springboot + mybatis 完成图片上传并保存到数据库
 添加依赖
添加依赖
<dependency>
<groupId>commons-fileupload</groupId>
<artifactId>commons-fileupload</artifactId>
<version>1.3</version>
</dependency>



@PostMapping("/uploadImage")
@ResponseBody
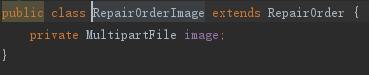
public String uploadImage(RepairOrderImage repairOrderImage){
try {
log.info("【repairOrderImage】" + repairOrderImage);
InputStream inputStream = repairOrderImage.getImage().getInputStream();
byte [] imageByte = new byte[(int) repairOrderImage.getImage().getSize()];
inputStream.read(imageByte);
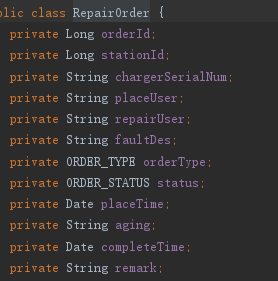
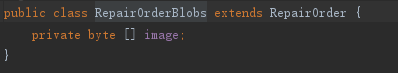
RepairOrderBlobs repairOrderBlobs = new RepairOrderBlobs();
repairOrderBlobs.setFaultDes("测试");
repairOrderBlobs.setImage(imageByte);
repairOrderBlobsMapper.insert(repairOrderBlobs);
}catch (Exception e){
e.printStackTrace();
}
return ResultMessage.successJsonData();
}
@ResponseBody
@GetMapping("/getImage")
public void getImage(Long orderId,HttpServletResponse response){
try {
RepairOrderBlobs repairOrderBlobs = repairOrderBlobsMapper.getRecord(orderId);
byte[] image = repairOrderBlobs.getImage();
response.setContentType("image/jpeg");
response.setCharacterEncoding("UTF-8");
OutputStream outputSream = response.getOutputStream();
InputStream in = new ByteArrayInputStream(image);
int len = 0;
byte[] buf = new byte[1024];
while ((len = in.read(buf, 0, 1024)) != -1) {
outputSream.write(buf, 0, len);
}
outputSream.close();
}catch (Exception e){
e.printStackTrace();
}
}
springboot + mybatis 完成图片上传并保存到数据库的更多相关文章
- 分布式文件系统FastDFS简介、搭建、与SpringBoot整合实现图片上传
之前大学时搭建过一个FastDFS的图片服务器,当时只是抱着好奇的态度搭着玩一下,当时搭建采用了一台虚拟机,tracker和storage服务在一台机器上放着,最近翻之前的博客突然想着在两台机器上搭建 ...
- 配置django图片上传与保存展示
近来在研究django,发现有好多好玩的功能,比如图片上传,以前处理这个比较麻烦,现在我们来看看如何来处理图片上传与保存 1.在数据库设计的时候需要配置upload_to image = models ...
- asp.net多图片上传同时保存对每张图片的描述
前台aspx //图片预览和描述 function previewImage(file) { var div = document.getElementById('preview'); div.inn ...
- 微信小程序开发之多图片上传+服务端接收
前言: 业务需求,这次需要做一个小程序同时选中三张图片一起上传到服务端,后端使用的.NET WEBAPI接收数据保存. 使用技术: 在这章中将会使用到微信小程序wx.uploadFile(Object ...
- ashx 图片上传路径URL
ashx 图片上传 为了方便多出调用图片上传方法 首先我们将图片上传方法抽离出来 创建ashx 一个新的方法 using System; using System.Collection ...
- ashx 图片上传
为了方便多出调用图片上传方法 首先我们将图片上传方法抽离出来 创建ashx 一个新的方法 using System; using System.Collections.Generic; u ...
- Linux下开发python django程序(设置admin后台管理上传文件和前台上传文件保存数据库)
1.项目创建相关工作参考前面 2.在models.py文件中定义数据库结构 import django.db import modelsclass RegisterUser(models.Model) ...
- Spring+SpringMVC+MyBatis+easyUI整合优化篇(七)图片上传功能
日常啰嗦 前一篇文章<Spring+SpringMVC+MyBatis+easyUI整合优化篇(六)easyUI与富文本编辑器UEditor整合>讲了富文本编辑器UEditor的整合与使用 ...
- SpringBoot图片上传(四) 一个input上传N张图,支持各种类型
简单介绍:需求上让实现,图片上传,并且可以一次上传9张图,图片格式还有要求,网上找了一个测试了下,好用,不过也得改,仅仅是实现了功能,其他不尽合理的地方,还需自己打磨. 代码: //html<d ...
随机推荐
- JavaScript线程
JavaScript的setTimeout与setInterval是两个很容易欺骗别人感情的方法,因为我们开始常常以为调用了就会按既定的方式执行, 我想不少人都深有同感, 例如 setTimeout( ...
- 新萝卜家园Ghost版Win10系统X32极速装机版2015年4月
来自:系统妈,系统下载地址:http://www.xitongma.com/windows10/2015-03-30/6638.html 新萝卜家园Ghost Win10 X32 10041电脑城极速 ...
- autorun - 自动装载/卸载CDROMs并在装载后执行/path/to/cdrom/autorun
总览 autorun [-lmqv?V] [-a EXEC] [-c CDPLAYER] [-e STRING] [-i MILLISEC] [-n STRING] [-t STRING] [--au ...
- shellinabox的安装使用
一.简介 Shell In A Box(发音是shellinabox)是一款基于Web的终端模仿器,由Markus Gutschke开辟而成.它有内置的Web办事器,在指定的端口上作为一个基于Web的 ...
- iView webapp / Mint UI / MUI [前端UI]
前端UI iView webapp一套高质量的 微信小程序 UI 组件库 https://weapp.iviewui.com/?from=iview Mint UI 基于 Vue.js 的移动端组件库 ...
- Java 斜杠 与 反斜杠
除号 /(数字键盘的斜杠)网址 /(数字键盘的斜杠)文件地址 \转义 \正则表达式 \
- Entity Framework 6.x介绍
一.简介 Entity Framework是一个ORM框架,可以在SQL Server,Oracle,DB2,MySQL等数据库上使用.其发展到现在已经到6.x版本了,同时该版本也是被官方所推荐使用. ...
- element-UI el-table添加序号列时序号永远都是从1开始?
Part.1 示例 当我们想在 el-table 中添加序号列时,如下: <el-table-column label="序号" type="index" ...
- git 提交运用vim编辑器
git commit -m 默认使用nano,觉得不爽,改成vim吧.在 .gitconfig (在根目录下)的 [core] 段中加上 editor=vim . 或:$git config -- ...
- .net+EF+mvc通过EasyUI的DataGrid实现增删改查
@{ Layout = null;} <!DOCTYPE html> <html><head> <meta name="viewport ...
