使用CAShapeLayer的path属性与UIBezierPath画出扫描框
1.CAShapeLayer
CAShapeLayer具有path属性,(是CGPath对象),可以使用这个属性与UIBezierPath画出想要的图形。该子类根据其fill color和strokeColor值对该路径填充或者描边,或二者都有,并显示结果。fillColor默认值是黑色,二strokenColor没有默认值。CAShapeLayer也可能有contents,该形状显示在内容图像的上方,但没有任何属性允许你指定合成模式(compositioning mode)。
普通CALayer在被初始化时是需要给一个frame值的,这个frame值一般都与给定view的bounds值一致,它本身是有形状的,而且是矩形.
CAShapeLayer在初始化时也需要给一个frame值,但是,它本身没有形状,它的形状来源于你给定的一个path,然后它去取CGPath值,它与CALayer有着很大的区别
CAShapeLayer有着几点很重要:
1. 它依附于一个给定的path,必须给与path,而且,即使path不完整也会自动首尾相接
2. strokeStart以及strokeEnd代表着在这个path中所占用的百分比
3. CAShapeLayer动画仅仅限于沿着边缘的动画效果,它实现不了填充效果
2.UIBezierPath
//根据一个矩形画曲线
+ (UIBezierPath *)bezierPathWithRect:(CGRect)rect
//根据矩形框的内切圆画曲线
+ (UIBezierPath *)bezierPathWithOvalInRect:(CGRect)rect
//根据矩形画带圆角的曲线
+ (UIBezierPath *)bezierPathWithRoundedRect:(CGRect)rect cornerRadius:(CGFloat)cornerRadius
//在矩形中,可以针对四角中的某个角加圆角
+ (UIBezierPath *)bezierPathWithRoundedRect:(CGRect)rect byRoundingCorners:(UIRectCorner)corners cornerRadii:(CGSize)cornerRadii
参数:
corners:枚举值,可以选择某个角
cornerRadii:圆角的大小
//以某个中心点画弧线 + (UIBezierPath *)bezierPathWithArcCenter:(CGPoint)center radius:(CGFloat)radius startAngle:(CGFloat)startAngle endAngle:(CGFloat)endAngle clockwise:(BOOL)clockwise;
参数:
center:弧线中心点的坐标
radius:弧线所在圆的半径
startAngle:弧线开始的角度值
endAngle:弧线结束的角度值
clockwise:是否顺时针画弧线
//画二元曲线,一般和moveToPoint配合使用
- (void)addQuadCurveToPoint:(CGPoint)endPoint controlPoint:(CGPoint)controlPoint
参数:
endPoint:曲线的终点
controlPoint:画曲线的基准点
//以三个点画一段曲线,一般和moveToPoint配合使用
- (void)addCurveToPoint:(CGPoint)endPoint controlPoint1:(CGPoint)controlPoint1 controlPoint2:(CGPoint)controlPoint2
参数:
endPoint:曲线的终点
controlPoint1:画曲线的第一个基准点
controlPoint2:画曲线的第二个基准点
3.demo 代码:
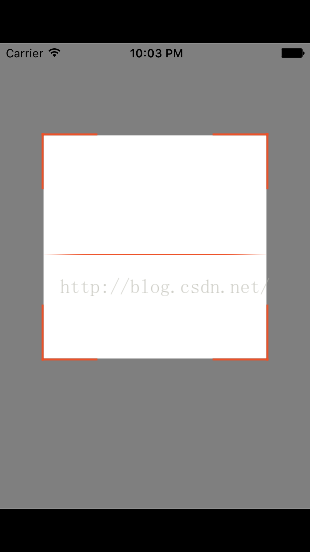
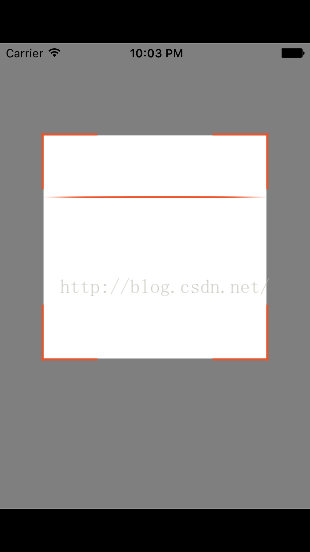
4.效果



5关键点分析fillLayer.fillRule = kCAFillRuleEvenOdd
利用layer的FillRule属性生成一个空心的layer
SVG的图形填充规则通过fill-rule属性来指定。
- ‘fill-rule’
-
有效值: nonzero | evenodd | inherit 默认值: nonzero 应用于: shape形状类元素 和 文字内容类元素 可继承: 是 比例: 无 媒体: 可见 动画可用: 是
‘fill-rule’ 属性用于指定使用哪一种算法去判断画布上的某区域是否属于该图形“内部” (内部区域将被填充)。对一个简单的无交叉的路径,哪块区域是“内部” 是很直观清除的。但是,对一个复杂的路径,比如自相交或者一个子路径包围另一个子路径,“内部”的理解就不那么明确了。
‘fill-rule’ 属性提供两种选项用于指定如何判断图形的“内部”:
- nonzero
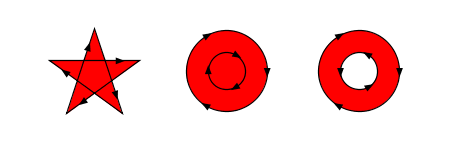
- 字面意思是“非零”。按该规则,要判断一个点是否在图形内,从该点作任意方向的一条射线,然后检测射线与图形路径的交点情况。从0开始计数,路径从左向右穿过射线则计数加1,从右向左穿过射线则计数减1。得出计数结果后,如果结果是0,则认为点在图形外部,否则认为在内部。下图演示了nonzero规则:
-

- evenodd
- 字面意思是“奇偶”。按该规则,要判断一个点是否在图形内,从该点作任意方向的一条射线,然后检测射线与图形路径的交点的数量。如果结果是奇数则认为点在内部,是偶数则认为点在外部。下图演示了evenodd 规则:
(提示: 上述解释未指出当路径片段与射线重合或者相切的时候怎么办,因为任意方向的射线都可以,那么只需要简单的选择另一条没有这种特殊情况的射线即可。)
https://blog.csdn.net/sunnyboy9/article/details/51254595
使用CAShapeLayer的path属性与UIBezierPath画出扫描框的更多相关文章
- 使用CAShapeLayer与UIBezierPath画出想要的图形
使用CAShapeLayer与UIBezierPath可以实现不在view的drawRect方法中就画出一些想要的图形 步骤: 1.新建UIBezierPath对象bezierPath 2.新建CAS ...
- 使用CAShapeLayer和UIBezierPath画一个自定义半圆弧button
通常我们使用系统自带的UIButton时,一般都是Rect矩形形式的,或则美工给出一张半圆弧的按钮,如图为一张半圆加三角形的按钮,而此时,如果给按钮添加点击事件时,响应事件依然为矩形区域,不符合我们的 ...
- UIBezierPath 画线
使用UIBezierPath类可以创建基于矢量的路径,这个类在UIKit中.此类是Core Graphics框架关于path的一个封装.使用此类可以定义简单的形状,如椭圆或者矩形,或者有多个直线和曲线 ...
- UIBezierPath画圆弧的记录
UIBezierPath通过 - (void)addArcWithCenter:(CGPoint)center radius:(CGFloat)radius startAngle:(CGFloat)s ...
- CAShapeLayer的path动画
CAShapeLayer的path动画 效果 源码 https://github.com/YouXianMing/Animations // // CAShapeLayerPathController ...
- 像画笔一样慢慢画出Path的三种方法(补充第四种)
今天大家在群里大家非常热闹的讨论像画笔一样慢慢画出Path的这种效果该如何实现. 北京-LGL 博客号@ligl007发起了这个话题.然后各路高手踊跃发表意见.最后雷叔 上海-雷蒙 博客号@雷蒙之星 ...
- 用css属性画出一棵圣诞树
对于学习前端的童鞋,css的掌握是必须的.今天就来实现用css画出一棵圣诞树. 主要练习的是css里面border的练习与掌握程度. 在body创建一个主区域<div></div&g ...
- 通通玩blend美工(8)——动态绘制路径动画,画出个萌妹子~
原文:通通玩blend美工(8)--动态绘制路径动画,画出个萌妹子~ 2年前我在玩Flex的时候就一直有一个疑问,就是如何来实现一个蚊香慢慢烧完的Loading动画呢? 刚经历了某甲方高强度一个月的洗 ...
- 教你用开源 JS 库快速画出 GitHub 章鱼猫
本文作者:HelloGitHub-kalifun 在上一篇文章我们介绍了 Zdog 如何使用,接下来这篇文章我将带领各位利用 Zdog 画出一个 GitHub 章鱼猫(和官方的还是有些差别的). Zd ...
随机推荐
- HTML5超科幻个人主页
在线演示地址:http://me.cpwl.site 备用地址:http://cpwl.sinaapp.com 部分截图: watermark/2/text/aHR0cDovL2Jsb2cuY3Nkb ...
- android:省市县三级联动(基于json和spring)
一.请看效果图": 二.程序的代码: 1.MainActivity.java package com.loveplusplus.loader.demo.ui; import org.json ...
- 公用表表达式(CTE)
公用表表达式(CTE,Common table expression)是和派生表很相似的另一种形式的表表达式,而且具有一些重要优势.CTE 是在 SQL Server 2005 中引入的,是ANSI ...
- tesnorflow Batch Normalization
1.train或者从checkpoint restore后发现moving_mean和moving_variance都是0和1 bn1_mean = graph.get_tensor_by_name( ...
- easyUI的treegrid添加节点(append)时间过长,设置等待(wait)遮罩效果
如题所述,在treegrid中,一次添加多个节点时,时间很长,但easyUI并无显示等待信息,让人以为是陷入了死循环,或者死机了,用户体验很差. 本来,treegrid(或者datagrid)有所谓的 ...
- Python读取大文件(GB)
Python读取大文件(GB) - CSDN博客 https://blog.csdn.net/shudaqi2010/article/details/54017766
- go2基本类型
/* Go基本类型 布尔型:bool - 长度:1字节 - 取值范围:true, false - 注意事项:不可以用数字代表true或false 整型:int/uint - 根据运行平台可能为32或6 ...
- Bing必应地图中国API - 添加实时交通信息
Bing必应地图中国API - 添加实时交通信息 2011-05-24 14:44:58| 分类: Bing&Google|字号 订阅 2009年4月23日,微软必应地图中国API新 ...
- django 数据库连接模块解析及简单长连接改造
django 数据库连接模块解析及简单长连接改造工作中纯服务端的项目用到了线程池和django的ORM部分.django 的数据库连接在每一个线程中开启一份,并在查询完毕后自动关闭连接. 线程池处理任 ...
- [noip模拟赛]跑跑步
https://www.zybuluo.com/ysner/note/1298652 题面 小胡同学是个热爱运动的好孩子. 每天晚上,小胡都会去操场上跑步,学校的操场可以看成一个由\(n\)个格子排成 ...

