HTML笔记06--浮动第一章
float --浮动 一
1.啥叫浮动?
【使元素向左或向右移动,其周围的元素也会重新排列】简言之,就是让盒子并排。
通过float定义浮动
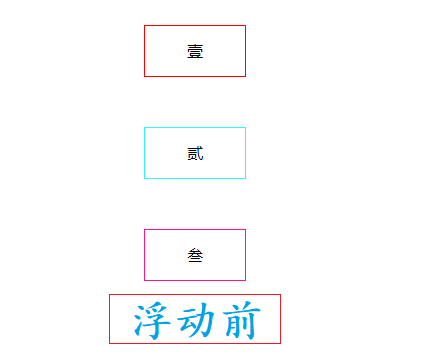
未浮动样式代码如下:
div{margin: 50px auto;width: 100px;height: 50px;border: 1px solid #34f5f8;line-height: 50px;text-align: center;}.left{border: 1px solid red;}.right{border: 1px solid deeppink;}
未浮动图
左浮动-----float:left;
代码:
div{float:left;}//div盒子左浮动
左浮动图

代码:
div{float:right;}//div盒子右浮动
右浮动图

脱离文档流:
在css中,让一个盒子脱离标准文档流,常用三种方式
1.让盒子浮动;2.让盒子绝对定位;让盒子固定定位。
让盒子浮动后,盒子将失去在标准文档流中的特性,盒子就不再区分是块元素还是行内元素
块元素
在标准文档流下,块元素默认宽度是容器的宽度
当盒子浮动,盒子的默认宽度将是内容的宽度(跟行内元素相似,默认没有了宽度),但是我们可以手动的设置盒子的宽高
行内元素
在标准文档流下,行内元素默认无法设置宽高(设置宽高失效,想设置要转化盒子)
当盒子浮动,行内元素是可以设置宽高的(跟块元素相似,设置宽高生效),我们可以手动设置他们的宽高
因此,当盒子浮动,即具有行内元素特征,由具有块元素特征,因此就不再区分行内元素或者是块元素,并且
修改display是无效的
。
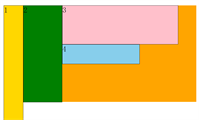
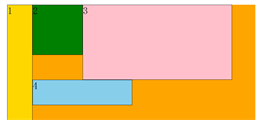
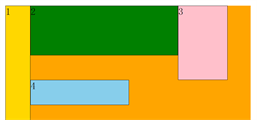
依次贴边
默认盒子会按照序列排序,如果盒子前面有兄弟元素,盒子将紧贴它的兄弟元素;如果没有。盒子将帖边(帖在父元素的边上)
也就是说,如果一行容不下该元素,该元素会自动进入下一行,找到能够容下它的位置,然后渲染
例如老四,直接贴在老二上了
如果继续往下找,发现下一行能够容下它,它会渲染,即使上边有多余的空隙(能够容下它),他也不会钻进去,所以说他受他前面一个元素的影响



HTML笔记06--浮动第一章的更多相关文章
- 学习笔记-[Maven实战]-第一章:Maven简介
Maven简介: Maven 可翻译为:知识的积累,也可以翻译为"专家"或"内行". Maven 是一个跨平台的项目管理工具,是Apache组织中一个很成功的开 ...
- 【疯狂Java学习笔记】【第一章:Java语言概述】
[学习笔记]1.Java与C#的异同:Java与C#的相同之处有很多,它们均摒弃了C++面向对象的多继承.宏定义.全局变量.全局函数.指针等等难以使用的机制,添加进了成熟的机制,如垃圾回收.接口等等. ...
- 读书笔记http之第一章
http TCP/IP协议各层: 应用层 决定了向用户提供应用服务时通信的活动. 比如 : FTP(FileTransferProtocol,文件传输协议)和DNS(DomainNameSystem, ...
- Unity 黑暗之光 笔记 第一章
第一章 设计游戏开始进入场景 1.设置相机视野同步 选中要调整的相机 GameObject - Align With View(快捷键 Ctrl + Shift + F)
- PHP第一章学习——了解PHP(上)
计划开启PHP学习教程,情况如下: 1.采用教程35章48个视频文件 2.时间4月29日-5月6日 共计8天 3.具体划分每天学习章节数不少于5个,预留5-6号时间为五一假期出玩情况 4.要求认真学习 ...
- 学习笔记(一)--->《Java 8编程官方参考教程(第9版).pdf》:第一章到六章学习笔记
注:本文声明事项. 本博文整理者:刘军 本博文出自于: <Java8 编程官方参考教程>一书 声明:1:转载请标注出处.本文不得作为商业活动.违者本人不负法律责任.违法者自负一切法律责任. ...
- Python小游戏——外星人入侵(保姆级教程)第一章 06让飞船移动
系列文章目录 第一章:武装飞船 06:让飞船移动 一.驾驶飞船 下面来让玩家能够左右移动飞船.我们将编写代码,在用户按左或右箭头键时做出响应.我们将首先专注于向右移动,再使用同样的原理来控制向左移动. ...
- 【vue.js权威指南】读书笔记(第一章)
最近在读新书<vue.js权威指南>,一边读,一边把笔记整理下来,方便自己以后温故知新,也希望能把自己的读书心得分享给大家. [第1章:遇见vue.js] vue.js是什么? vue.j ...
- 第一章 Andorid系统移植与驱动开发概述 - 读书笔记
Android驱动月考1 第一章 Andorid系统移植与驱动开发概述 - 读书笔记 1.Android系统的架构: (1)Linux内核,Android是基于Linux内核的操作系统,并且开源,所以 ...
随机推荐
- python 并发执行
并发执行, 精简代码. 适用python2 和python3 # -*- encoding:utf-8 -*- from threading import Thread from multiproce ...
- 吴裕雄--天生自然python TensorFlow图片数据处理:解决TensorFlow2.0 module ‘tensorflow’ has no attribute ‘python_io’
tf.python_io出错 TensorFlow 2.0 中使用 Python_io 暂时使用如下指令: tf.compat.v1.python_io.TFRecordWriter(filename ...
- 【ccf-csp201512-5】矩阵
click 试题编号: 201512-5 试题名称: 矩阵 时间限制: 1.0s 内存限制: 256.0MB 问题描述: 问题描述 创造一个世界只需要定义一个初状态和状态转移规则. 宏观世界的物体运动 ...
- Matlab高级教程_第二篇:MATLAB和C#一些常用的矩阵运算方法的转换
1.相关方法已经生产引用,直接调用的结果如下: 2. 相关调用代码如下: using System; using System.Collections.Generic; using System.Li ...
- springboot FreeMarker template error
注释掉<#list>xxx</#list> 现在运行就不报错了
- 吴裕雄--天生自然python学习笔记:python 用 Open CV抓取脸部图形及保存
将面部的范围识别出来后,可以对识别出来的部分进行抓取.抓取一张图片中 的部分图形是通过 pillow 包中的 crop 方法来实现的 我们首先学习用 pillow 包来读取图片文件,语法为: 例如,打 ...
- 绿洲作业第一周 - Y3每日中文学习任务清单
尽量每天完成一首古诗. 如果孩子另有学习安排,可在周日(2.16)23:59前,完成任务.有兴趣.学有余力的孩子可以自我拓展其中的“寒假读诗”.
- 熊海CMS_1.0 代码审计
熊海是一款小型的内容管理系统,1.0版本是多年前的版本了,所以漏洞还是比较多的,而且审计起来难度不大,非常适合入门,所以今天我进行这款cms的代码审计.程序安装后使用seay源代码审计系统打开,首先使 ...
- 《运筹学基础及应用》习题1.3(b)
习题1.3(b):分别用图解法和单纯形法求解下述线性规划问题,并对照指出单纯形表中的各基可行解分别对应图解法中可行域的哪一顶点.$\max z=2x_1+x_2$,$$s.t.\begin{cases ...
- 调参、最优化、ml算法(未完成)
最优化方法 调参方法 ml算法 梯度下降gd grid search lr 梯度上升 随机梯度下降 pca 随机梯度下降sgd 贝叶斯调参 lda 牛顿算法 knn 拟牛顿算法 kmeans ...
