layui使用小记(持续更新)
关于Select等Form表单元素,在使用的时候部分特性会失效
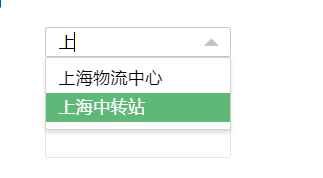
如select自带的Search功能:
其实在使用Form表单元素的时候,你如果需要layui自带的一些功能(搜索,验证等),请用<Form>标签括起来,并且需要初始化form对象,这样才能渲染生效。类似的还有选项卡的需要初始化element对象
- //注意:选项卡 依赖 element 模块,否则无法进行功能性操作
- layui.config({
- base: '/Resources/Script/'
- })
- .use(['element', 'common', 'form'], function () {
- var element = layui.element;//tab选项卡类的功能才能实现
- var form = layui.form;//部分表单元素功能才能实现
- });
关于取消按钮自动提交事件
layui在使用按钮的时候,会自动提交表单,无论你的button类型是不是submit。
解决办法:
1.只要你放到了<Form>标签内,他都会自动提交,一般使用的时候,请放Form外。
2.按钮的点击事件的返回值,一定要返回false,同样可以组织表单提交。
注意这里有个小细节,就是用Form表单括起来的表单元素,你可以用Jquery的Seriliaze方法去快速封装表单结果集:(我封装一个JSON对象)
- var formData = $("#infoForm").serializeArray();
- var data = {};
- $.each(formData, function (index, item) {
- data[item.name] = item.value;
- });
又或者生成一个key=value&key1=value2的字符串(用Serialize())
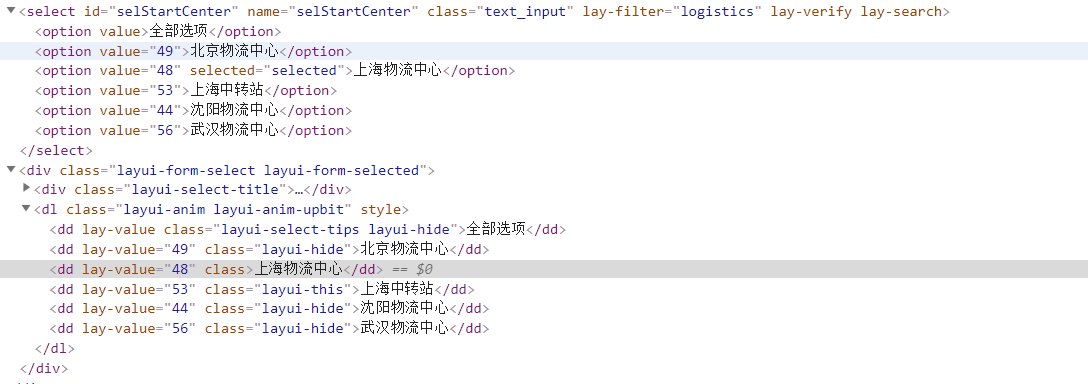
但是这里如果在获取layui的表单时的select选项时,他会将你的原始select隐藏,重新渲染一个select,这时你无法通过上述方法拿到select的value,还是老老实实用$().value,默认选项的option一定要赋值value='',否则value在渲染时,默认复制text()值。

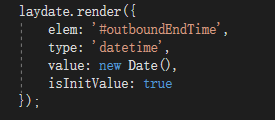
laydate的默认值初始化:

请开启isInitValue,个人觉得文档写的不准确,这样配置好鸡肋的感觉。反正必须明确指出isInitValue,才能初始化默认值。
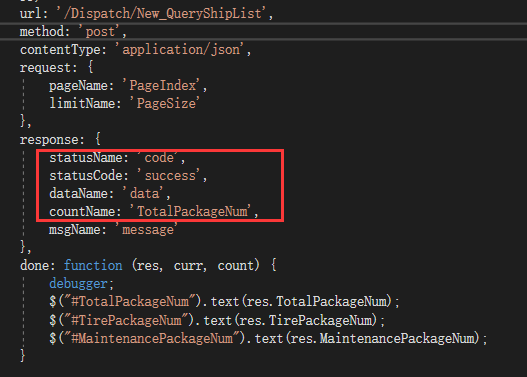
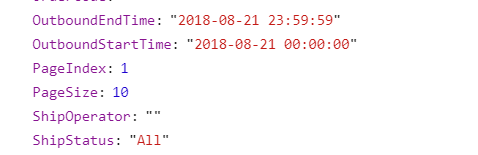
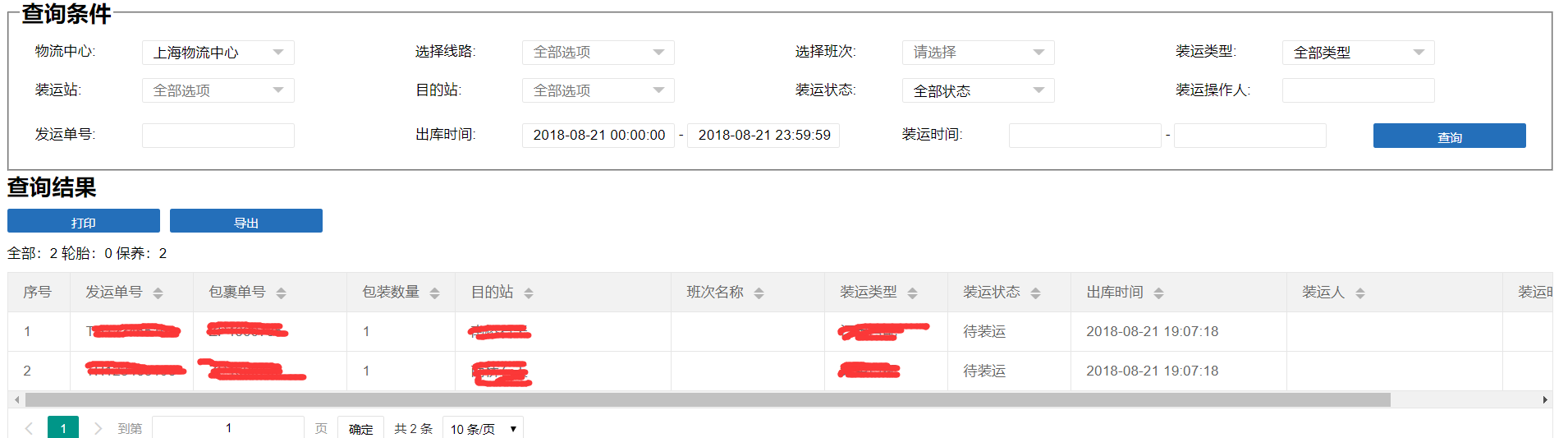
关于DataTable数据表格的异步加载参数:

关于request的是layui请求时,参数默认有pageIndex和pageSize,你可以通过request参数去配置你自己的pageIndex和pageSize名。额外的request参数需要封装到where中,最后layui会将他们组装到一起发送到后台。

关于response的参数配置,画线的四项时必须指出的。其他的参数你可以后台随便传输,在done的时候都可以拿到。
关于省市区联动(控件级别的局部渲染)
这里因为layui没有双向绑定的概念,所以这里所做的只能每次重新获取数据,然后进行render渲染,刷新控件。所以一般采取的都是通过:form监听事件+form的局部渲染
这里如果你的select比较多的话,而且下拉框的数据量比较大的话,你可以用一个div(class需要包含layui-form和lay-filter属性)把select括起来,然后进行form.select('select',包含select的div:filter属性值),这样你就不用刷新所有的form的select,而是渲染某一个select,但是事件监听可以到控件级别(即lay-filter是标注在控件上的)。
- <div class="layui-form" lay-filter="selLocation">
- <label class="text_label">出发站:</label>
- <div class="layui-input-inline">
- <select id="selLocation" name="selLocation" class="text_input" lay-filter="selLocation" lay-verify="" lay-search></select>
- </div>
- </div>
- form.on("select(selLine)", function (data) {
- var template1 = "<option value=''>全部选项</option>";
- for (var index in result.Data) {
- if (result.Data[index].LineId == data.value) {
- template1 += "<option value='" + result.Data[index].TimesId + "'>" + result.Data[index].TimesName + "</option>";
- }
- }
- $("#selTimes").html(template1);
- form.render('select','selLlocation');
- })
数据列表自增列的实现(两种)
1.使用模板引擎的
- 模板:
- <script type="text/html" id="indexTpl">
- {{d.LAY_TABLE_INDEX+1}}
- </script>
- table的col参数:
- cols: [[
- { title: '序号', templet: '#indexTpl', width: "6%" }
- ]]
2.使用col中的参数type:numbers(注意该参数是layui2.2.0新增)
- cols: [[
- { title: '序号', type:'numbers', width: "6%" }
- ]]
我推荐第二种,第二种方式是带分页的排序,第二页是从上一页递增的index,并且sort的时候 序号不会变,第一种在sort时,序号会从10-1

最后对于后台人员如何写前端的代码,就是稍微能看的页面的一点而建议(咱大部分都是表单)

我的建议是:1.先弄懂栅格布局,基本一些容易上手的框架,都有布局。
2.通过chrome去修改元素style,然后把修改后的style自己cp下来,然后封装成一个css.
3.使用组件的时候,认真看清结构,不要破坏原有结构,很容易失效。
4.不要完全照抄demo,因为demo之间还是影响挺大,就是元素之前嵌套,所以一定要看清楚规则。对于我们后台人员来说,会这几点就差不多够了,已经能可以应付大部分应用勒
之前一直想慢慢写点东西,慢慢积累下来,进如公司,感觉能学的东西很多,继续努力。
layui使用小记(持续更新)的更多相关文章
- CSS小记(持续更新......)
1 内联元素和块级元素的区别以及display的三种属性区别 在说起display属性之前,就必须先说说什么是文档流,以及文档流中的内敛元素和块级元素又是指什么? 一直觉得理解了文档流的概念,一堆CS ...
- SQL常用短语小记-持续更新
创建链接服务器语句 --//创建链接服务器[在本地服务器创建] exec sp_addlinkedserver '链接服务器名称','','SQLOLEDB','远程服务器地址' -- exec sp ...
- 私人网盘系统2.0—全部升级为layUI+PHP(持续更新中)shang
网盘系统2.0 上周,我做了第一版的“私人网盘系统”,http://www.cnblogs.com/sunlizheng/p/7822036.html 没看过的朋友可以去看一下,这周在家升级做了第 ...
- 神技!微信小程序(应用号)抢先入门教程(附最新案例DEMO-豆瓣电影)持续更新
微信小程序 Demo(豆瓣电影) 由于时间的关系,没有办法写一个完整的说明,后续配合一些视频资料,请持续关注 官方文档:https://mp.weixin.qq.com/debug/wxadoc/de ...
- iOS系列教程 目录 (持续更新...)
前言: 听说搞iOS的都是高富帅,身边妹子无数.咱也来玩玩.哈哈. 本篇所有内容使用的是XCode工具.Swift语言进行开发. 我现在也是学习阶段,每一篇内容都是经过自己实际编写完一遍之后,发现 ...
- ASP.NET MVC 5 系列 学习笔记 目录 (持续更新...)
前言: 记得当初培训的时候,学习的还是ASP.NET,现在回想一下,图片水印.统计人数.过滤器....HttpHandler是多么的经典! 不过后来接触到了MVC,便立马爱上了它.Model-View ...
- git常用命令(持续更新中)
git常用命令(持续更新中) 本地仓库操作git int 初始化本地仓库git add . ...
- iOS开发系列文章(持续更新……)
iOS开发系列的文章,内容循序渐进,包含C语言.ObjC.iOS开发以及日后要写的游戏开发和Swift编程几部分内容.文章会持续更新,希望大家多多关注,如果文章对你有帮助请点赞支持,多谢! 为了方便大 ...
- 基于android studio的快捷开发(将持续更新)
对于Android studio作为谷歌公司的亲儿子,自然有它的好用的地方,特别是gradle方式和快捷提示方式真的很棒.下面是我在实际开发中一些比较喜欢用的快速开发快捷键,对于基本的那些就不多说了. ...
- 总结js常用函数和常用技巧(持续更新)
学习和工作的过程中总结的干货,包括常用函数.常用js技巧.常用正则表达式.git笔记等.为刚接触前端的童鞋们提供一个简单的查询的途径,也以此来缅怀我的前端学习之路. PS:此文档,我会持续更新. Aj ...
随机推荐
- 黑客攻防技术宝典web实战篇:攻击验证机制习题
猫宁!!! 参考链接:http://www.ituring.com.cn/book/885 随书答案. 1. 在测试一个使用joe和pass证书登录的Web应用程序的过程中,在登录阶段,在拦截代理服务 ...
- tarjan有向图的强连通
强连通:在有向图G中,两个顶点间至少存在一条路径,则两个点强连通. 强连通图:在有向图中,每两个顶点都强连通,则有向图G就是一个强连通图. 强连通分量:在非强连通图中的极大强连通子图,就称为强连通分量 ...
- SpringMVC中Freemarker获取项目根目录
https://blog.csdn.net/whatlookingfor/article/details/51538995 在SpringMVC框架中使用Freemarker试图时,要获取根路径的方式 ...
- BZOJ1026(数位dp)
数位dp第二道-就当成搜索,套板子写了写.我写的dp[pos][pre][state0]记录的是当前pos位没有限制时.前面的数是pre时.前面是否都是0时的方案数. #include <cst ...
- 递推DP URAL 1031 Railway Tickets
题目传送门 /* 简单递推DP:读题烦!在区间内的都更新一遍,dp[]初始化INF 注意:s1与s2大小不一定,坑! 详细解释:http://blog.csdn.net/kk303/article/d ...
- 题解报告:poj 1738 An old Stone Game(区间dp)
Description There is an old stone game.At the beginning of the game the player picks n(1<=n<=5 ...
- 根据 目录号 案卷号 用户名 查询 page 中 的条数
select count(*) from am_b_page a join am_b_entry b on a.entry_id=b.entry_id where b.catalogue_code=' ...
- 用css来修饰页面文本
<html> <head> <title>修饰文本字体</title> <style type="text/css"> ...
- Android 使用GridView+仿微信图片上传功能(附源代码)
由于工作要求最近在使用GridView完成图片的批量上传功能,我的例子当中包含仿微信图片上传.拍照.本地选择.相片裁剪等功能,如果有需要的朋友可以看一下,希望我的实际经验能对您有所帮助. 直接上图,下 ...
- iOS应用版本更新(自动提醒用户更新代码)
在#import "AppDelegate.h" 文件中的application:(UIApplication *)application didFinishLaunchingWi ...
