百度编辑器上传视频音频的bug
前言:UEditor是由百度web前端研发部开发所见即所得富文本web编辑器,具有轻量,可定制,注重用户体验等特点,开源基于MIT协议,允许自由使用和修改代码,百度Ueditor 支持多种后台语言上传使用,php,java,net,nodejs,官网没有提供nodejs 的后台配置,如果使用koa 框架可以参考这个模块:https://www.npmjs.com/package/ueditor-koa;上传图片,视频,音频等基本文件的功能。
百度Ueditor 下载地址:http://ueditor.baidu.com/website/download.html;
本文不介绍ueditor 的具体用法配置,
主要解决问题:视频和音频上传显示不正确的问题(前端问题,确保后台正确上传配置)
第一个问题:上传视频不显示
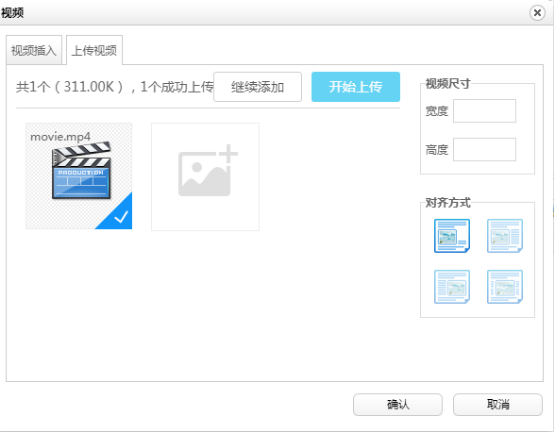
首先我们来上传一个视频,如图

发现视频是成功上传了,说明后台已经成功返回数据了,
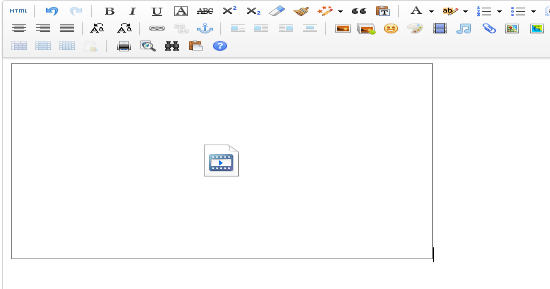
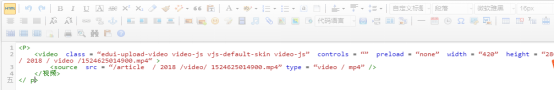
点击确认后,发现视频并没有成功插入编辑器中,发现显示的是一张图片,并不是视频

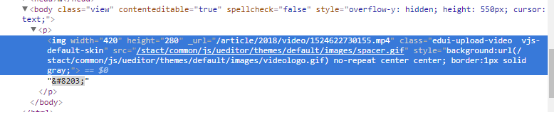
打开控制器,审查元素看,插入的元素标签是img ,不是vidoe,

到这一步,发现问题的所在了,接下来就是要解决问题了
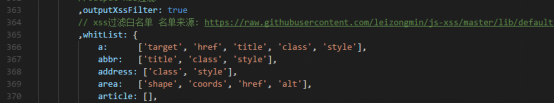
第一:找到 ueditor.config.js 这个文件,大概在365行这 个 whitList 属性

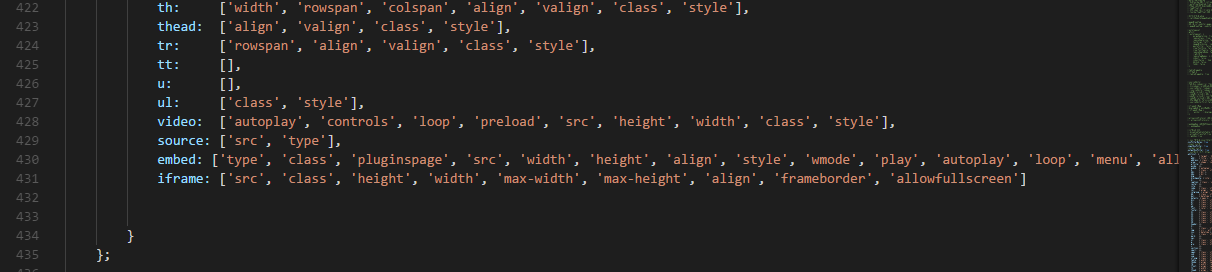
在whitlList 的属性里面添加以下代码
source: ['src', 'type'],
embed: ['type', 'class', 'pluginspage', 'src', 'width', 'height', 'align', 'style', 'wmode', 'play', 'autoplay', 'loop', 'menu', 'allowscriptaccess', 'allowfullscreen', 'controls', 'preload'],
iframe: ['src', 'class', 'height', 'width', 'max-width', 'max-height', 'align', 'frameborder', 'allowfullscreen']
如图所示

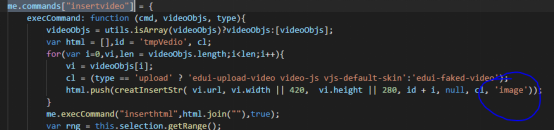
第二 、找到ueditor.all.js 这文件 ,搜索这个me.commands["insertvideo"] 方法,大概在17780行;找到

改为: 将image 改为 video

源码:
for(var i=,vi,len = videoObjs.length;i<len;i++){
vi = videoObjs[i];
cl = (type == 'upload' ? 'edui-upload-video video-js vjs-default-skin':'edui-faked-video');
html.push(creatInsertStr( vi.url, vi.width || , vi.height || , id + i, null, cl, 'video'));
}
完成到一步,我们重新上传视频,这回应该可以正常显示视频 了

我们点击html 查看源码,似乎也正常,

但是,再点击显示回来,发现视频又变图片了,但是图片也不显示(占位)

发现bug,继续修改
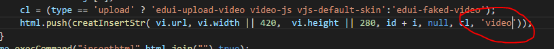
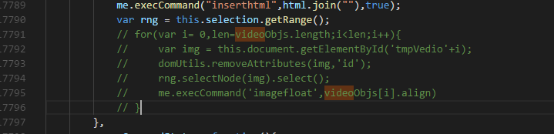
第三:在ueditor.all.js 这文件找到 me.commands["insertvideo"] 方法,大概在17780行;找到:注悉以下代码;如图所示

这样基本解决视频上传的问题了。
个人还有建议修改:
在ueditor.all.js 这文件,找到UE.plugins['video'] 这个方法,大概在17632行。
将 去掉:type="application/x-shockwave-flash" class=" + classname + "pluginspage="http://www.macromedia.com/go/getflashplayer"'

至此,视频的问题ok 了
第二个问题:上传本地音频和上传音频不显示
主要修改支持本地上传mp3 音频问题
非常简单,本地上传音频也是 在上传视频面板那里上传,所以只需判断文件类型就可以了
在 ueditor.all.js 这文件 找到 UE.plugins['video'] 这个方法,大概在17632行。
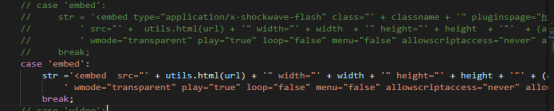
将原来的:

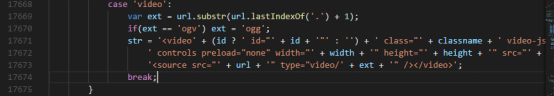
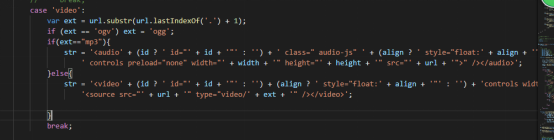
改为:

源码:
case 'video':
var ext = url.substr(url.lastIndexOf('.') + );
if (ext == 'ogv') ext = 'ogg';
if (ext == "mp3") {
str = '<audio' + (id ? ' id="' + id + '"' : '') + ' class=" audio-js" ' + (align ? ' style="float:' + align + '"' : '') +' controls preload="none" width="' + width + '" height="' + height + '" src="' + url + '">" /></audio>';
} else {
str = '<video' + (id ? ' id="' + id + '"' : '') + (align ? ' style="float:' + align + '"' : '') + 'controls width="' + width + '" height="' + height + '" src="' + url + '" data-setup="{}">' + '<source src="' + url + '" type="video/' + ext + '" /></video>';
}
break;
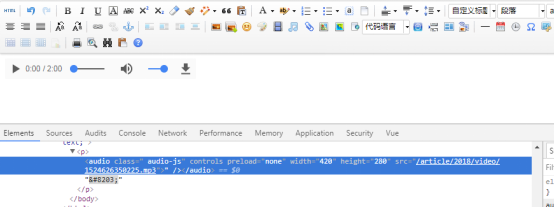
到这里修改ok ,上传一个mp3 文件:

至此,音频的本地上传也解决了,
但是发现,内置的在线音频插入的音频地址都是报错的,不知道为什么了。有哪位大神能解决这问题,希望留言,跪谢
完结。。。。谢谢
百度编辑器上传视频音频的bug的更多相关文章
- 百度编辑器上传视频报Http请求错误,.net实现方式
在使用百度编辑器上传视频的时候遇到一个很奇怪的问题,当视频大小在20M以下的时候,上传正常.当大于20M时,一直报Http请求错误. 处理步骤: 1.修改编辑器配置信息,如图所示,改成你想要的大小 2 ...
- 百度编辑器上传视频以及视频编辑器预览bug解决
百度编辑器目前来讲是运用比较广泛的一个编辑器了,不仅开源还有中文的文档,所以很受欢迎,不过里面也有许多地方需要开发人员自己调试,其中一个比较常见的问题就是上传视频了,上传视频本身有一些小bug,这个基 ...
- 百度编辑器上传大视频报http请求错误怎么办
百度编辑器UEditor是由百度web前端研发部开发所见即所得富文本web编辑器,具有轻量,可定制,注重用户体验等特点,开源基于MIT协议,允许自由使用和修改代码,所以受到很多开放人员的青睐.但是有时 ...
- Kindeditor编辑器上传附件,自动获取文件名显示。
大部分在线编辑器在上传附件之后都是会以路径的形式显示出来很不友好.类似这样..怎么样显示成这样用户上传的原始文件名呢.就是这样.是不是看着很友好. kindeditor编辑器上传文件是已插件的形式调用 ...
- SpringMVC上传图片总结(2)--- 使用百度webuploader上传组件进行上传图片
SpringMVC上传图片总结(2)--- 使用百度webuploader上传组件进行上传图片 在上一篇文章中,我们介绍了< SpringMVC上传图片的常规上传方法 >.本文接着第一 ...
- PHP 多图上传,图片批量上传插件,webuploader.js,百度文件上传插件
PHP 多图上传,图片批量上传插件,webuploader.js,百度文件上传插件(案例教程) WebUploader作用:http://fex.baidu.com/webuploader/gett ...
- vue 百度云上传文件PostObject
百度云上传文件 API(PostObject) PostObject接口 : 接口描述 此接口使用HTML表单上传文件到指定bucket,用于实现通过浏览器上传文件到bucket.在PutObjec ...
- CI框架整合UEditor编辑器上传功能
最近项目中要使用到富文本编辑器,选用了功能强大的UEditor,接下来就来讲讲UEditor编辑器的上传功能整合. 本文UEditor版本:ueditor1_4_3_utf8_php版本 第一步:部署 ...
- django下的ckeditor 5.0 文本编辑器上传功能。
完整的后台界面怎么可以没有文本编辑器,但是django的admin界面很疑惑,没有自带文本编辑器,好在网上有不少成型的库可以用 我用的是ckeditor编辑器,安装和配置我引用别人的博客 这篇博客配置 ...
随机推荐
- Android初级教程反射+AIDL+内容观察者监控黑名单号码代码模板
对于想要拦截一些莫名的陌生号码,就需要电话拦截功能与删除其电话记录功能.拦截的主要业务逻辑,分别是在一个服务里面进行:1.注册电话监听:2.取消注册电话监听(当然注册于取消是在服务里面建立一个广播接收 ...
- Cocos2D创建多彩文本显示标签
大熊猫猪·侯佩原创或翻译作品.欢迎转载,转载请注明出处. 如果觉得写的不好请多提意见,如果觉得不错请多多支持点赞.谢谢! hopy ;) Cocos2D中默认的CCLableTTF类从源代码里看是支持 ...
- UNIX环境高级编程——线程属性
pthread_attr_t 的缺省属性值 属性 值 结果 scope PTHREAD_SCOPE_PROCESS 新线程与进程中的其他线程发生竞争. detachstate PTHREAD_CREA ...
- iOS开发之七:常用控件--UISlider、UISegmentedControl、UIPageControl的使用
一.UISlider的使用 其实UISlider在iOS开发中用的似乎不是很多,我们看到的用到的地方多是音乐播放器的音量控制,以及视频播放器中的音量控制. 还是记录一下吧! 1.常用属性 // 设置获 ...
- ffmpeg转码器移植VC的工程:ffmpeg for MFC
本文介绍一个自己做的FFMPEG移植到VC下的开源工程:ffmpeg for MFC.本工程将ffmpeg工程中的ffmpeg转码器(ffmpeg.c)移植到了VC环境下.并且使用MFC做了一套简单的 ...
- 【一天一道LeetCode】#89. Gray Code
一天一道LeetCode 本系列文章已全部上传至我的github,地址:ZeeCoder's Github 欢迎大家关注我的新浪微博,我的新浪微博 欢迎转载,转载请注明出处 (一)题目 The gra ...
- JDK6和JDK7中String的substring()方法及其差异
翻译人员: 铁锚 翻译日期: 2013年11月2日 原文链接: The substring() Method in JDK 6 and JDK 7 在JDK6与JDK7这两个版本中,substri ...
- React Native的WebStorm基本设置
jsx语法设置 在没有进行设置的情况下,每次打开WebStorm的时候打开包含jsx语法的.js文件都会有以下提示: 当然我们点击转换后就可以了,但是每次都会提示,所以还是来一个一劳永逸的方法把它给去 ...
- [java]负数的二进制编码——越是基础的越是要掌握
),第二位代表有几个10(即几个101),第三位代表有几个100(即有几个102)-,用小学课本上的说法就是:个位上的数表示几个1,十位上的数表示向个10,百位上的数表示几个100-- 同理可证 ...
- (五十一)KVC与KVO详解
KVC的全称为key value coding,它是一种使用字符串间接更改对象属性的方法. 假设有一个Person类和一个Student类,其中Person类有age.name两个属性,Student ...
