PHP19 PHPStorm2018和GitHub的使用
目的
使用GitHub的代码仓库进行项目代码托管。
准备工作
1.在GitHub注册账号
https://github.com/
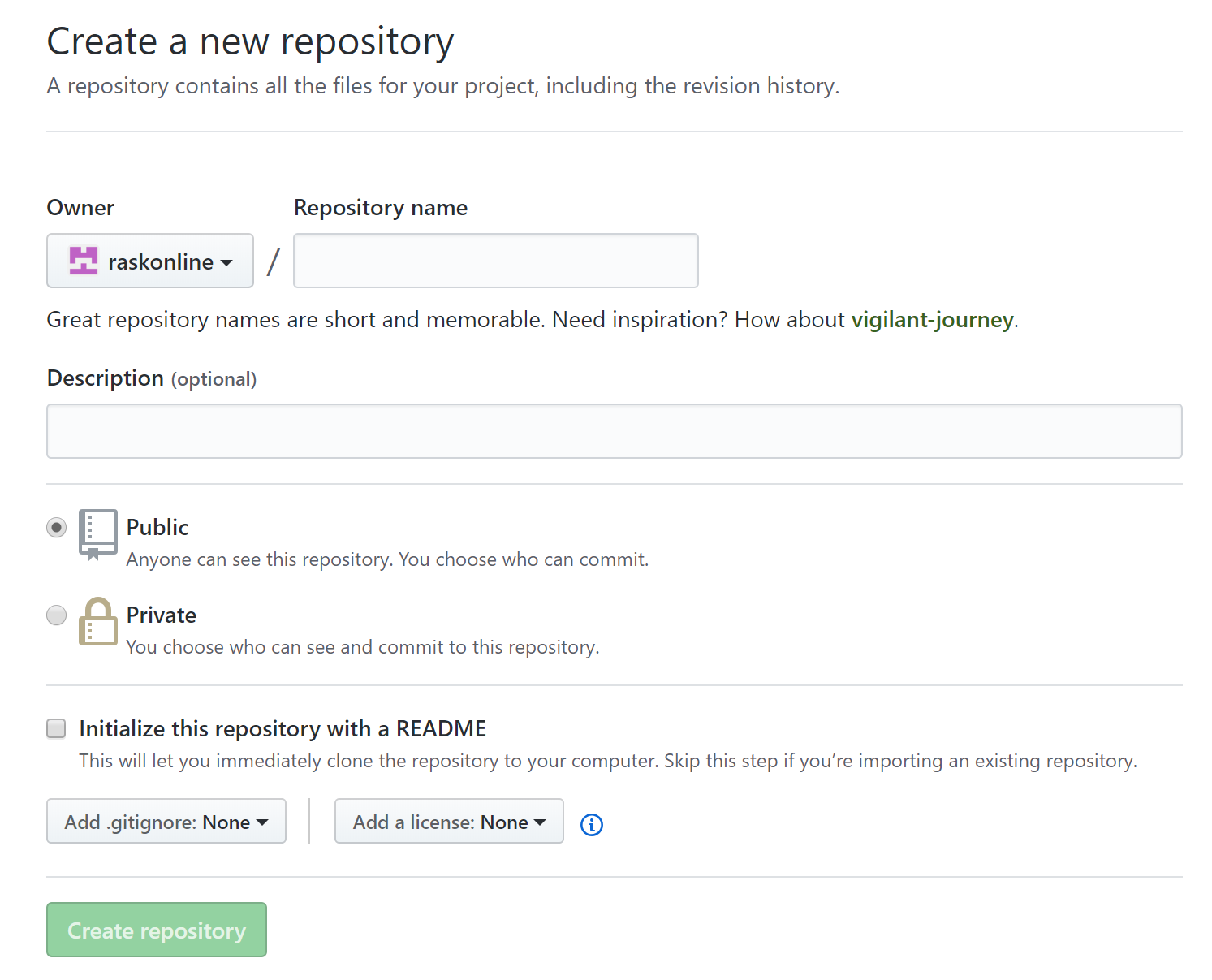
2.Start a Project
登陆后创建一个项目

3.创建版本仓库

选择初始化readme、添加.gitignore和License文件。
4.获得代码仓库地址

仓库地址访问协议:
HTTPS:使用账号密码登陆代码仓库
SSH:使用SSH加密登陆,需要在本机生成公钥和私钥,私钥保存在本机,公钥保存在GitHub
5.分支管理
默认master分支
Git的安装
1.下载Git
https://www.git-scm.com/download/win
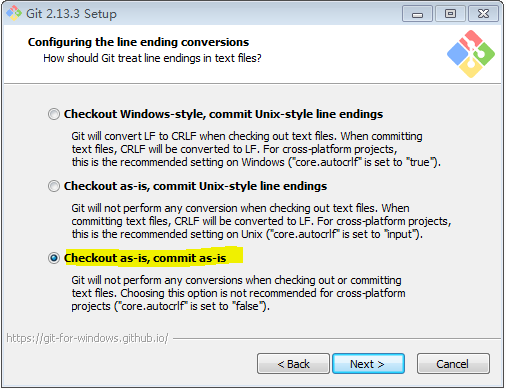
2.安装Git
最新2.18版

其他默认,这一步选择保存代码换行格式。
PHPStorm环境设置
1.关联Git.exe
PHPStorm未内置Git,手动安装Git完成后关联Git。
进入File>>>setting>>>Git

选择git安装目录下bin目录中的git.exe可执行文件。其他选项参数可默认。点击test,phpstorm将会读出git.exe版本信息,表示整合成功。

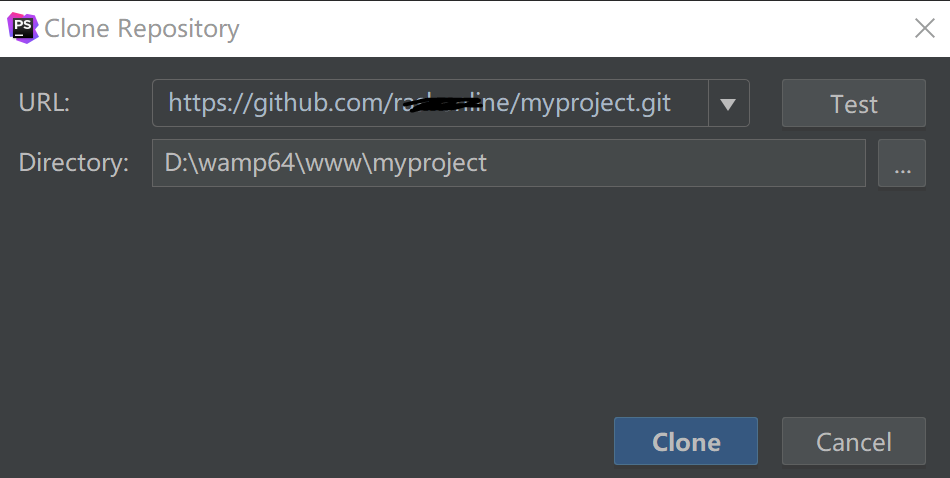
3.克隆GitHub项目到本地

输入仓库HTTPS地址以及本地项目目录(需要手动创建)

本地文件需要指定。点击Clone,完成后打开本地项目。
克隆完成提示打开项目。

选择在当前窗口打开项目。
4.本地项目代码编写
本地项目开发(或者把代码拷贝到本地项目中,为推送到GitHub准备)
5.代码提交到本地仓库
本地仓库地址位于wamp/www/myproject
在PHPStorm中,项目右键>>>Git>>>Commit Directory
填写提交信息,提交代码到本地仓库。

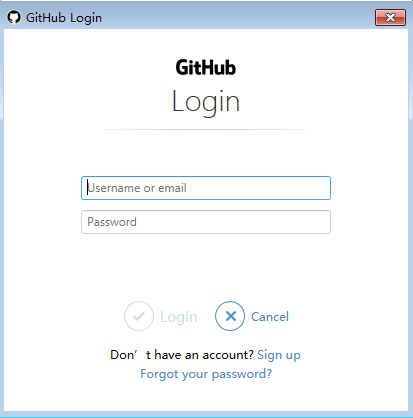
6.代码提交到GitHub

push需要输入github账号密码

phpstorm需要账号密码,选择记住:

push成功:

服务器确认已经上传代码。
点击Push可能遇到错误:
Push rejected: Push to origin/master was rejected
原因:服务器代码仓库初始创建,克隆空仓库到本地,在本地拷贝原项目文件,导致本地仓库和远程仓库信息记录不一致。(如果从服务器上clone非空仓库则不会存在该问题)
该信息提示:项目存在新增信息导致,推拒绝:推送到起源/主人被拒绝 。
解决办法:
打开项目目录,执行Git Bash Here。
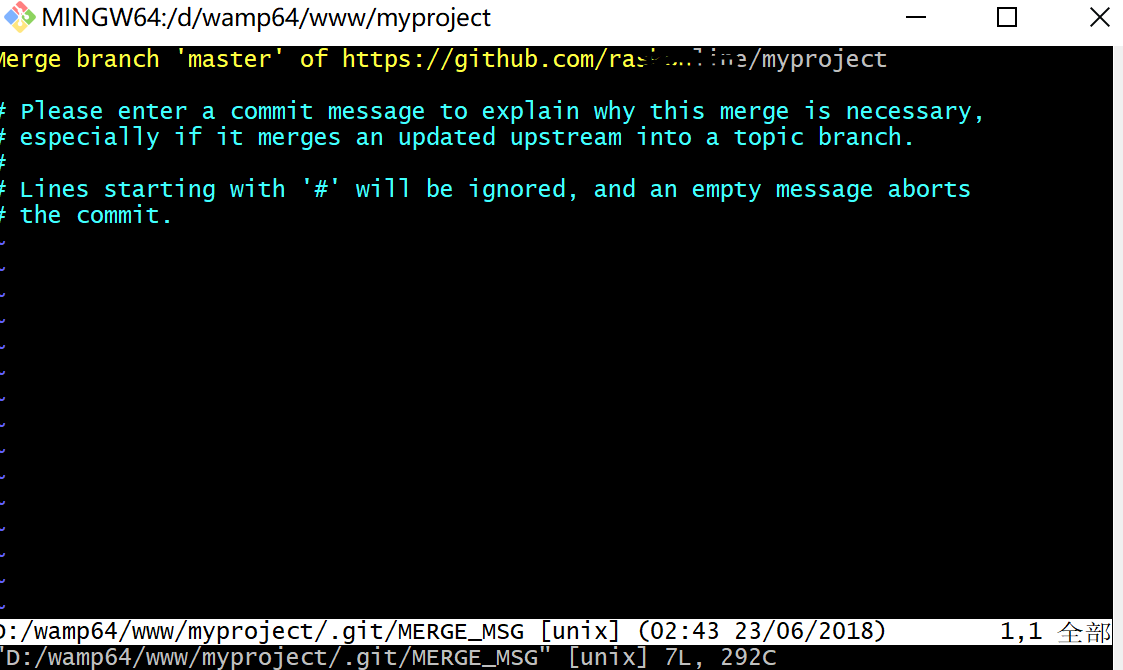
#完成此命令后在VI界面提示输入修改信息,可以忽略关闭之
git pull origin master --allow-unrelated-histories --和服务器上Master分支合并 #需要重新打开Git Bash Here
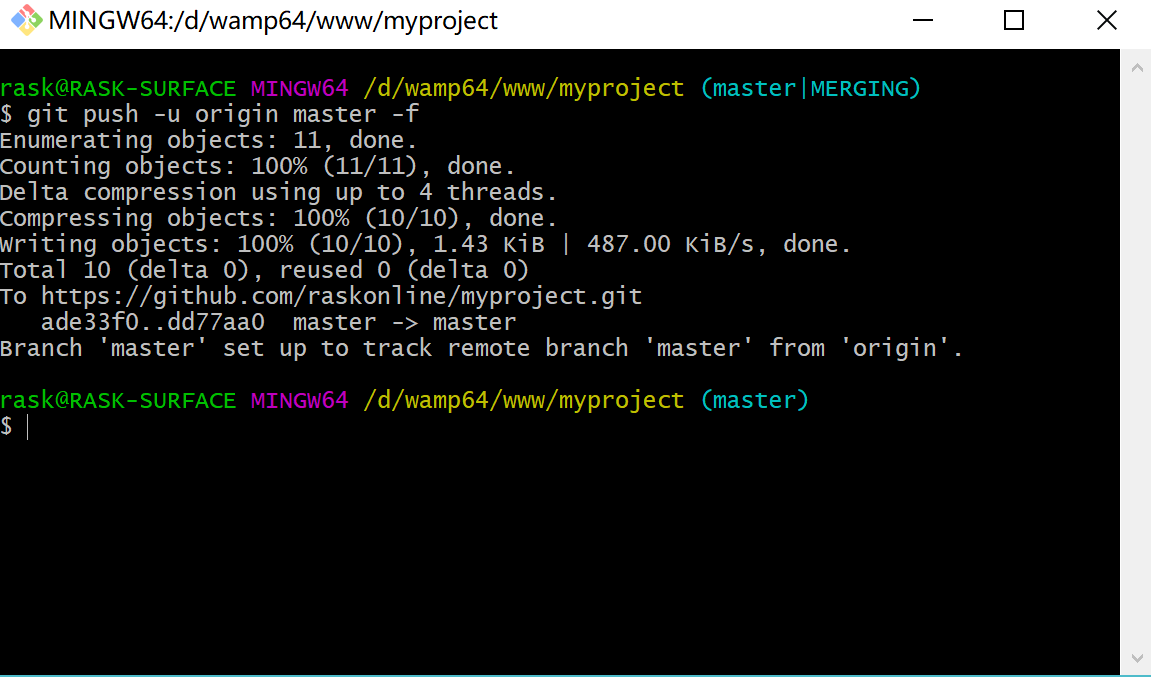
git push -u origin master -f --推送 push github
合并master分支

项目push

在phpstorm的git中push成功

Git常用9大操作
|
Clone |
Fetch |
Add |
|
Commit |
Show Log |
Delete |
|
Revert |
Branch |
Merge |
Clone
说明:集中式版本管理(SVN)称为把文件检出到本地;Git属于分布式版本管理,把版本库克隆到本地。
Fetch
说明:获取文件最新版本。
Add
说明:添加新增文件
Commit
说明:提交文件
Show Log
说明:显示日志
Delete
说明:删除文件
Revert
说明:还原
Branch
说明:分支
Merge
说明:合并分支
PHP19 PHPStorm2018和GitHub的使用的更多相关文章
- 搜刮一些开源项目的APP
iOS完整App资源收集 <iOS完整app资源收集> <GitHub 上有哪些完整的 iOS-App 源码值得参考?> <GitHub 上有哪些完整的 iOS-App ...
- 【原】Github+Hexo+NextT搭建个人博客
摘要 GitHub 是一个开源项目的托管网站,相信很多人都听过.在上面有很多高质量的项目代码,我们也可以把自己的项目代码托管到GitHub,与朋友们共享交流.GitHub Pages 是Github为 ...
- TODO:GitHub创建组织的步骤
TODO:GitHub创建组织的步骤 使用GitHub进行团队合作,写这个步骤主要作用是为了OneTODO作为一个团队组织进行代码的分享,让更多人来参与. 使用帐号.密码登录GitHub 2.右上角加 ...
- GitHub实战系列汇总篇
基础: 1.GitHub实战系列~1.环境部署+创建第一个文件 2015-12-9 http://www.cnblogs.com/dunitian/p/5034624.html 2.GitHub实战系 ...
- 清空Github上某个文件的历史版本
title: 清空Github上某个文件的历史版本 author: 青南 date: 2015-01-08 16:04:53 categories: [经验] tags: [Github,histor ...
- 预览github里面的网页或dome
1.问题所在: 之前把项目提交到github都可以在路径前面加上http://htmlpreview.github.io/?来预览demo,最近发现这种方式预览的时候加载不出来css,js(原因不详) ...
- python爬取github数据
爬虫流程 在上周写完用scrapy爬去知乎用户信息的爬虫之后,github上star个数一下就在公司小组内部排的上名次了,我还信誓旦旦的跟上级吹牛皮说如果再写一个,都不好意思和你再提star了,怕你们 ...
- gitHub使用入门和github for windows的安装教程
在看这篇教程之前我想大家也在搜索怎样使用gitHub托管自己的项目,在使用gitHub之前我也遇到过各种问题,在网上我也搜索了很多,但总觉得网上搜索到的东西很多很杂,有的根本不知道是在表达什么.在这过 ...
- 【项目管理】GitHub使用操作指南
GitHub使用操作指南 作者:白宁超 2016年10月5日18:51:03> 摘要:GitHub的是版本控制和协作代码托管平台,它可以让你和其他人的项目从任何地方合作.相对于CVS和SVN的联 ...
随机推荐
- ASP.NET Core 依赖注入(DI)
ASP.NET Core的底层设计支持和使用依赖注入.ASP.NET Core 应用程序可以利用内置的框架服务将服务注入到启动类的方法中,并且应用程序服务也可以配置注入.由ASP.NET Core 提 ...
- hdoj1027【STL系列。。。?】
这个太夸张了...感觉是有别的方法,但是觉得再说吧...以后碰到全排列应该也是用STL嗨的吧...嗯,,,就是这样的....?再说,再说.. 还有杭电支持c艹11,很棒 #include <bi ...
- expect实现配置机器信任关系
利用expect的交互功能,自动配置信任机器之间的信任关系. 代码里会判断机器是否生成了秘钥,如果没有生成过,则自动帮助你执行 ssh-keygen #!/bin/sh expect_ssh_copy ...
- CF580D Kefa and Dishes 【状压dp】By cellur925
题目传送门 友情链接:new2zydalao%%% 一篇优秀的状压文章 题目大意:$n$个菜有$k$个规则,如果kefa在吃完第$xi$个菜之后吃了第$yi$个菜(保证$xi$.$yi$不相等), ...
- 二分图最大匹配初探 By cellur925
一.什么是二分图 首先它需要是一张无向图. 之后它需要同时满足两个条件:①它的N个点被分为两个集合,且这两个集合交集为空:②同一集合内的点之间没有边相连. 二.无向图是否为二分图的判定 引理:无向图是 ...
- zabbix被动模式和主动模式
1 被动模式 zabbix默认采用被动模式.就是agent等待server采集数据. 在items中,type为zabbix agent就是指被动模式. 流程为:agent周期性收集数据,server ...
- AtCoder Grand Contest 011 F - Train Service Planning
题目传送门:https://agc011.contest.atcoder.jp/tasks/agc011_f 题目大意: 现有一条铁路,铁路分为\(1\sim n\)个区间和\(0\sim n\)个站 ...
- stack(单调栈) POJ 2082 Terrible Sets
题目传送门 题意:紧贴x轴有一些挨着的矩形,给出每个矩形的长宽,问能组成的最大矩形面积为多少 分析:用堆栈来维护高度递增的矩形,遇到高度小的,弹出顶部矩形直到符合递增,顺便计算矩形面积,且将弹出的宽度 ...
- HTML中div的悬浮标题
<div title="我是鼠标悬停文字">我是一个DIV</div> <div class="diggao" title=&qu ...
- Java 学习列表
这是从450家企业的招聘信息中统计而来,相对来说还是比较真实的,虽然有些公司的招聘要求万年不变,但还是可以大致反应企业的招聘要求的.
