NodeJs学习记录(五)初学阶段关于ejs和路由
1.因为只是用了一点皮毛,所以使用起来感觉基本和jsp无异,
逻辑代码块使用 <% if() {} else %> , 输出参数值使用 <%=title %>,
有一个比较特别的一点,就是当参数值中含有html标签时需要使用 <%-title %>才能解析html并输出
2.之前以为前后端都用js,所以应该没有具体的分层,实际上还是有mvc模式,并且各司其职
(和java的jsp+struts差不多,不同之处仅仅是前后端使用了同一种语言而已),
目前所在公司所用的一个基本模板如下:
[bin]、package.json 为项目配置文件,
[public]为静态文件目录,包含 样式文件、图片文件、前端js文件
[routers]为业务层目录,一般称之为路由,包含一些业务逻辑及数据库的操作
[lib]为数据层目录,包含一些sql、日志、配置文件的操作
<ProjectName>/
├── bin/
│ └── www
├── lib/
│ ├── common.js
│ ├── config.js
│ ├── logger.js
│ └── prepare.js
├── public/
│ ├── css
│ ├── images
│ └── js
├── routers/
│ ├── default.js
│ └── index.js
├── views/
│ ├── common
│ ├── error.ejs
│ ├── errorFriendly.ejs
│ └── index.ejs
├── app.js
├── package.json
└── <ProjectName>.conf
(以上目录结构仅为当前公司所使用,不代表一种固定的做法。
不像java那样前端目录一般都是 webRoot或者webContent,感觉node.js在项目结构方面应该比较灵活)
3.关于路由
这个说法是基于node.js的一个很重要的框架express(还在了解中,应该类似于java的struts吧,可能)
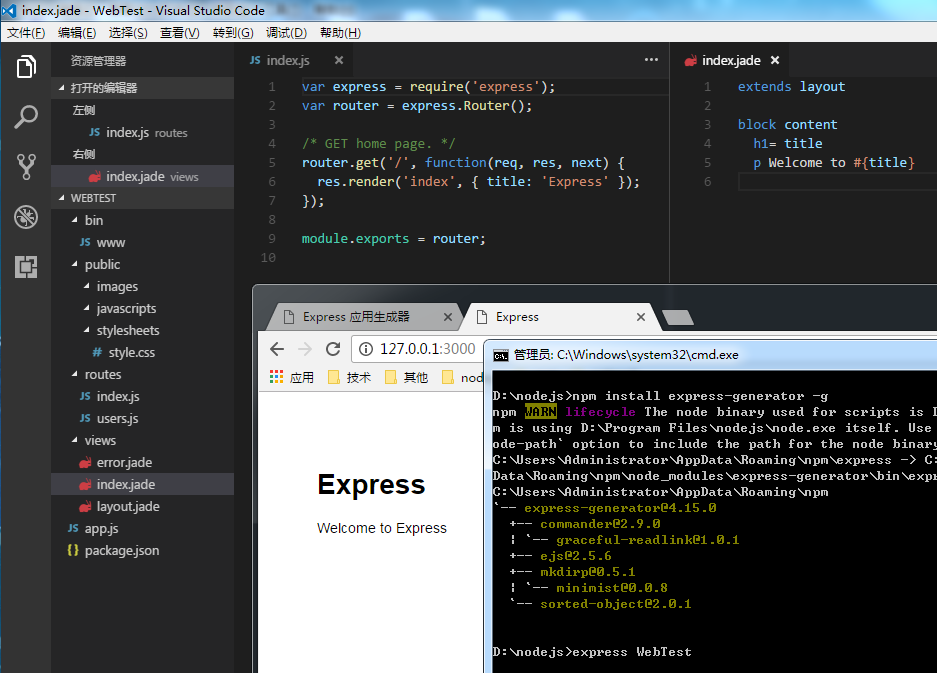
如果使用express生成一个项目模板,可以看到如图所示(html模板引擎默认使用jade)

以下是express一个最基本的创建一个方法供前端调用的例子
·引用以及创建路由
const express = require('express');
const router = express.Router();
router.get('/index.html', init, renderIndex);
router.post('/nextPage', nextPageNewsList);
·上一步中的函数
function init(req, res, next) {
next();
}
function renderIndex(req, res, next) {
res.render('./' + 'index', {
title: '首页',
dataList : dataList
});
}
function nextPageNewsList(req, res, next) {
const pageNo = req.body['pageNo'];//获取参数
//数据处理....
res.json({ ret: 0, dataList: dataList});//数据返回到前端...
}
至此,前端js中只需要使用 $.post('nextPage',function(data){}) 即可调用相应函数并获取返回结果
而最初访问 index.html时,由于配置的函数 renderIndex 中会跳转页面,因此会直接跳转到首页
NodeJs学习记录(五)初学阶段关于ejs和路由的更多相关文章
- NodeJS 学习记录
这里是我学习NodeJs的学习记录 URL:网址解析的好帮手 URL,URI 首先,URI是uniform resource identifier,统一资源标识符,用来唯一的标识一个资源.而URL是u ...
- NodeJs学习记录(四)初学阶段关于app.js里的一些重要配置
app.set('views', path.join(__dirname, 'views')); 以上代码用于配置页面文件(例如 .ejs 文件)的根目录, 设置之后 访问 ./index 则等同于访 ...
- NodeJs学习记录(三)vscode下启动一个nodejs的web工程
2017/01/23 星期一 前言:根据手上现成的一个web工程来学习 1.配置vscode使其可以识别nodejs的页面文件.ejs 2.先把项目拖拽至vscode的编辑界面,在"查看&q ...
- NodeJs学习记录(一)初步学习,杂乱备忘
2016/12/26 星期一 1.在win7下安装了NodeJs 1)进入官网 https://nodejs.org/en/download/,下载对应的安装包,我目前下载的是node-v6.2.0- ...
- nodejs学习笔记<五>npm使用
NPM是随同NodeJS一起安装的包管理工具,能解决NodeJS代码部署上的很多问题. 以下是几种常见使用场景: 允许用户从NPM服务器下载别人编写的第三方包到本地使用. 允许用户从NPM服务器下载并 ...
- nodejs学习记录
一.环境搭建 1.安装express 局部安装 npm i express 全局安装 npm i -g express (命令行express无法使用) 环境变量 npm i -g express-g ...
- Linux 学习记录 五(软件的安装升级).
一.gcc gcc是Linux上面最标准的C语言的编译程序,用来源代码的编译链接. gcc -c hello.c 编译产生目标文件hello.o gcc -O hello.c 编译产生目标文件,并进行 ...
- leveldb 学习记录(五)SSTable格式介绍
本节主要记录SSTable的结构 为下一步代码阅读打好基础,考虑到已经有大量优秀博客解析透彻 就不再编写了 这里推荐 https://blog.csdn.net/tankles/article/det ...
- NodeJs学习记录(二)win7下 配置node连接oracle的环境
2017/01/23 星期一 前言:还没看几眼教程,就开始分配任务,涉及到连oracle数据库,所以顺便把整个环境的配置放上来 安装文件清单(1).node-v6.9.1-x64.msi(2).pyt ...
随机推荐
- HashMap源码分析1:添加元素
本文源码基于JDK1.8.0_45. final V putVal(int hash, K key, V value, boolean onlyIfAbsent, boolean evict) { N ...
- html自动换行
对于div,p等块级元素 正常文字的换行(亚洲文字和非亚洲文字)元素拥有默认的white-space:normal,当定义的宽度之后自动换行html css 1.(IE浏览器)连续的英文字符和阿拉伯数 ...
- cache and database
This article referenced from http://coolshell.cn/articles/17416.html We all know that high concurren ...
- react 项目实战(十)引入AntDesign组件库
本篇带你使用 AntDesign 组件库为我们的系统换上产品级的UI! 安装组件库 在项目目录下执行:npm i antd@3.3.0 -S 或 yarn add antd 安装组件包 执行:npm ...
- ViewPager学习之仿微信主界面
由于素材的原因,这里都是从网上找的图片,所以所谓的仿微信实际上最后成了下图这货.. .,点击变色也是自己用的windows自带绘图的颜料桶填充的空白. .. watermark/2/text/aHR0 ...
- BZOJ 2208 JSOI2010 连通数 Tarjan+拓扑排序
题目大意:给定一个n个点的有向图,求有多少点对(x,y),使x沿边可到达y 设f[i][j]为从i到j是否可达 首先强联通分量中的随意两个点均可达 于是我们利用Tarjan缩点 缩点之后是一个拓扑图. ...
- vue中slot的笔记
一言以蔽之:本来写在子组件里边的内容默认是不显示的,如果想相对于子组件在哪里进行显示,则使用slot标签代表占位符,代替那部分内容,是行间元素还是块级元素取决于原先的那个标签. 参考的连接是:http ...
- Silverlight+WCF实现跨域调用
在这篇文章中.WCF扮演server,向外提供LoginVaild服务.Silverlight扮演client.调用WCF提供的LoginVaild服务.思路有了.以下进行代码实现. 数据库脚本实现 ...
- 网上Unused Index Script 脚本的问题
曾经使用过网上下载的脚本查询没有使用过的Index比方SQL SERVER – 2008 – Unused Index Script – Download,事实上如今看起来这个脚本是有一些问题. 脚本 ...
- 数据结构 - 希尔排序(Shell's Sort) 具体解释 及 代码(C++)
数据结构 - 希尔排序(Shell's Sort) 具体解释 及 代码(C++) 本文地址: http://blog.csdn.net/caroline_wendy/article/details/2 ...
