CSS基础知识(定位、浮动)
12、浮动

特点:将当前元素脱离文档流 float: left 即左浮动 float: right 即右浮动
注:*父与子元素,设置子元素浮动不能超出父元素的范围
*多个元素均设置为浮动时,将自动排列(水平方向)
*兄弟元素,后一个元素设置为浮动,前一个元素不浮动,后一个元素的位置不能超过前一个元素的位置
*文字内容不会被浮动元素所覆盖,而是环绕在浮动元素的周围。
i 清除浮动 clear
none - 不清除 left - 清除左浮动 right - 清除右浮动 both - 清除两侧的浮动
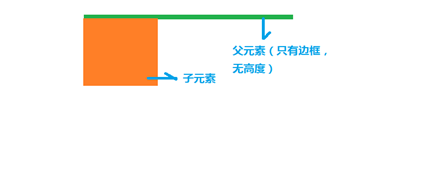
i 高度塌陷

设置:父级元素- 未设置高度;子级元素- 设置高度,且浮动
结果: 父级的显示高度为 0
默认情况下,未设置宽高;默认宽度是当前页面整个宽度;高度是0或子元素高度的总和
u 解决方案
(1)为父元素设置高度(所有子元素高度的总和)
问题:人为为父级元素设置 height 属性;父级元素的 height 属性值,计算得来的
(2)将父和子元素同时设置为浮动
父元素未设置宽度和高度 结果: 父级的宽度和高度分别所有子元素的宽度和高度的总和
(3)clear属性 来清除浮动
l BFC块极格式化环境
全称:Block Formatting Context,是元素的隐含属性。
默认情况下BFC是关闭的,当元素开启BFC以后,将会具有如下特性:
*文档流中的元素不会被设置为浮动的元素所覆盖
*子元素的垂直方向的外边距不会传递给父元素
*元素可以包含浮动的子元素
² 开启 BFC
设置元素为 浮动(float);或display 为 inline-block;或 绝对定位
将元素的overflow 设置为一个非visible的值(一般设置为 hidden)
在所有子元素的最后新增一个子元素,并设置 clear 属性值为 both
注: 开启 BFC会有一些副作用,需要选择一些副作用小的方式。
13、定位

Ø static 默认值 表示静态定位(没有开启定位)
Ø relative 表示相对定位,没有脱离文档流
相对于父级元素的定位:
相对定位后的位置,是相对于当前元素的原本位置进行计算
* 行内元素设置为相对定位时 - 依旧是内联元素的效果 Span
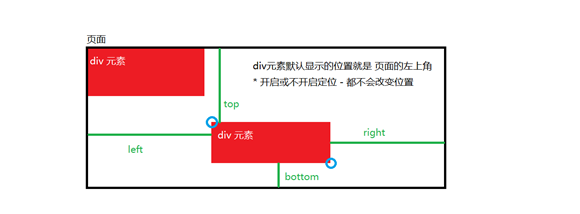
- Ø absolute 表示绝对定位 【脱离】文档流
开启绝对定位,(默认开启定位 - 不会改变当前元素显示的位置)
top、right、bottom、left依次设置距离上边、右边、下边、左边的值
定义父级与子级元素:
1. 只为子级元素设置绝对定位: 相对于<HTML页面>进行定位
2. 同时为父级和子级元素设置绝对定位:
父级元素相对于 <HTML页面> 进行定位; 子级元素相对于 <父级元素> 的进行定位
- fixed 表示固定定位 【脱离】文档流
效果:相对于 <HTML页面> 进行的定位
【注:行内元素设置为固定定位、绝对定位,呈现块极元素的效果】
CSS基础知识(定位、浮动)的更多相关文章
- 前端开发:css基础知识之盒模型以及浮动布局。
前端开发:css基础知识之盒模型以及浮动布局 前言 楼主的蛮多朋友最近都在学习html5,他们都会问到同一个问题 浮动是什么东西? 为什么这个浮动没有效果? 这个问题楼主已经回答了n遍.今天则是把 ...
- CSS基础知识之float
前段时间写过一篇CSS基础知识之position,当时对float的理解不太准确,被慕课网多名读者指出(原文已修正,如有误导实在抱歉).现对float进行更深入的学习,在此把学习心得分享给大家. 浮动 ...
- CSS基础知识之position
最近在慕课网学习了 网页布局基础 和 固定层效果 ,都是由声音甜美的 婧享人生 老师所录制,视频详细讲解了CSS中position的用法,在此把学习笔记分享给大家. CSS定位机制 标准文档流(Nor ...
- 〖前端开发〗HTML/CSS基础知识学习笔记
经过一天的学习,把慕课网的HTML/CSS基础知识学完了,笔记整理: 1. 文件结构: HTML文件的固定结构: <html> <head>...</head> & ...
- (转)第一天 XHTML CSS基础知识 文章出处:标准之路(http://www.aa25.cn/div_css/902.shtml)
欢迎大家学习<十天学会web标准>,也就是我们常说的DIV+CSS.不过这里的DIV+CSS是一种错误的叫法,建议大家还是称之为web标准. 学习本系列教程需有一定html和css基础,也 ...
- 【CSS】 CSS基础知识 属性和选择
css基础知识 html的基本标签都是千篇一律的,为了能够个性化外观,就需要进行样式的调整,而css就是专门用来维护,管理样式的一种格式.在html中定义css有三种方法 1. 为标签添加style属 ...
- CSS基础知识01
一.CSS基础知识介绍 1.css是cascading style sheet层叠式样式表的简写 2.css小用法 加粗:font-weight:bold; 正常用:norma ...
- Web学习篇之---css基础知识(一)
css基础知识(一) 1.css样式: 载入css样式有下面四种: 1).外部样式 2).内部样式 3).行内样式 4).导入样式 <link href="layout.css&quo ...
- DIV+CSS专题:第一天 XHTML CSS基础知识
欢迎大家学习<十天学会web标准>,也就是我们常说的DIV+CSS.不过这里的DIV+CSS是一种错误的叫法,建议大家还是称之为web标准. 学习本系列教程需有一定html和css基础 ...
- CSS基础知识筑基
01.CSS 简介 CSS 指层叠样式表 (Cascading Style Sheets),对HTML网页内容进行统一外观样式设计和管理,给网页进行各种装饰,让她变得美观,是HTML的化妆师.(Cas ...
随机推荐
- PHP array_multisort()
定义和用法 array_multisort() 函数对多个数组或多维数组进行排序. 参数中的数组被当成一个表的列并以行来进行排序 - 这类似 SQL 的 ORDER BY 子句的功能.第一个数组是要排 ...
- 【转】在Oracle中查看各个表、表空间占用空间的大小
查看当前用户每个表占用空间的大小: select segment_name,sum(bytes)/1024/1024 from user_extents group by segment_nam ...
- Objective-C NSFileManager 文件管理总结
createFileAtPath //创建文件 NSFileManager *fm = [NSFileManager defaultManager]; NSString *strpath = [NSS ...
- 金典 SQL笔记 SQL语句汇总
SELECT * FROM (SELECT ROW_NUMBER() OVER ( ORDER BY id) AS rowN,FNumber, FName,FSalary ,Fage FROM dbo ...
- cached
/proc/sys/vm/ 关于Linux cached内存简析 - CSDN博客 http://blog.csdn.net/fox_hacker/article/details/41351687 [ ...
- Cocos2d-x可以实现的效果总结
Cocos2d-x可以实现的效果总结 动作(Actions) move移动:moveto/moveby 从一个位置移动到另外一个位置 从一个位置移动多少数量级 rotate旋转:rotateto/r ...
- oc70--NSArray1
// // main.m // NSArray是不可变的,一旦初始化完毕,就不能添加和删除了.类似于NSString和NSMutilString. #import <Foundation/Fou ...
- 4.4系统,拍照-裁剪,resultCode返回0
问题描述: take photo -> 拍照 -> 确定 -> 截图 -> 保存,此时返回给onActivityResult的resultCode是0,截图无效.我查看图片储存 ...
- luoguP2939 [USACO09FEB]改造路Revamping Trails
约翰一共有N)个牧场.由M条布满尘埃的小径连接.小径可 以双向通行.每天早上约翰从牧场1出发到牧场N去给奶牛检查身体. 通过每条小径都需要消耗一定的时间.约翰打算升级其中K条小径,使之成为高 速公路. ...
- openStack Packages yum upgrade
依赖关系解决 ============================================================================================= ...
