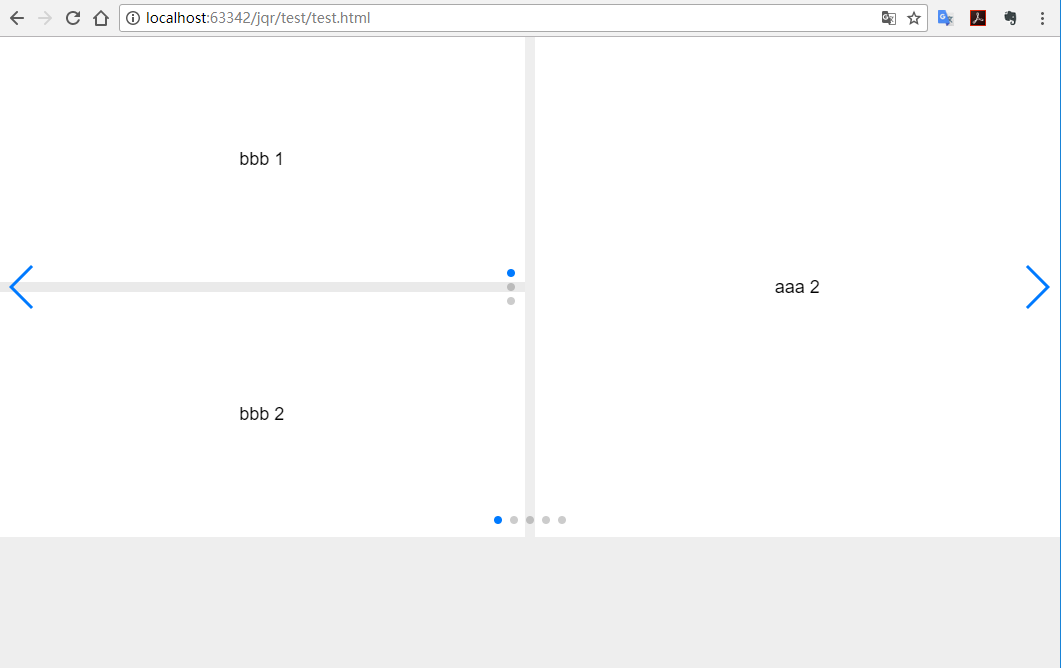
swiper4初始化/swiper-init/data-swiper
用data属性初始化swiper

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Swiper</title>
<link href="https://cdn.bootcss.com/Swiper/4.0.6/css/swiper.css" rel="stylesheet">
<script src="https://cdn.bootcss.com/jquery/1.12.4/jquery.js"></script>
<script src="https://cdn.bootcss.com/Swiper/4.0.6/js/swiper.js"></script> <style>
html, body {
position: relative;
height: 100%;
} body {
background: #eee;
font-family: Helvetica Neue, Helvetica, Arial, sans-serif;
font-size: 14px;
color: #000;
margin: 0;
padding: 0;
} .swiper-container {
width: 100%;
height: 100%;
} .swiper-slide {
text-align: center;
font-size: 18px;
background: #fff; /* Center slide text vertically */
display: -webkit-box;
display: -ms-flexbox;
display: -webkit-flex;
display: flex;
-webkit-box-pack: center;
-ms-flex-pack: center;
-webkit-justify-content: center;
justify-content: center;
-webkit-box-align: center;
-ms-flex-align: center;
-webkit-align-items: center;
align-items: center;
} .box {
display: block;
height: 500px;
} .bg-gray {
background: #eaeaea;
}
</style>
</head>
<body> <div class="box">
<div class="swiper-container swiper-init"
data-swiper="{slideToClickedSlide:false,autoplay:false,slidesPerView:2,spaceBetween:10,breakpoints:{992:{slidesPerView:1}}}">
<div class="swiper-wrapper">
<div class="swiper-slide bg-gray">
<div class="swiper-container swiper-init" data-swiper="{autoplay:false,slidesPerView:2,spaceBetween:10,direction:'vertical',mousewheel:true,}">
<div class="swiper-wrapper">
<div class="swiper-slide">bbb 1</div>
<div class="swiper-slide">bbb 2</div>
<div class="swiper-slide">bbb 3</div>
</div>
<div class="swiper-pagination"></div>
</div></div>
<div class="swiper-slide">aaa 2</div>
<div class="swiper-slide">aaa 3</div>
<div class="swiper-slide">aaa 4</div>
<div class="swiper-slide">aaa 5</div>
</div>
<div class="swiper-pagination"></div>
<div class="swiper-button-prev"></div>
<div class="swiper-button-next"></div>
</div>
</div> <script>
$(function () {
$('.swiper-container.swiper-init').each(function () {
var $swiper = $(this);
var defaults = {
navigation: {
prevEl: $swiper.children('.swiper-button-prev')[0],
nextEl: $swiper.children('.swiper-button-next')[0],
},
pagination: {
el: $swiper.children('.swiper-pagination')[0],
clickable: true,
},
autoplay: {
disableOnInteraction: false,
},
/*slideToClickedSlide: true,*/
/*centeredSlides : true,*/
setWrapperSize: true,
observer: true,
observeParents: true,
loop: true,
};
var options = (new Function('return ' + $swiper.data('swiper')))();
var settings = $.extend({}, defaults, options);
var swiper = new Swiper(this, settings);
swiper.on('resize', function () {
swiper.update();
});
/*if (!!settings.loop && swiper.slides.length <= 3) {
swiper.destroy();
}*/
})
});
</script>
</body>
</html>
swiper4初始化/swiper-init/data-swiper的更多相关文章
- swiper3初始化/swiper-init/用data实例化swiper/data-swiper
Framework7直接用data属性实例化swiper用起来很爽,刚好最近又用到swiper插件,自己写一个 HTML <div class="swiper-container sw ...
- vue引入swiper vue使用swiper vue脚手架使用swiper /引入js文件/引入css文件
vue引入swiper vue使用swiper vue脚手架使用swiper /引入js文件/引入css文件 ------------------------------------------- ...
- Vue整合swiper报错Could not compile template .....swiper\dist\css\swiper.css解决办法
问题描述 今天做一个前端项目,安装幻灯片插件vue-awesome-swiper后 运行npm run dev 后报错如下: `ERROR Could not compile template E:\ ...
- Vue源码学习02 初始化模块init.js
接上篇,我们看到了VUE分了很多模块(initMixin()stateMixin()eventsMixin()lifecycleMixin()renderMixin()),通过使用Mixin模式,都是 ...
- Linux0.11内核剖析--初始化程序(init)
1.概述 在内核源代码的 init/目录中只有一个 main.c 文件. 系统在执行完 boot/目录中的 head.s 程序后就会将执行权交给 main.c.该程序虽然不长,但却包括了内核初始化的所 ...
- swiper轮播 swiper整屏轮播
近期坐了几个移动端 整屏轮播的 效果 之前都是自己一个个写,之前听说过swiper插件,没有使用过,今天一尝试,果然,爽 使用方法示例 <div class="swiper-cont ...
- iOS 初始化(init、initWithNibName、initWithCoder、initWithFrame)
很多朋友如果是初学iOS开发,可能会被其中的几个加载方法给搞得晕头转向的,但是这几个方法又是作为iOS程序员必须要我们掌握的方法,下面我将对这几个方法做一下分析和对比,看看能不能增加大家对几个方法的理 ...
- Objective-C学习笔记(二十二)——初始化方法init的重写与自己定义
初学OC.对init这种方法不是非常了解.我们如今来分别对init方法进行重写以及自己定义,来加深对他的了解. 本样例也是用Person类来进行測试. (一)重写init方法. (1)在Person. ...
- 4.layhm框架初始化准备Init
hm\core\Boot 里 Boot 里run() 自动开起session 设置时区 <?php /** * Created by Haima. * Author:Haima * QQ:228 ...
随机推荐
- 【bzoj4320】ShangHai2006 Homework
若Y小于等于sqrt(300000),暴力,对所有的插入的数都更新mn[i]. 若Y大于sqrt(300000),枚举kY,用并查集维护>=i的第一个数,这样只支持删除操作是O(1),然后倒着枚 ...
- DataTables warning requested unknown parameter
This is possibly the most cryptic warning message that DataTables will show. It is a short error mes ...
- VA市场高烧已退,逐渐降温
本周市场国产VA报价在175元/公斤左右,较上周滑落.因前期停报的厂家均已报价,个别国产厂家报价较低,各厂家间报价价差较大,彰显不同态度.国内厂家供应依然偏紧,但较前期已缓解.中小饲料企业库存偏低,近 ...
- Lightoj 1005 Rooks(DP)
A rook is a piece used in the game of chess which is played on a board of square grids. A rook can o ...
- ubuntu切换中英文通用方法,ubuntu中文语言
1:点击桌面右上角的齿轮,选择“system settings”进入系统设置界面
- BZOJ_4199_[Noi2015]品酒大会_后缀自动机
BZOJ_4199_[Noi2015]品酒大会_后缀自动机 Description 一年一度的“幻影阁夏日品酒大会”隆重开幕了.大会包含品尝和趣味挑战两个环节,分别向优胜者颁发“首席品 酒家”和“首席 ...
- zoj 3865
Superbot Time Limit: 2 Seconds Memory Limit: 65536 KB Superbot is an interesting game which you ...
- UNIX 环境模拟工具Cygwin安装及使用图文教程
对于 UNIX 本身,也有各种称呼.IBM® 大型机用户说各种带字母 "z" 的行话,比如 IBM z/OS® 和 System z9 Virtual Machine (z/VM) ...
- 在javascript中,我怎么得到下拉条顶端与当前可视的顶端高度的距离,不是和网页顶端的距离
"滚动条顶端距离" + document.documentElement.scrollTop)
- wireshark笔记(1)之工具认识
1 下载链接 https://www.wireshark.org/ 安装只需要注意同时会安装winpcap就好了 相关链接:www.wiresharkbook.com //书籍 英文 www.wik ...
