HTML-ul分分钟理解
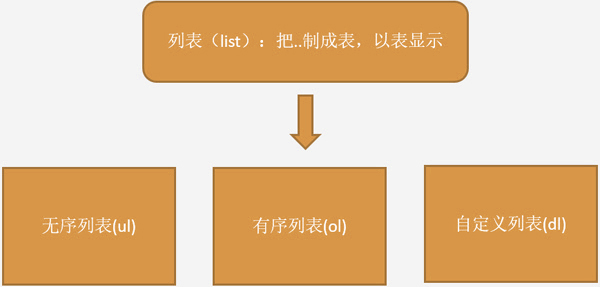
在HTML中,列表有三种,如图分别是有序、无序和自定义列表。上面是我在网络上找到的一张图片很明了就看以看出来,今天要分享的就是其中的无序列表Ul(unordered list),给大家整理了一下我所知道的。希望能对刚刚入门的不是很懂的人有所帮助。
无序列表
无序列表是一个没有顺序的项目的列表,此列项目使用粗体圆点(典型的小黑圆圈)进行标记。●
无序列表始于 <ul> 标签。每个列表项始于 <li>,
且无序列表ul的各个列表项之间 没有顺序级别之分,是并列的
这是一段ul的基本代码:
<ul>
<li>这是一个无序列表代码</li>
<li>这是一个无序列表代码</li>
</ul>
下面就是这段代码在浏览器中显示出来的样子
- 这是一个无序列表代码
- 这是一个无序列表代码
无序列表内部可以使用换行符、段落、图片、链接以及其他列表等等。。
比如:
<ul>
<li><h3>换行符</h3></li>
<li>这是一个<br/>加了换行符<span style="color:#f00"><br/>lt/span>的<br/>
无序列表代码</li>
<li><h3>段落</h3></li>
<li><p>这是一个加了段落标签
<span style="color:#f00"><p></span>的<p/>
<p>无序列表代码</p>
</li>
<h3>图片和超链接</h3></li>
<li><p>这是一个加了图片和超链接<a href="#"/>
<img src="timg.gif"/></a>标签为
<span style="color:#f00"><img></span>的<br/>
无序列表代码<p/></li>
</ul>
这段代码在网页里面打出来的效果就是下面这样的
换行符
- 这是一个
加了换行符<br/>的
无序列表代码
段落
这是一个加了段落标签<p>的
无序列表代码
图片和超链接
标签为 <img>的
无序列表代码
可以看到ul里面是可以插入很多别的东西的,其中换行符跟段落能看得出来换行符因为是换行,所以行与行之间的间距是默认的,而插入段落符就变得大了很多。使用的时候有些人会认为这俩作用差不多都能起到“换行”的作用,但是实际的显示效果是有差别的,还需要注意。
无序列表中type属性的常用值有三个,它们呈现的效果也不同,分别是:
小黑点: disc(默认值);●
方块: square;■
空心圆: circle。○
<ul>
<li>默认的无序列表</li>
<li type="square">添加square属性</li>
<li type="circle">添加circle属性</li>
<li type="none">取消项目符号</li>
<li id="menu"><br/></li>
</ul>
网页中显示的效果如下
●默认的无序列表
- 添加square属性
○添加circle属性
取消项目符号
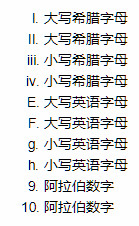
最后,大家知道有序列表的type属性是可以改变有序项目符号的,就像这样
<ol>
<li type="I">大写希腊字母</li>
<li type="I">大写希腊字母</li>
<li type="i">小写希腊字母</li>
<li type="i">小写希腊字母</li>
<li type="A">大写英语字母</li>
<li type="A">大写英语字母</li>
<li type="a">小写英语字母</li>
<li type="a">小写英语字母</li>
<li type="1">阿拉伯数字</li>
<li type="1">阿拉伯数字</li>
</ol>
但我发现无序列表也可以添加这种属性,让它变得“有序”,
<ul>
<li type="I">大写希腊字母</li>
<li type="I">大写希腊字母</li>
<li type="i">小写希腊字母</li>
<li type="i">小写希腊字母</li>
<li type="A">大写英语字母</li>
<li type="A">大写英语字母</li>
<li type="a">小写英语字母</li>
<li type="a">小写英语字母</li>
<li type="1">阿拉伯数字</li>
<li type="1">阿拉伯数字</li>
</ul>
这两段代码的显示结果是一模一样的,都是下面的样子:

但是,并不是所有的浏览器都支持在无序列表中加有序项目符号的,也非常非常不建议这么做,如果真的需要有序符号,最好还是用有序列表来做,我这里只是提一下他可以这么做,非常不建议大家在项目中这么用。
好的,这次的ul就分享完了,希望能对大家有所帮助!
HTML-ul分分钟理解的更多相关文章
- 让你分分钟理解 JavaScript 闭包
闭包,是 Javascript 比较重要的一个概念,对于初学者来讲,闭包是一个特别抽象的概念,特别是 ECMAScript 规范给的定义,如果没有实战经验,很难从定义去理解它.因此,本文不会对闭包的概 ...
- 干货分享:让你分分钟学会 JS 闭包
闭包,是 Javascript 比较重要的一个概念,对于初学者来讲,闭包是一个特别抽象的概念,特别是ECMA规范给的定义,如果没有实战经验,很难从定义去理解它.因此,本文不会对闭包的概念进行大篇幅描述 ...
- android中常见的内存泄漏和解决的方法
android中的内存溢出预计大多数人在写代码的时候都出现过,事实上突然认为工作一年和工作三年的差别是什么呢.事实上干的工作或许都一样,产品汪看到的结果也都一样,那差别就是速度和质量了. 写在前面的一 ...
- JavaScript 开发者都应该知道的十个概念
1. 原始值和引用值(Value vs. Reference) 理解对象.数组和函数是如何复制和传递到函数中的.了解引用值是被复制了什么,理解原始值是通过复制值来进行复制和传递的. 简析:ECMASc ...
- 每日一道 LeetCode (8):删除排序数组中的重复项和移除元素
每天 3 分钟,走上算法的逆袭之路. 前文合集 每日一道 LeetCode 前文合集 代码仓库 GitHub: https://github.com/meteor1993/LeetCode Gitee ...
- 分分钟让你理解HTTPS
一.HTTP存在的问题 1.1 可能被窃听 HTTP 本身不具备加密的功能,HTTP 报文使用明文方式发送 由于互联网是由联通世界各个地方的网络设施组成,所有发送和接收经过某些设备的数据都可能被截获或 ...
- 前端读者 | 分分钟让你理解HTTPS
本文来自@Keely袁庆玲:来源:https://juejin.im/post/5ad6ad575188255c272273c4 目前来看大多数网站都从HTTP转向HTTPS,不在支持HTTP,所以了 ...
- 深刻理解 React (一) ——JSX和虚拟DOM
版权声明:本文由左明原创文章,转载请注明出处: 文章原文链接:https://www.qcloud.com/community/article/155 来源:腾云阁 https://www.qclou ...
- 深入理解CSS中的margin负值
前面的话 margin属性在实际中非常常用,也是平时踩坑较多的地方.margin折叠部分相信不少人都因为这样那样的原因中过招.margin负值也是很常用的功能,很多特殊的布局方法都依赖于它.它看似简单 ...
随机推荐
- Django-Rest framework中文翻译-generic-views
通用视图 Django的通用视图......被开发为常见用法模式的快捷方式......它们采用视图开发中的某些常见习语和模式并对其进行抽象,以便您可以快速编写数据的常用视图,而无需重复自己. - Dj ...
- Multisim破解教程
转载:http://www.121down.com/article/article_52879.html
- [luoguP2983] [USACO10FEB]购买巧克力Chocolate Buying(贪心)
传送门 按价格排序后贪心 ——代码 #include <cstdio> #include <iostream> #include <algorithm> int n ...
- FZU 2105 (线段树)
Problem 2105 Digits Count Problem Description Given N integers A={A[0],A[1],...,A[N-1]}. Here we h ...
- noip模拟赛 第K小数
[问题描述]有两个正整数数列,元素个数分别为N和M.从两个数列中分别任取一个数相乘,这样一共可以得到N*M个数,询问这N*M个数中第K小数是多少.[输入格式]输入文件名为number.in.输入文件包 ...
- PatentTips - Method for booting a host device from an MMC/SD device
FIELD OF THE INVENTION The present invention relates to a memory device and especially to the interf ...
- Java使用JNA调用DLL库
Java调用DLL方法有三种,JNI.JNA.JNative, 本文为JNA JNA为使用jna.jar包,下载地址:http://www.java2s.com/Code/Jar/j/Download ...
- ArcGIS 10.1 for Server安装教程系列—— Linux下的单机安装
http://www.oschina.net/question/565065_81231 因为Linux具有稳定,功能强大等特性,因此常常被用来做为企业内部的服务器,我们的很多用户也是将Ar ...
- Mac OS忘记password怎么办?无光盘破解Mac OS的管理员password
mac系统10.8.5升级10.10 出现故障,重新启动系统无法登陆,降级系统10.9 后更新10.9.3 finder无法打开,root权限没了,又再一次覆盖安装10.9(为了保护原系统文件.所以覆 ...
- 设置默认訪问项目的client的浏览器版本号(IE版本号)
在项目开发部署中.发现浏览器不兼容现象,在不处理兼容性情况下让用户更好体验(IE浏览器) 我们来设置client默认訪问项目的浏览器版本号 例如以下所看到的的是不同IE版本号下的效果截图比較: IE5 ...