justify-content属性
justify-content 用于设置或检索弹性盒子元素在主轴方向上的对齐方式。
属性值:flex-start
属性值:flex-end
属性值:center
属性值:space-between
属性值:space-around
通过具体代码示例各个属性值的效果。
HTML结构
<div class="container flex">
<div class="items">A</div>
<div class="items">B</div>
<div class="items">C</div>
<div class="items">D</div>
<div class="items">E</div>
<div class="items">F</div>
<div class="items">G</div>
<div class="items">H</div>
</div>
CSS样式:
.container {
display: flex;
width: 1000px;
height: 500px;
background-color: gray;
margin: 20px auto;
}
.items {
width: 300px;
height: 100px;
text-align: center;
line-height: 100px;
font-weight:;
color: gray;
}
.items:nth-child(1) {
background-color: #ff0000;
}
.items:nth-child(2) {
background-color: #ffff00;
}
.items:nth-child(3) {
background-color: #ff00ff;
}
.items:nth-child(4) {
background-color: #0000ff;
}
.items:nth-child(5) {
background-color: #14a9ee;
}
.items:nth-child(6) {
background-color: #71a03b;
}
.items:nth-child(7) {
background-color: #c323eb;
}
.items:nth-child(8) {
background-color: #ffffff;
}
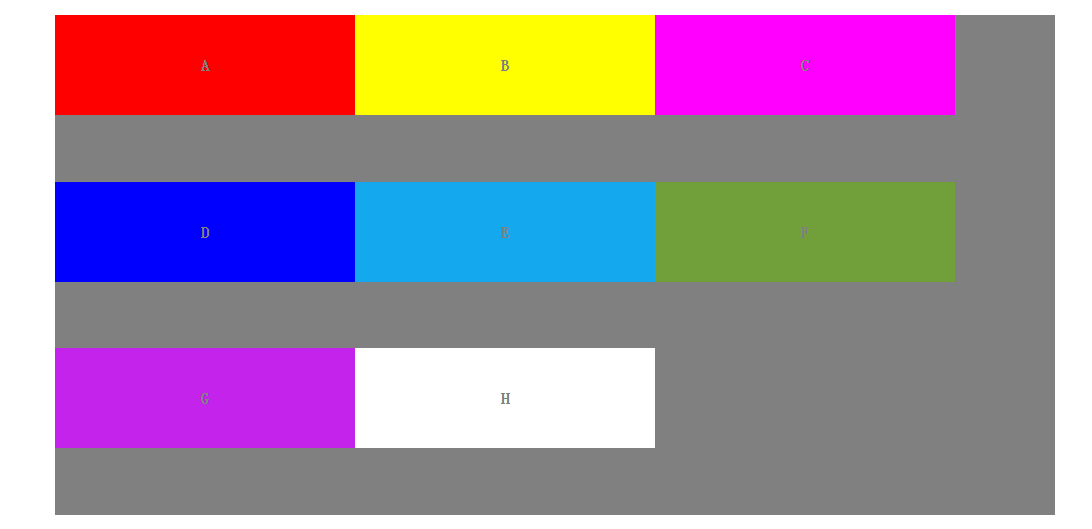
属性值:flex-start
描述:默认值。项目位于容器的开头。
.flex {
flex-wrap: wrap;
justify-content: flex-start;
}

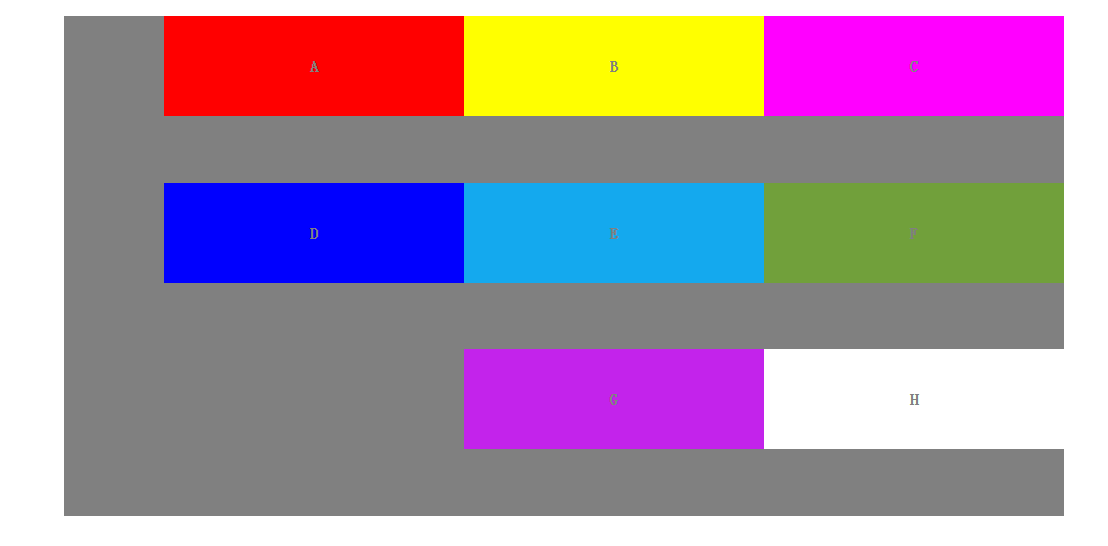
属性值:flex-end
描述:项目位于容器的结尾。
.flex {
flex-wrap: wrap;
justify-content: flex-end;
}

属性值center
描述:项目位于容器的中心。
.flex {
flex-wrap: wrap;
justify-content: center;
}

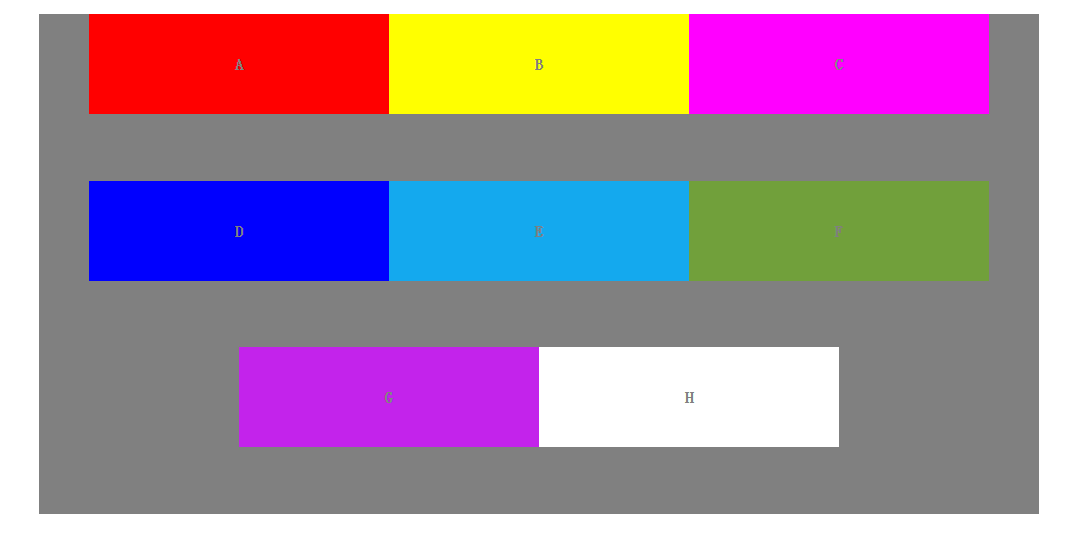
属性值:space-between
描述:项目位于各行之间留有空白的容器内。
.flex {
flex-wrap: wrap;
justify-content: space-between;
}

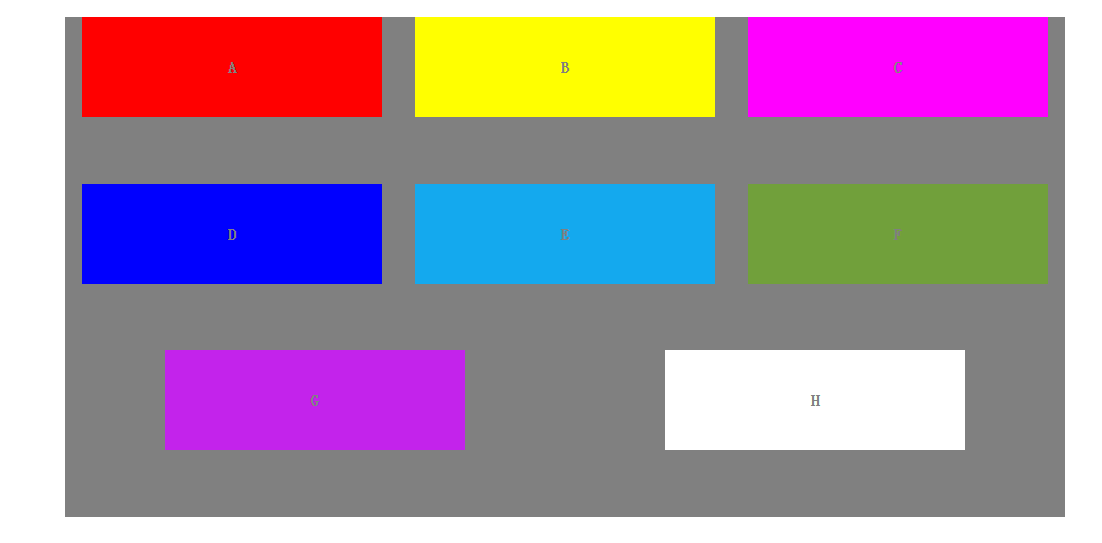
属性值:space-around
描述:项目位于各行之前、之间、之后都留有空白的容器内。
.flex {
flex-wrap: wrap;
justify-content: space-around;
}

justify-content属性的更多相关文章
- CSS3中的counter和content属性,一些简单的内容显示就不需要JS去实现了
HTML的代码 <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www ...
- css3 的content 属性
content属性想必大家都熟悉了,一般结合伪类一起使用,表示显示的内容 例如:.box:before{content:"hello";width:100px;line-heigh ...
- Easyui tabs的herf和content属性
在backstage.jsp页面中我写了一个方法,用于在指定位置添加面板(id为msg的地方)function addTab(t,h){ if($('#msg').tabs('exists',t)){ ...
- CSS Content 属性
content 属性,用在after,before伪元素上,用于在选中的元素前后插入内容. 插入的内容多种多样, 纯文字 h1::after{ content:"h1后插入内容" ...
- CSS3使用content属性来插入项目编号
首先可以使用before选择器与after选择器的content属性在元素的前面或者后面插入文字和图像,这里我记录的是利用这个content属性来在项目前插入项目编号,同时可以利用content属性在 ...
- CSS魔法堂:一起玩透伪元素和Content属性
前言 继上篇<CSS魔法堂:稍稍深入伪类选择器>记录完伪类后,我自然而然要向伪元素伸出"魔掌"的啦^_^.本文讲讲述伪元素以及功能强大的Contet属性,让我们可以通 ...
- 浅析requests库响应对象的text和content属性
在做爬虫时请求网页的requests库是必不可少的,我们常常会用到 res = resquests.get(url) 方法,在获取网页的html代码时常常使用res的text属性: html = re ...
- WPF:为什么使用ContentPresenter.ContentSource而不是Content属性?
因为ContentPresenter.ContentSource比Content属性加一个TemplateBinding看起来更方便?不仅仅是这些,实际上如果用ContentSource的话,Cont ...
- CSS3 content属性学习
css3中出现了 ":before",":after"伪类, 你可以这样写: h1:after{ content:'h1后插入的文本'; ... } 这两个选择 ...
- 浅谈 easyui tabs 的href和content属性
众所周知,jQuery Easyui 的tabs插件有两种方式加载某个tab(标签页)上的内容:“href远程请求”和“content本地内容”,本文就两种方式的优缺点进行简单分析和思考. 两者特点: ...
随机推荐
- docsearch & algolia
docsearch & algolia The easiest way to add search to your documentation. https://community.algol ...
- noip模拟赛 少女
分析:每个连通块都是独立的,对一个连通块进行分析.如果边数>点数,显然是不可能的,因为每条边要分配给一个点,至少有一个点分配了两次以上.如果边数=点数,就形成了环,有两种方案,顺时针一个环,逆时 ...
- Codeforces Round #374 (Div. 2) C DAG上dp
C. Journey time limit per test 3 seconds memory limit per test 256 megabytes input standard input ou ...
- Ubuntu 16.04安装基于nethogs衍生的网络监控软件(应用实时网速监控)
基于nethogs衍生的网络监控软件有如下所列举的: nettop显示数据包类型,按数据包的大小或数量排序. ettercap是以太网的网络嗅探器/拦截器/记录器 darkstat通过主机,协议等方式 ...
- JSP的安全性
以下内容引用自http://wiki.jikexueyuan.com/project/jsp/security.html: JavaServer Pages和Servlets有几种可用的机制可以使We ...
- SAS学习笔记 - 基本原理与概念
1.赋值符号 由一个尖括号和一个符号组成,可以从左到右也可以从右到左,即“->”或者“<-”. 赋值号也可以使用等号“=”. 如果对象已经存在,那么原先的值会被覆盖.除了可以赋一个数值,还 ...
- iPhone 3gs 5.0.1降級到4.3.3 昨晚搞定(有shsh備份)
經過昨天白天一天的學習和準備,終於一次降級成功. 手機未降級時狀態: 無鎖港版 3GS 16G 固件:5.0.1 基帶:05.16.05 記錄且分享降級完整步驟: 準備以下軟件.工具 官網固件 ...
- android仿qq空间、微信朋友圈图片展示
废话不多说,先上效果图 由于近期须要做朋友圈功能,所以在此记录一下,事实上非常多人不明确的一点应该是在图片的排列上面吧,不规则的排列,事实上非常easy的.就是一个GridView.然而你xml光光写 ...
- IDM百度云使用
2018-8-6 (idm百度云速度很慢) Tips:如果感觉图片较小,可以ctrl+鼠标滚轮放大网页 首先下载IDM绿色版. 解压后:右键以管理员权限运行进行绿化 最后,它会在所有支持的浏览器上安装 ...
- hdu 4869 Turn the pokers 策略(组合数)
题意:输入操作次数n和扑克牌数m,一開始扑克牌全都背面朝上. 如今输入n个数xi,表示选择xi张牌翻转,问最后的牌的情况有多少种可能? 题解: 我们将一開始的牌觉得是m个0.而翻转就是将0变成1或者1 ...
