vue-cli4配置文件别名
具体步骤如下:
1、在项目中新建vue.config.js文件
注意:此文件要与src文件夹同级 ; 修改此文件后,需要重启项目
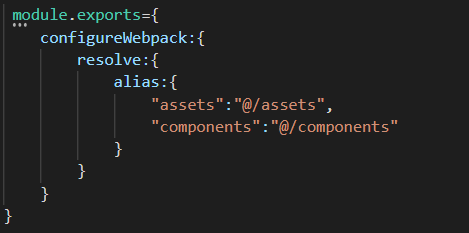
2、在vue.config.js文件中配置如截图
第一个参数:是你设置的别名
第二个参数:所指向的路径


vue-cli4配置文件别名的更多相关文章
- vue cli4.0 配置环境变量
温馨提示:本文只适用于vue-cli 3.0 及以上的版本哦~ ------------------正文开始------------------ 开发项目时,经常会需要在不同环境中切换.那么我们如何配 ...
- Vue Cli3 中别名的配置问题
Vue Cli3 中别名的配置问题 vue-cli3中是没有config.build等目录的,这是因为vue-cli3中将这些配置隐藏起来了,如果想要修改,可以在vue.config.js文件中进行修 ...
- Vue CLI4.0版本正式发布了!一起来看看有哪些新的变化吧
Vue CLI4.0版本正式发布 这个主要的版本更新主要关注底层工具的必要版本更新.更好的默认设置和其他长期维护所需的微调. 我们希望为大多数用户提供平稳的迁移体验. Vue CLI v4提供了对Ni ...
- webstorm中不能识别react、vue alias 路径别名符号
https://blog.csdn.net/weixin_37939942/article/details/89388466 因为我平时比较喜欢使用ws做开发,所以在使用vue或react的时候只要使 ...
- 基于webpack的vue项目路径别名
在vue的项目里,我们可以使用../这样的相对路径的方式引用不同目录的组件: import userinfo from '../../../components/userinfo.vue'; 使用.. ...
- vue css采用别名引入背景图
在vue css中采用别名引入 背景图片,可以在前面加一个波浪号 css 属性中: background: url("~@/assets/xxx.jpg") Webpack 会将以 ...
- Vue之vue中的data为什么是一个函数+vue中路径别名alias设置
问题描述 为什么在vue组件中,我们的data属性必须是一个函数,new Vue()中的data除外,因为new Vue中只有一个data属性. 原因 因为我们能抽离出来的组件,肯定是具有复用性的,它 ...
- vue aliasConfig(模块别名配置)
今天研究了下鹏哥搭建的项目代码,一个人捣鼓了半天模块别名配置,边写边测试,才慢慢明白,所有写下来当个笔记: 在vue项目中,经常根据需要引入不同的功能模块,默认情况下我们通过代码 import mod ...
- vue cli4构建基于typescript的vue组件并发布到npm
基于vue cli创建一个vue项目 首先安装最新的vue cli脚手架, npm install --global @vue/cli npm WARN optional SKIPPING OPTIO ...
随机推荐
- PLAI那些事_06 FAE
没有了with表达,with,exp,body的id换成exp的lambda函数,从而可以没有with来进行实现.即,{with {id exp} body}换成了{{fun {id} body} e ...
- pytest文档38-allure.setp添加测试用例步骤
前言 一般流程性的测试用例,写成自动化用例时,步骤较多写起来会比较长.在测试用例里面添加详细的步骤有助于更好的阅读,也方便报错后快速的定位到问题. 举个常见的测试场景用例:从登陆开始,到浏览商品添加购 ...
- HDU 3038 (向量图解)
题意:\(有n个人坐在zjnu体育馆里面,然后给出m个他们之间的距离, A B X, 代表B的座位比A多X.\) \(然后求出这m个关系之间有多少个错误,所谓错误就是当前这个关系与之前的有冲突\) \ ...
- P2766 最长不下降子序列问题 网络流重温
P2766 最长不下降子序列问题 这个题目还是比较简单的,第一问就是LIS 第二问和第三问都是网络流. 第二问要怎么用网络流写呢,首先,每一个只能用一次,所以要拆点. 其次,我们求的是长度为s的不下降 ...
- 多重背包转化成完全背包 E - Charlie's Change
http://poj.org/problem?id=1787 这个题目我一看就觉得是一个多重背包,但是呢,我不知道怎么输出路径,所以无可奈何,我就只能看一下题解了. 看了题解发现居然是把多重背包转化成 ...
- 前端【JS】,深入理解原型和原型链
对于原型和原型链,相信有很多伙伴都说的上来一些,但有具体讲不清楚.但面试的时候又经常会碰到面试官的死亡的追问,我们慢慢来梳理这方面的知识! 要理解原型和原型链的关系,我们首先需要了解几个概念:1.什么 ...
- Day_09【常用API】扩展案例6_将用户给定的字符串首个字符大写,并分别加上"set"和"get"输出
定义如下方法public static String getPropertyGetMethodName(String property) (1)该方法的参数为String类型,表示用户给定的成员变量的 ...
- linux --自已的域名无法登陆机器的解决办法:同步时间
昨天发现自己的域名无法访问host了,因此我们测试环境便无法安装,显示SSH not connectted ,随后发现时间不同步: 因此以下命令可以实现时间同步: /opt/quest/bin/vas ...
- Python-控制台实现简单的名片管理系统
通过Python开发一个基于控制台的名片管理系统,具体看下图以及相关代码. cards_main.py文件中提供程序的入口 import cards_toolslx while True: # TOD ...
- MySQL++:liunx 安装 MySQL
第一步: 1):下载mysql安装包:这里选择下载版本 5.6.33,通用版,linux下64位 http://dev.mysql.com/get/Downloads/MySQL-5.6/mysql- ...
