Vue.js:安装node js到构建一个vue并启动它
| ylbtech-Vue.js:从安装node js到构建一个vue并启动它 |
| 1.返回顶部 |
1、安装node js
下载地址:http://nodejs.cn/download/
2、安装完成后运行Node.js command prompt(node -v查看安装版本)

3、安装npm(由于现在版本的nodejs已经集成npm所以无需安装,可以用npm -v 查看版本)

4、注册cnpm来代替npm
使用命令:npm install cnpm -g --registry=https://registry.npm.taobao.org
如果你发现你安装成功了,使用cnpm却发现找不到命令,那么就是你的环境变量有问题,在环境变量里面的path添加你node的安装路径就行,比如";C:\Program Files\nodejs\node_modules"
5、安装vue脚手架vue-cli
命令:cnpm install -g vue-cli
安装成功后可以用 vue -V 查看vue版本
6、cd到对应的目录下初始化vue项目
命令:vue init webpack my-project
Project name 项目名
Project description 项目名描述
Author 作者邮箱
Use ESLint to lint your code? 是否需要ESlist语法检查
Setup unit tests with Karma + Mocha? 是否需要单元测试
Setup e2e tests with Nightwatch? Yes是否需要e2e测试
7、package.json为项目依赖资源,如果要运行这个项目需要使用cnpm install 安装依赖项(直接在项目文件夹路径下执行)
8、使用命令cnpm run dev启动项目,浏览器会打开 http://localhost:8080/#/ 看到以下效果

开发时属于热部署状态,代码保存后浏览器会自动刷新,错误提示也非常友好。
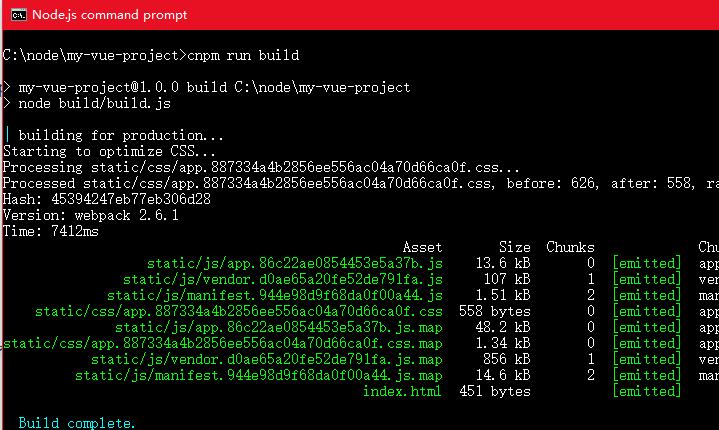
9、编译打包 cnpm run build
会编译打包到项目dist文件夹下,然后我们就可以部署到服务器上(注意:如果你直接打开index.html,可能页面会是一片空白,这是由于你引用的js路径有问题)

10、使用jQuery包
http://www.cnblogs.com/pandabunny/p/5417938.html
| 2.返回顶部 |
| 3.返回顶部 |
| 4.返回顶部 |
| 5.返回顶部 |
| 6.返回顶部 |
| 7.返回顶部 |
| 8.返回顶部 |
| 9.返回顶部 |
| 10.返回顶部 |
| 11.返回顶部 |
| 12.返回顶部 |
| 13.返回顶部 |
| 14.返回顶部 |
| 15.返回顶部 |
| 16.返回顶部 |
 |
作者:ylbtech 出处:http://ylbtech.cnblogs.com/ 本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利。 |
Vue.js:安装node js到构建一个vue并启动它的更多相关文章
- vue学习之node.js
Node.js是一个Javascript运行环境(runtime environment),发布于2009年5月,由Ryan Dahl开发,实质是对Chrome V8引擎进行了封装.本文详细介绍了No ...
- 从安装node js到构建一个vue并启动它
1.安装node js 下载地址:http://nodejs.cn/download/2.安装完成后运行Node.js command prompt(node -v查看安装版本) 3.安装npm(由于 ...
- Windows10安装node.js,vue.js以及创建第一个vue.js项目
[工具官网] Node.js : http://nodejs.cn/ 淘宝NPM: https://npm.taobao.org/ 一.安装环境 1.本机系统:Windows 10 Pro(64位)2 ...
- 安装node.js、webpack、vue 和vue-cli 以及安装速度慢/不成功的解决方法
1.安装node.js 地址:https://nodejs.org/en/ 下载安装软件之后,点击下一步即可 打开dos窗口,输入cmd能快速打开,输入npm -v 和 node -v 能显示出版本 ...
- 构建微服务开发环境5————安装Node.js
[内容指引] 下载Node.js: Mac下安装Node.js: Windows下安装Node.js; 查看node和npm的版本. 一.下载Node.js 访问Node.js官网:https://n ...
- vue.js开发环境搭建以及创建一个vue实例
Vue.js 是一套构建用户界面的渐进式框架.Vue 只关注视图层, 采用自底向上增量开发的设计.Vue 的目标是通过尽可能简单的 API 实现响应的数据绑定和组合的视图组件. 在使用 vue.js ...
- [译]How to Install Node.js on Ubuntu 14.04 如何在ubuntu14.04上安装node.js
原文链接为 http://www.hostingadvice.com/how-to/install-nodejs-ubuntu-14-04/ 由作者Jacob Nicholson 发表于October ...
- Mac 下安装node.js
Node.js 简介 Node.js 是一个用Chrome's V8 JavaScript engine 构建的 JavaScript 运行时框架.Node.js 使用事件驱动.非阻塞式 I/O 模块 ...
- Mac 下安装node.js(转载)
原文地址:http://blog.csdn.net/u011619283/article/details/52368759 Node.js 简介 Node.js 是一个用Chrome's V8 Jav ...
随机推荐
- 洛谷P1244 青蛙过河
P1244 青蛙过河 362通过 525提交 题目提供者该用户不存在 标签 难度普及- 时空限制1s / 128MB 提交 讨论 题解 最新讨论更多讨论 题目什么意思 题目看不懂啊 题目描述 有一条河 ...
- Java设计模式之(设计模式的概述)
概述: 设计模式(Design pattern)代表了最佳的实践,通常被有经验的面向对象的软件开发人员所采用.设计模式是软件开发人员在软件开发过程中面临的一般问题的解决方案.这些解决方案是众多软件开发 ...
- linux下reboot和shutdown关机命令详解
我 们在操作Linux v/服务器的时候肯定会有需要重启系统,或者关闭系统等操作.有些用户是直接到VPS主机商家面板上操作的,这样一来比较麻烦,二来有些面板还不易于使用 容易导致面板卡死.所以最好的方 ...
- php责任链模式
php 责任链模式 又叫职责链模式.包含了一些命令对象和一些处理对象,每个处理对象决定它能处理那些命令对象,它也知道应该把自己不能处理的命令对象交下一个处理对象,该模式还描述了往该链添加新的处理对象的 ...
- 怎么删除"自豪地采用WordPress"
wordpress刚刚安装完毕,打开默认的主页,会发现底部有这样的一行文字:“自豪地采用WordPress”.当然了,我们做一个网站,不一定需要这些文字,我们可以删除或者修改这些文字.今天,小编就来教 ...
- linux 开机启动脚本或者服务
https://blog.csdn.net/zhuchunyan_aijia/article/details/53811368
- 时间戳转换成DateTime
select DateAdd(hour,8,Dateadd(ss,时间戳,'1970-01-01')) --1970/01/01+时间戳(秒数)+8小时 --因GMT是中央时区,北京在东8区,相差 ...
- File类 判断功能和获取功能
package cn.zmh.File; import java.io.File; /* * * File判断功能 * * */ public class FileDemo3判断功能 { public ...
- ln 软连接 & 硬连接
创建软连接的方式 #ln -s soure /file object 创建软连接是连接文件本身,可以跨分区建立软连接,不会应为不同分区而出现不能使用的问题. 在创建软连接的文件中,修改一处文件另一处同 ...
- ACM之数论数字根
先来看一道杭电的数字根问题 此题的大大意是输入一个数.假设它不是一位的数字的话,那么我们就将它的每一位都相加,相加后假设还是两位或者很多其它的话那么我们继续取出它的每一位数字进行相加.知道等到单个数字 ...
