Dom节点操作总结
Dom
一:Dom的概念
Dom的简介: 全称为 document object model 文档对象模型,是操作文档的一整套方法 - 文档 - html,document时一个对象,是dom的顶级对象,属于window的一个对象,并且可以说是最出色的。
Dom节点:组成整个html流程的所有步骤,相当于是所有标签,文本,属性,注释构成了整个网页 - 将构成网页的每一个部分内容都看作是一个节点,整个网页是由很多节点组成的。节点主要是:(标签,文本,属性,注释) / 元素节点(标签) ,因为在实际的操作过程中,元素节点是比较重要的,所以在获取或者创建节点的时候,一般都是在操作元素节点,像注释节点,文本节点相对来说就用的比较少。
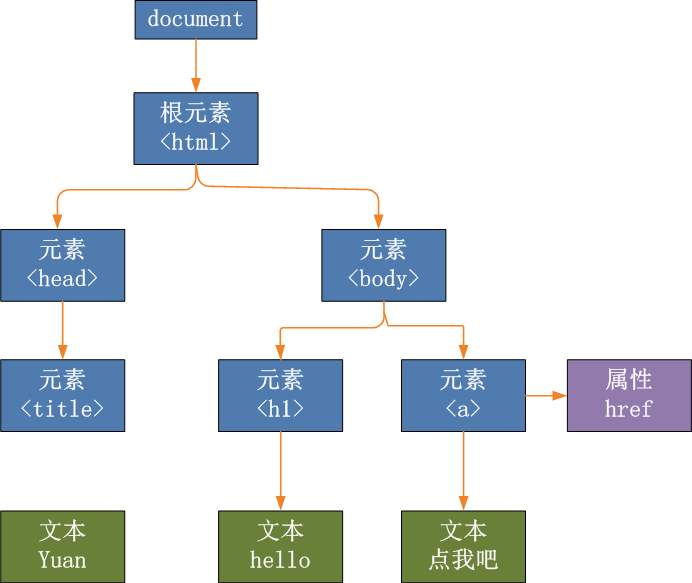
Dom树:简单来说,Dom树就是由许多的节点构成的,在以根节点HTML的基础上,其余节点为子节点,组成一个树的数据结构就是为Dom树。

dom树的表示。
console.log(document) // document
console.log(document.documentElement) // 获取html标签
console.log(document.body) // 获取body标签
console.log(document.head) // 获取head 标签
console.log(document.title) // 获取title 标签 // 获取有 id 的标签的dom方法时,必须使用 document 调用 getElementById
console.log(document.getElementById('id')) // 通过id //getElementsByTagName这个方法除了可以使用document以外,还可以使用元素调用
console.log(document.getElementsByTagName('div')) // 通过标签名 console.log(document.getElementsByClassName('.box')) // 通过class名获取
console.log(document.getElementsByName('name')) // 通过name名来获取
console.log(document.querySelector('.box')) // 通过css选择器来获取
console.log(document.querySelectorAll('div')) // 通过css选择器来获取 所有的标签 // 总结 : 通过 id 和 name 获取标签只能使用 document 调用,通过标签名,class名,css选择器都可以通过父元素来调用方法,获取子元素的标签
<div id="ids">
<!-- dom 是 文档对象模型 -->
<div class="box">文本</div>
<p>文本</p>
<div class="box" name="1"></div>
文本 属性
</div>
var ids = document.getElementById('ids')
var nodes = ids.childNodes // 获取 ids 下的所有子节点
console.log(nodes) // nodes是ids下所有子节点的集合列表
console.log(nodes[0].nodeType) // 文本节点类型 3
console.log(nodes[0].nodeName) // 文本节点名 #text
console.log(nodes[0].nodeValue) // 文本节点值 就是文本内容,空格也是文本节点
console.log(nodes[1].nodeType) // 注释节点类型 8
console.log(nodes[1].nodeName) // 注释节点名 #comment
console.log(nodes[1].nodeValue) // 注释节点值 就是注释内容
console.log(nodes[3].nodeType) // 元素节点类型 1
console.log(nodes[3].nodeName) // 元素节点名 大写的标签名
console.log(nodes[3].nodeValue) // 元素节点值 null
3:节点的操作
还是一样,配合我书写的 div 标签为 ID名为 ids 的来演示节点的操作方法
var ids = document.querySelector('#ids') // 获取父元素
console.log(ids.childNodes) // 获取 ids 下的所有子节点
console.log(ids.children) // 获取 ids 下的所有子元素节点
console.log(ids.firstChild) // 获取 ids 下的第一个子节点
console.log(ids.firstElementChild) // 获取 ids 下的第一个子元素节点
console.log(ids.lastChild) // 获取 ids 下的最后一个子节点
console.log(ids.lastElementChild) // 获取 ids 下的最后一个子元素节点
console.log(ids.nextSibling) // 下一个兄弟节点
console.log(ids.nextElementSibling) // 下一个兄弟元素节点
console.log(ids.previousSibling) // 获取上一个兄弟节点
console.log(ids.previousElementSibling) // 获取上一个兄弟元素节点 // 不只是相同的标签,不同的也可以
console.log(ids.parentNode) // 获取父节点
console.log(ids.parentElement) // 获取父元素节点
var div = document.createElement('div') // 创建 标签
document.body.appendChild(div) // 将div元素放在body标签的尾部
// 追加:父容器.appendChild(子元素); 将子元素插入在父容器的尾部
var span = document.createElement('span')
div1.appendChild(span) // 将 span 标签放在 div 标签中
span.textContent = '你好'
// 插入标签 在 div 中,插入一个 b 标签到 span 便签前
var b = document.createElement('b')
// 插入书写方式一:
div.insertBefore(b,span)
// 插入书写方式二:
div.insertBefore(b,div.lastElementChild)
// 创建文本节点:document.createTextNode("文本")
// 放在 div 的 b 标签中
var text = document.createTextNode('我是创建好的文本节点')
// 将创建好的文本节点插入在 div 中 第一个元素节点前
div.insertBefore(text,div.firstElementChild)
console.log(div)
// 复制元素 元素.cloneNode(深度布尔值)
var b1 = b.cloneNode(false) // 浅复制
var b2 = b.cloneNode(true) // 深复制
console.log(b1,b2)
节点操作 - 删
var b = document.createElement('b')
document.body.appendChild(b)
// 复制元素
var b1 = b.cloneNode(false)
var b2 = b.cloneNode(false)
b1.remove() // 删除 b1 元素
var dl = document.createElement('dl')
document.body.appendChild(dl)
dl.appendChild(b2)
dl.removeChild(b2) // 删除再 dl 中 的 b2 元素
// 注意这样是 无法删除干净 需要 b2 = null
document.body.appendChild(b2) // 这行代码证明 b2 没有删除干净,缓存还在
b2 = null // 当 b2 被赋值为 null 时 b2 就是完全删除干净,无法再调用
// document.body.appendChild(b2) // 在这里 b2 无法被调用 ,并且报错
var input = document.createElement('input') // 创建input标签
var div = document.createElement('div') // 创建div标签
document.body.appendChild(div) // 将div元素插入在body的尾部
document.body.replaceChild(input,div) // 替换元素
var div0 = document.createElement('div')
document.body.appendChild(div0)
div0.setAttribute('渣渣辉','一刀999') // 给元素添加属性
div0.setAttribute('class','999') // 属性2
// 2:元素的属性 - 删 - 元素.removeAttribute(属性名)
div0.removeAttribute('渣渣辉') // 删除属性 渣渣辉
// 3:元素的属性 - 改 - 改其实就是增加属性的操作,当属性不存在,就是增,当属性存在,再就是再原基础上修改他
div0.setAttribute('class','666666')
// 4:元素的属性 - 获取(查看)属性值 - 元素.getAttribute(属性名)
console.log(div0.getAttribute('class'))
// 扩充知识1 :DOM元素都是对象模型,对象属性并不会显示在标签上(如:a 标签的 href 属性,img 的 src 属性)
// 扩1案例 :1: img.src = '你要放入的图片地址' 2: a.href = '你要放入的图片地址' 3: div.a = 10 - 给 div 添加属性,名为 a 值为 10
// 扩2:DOM元素都是object,所以设置属性都是按照对象属性来设置,当遇到标签属性值和对象属性值冲突时,以对象属性值为准
// 扩2案例:
var ck=document.querySelector("input")
ck.setAttribute("checked","") // input 添加属性 checked ,input设置checked时,就是为true == 选中
ck.checked=false // 当标签属性值和对象属性值冲突时,以对象属性值为准,此时checked 就是为 false == 不选中
// 1:标签样式 - 增
// 方法1: 通过增加属性的方法增加 行内 (注意行内)样式 元素.setAttribute(属性名,属性值)
var div0 = document.createElement('div')
document.body.appendChild(div0)
div0.setAttribute("style","width:50px;height:50px;background-color:red")
// 方法2: - 元素.style.你要添加的样式名 = '样式值'
div0.style.margin = '5px' // 2:标签样式获取
console.log(div0.style.width) // 只能获取到 行内样式 ,无法获取到内部和外部的样式
// 万能获取法:getComputedStyle(元素) 不管是 行内,内部,外部的样式都能获取
console.log( getComputedStyle(div0).width) // 3 :获取元素的矩形边界限范围 (IE8以后才有的方法)
// 语法:元素..getBoundingClientRect()
// IE 兼容方法:元素.currentStyle.样式属性
var res = div0.getBoundingClientRect()
console.log(res)
// 此方法也是对象模型,属性共有 八个,分别为以下属性
/*{
width, // offsetWidth
height, // offsetHeight
left, // 最左边到可视窗口的距离
top, // 最顶部到可视窗口的距离
right, // left+width 最右边到可视窗口的距离
bottom, // top+height 最下面到可视窗口的距离
x, // left 坐标X轴
y // top 坐标Y轴
}
*/
Dom节点操作总结的更多相关文章
- 深入理解DOM节点操作
× 目录 [1]创建节点 [2]插入节点 [3]移除节点[4]替换节点[5]复制节点 前面的话 一般地,提起操作会想到“增删改查”这四个字,而DOM节点操作也类似地对应于此,接下来将详细介绍DOM的节 ...
- (转载)html dom节点操作(获取/修改/添加或删除)
DOM 是关于如何获取.修改.添加或删除 HTML 元素的标准,下面为大家介绍下html dom节点操作,感兴趣的朋友可以参考下 HTML DOM 是关于如何获取.修改.添加或删除 HTML 元素 ...
- 04-老马jQuery教程-DOM节点操作及位置和大小
1. jQuery创建DOM标签 1.1 DOM动态创建标签的方法 DOM时代我们通过document的createElement方法动态创建标签.创建标签后,动态的给他添加属性.例如代码: // 动 ...
- 第一百六十七节,jQuery,DOM 节点操作,DOM 节点模型操作
jQuery,DOM 节点操作,DOM 节点模型操作 学习要点: 1.创建节点 2.插入节点 3.包裹节点 4.节点操作 DOM 中有一个非常重要的功能,就是节点模型,也就是 DOM 中的“M”.页面 ...
- 前端JavaScript之DOM节点操作
1.HTML DOM是啥 Document Object Model:定义了访问和操作HTML文档的标准方法,把HTML文档呈现为带有元素,属性和文本的树状结构 2.解析过程 HTML加载完毕,渲染引 ...
- 第6章 DOM节点操作
一.创建节点 为了使页面更加智能化,有时我们想动态的在 html 结构页面添加一个元素标签,那么 在插入之前首先要做的动作就是:创建节点. varbox=$('<div id="box ...
- 通过DOM节点操作来获取表单信息
这是之前突发奇想地用dom节点的关系来操作表单的故事.. 事情的经过是这样的,大概就是一个平台注册后有留言功能,管理员登录之后可以对这些留言进行回复.这个页面呢,就是通过foreach获取到数据库里的 ...
- 原生JS的DOM节点操作
DOM(Document Object Model/文档对象模型)是针对HTML和XML文档的一个API.DOM节点树:在文档中出现的空格.回车.标签.注释.文本.doctype.标签等都属于DOM节 ...
- JavaScript DOM节点操作总结
节点类型 节点类型主要有三种:元素节点,属性节点和文本节点. 而对DOM的主要也就是围绕元素节点和属性节点的增删改查.下面就分别从对元素节点的操作和对属性节点的操作来介绍. 元素节点 查 在对DOM进 ...
随机推荐
- leetcode 945. 使数组唯一的最小增量
题目 给定整数数组 A,每次 move 操作将会选择任意 A[i],并将其递增 1. 返回使 A 中的每个值都是唯一的最少操作次数. 示例 1: 输入:[1,2,2] 输出:1 解释:经过一次 mov ...
- 高效code review指南
大多数程序员都知道并且相信code review(代码审查)的重要性,但并一定都能很好的执行这一过程,做好code review也需要遵循一定的原则.流程和规范. 我们团队的code review实践 ...
- Python 聊天界面编写
import os from tkinter import * import time os.chdir('E:\\actdata') def main(): def sendMsg():#发送消息 ...
- Python第七章-面向对象高级
面向对象高级 一. 特性 特性是指的property. property这个词的翻译一直都有问题, 很多人把它翻译为属性, 其实是不恰当和不准确的. 在这里翻译成特性是为了和属性区别开来. 属性是指的 ...
- Python python 函数参数:必选参数,默认参数
import math # 函数的必选参数 '''函数的必选参数,指的是函数调用的时候必须传入的参数 ''' def cal (n): return n * n var = cal(2) '''上面的 ...
- Google浏览器截取整个网页
~Ctrl+shift+i(开发者工具) ~Ctrl+shift+p ~输入full
- vulnhub~Djinn:2
这道题挺难的,和Djinn:1相比,正如作者所言,有许多相似的地方.仍然开放着端口 可以看到5个端口开放着,1337是web端口,这里面如djinn1一样,write your wish,但是send ...
- 《Three.js 入门指南》3.1.1 - 基本几何形状 -圆环结(TorusKnotGeometry)
3.1 基本几何形状 圆环结(TorusKnotGeometry) 构造函数 THREE.TorusKnotGeometry(radius, tube, radialSegments, tubular ...
- codeblocks 的安装与初体验
下载 链接 安装 点击默认安装即可! 配置 自带编译器还报错!! 大多数自带编译器的codeblocks安装后无法找到编译器的解决方案 点击Settings->Compiler,找到Toolc ...
- 家庭记账本app实现登录注册界面以及仿微信操作界面(共4个实现一个)遇到了麻烦
今天学习了数据的创建,以及关于数据库的相关操作. 今天主要是实现了对于数据库的增加和查找. 具体的代码如下: 首先是数据库的创建: DBOpenMessage.java package com.exa ...
