这个系列实现一款简单的压缩工具,使用 pngquant 有损压缩,压缩率高达 80%, 而且压缩后的图片没有明显差异。
系列文章:
1,使用 python 压缩 png 图片,高达 80% 压缩率,肉眼无差异(一):为什么不用 pillow库.md
2,使用 python 压缩 png 图片,高达 80% 压缩率,肉眼无差异(二):使用 pngquant 实现图片压缩
3,使用 python 压缩 png 图片,高达 80% 压缩率,肉眼无差异(三):使用 click 库实现命令行
4,使用 python 压缩 png 图片,高达 80% 压缩率,肉眼无差异(四):使用 requests 库上传
上一篇我尝试使用了 pillow 库对 png 图片进行了压缩,效果不好。这次我换用 pngquant 来压缩。
pngquant 是用于 PNG 图像有损压缩的命令行实用程序和库。压缩程序会显著减小文件大小(通常高达70%),并保持完全的alpha透明度。通过使用alpha通道将图像转换为更高效的8位PNG格式(通常比24/32位PNG文件小60-80%)。
pngquant 使用的算法主要是中值切割量化算法的改进版和 K-means 颜色校正。得到的图片颜色差异肉眼几乎无法察觉。
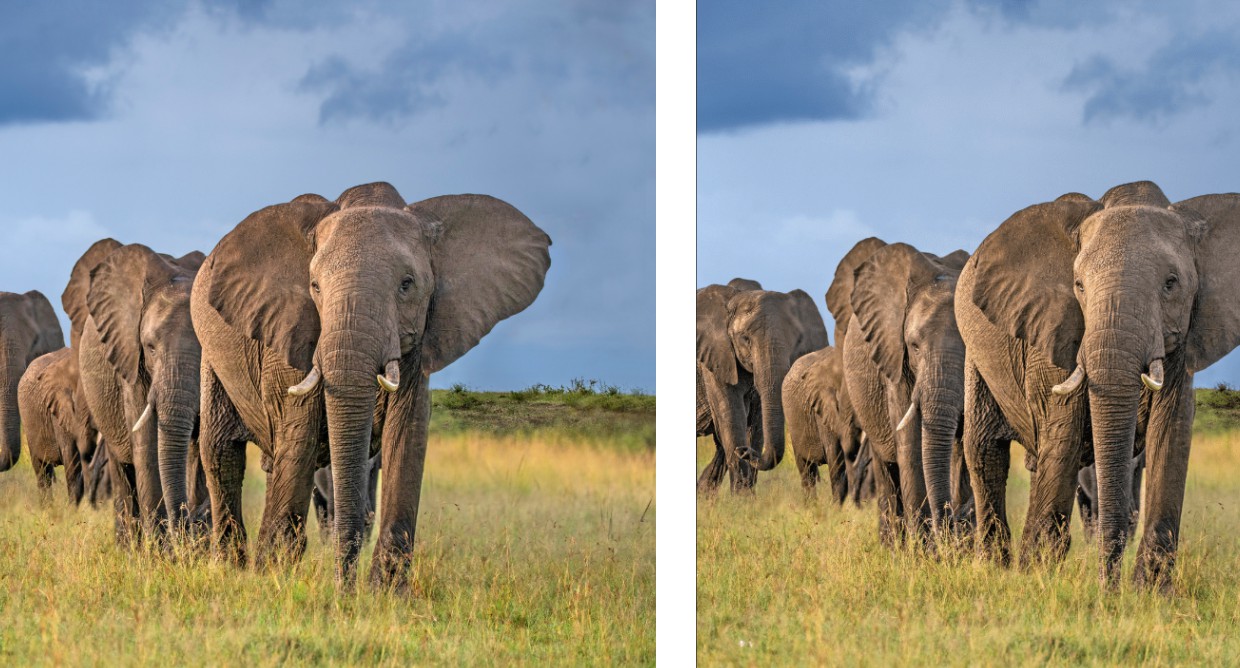
这是 pngquant 优化后的图片,几乎看不出区别:

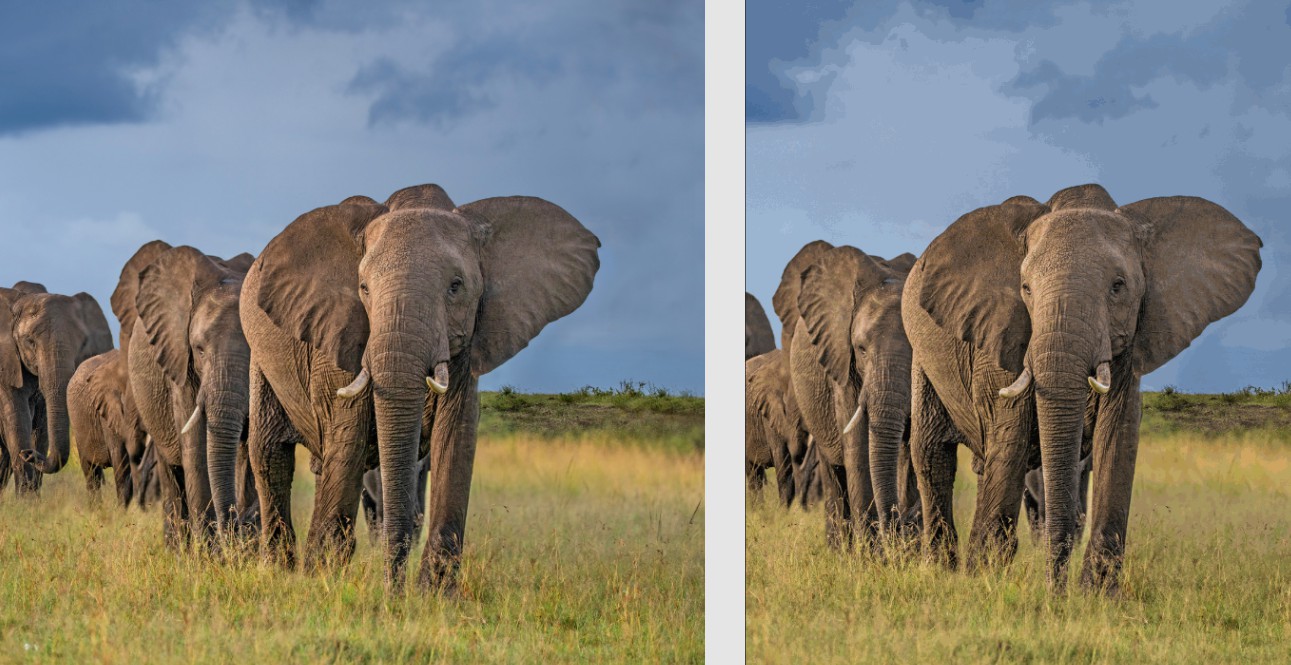
这是 pillow 同样采用中值切割和 k-means 得到的优化效果, 云彩有明显颜色过渡不自然问题:

pngquant 压缩库安装
pngquant 提供了源码、命令行和 GUI 等多种形式。它不是 python 写的,所以只能用 python 调用命令行或者源码函数。 GUI 的工具目前来说还比较难用,并没有命令行方便,而源码形式可以通过 ctype 使用 python语言去调用 c 源码。但是目前对这方面还不怎么了解,可以后面再去使用 so 动态库等方式。
先用命令行形式进行 PNG 压缩。
1,下载 windows安装包 或者 mac 和 linux 版本的安装包。
2,命令行输入 pngquant 就可以使用了;
3,为了使用方便,可以配置环境变量(后面如果和 picom 集成在了一起再去掉 )。
 pngquant-fs8.png
pngquant-fs8.png
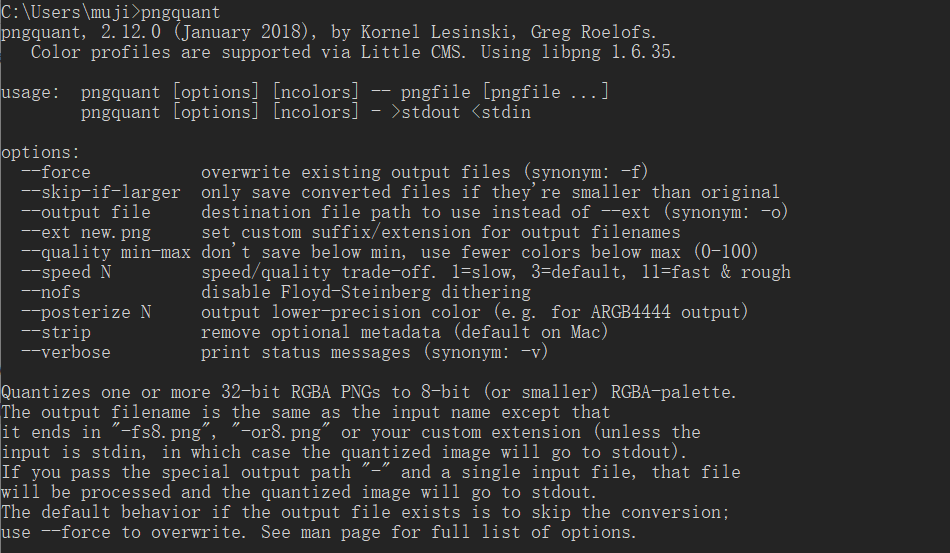
快速使用 pngquant
pngquant 图片名称.png
对于一些可选参数的说明:
1,--skip-if-larger pngquant 有时候压缩的文件会比源文件大。这个选项会判断,如果大就取消执行。强烈建议加上
2,--quality 0-100 图片质量。对于颜色没有特别要求的可以缩减到 10, 但是越小压缩率越低,通常不需要设置。
3,--force 强制执行,pngquant 会判断,如果有一个已经压缩的同名文件在当前文件夹,就不会执行。这个选项会覆盖原来的文件。
4,--output file 指定输入文件的名称。 可以指定为 jpg 格式,但是图片不会变得更小。
5,--speed 执行速度
使用 subprocess 调用 pngquant 命令行
对应的程序:
import subprocess
subprocess.run('pngquant elephant.png')
如果想获取程序运行时屏幕上显示的内容,可以使用 check_output 方法,在这里不需要。
接下来使用 subprocess 封装对应的压缩函数:
def pngquant_compress(fp, force=False, quality=None):
"""压缩函数.
参数:
fp: 文件名称
force: 如果存在同名文件,是否覆盖
quality: 压缩质量。 10-40, or 10
"""
force_command = '-f' if force else ''
quality_command = ''
if quality and isinstance(quality, int):
quality_command = f'--quality {quality}'
if quality and isinstance(quality, str):
quality_command = f'--quality {quality}'
command = f'pngquant {fp} --skip-if-larger {force_command} {quality_command}'
subprocess.run(command)if __name__ == "__main__":
pngquant_compress('elephant.png', force=True, quality=20)
总结
之前使用大多数教程推荐的 pillow 库,效果并不好。这次换用知名的 pngquant 以后,色彩已经用肉眼很难感知。 要实现对 png 图片的压缩率和图片效果的平衡,pngquant 真是个不错的工具。
开发一款图片压缩工具(二):使用 pngquant 实现图片压缩的更多相关文章
- 尝试用python开发一款图片压缩工具1:尝试 pillow库
开发目的 我经常使用图片.公众号文章发文也好,还是生活中要使用素材.图片是一种比文字更加直观的载体.但是图片更加占用带宽,很多软件都对图片有大小限制.图片太大也会影响加载速度.我试过几款图片压缩工具, ...
- 开发一款图片压缩工具(三):使用 click 实现命令行
上一篇实现了图片的压缩函数.现在如果需要对图片进行压缩,可以调用实现的函数进行压缩: pngquant_compress('elephant.png', force=True, quality=20) ...
- python 开发一款图片压缩工具(四):上传图床
上一篇使用了 pngquant 图片压缩工具进行压缩,并通过 click 命令行工具构建了 picom 包.这篇的主要功能是实现图片上传. 图片上传功能的实现 通过 pngquant 压缩图片后,得到 ...
- 用C#开发一个WinForm版的批量图片压缩工具
我们在实际项目开发过程中,曾经遇到过一个需求,就是要开发一个对大量图片进行整理(删除掉一些不符合要求的图片).归类(根据格式进行分类,比如jpg格式.bmp格式等).压缩(因为有的图片很大很占空间,看 ...
- 从零开发一款自己的小程序UI组件库(二)
写在前面:从零开发一款自己的小程序UI组件库(一) 上节我们讲到初始化组件库模板.模板文件概述.模板上传npm以及npm包文件下载至本地并运用到项目.这节我们继续,内容主要有基础UI组件库的搭建(bu ...
- 从零开始开发一款H5小游戏(二) 创造游戏世界,启动发条
本系列文章对应游戏代码已开源 Sinuous game 上一节介绍了canvas的基础用法,了解了游戏开发所要用到的API.这篇文章开始,我将介绍怎么运用这些API来完成各种各样的游戏效果.这个过程更 ...
- 开发一款高端大气上档次的android应用需要必备的知识——记于2013年末
Android入门还是很简单的,看两本书,翻阅几篇文章,搭建了开发环境就算入门了.可是怎样开发一款完备的android应用呢,开发一款高端的android应用又需要那些知识呢,作者根据几年的开发经验做 ...
- Android--从零开始开发一款文章阅读APP
代码地址如下:http://www.demodashi.com/demo/11212.html 前言 本案例已经开源!如果你想免费下载,可以访问我的Github,所有案例均在上面,只求给个star.当 ...
- 手牵手,使用uni-app从零开发一款视频小程序 (系列上 准备工作篇)
系列文章 手牵手,使用uni-app从零开发一款视频小程序 (系列上 准备工作篇) 手牵手,使用uni-app从零开发一款视频小程序 (系列下 开发实战篇) 前言 好久不见,很久没更新博客了,前段时间 ...
随机推荐
- if-else、switch、while、for
文章主要会涉及如下几个问题: if-else 和 switch-case 两者相比谁的效率会高些?在日常开发中该如何抉择? 如何基于赫夫曼树结构减少 if-else 分支判断次数? 如何巧妙的应用 d ...
- iOS 内存管理:从 MRC 到 ARC 实践
对于 iOS 程序员来说,内存管理是入门的必修课.引用计数.自动释放等概念,都是与 C 语言完全不同的. iOS 内存管理的核心是引用计数. 接触 MRC 时遇到最头疼的问题就是:为什么那么多 rel ...
- leetcode并发题解
按序打印 解法一:使用volatile public class FooWithVolatile { private volatile int count; public FooWithVolatil ...
- Node教程——Node+MongoDB案例实现用户信息的增删改查
想要获取源代码的同学可以留言,我不做git上传了,案例太简单 没必要 综合演练 用户信息的增删改查 需求:你需要实现这样的结果 点击添加可以添加用户,点击删除可以删除点击修改可以修改 代码分析: 1. ...
- Vertica的这些事(三)——Vertica中实现Oracle中的ws_concat功能
vertica中没有类似Oracle中的ws_concat函数功能,需要开发UDF,自己对C++不熟悉,所有只有想其他方法解决了. 上代码: SELECT node_state, MAX(DECODE ...
- linux系统部署安装过程
1. 虚拟环境安装 1.新建虚拟机 2.虚拟机设置 2.系统历程 1.进入系统引导界面进行配置 引导项说明: 1.安装centos 系统 ...
- Vue学习(2)---v-指令和组件
Vue中的指令 Vue中以带有前缀V-的属性被称为指令(带有v表示他们是Vue提供的特殊attribute) 一个v-bind的例子 <div id="app" v-bind ...
- GitHub 热点速览 Vol.15:Background-Matting 让你秒变专业抠图师
作者:HelloGitHub-小鱼干 摘要:如果要选一个词来概述上周的热点,春风拂过,应该是一个不错的词.新项目像春天冒出的枝芽,朝气蓬勃,虽然获得的 star 不如之前三维 Vim 抢眼,但胜在多姿 ...
- 使用 python 查看谁没有交作业
话说实验报告每天都要查人数,何不用程序实现 使用 python 查看谁没有交作业 version 1.0 程序嘛,肯定是可以改进的.使用该程序的前提是实验报告文件名中包含学号信息.将以上程序放在实验报 ...
- wireshark抓包实战(七),数据流追踪
方法一 选中一个包,然后右键选择 "追踪流" ==> "xx流" 方法二 选中某个数据包后,点击 "分析" ===> " ...
