图-搜索-DFS-51. N皇后
2020-03-15 19:49:59
问题描述:
n 皇后问题研究的是如何将 n 个皇后放置在 n×n 的棋盘上,并且使皇后彼此之间不能相互攻击。

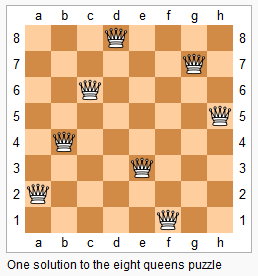
上图为 8 皇后问题的一种解法。
给定一个整数 n,返回所有不同的 n 皇后问题的解决方案。
每一种解法包含一个明确的 n 皇后问题的棋子放置方案,该方案中 'Q' 和 '.' 分别代表了皇后和空位。
示例:
输入: 4
输出: [
[".Q..", // 解法 1
"...Q",
"Q...",
"..Q."],["..Q.", // 解法 2
"Q...",
"...Q",
".Q.."]
]
解释: 4 皇后问题存在两个不同的解法。
问题求解:
N皇后问题是非常经典的回溯法问题,其核心思路就是使用回溯法去遍历解空间,并利用条件进行剪枝操作。
这里,我采用的是按行去放置皇后,那么我们就不需要记录行的放置信息了,因为这样可以保证一行内只有一个棋子。
我们还需要col[]数组去记录列的放置信息,diag1[],diag2[]数组去保存对角线的位置信息。
这里有个地方比较麻烦的就是对角线怎么表示,事实上对于主对角线i - j是一个常数,对于次对角线i + j是个常数。
我们可以很直观的看到次对角线的和是个常数,因为i + 1的时候伴随着j - 1;
对于主对角线,我们可以这样来判断。
第一行次对角线坐标的变化:(0, 0) -> (0, 1) -> (0, 2)...
第一行主对角线坐标的变化:(0, n-1) -> (0, n-2) -> (0, n-3)...
不难发现,只需要使用n - 1 - j就可以将其转化为次对角线的坐标关系。
剩下来就是一行一行的的去放置皇后并检测是否合理了。
时间复杂度:O(n!)
int[] col;
int[] diag1;
int[] diag2;
List<List<String>> res = new ArrayList<>();
public List<List<String>> solveNQueens(int n) {
col = new int[n];
diag1 = new int[2 * n - 1];
diag2 = new int[2 * n - 1];
helper(new char[n][n], 0, n);
return res;
} private void helper(char[][] board, int layer, int n) {
if (layer >= n) {
List<String> curr = new ArrayList<>();
for (char[] chs : board) curr.add(new String(chs));
res.add(curr);
return;
}
Arrays.fill(board[layer], '.');
for (int j = 0; j < n; j++) {
if (col[j] == 1 || diag1[layer + j] == 1 || diag2[layer - j + n - 1] == 1) continue;
col[j] = 1;
diag1[layer + j] = 1;
diag2[layer - j + n - 1] = 1;
board[layer][j] = 'Q';
helper(board, layer + 1, n);
board[layer][j] = '.';
diag2[layer - j + n - 1] = 0;
diag1[layer + j] = 0;
col[j] = 0;
}
}
图-搜索-DFS-51. N皇后的更多相关文章
- 【算法入门】深度优先搜索(DFS)
深度优先搜索(DFS) [算法入门] 1.前言深度优先搜索(缩写DFS)有点类似广度优先搜索,也是对一个连通图进行遍历的算法.它的思想是从一个顶点V0开始,沿着一条路一直走到底,如果发现不能到达目标解 ...
- DFS与N皇后问题
DFS与N皇后问题 DFS 什么是DFS DFS是指深度优先遍历也叫深度优先搜索. 它是一种用来遍历或搜索树和图数据结构的算法 注:关于树的一些知识可以去看<树的概念及基本术语>这篇文章 ...
- 深度优先搜索DFS和广度优先搜索BFS简单解析(新手向)
深度优先搜索DFS和广度优先搜索BFS简单解析 与树的遍历类似,图的遍历要求从某一点出发,每个点仅被访问一次,这个过程就是图的遍历.图的遍历常用的有深度优先搜索和广度优先搜索,这两者对于有向图和无向图 ...
- [数据结构]图的DFS和BFS的两种实现方式
深度优先搜索 深度优先搜索,我们以无向图为例. 图的深度优先搜索(Depth First Search),和树的先序遍历比较类似. 它的思想:假设初始状态是图中所有顶点均未被访问,则从某个顶点v出发, ...
- 深度优先搜索DFS和广度优先搜索BFS简单解析
转自:https://www.cnblogs.com/FZfangzheng/p/8529132.html 深度优先搜索DFS和广度优先搜索BFS简单解析 与树的遍历类似,图的遍历要求从某一点出发,每 ...
- Leetcode之回溯法专题-51. N皇后(N-Queens)
Leetcode之回溯法专题-51. N皇后(N-Queens) n 皇后问题研究的是如何将 n 个皇后放置在 n×n 的棋盘上,并且使皇后彼此之间不能相互攻击. 上图为 8 皇后问题的一种解法. 给 ...
- 图的DFS和BFS(邻接表)
用C++实现图的DFS和BFS(邻接表) 概述 图的储存方式有邻接矩阵和邻接表储存两种.由于邻接表的实现需要用到抽象数据结构里的链表,故稍微麻烦一些.C++自带的STL可以方便的实现List,使算 ...
- Java数据结构——图的DFS和BFS
1.图的DFS: 即Breadth First Search,深度优先搜索是从起始顶点开始,递归访问其所有邻近节点,比如A节点是其第一个邻近节点,而B节点又是A的一个邻近节点,则DFS访问A节点后再访 ...
- 深度优先搜索 DFS 学习笔记
深度优先搜索 学习笔记 引入 深度优先搜索 DFS 是图论中最基础,最重要的算法之一.DFS 是一种盲目搜寻法,也就是在每个点 \(u\) 上,任选一条边 DFS,直到回溯到 \(u\) 时才选择别的 ...
- 简单搜索dfs, 简单的修剪搜索
选择最合适的语言做一个项目是非常重要的.但,熟练的掌握自己的武器,这也是非常重要的. ========================================================= ...
随机推荐
- CS229 Lesson 5 生成学习算法
课程视频地址:http://open.163.com/special/opencourse/machinelearning.html 课程主页:http://cs229.stanford.edu/ 更 ...
- 线上SpringCloud网关调用微服务跨机房了,咋整?
1.前言 公司内考虑到服务器资源成本的问题,目前业务上还在进行服务的容器化改造和迁移,计划将容器化后的服务,以及一些中间件(MQ.DB.ES.Redis等)尽量都迁移到其他机房. 那你们为什么不用阿里 ...
- 93-time模块
目录 time模块 一.time模块 1.1 时间戳 1.2 格式化时间 1.3 结构化时间 1.4 不同格式时间之间的转换 1.5 其它用法 time模块 一.time模块 import time ...
- Simple: 一个支持中文和拼音搜索的 sqlite fts5插件
之前的工作关系,需要在手机上支持中文和拼音搜索.由于手机上存储数据一般都是用 sqlite,所以是基于 sqlite3 fts5 来实现.这段时间再次入门 c++,所以想用 c++ 实现一下,一来用于 ...
- 趣谈编程史第3期-大器晚成的新晋流量Python发展史
写在前面 这篇博文主要介绍javaScript的发展史,根据作者在B站发布的同名视频的文案整理修改而成,对视频感兴趣的博友可访问https://www.bilibili.com/video/av860 ...
- 第八次——非确定的自动机NFA确定化为DFA
NFA 确定化为 DFA 子集法: f(q,a)={q1,q2,…,qn},状态集的子集 将{q1,q2,…,qn}看做一个状态A,去记录NFA读入输入符号之后可能达到的所有状态的集合. 步骤: 1. ...
- Javascript中的Math.max()和Math.min()
Math.max()是求最大值,Math.min()是求最小值 Math.max(value1,value2,value3....) 但是如果是数组或者对象呢? var numArr = [1,2,4 ...
- Chromium的无锁线程模型C++代码示例
引言 作者:程序员bingo,主要关注客户端架构设计.性能优化.崩溃处理,有多年的Chromium浏览器开发经验. 多线程一直是软件开发中最容易出问题的环节,很多的崩溃.卡死问题都与多线程有关.在常用 ...
- burpsuit之Spider、Scanner、Intruder模块
1.spider模块 1.spider模块介绍 被动爬网:(被动爬网获得的链接是手动爬网的时候返回页面的信息中分析发现超链接) 对于爬网的时候遇到HTML表单如何操作: 需要表单身份认证时如何操作(默 ...
- jmeter 性能测试基本过程及示例
jmeter 为性能测试提供了一下特色: jmeter 可以对测试静态资源(例如 js.html 等)以及动态资源(例如 php.jsp.ajax 等等)进行性能测试jmeter 可以挖掘出系统最大能 ...
