vue通过路由传值及在页面刷新后如何保存值
1、普通的路由跳转
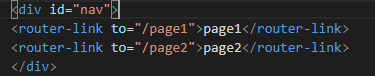
方式一:通过routerLinkTo方式,转为a标签的跳转,to里面相当于a标签的href路径
如下:

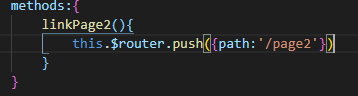
方式二:通过this.$router.push方式:
如下:

2、带参数的路由跳转
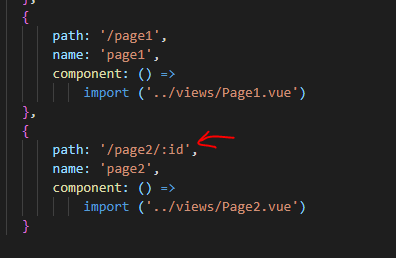
通过动态参数:通过这种方式传递的参数在刷新后不会消失,但会显示在url路径上
router设置如下:

跳转方式:

接收路由参数方式:

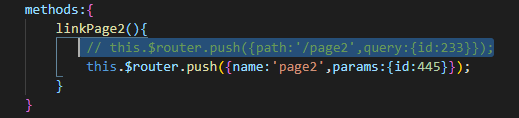
通过params和query等方式:query和path为一个组合,params和name为一个组合,不同之处在于query方式会显示在url上,而params不会
发送:

接收:

3、页面接收参数后刷新,如何保存路由参数
一、通过query和动态参数之类的在url上显示的在页面刷新后,参数不会消失
二、通过session和localstorage等方式存储数据参数
vue通过路由传值及在页面刷新后如何保存值的更多相关文章
- Vuex 页面刷新后store保存的数据会丢失 取cookie值
在store.js中 export default new vuex.Store({ // 首先声明一个状态 state state:{ pcid: '', postList: [], } //更新状 ...
- vue 使用localStorage解决vuex在页面刷新后数据被清除的问题
通常,我们在使用vue编写页面时,会需要使用vuex在组件间传递(或者说共同响应)同一个数据的变化.例如:用户的登录信息. 下面,我们使用传递用户登录信息的例子来一步步解决这个问题. 首先,我们的第一 ...
- 使用sessionStorage解决vuex在页面刷新后数据被清除的问题
https://www.jb51.net/article/138218.htm 1.原因 2.解决方法 localStorage没有时间期限,除非将它移除,sessionStorage即会话,当浏览器 ...
- Html 页面刷新后出现闪动
Html 页面刷新后,或跳转后,出现闪动,抖动问题 1.查看有没有用到新字体,新字体链接位置是否存在 如: @font-face { font-family: "AvantGarde-Dem ...
- Vue 动态路由传值
一.动态路由传值 1.配置动态路由: const routes = [ //动态路由路径参数以:开头 { path: '/Content/:aid', component:Content}, ] 2. ...
- 【vue】使用localStorage解决vuex在页面刷新后数据被清除的问题
通常,我们在使用vue编写页面时,会需要使用vuex在组件间传递(或者说共同响应)同一个数据的变化.例如:用户的登录信息. 下面,我们使用传递用户登录信息的例子来一步步解决这个问题. 首先,我们的第一 ...
- vue动态路由传值以及get传值及编程式导航
1.动态路由传值 1.配置路由处 { path: '/content/:id', component: Content }, // 动态路由 2.对应页面传值 <router-link :to= ...
- vue中常用的两中页面刷新的方式和页面回退
这个方法的参数是一个整数,意思是在 history 记录中向前或者后退多少步,类似 window.history.go(n) router.push(location) 想要导航到不同的 URL,则使 ...
- 解决vuex数据页面刷新后初始化问题
在vue项目的开发中经常会用到vuex来进行数据的存储,然而在开发过程中会出现刷新后页面的vuex的state数据初始化问题!下面是我用过的解决方法 利用storage缓存来实现vuex数据的刷新问题 ...
随机推荐
- hbase(待完善)
1. 应用 <1> hbase解决海量图片存储 <2>
- UNICODE UTF编码方式解析
先明确几个概念 基础概念部分 1.字符编码方式CEF(Character Encoding Form) 对符号进行编码,便于处理与显示 常用的编码方式有 GB2312(汉字国标码 2字节) ASCII ...
- JS获取光标在input 或 texterea 中下标位置
<textarea placeholder="请输入表达式" id="methodInput" ></textarea> 获取位置: v ...
- MVC集合ModelBinder
使用腳本提交集合类时,MVC binding public class FormExtensionValueProviderFactory : ValueProviderFactory { publi ...
- 乒乓球(0)<P2003_1>
乒乓球(table.cpp/c/pas) [问题背景]国际乒联现在主席沙拉拉自从上任以来就立志于推行一系列改革,以推动乒乓球运动在全球的普及.其中11分制改革引起了很大的争议,有一部分球员因为无法适应 ...
- css3内外阴影同时显示
内外阴影同时显示: box-shadow: 0px 0px 0.4rem rgba(255,255,255,0.5) inset,0px 0px 0.7rem rgba(185,119,143,0.9 ...
- 第五周之Hadoop学习(五)
在上周已经完成Hadoop的Java编程环境下的配置,这周则是通过对Eclipse的环境编程对Hadoop的API进行简单的调用 参考地址:https://blog.csdn.net/u0105237 ...
- 理解错误的 Arrays.asList()
简介 Arrays.asList() 作用是将一个数组转换为一个List 集合. String[] myArray = { "Apple", "Banana", ...
- Linux 7 和 CentOS 7 收到重要内核安全更新
导读 Red Hat 和 CentOS 宣布了其 Red Hat Enterprise Linux 7 和 CentOS Linux 7 操作系统系列重要内核安全更新的可用性. 据悉,这些更新解决了两 ...
- MAC97A6检测
