Qt-绘图
1 简介
参考视频:https://www.bilibili.com/video/BV1XW411x7NU?p=37
参考文档:《Qt教程.docx》
本文简单介绍Qt的绘图与绘图设备。
Qt的绘图系统基于三个类:QPainter,QPainterDevice和QPaintEngine。它们之间的层次关系结构如下:

QPainter:用于执行绘图的操作,可以把它想象成画家;
QPaintDevice:一个二维空间的抽象,这个二维空间允许QPainter在其上进行绘制。想象成画板;
QPaintEngine:提供了画笔(QPainter)在不同的设备上进行绘制的统一的接口。对开发人员透明。
我们可以把QPainter理解成画笔;把QPaintDevice理解成使用画笔的地方,比如纸张、屏幕等;而对于纸张、屏幕而言,肯定要使用不同的画笔绘制,为了统一使用一种画笔,我们设计了QPaintEngine类,这个类让不同的纸张、屏幕都能使用一种画笔。
Qt 的绘图系统实际上是,使用QPainter在QPainterDevice上进行绘制,它们之间使用QPaintEngine进行通讯(也就是翻译QPainter的指令)。
2 测试
下面写个测试代码来进行说明。
功能:在窗口上绘制直线、矩形、椭圆、添加背景图等。
(1)创建一个带ui的QWidget工程

(2)实现过程
我们只需要重写绘图事件处理函数就可以了,也就是void paintEvent(QPaintEvent *event);
如果在窗口绘图,必须放在绘图事件里实现 ;窗口需要重绘的时候(状态改变)绘图事件内部自动调用。
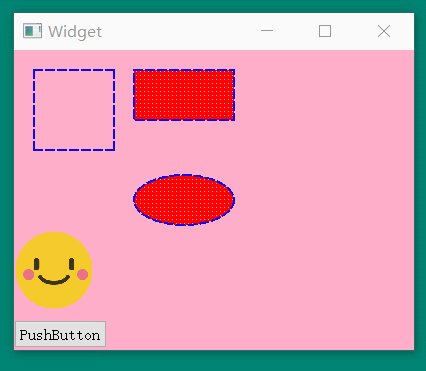
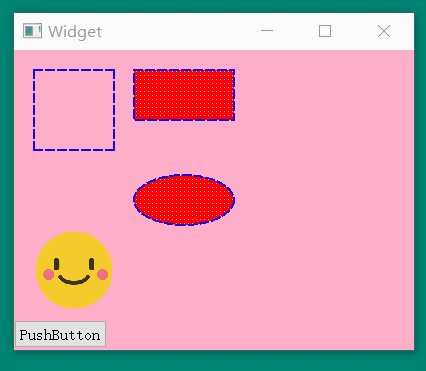
(3)实现效果
最终实现的效果如下:

(4)步骤说明
1)首先,我们需要创建一个绘图对象,并指定绘图设备(也就是准备画家和画板)。有两种方式:
方式一:QPainter p(this); //创建画家,并指定当前窗口为绘图设备。
方式二:
QPainter p; //创建画家对象
p.begin(this); //指定当前窗口为绘图设备
//绘图操作
//p.drawxxxx();
p.end();
我们这里使用方式二。
2)上图中的线宽以及颜色,我们是使用画笔QPen实现的;上图中矩形和椭圆形中的填充色,我们是使用画刷QBrush实现的。
我们创建了画笔对象和画刷对象之后,需要把它们交给画家,也就是QPainter。
//定义画笔
QPen pen;
pen.setWidth(); //设置线宽5pix
//pen.setColor(Qt::red); //设置颜色
pen.setColor(QColor(, , )); //rgb设置颜色
pen.setStyle(Qt::DashLine); //设置风格
//把画笔交给画家
p.setPen(pen); //创建画刷对象
QBrush brush;
brush.setColor(Qt::red); //设置颜色
brush.setStyle(Qt::Dense1Pattern); //设置样式
//把画刷交给画家
p.setBrush(brush);
3)绘制背景图
使用drawPixmap函数,有好几种方式,这里说两种:
// p.drawPixmap(0, 0, width(), height(), QPixmap(":/new/prefix1/image/superman.jpg"));
p.drawPixmap(rect(), QPixmap(":/new/prefix1/image/background.png")); //获取矩形
4)绘制直线
上图中的第一个正方形是用直线拼出来的,绘制直线使用drawLine()函数。
//画直线
p.drawLine(, , , );
p.drawLine(, , , );
p.drawLine(, , , );
p.drawLine(, , , );
5)绘制矩形
//画矩形
p.drawRect(, , , );
6)绘制椭圆
//画圆
p.drawEllipse(QPoint(, ), , );
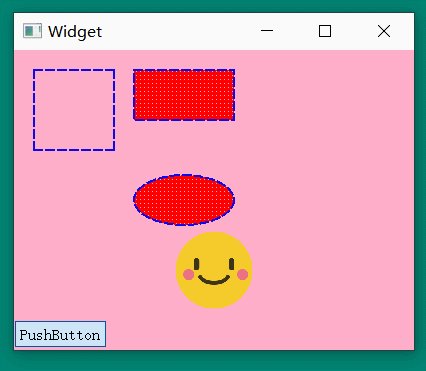
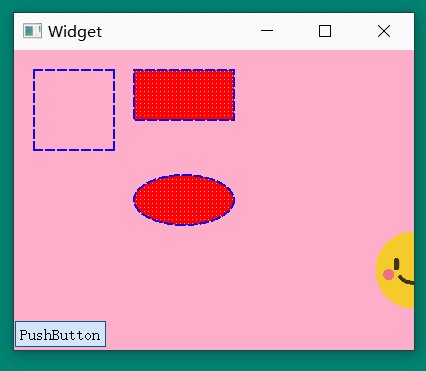
5)绘制笑脸
上图中显示点击按钮并让笑脸移动是使用update()函数实现的,当我们点击按钮时,就在按钮的槽函数中调用update()进行更新窗口。
//画笑脸
p.drawPixmap(x, , , , QPixmap(":/new/prefix1/image/face.png"));
下面给出widget.cpp的完整代码:


#include "widget.h"
#include "ui_widget.h"
#include <QPainter>
#include <QPen>
#include <QBrush> Widget::Widget(QWidget *parent) :
QWidget(parent),
ui(new Ui::Widget)
{
ui->setupUi(this); x = ;
} Widget::~Widget()
{
delete ui;
} void Widget::paintEvent(QPaintEvent *event)
{
//方式一:
// QPainter p(this); //方式二:
QPainter p; //创建画家对象
p.begin(this); //指定当前窗口为绘图设备
//绘图操作
//p.drawxxxx();
//画背景图
// p.drawPixmap(0, 0, width(), height(), QPixmap(":/new/prefix1/image/superman.jpg"));
p.drawPixmap(rect(), QPixmap(":/new/prefix1/image/background.png")); //获取矩形 //定义画笔
QPen pen;
pen.setWidth(); //设置线宽5pix
//pen.setColor(Qt::red); //设置颜色
pen.setColor(QColor(, , )); //rgb设置颜色
pen.setStyle(Qt::DashLine); //设置风格
//把画笔交给画家
p.setPen(pen); //创建画刷对象
QBrush brush;
brush.setColor(Qt::red); //设置颜色
brush.setStyle(Qt::Dense1Pattern); //设置样式
//把画刷交给画家
p.setBrush(brush); //画直线
p.drawLine(, , , );
p.drawLine(, , , );
p.drawLine(, , , );
p.drawLine(, , , ); //画矩形
p.drawRect(, , , ); //画圆
p.drawEllipse(QPoint(, ), , ); //画笑脸
p.drawPixmap(x, , , , QPixmap(":/new/prefix1/image/face.png")); p.end();
} void Widget::on_pushButton_clicked()
{
x += ;
if (x > width()) {
x = ;
}
//刷新窗口,让窗口重绘制,整个窗口都重绘
update(); //间接调用paintEvent
}
widget.h的代码:


#ifndef WIDGET_H
#define WIDGET_H #include <QWidget> namespace Ui {
class Widget;
} class Widget : public QWidget
{
Q_OBJECT public:
explicit Widget(QWidget *parent = );
~Widget(); protected:
//重写绘图事件
//如果在窗口绘图,必须放在绘图事件里实现
//绘图事件内部自动调用,窗口需要重绘的时候(状态改变)
void paintEvent(QPaintEvent *event); private slots:
void on_pushButton_clicked(); private:
Ui::Widget *ui;
int x; }; #endif // WIDGET_H
Qt-绘图的更多相关文章
- Qt绘图
Qt绘图的设置 QPainter::Antialiasing // 反锯齿 QPainter::TextAntialiasing // 文字反锯齿 QPainter::SmoothPixmapTran ...
- Qt绘图之QGraphicsScene QGraphicsView QGraphicsItem详解
Graphics View提供了一个界面,它既可以管理大数量的定制2D graphical items,又可与它们交互,有一个view widget可以把这些项绘制出来,并支持旋转与缩放.这个柜架也包 ...
- 简单的QT绘图程序(把全部的点都记录下来,然后在paintEvent里使用drawLine函数进行绘制,貌似效率很低。。。)
当初在学MFC时,最经典的入门实例就是绘图程序,其作用相当于Console Application 下的Hello World了吧. 如今入手QT,不免怀旧,于是也写了一个绘图程序,虽然简单,却也是入 ...
- 界面编程之QT绘图和绘图设备20180728
/*******************************************************************************************/ 一.绘图 整 ...
- Qt 绘图与动画系统
Qt 提供了内置的绘图系统以及独立的QtOpenGL模块提供对OpenGL的支持.Qt提供了基于状态机的QPainter系统和面向对象的Graphics View系统. QPainter 基于状态机的 ...
- Qt——绘图
1.涉及类 QPainter QPaintEngine QPaintDevice 作为绘图的使用者,只需要关注 QPainter 和 QPaintDevice 2.QPainter 使用 QPain ...
- Qt 绘图(QBitmap,QPixmap,QImage,QPicture)
QPainter绘图绘图设备(QPixmap,QImage,QBitmap,QPicture) 重写绘图事件,虚函数 如果窗口绘图,必须放在绘图事件里实现 绘图事件内部自动调用,窗口需要重绘的时候,状 ...
- Qt绘图学习(1)
paintEvent()被调用的时机;1.当窗口第一次被show()的时候,Qt程序会自动产生一个绘图事件,调用绘图事件:2.重新调整窗口部件大小的时候,系统也会产生一个绘制事件.3.当窗口部件被其他 ...
- Qt绘图浅析与实例
1. Qt5位置相关函数 Q提供了很多关于获取窗体位置及显示区域大小的函数,如x().y()和pos().rect().size().geometry()等,统称为"位置相关函数" ...
- Qt: 绘图基础(非常简洁明了,全面)
QPainter 能绘制: point, line, rectangle, ellipse, arc, chord, polygon, pie segment, Bezier curve, QPixm ...
随机推荐
- Android拍照相关知识总结
1.调用系统的照相机程序 Intent intent = newIntent(MediaStore.ACTION_IMAGE_CAPTURE); startActivityForResult(inte ...
- VSCode最佳设置
最近在学习Vue,用VSCode开发.经过摸索,VSCode最佳设置. { "eslint.enable": false, "workbench.colorTheme&q ...
- DedeCms 标签中channelartlist设置属性标签样式的方法
实现的效果如下: {dede:channelartlist typeid='6' row='3' currentstyle='current'} <li class='{dede:field.c ...
- Linux服务器安装python3.6
CentOS 7上默认安装的python版本是2.7.5,系统自带的旧版本python被系统很多其他软件环境依赖,因此不能卸载原Python,直接选择Python3.6.5进行全新安装. 1 安装Py ...
- 041.Kubernetes集群网络-K8S网络策略
一 Kubernetes网络策略 1.1 策略说明 为实现细粒度的容器间网络访问隔离策略,Kubernetes发布Network Policy,目前已升级为networking.k8s.io/v1稳定 ...
- 记一次Idea+Gradle编译Spring源码遇到的坑
打算开始研究Spring源码,于是照着书上的指导从网上下载了Spring5.0.2版本和Gradle4.0(必须JDK1.8.60以上),本地编译的时候没有任何问题,就是导入Idea的时候一直报下面这 ...
- ZooKeeper使用入门
ZooKeeper简介 ZooKeeper是一个分布式的,开源的分布式应用程序协调服务,是Hadoop的子项目之一.它是一个为分布式应用提供一致性服务的软件,提供的功能包括:配置维护.域名服务.分布式 ...
- php配置文件
mysql的配置文件是 my.iniphp配置文件是 php.iniThinKPHP配置文件 config.phpApche配置文件 httpd-confThinkPHP的运行,开启调试模式配置为 a ...
- Golang简易入门教程——面向对象篇
本文始发于个人公众号:TechFlow,原创不易,求个关注 今天是golang专题的第9篇文章,我们一起来看看golang当中的面向对象的部分. 在现在高级语言当中,面向对象几乎是不可或缺也是一门语言 ...
- Vue错误汇总
1.Vue导入js后没反应{{msg}}仍是{{msg}} 错误原因:js里写错了,或者没new一个Vue html页面: 解决方法:代码加入 new
