layui 数据表格按钮事件绑定和渲染

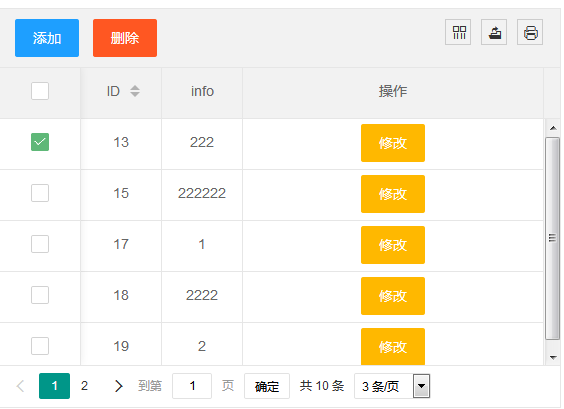
先看效果图
使用两种渲染方法:
1.toolbar引入模板
顶部的添加和删除按钮,右侧的三个筛选,打印,导出按钮
基础参数属性:toolbar:'#demo2',
//创建 删除 添加按钮模板
<!-- 生成模块 -->
<script id="demo2" lay-filter="test1">
<button type="button" class="layui-btn layui-btn-normal" lay-event="add">添加</button>
<button type="button" class="layui-btn layui-btn-danger" lay-event="delete">删除</button>
</script>
绑定:
//监听事件
table.on('toolbar(test)', function(obj){ var checkStatus = table.checkStatus(obj.config.id);
switch(obj.event){
case 'add':
layer.msg('添加');
break;
case 'delete': layer.msg('删除'); break;
// case 'update':
// layer.msg('编辑');
// break;
};
});
2.templet引入模板
渲染修改按钮到数据表格
使用属性:
创建模板:
<script id="demo1" lay-filter="test1">
<button type="button" class="layui-btn layui-btn-warm" lay-event="update">修改</button>
</script>
使用表头属性:toolbar: '#demo1'
绑定监听事件
//监听工具条
table.on('tool(test)', function(obj){ //注:tool是工具条事件名,test是table原始容器的属性 lay-filter="对应的值"
var data = obj.data; //获得当前行数据
var layEvent = obj.event; //获得 lay-event 对应的值(也可以是表头的 event 参数对应的值)
var tr = obj.tr; //获得当前行 tr 的DOM对象 if(layEvent === 'add'){ //添加 //do somehing
} else if(layEvent === 'delete'){ //删除
layer.confirm('真的删除行么', function(index){
obj.del(); //删除对应行(tr)的DOM结构,并更新缓存
layer.close(index);
//向服务端发送删除指令
});
} else if(layEvent === 'update'){ //修改
//do something
console.log(data);
layer.msg('修改');
//同步更新缓存对应的值
obj.update({
username: '123'
,title: 'xxx'
});
}
});
layui 数据表格按钮事件绑定和渲染的更多相关文章
- 使用webapi绑定layui数据表格完整增删查改记录
因为每次给layui数据表格绑定数据或者类似操作的时候 总要重新做一遍 而且忘记很多东西 所以干脆写博客把相关东西记录下来 便于查阅和修正 以下是一个完整的数据表格i项目的增删改查案例 先来看后台 ...
- LayUI——数据表格使用
Layui数据表格的实际项目使用 Layui的数据表格可谓是在后台管理的页面中经常用到的工具了 最近做项目就用到了,项目的要求是用数据表格显示出后台文章的列表并且每一行的文章都有对应的修改删除操作按钮 ...
- layui数据表格搜索
简单介绍 我是通过Servlet传递json给layui数据表格模块,实现遍历操作的,不过数据量大的话还是需要搜索功能的.这是我参考网上大佬代码写出的搜索功能. 实现原理 要实现搜索功能,肯定需要链接 ...
- 【Layui】当Layui数据表格和Layui下拉框组合时发生的问题
关于Layui数据表格用下拉框显示问题 如图所示 可以看见当点击下拉框时下拉选项被下拉框覆盖 此时你需要在数据表格渲染完成时的回调内添加如下代码即可 $(".sel_scrq"). ...
- layui 数据表格自带的导出Excel,身份证等E+/000问题解决
layui数据表格的工具栏自带导出Excel 会将身份证等 长整数的 自动变成E+并且 后面有000.从而导致数据不能完整导出. 解决方案: 1.先下载Excel的插件包.将压缩包内的两个js放到 l ...
- 解决:layUI数据表格+简单查询
解决:layUI数据表格+简单查询 最近在用layui写项目,在做到用户查询时,发现在layui框架里只有数据表格,不能增加查询.于是自己摸索了一下,写个笔记记录一下. 我想要的效果: 1.定义查询栏 ...
- Layui数据表格模型
视图模型 package com.meiyou.model; import org.springframework.context.annotation.Bean; import java.io.Se ...
- Layui数据表格的接口数据请求方式为Get
Layui数据表格的接口数据请求方式为Get
- Layui数据表格加入自定义扩展方法(重新渲染Render当前页数据)
具体开发中遇到的问题如下, 数据表格的重新渲染或重新加载会导致当前操作的分页 或 配置被清空.我正在操作第5页,重新渲染后就回到了最原始第1页. 需要达到的效果是: 不调用接口,仅仅只是从table. ...
随机推荐
- Java算法之 二分搜寻法 ( 搜寻原则的代表)
为什么80%的码农都做不了架构师?>>> 二分搜寻法 ( 搜寻原则的代表) 1.二分查找又称折半查找,它是一种效率较高的查找方法. 2.二分查找要求:(1)必须采用顺序存储结构 ...
- php数组存在重复的相反元素,去重复
$arr1=array('a_b','c_d','b_a','d_c'); $arr2=array('a_b','c_d','b_a','d_c'); 条件: a_b==b_a:c_d==d_c: 需 ...
- Soldiers Sortie
这部2006年上映的作品豆瓣评分9.3,时至今日仍然有人乐此不疲地讨论剧情和启发,我想称之为经典应该不算过分. 这部剧我至少完整看过3遍,随着阅历增加,对某些角色的体会也变得更深刻. 许三多 许三多是 ...
- python sort和sorted的区别
sort 与 sorted 区别: sort 是应用在 list 上的方法,使用方法为 list.sort(),是对原有列表进行操作,改变原有列表的排序: sorted 可以对所有可迭代的对象进行排序 ...
- Flutter 打包Android APK 笔记与事项
获取一个KEY 首先要获取 你的 打包应用的一个 key ,这一步其实和 在AndroidStudio 上打包 APK 一样,都是要注册一个本地的 key,key 其实也就是 jks文件啦. 如果已经 ...
- Java.lang.String类
1.String类定义 String 字符串对象本质上是一个 final 修饰的字符串数组对象, java字符串就是Unicode字符序列. 因为被final修饰, 所以字符串是常量,它们的值一旦 ...
- Lowest Common Ancestor of a Binary Search Tree(树中两个结点的最低公共祖先)
题目描述: Given a binary search tree (BST), find the lowest common ancestor (LCA) of two given nodes in ...
- JVM 虚拟机&&类加载(一)
虚拟机 虚拟机简介 Java 虚拟机(JVM)是运行java程序的抽象计算机,它是计算机设备的规范,可以采用不同方式进行实现,java 程序通过运行在JVM中实现跨平台,一次编译到处运行,不同的操作系 ...
- java 实现仿照微信抢红包算法,实测结果基本和微信吻合,附demo
实现拼手气红包算法,有以下几个需要注意的地方: 抢红包的期望收益应与先后顺序无关 保证每个用户至少能抢到一个预设的最小金额,人民币红包设置的最小金额一般是0.01元,如果需要发其他货币类型的红包,比如 ...
- 移动端APP自动化测试超全基础汇总
目录 一.面试过程 1.自动化岗位要求 2.面试流程,面试类型 3.沟通技巧,不同级别要求 二.真实面试案例 1.一个输入框的面试题(有人拿到高级岗位,有人连初级都没拿到,为什么) 三.自我分析 1. ...
