js基本类型与引用类型,浅拷贝和深拷贝
1. 基本类型: string,number,boolean,null,undefined
2. 引用类型: Function,Array,Object
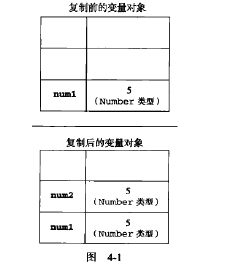
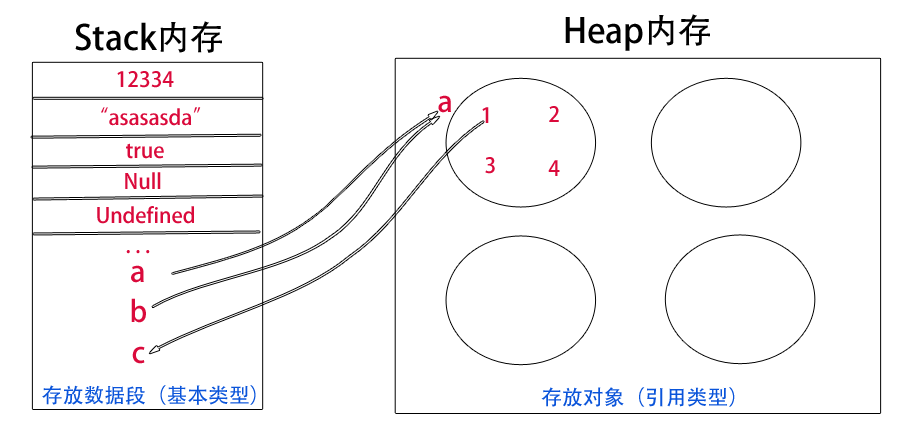
基本类型:存放在栈内存中的简单数据段,数据大小确定,内存空间大小可以分配。
5种基本数据类型有Undefined、Null、Boolean、Number 和 String,它们是直接按值存放的,所以可以直接访问。
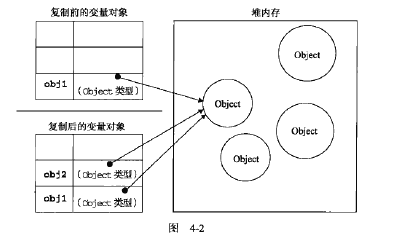
引用类型:存放在堆内存中的对象,变量实际保存的是一个指针,这个指针指向另一个位置。每个空间大小不一样,要根据情况开进行特定的分配。
当我们需要访问引用类型(如对象,数组,函数等)的值时,首先从栈中获得该对象的地址指针,然后再从堆内存中取得所需的数据。
| 访问方式 | |
| 基本类型 | 引用类型 |
| 操作和保存在变量的实际的值 | 值保存在内存中,js不允许直接访问内存,在操作的时候,操作的是对象的引用 |
| 存储的位置 | |
| 基本类型 | 引用类型 |
|
保存在栈区
|
引用存放在栈区,实际对象保存在堆区
|
来源:http://www.cnblogs.com/wpp12345/p/6076659.html
var a = [1,2,3,4,5];
var b = a;
var c = a[0];
alert(b);//1,2,3,4,5
alert(c);//
//改变数值
b[4] = 6;
c = 7;
alert(a[4]);//
alert(a[0]);//
从上面我们可以得知,当我改变b中的数据时,a中数据也发生了变化;但是当我改变c的数据值时,a却没有发生改变。
这就是传值与传址的区别。因为a是数组,属于引用类型,所以它赋予给b的时候传的是栈中的地址(相当于新建了一个不同名“指针”),而不是堆内存中的对象。而c仅仅是从a堆内存中获取的一个数据值,并保存在栈中。所以b修改的时候,会根据地址回到a堆中修改,c则直接在栈中修改,并且不能指向a堆内存中。

引用类型,传的是栈中的地址。
3、浅拷贝
前面已经提到,在定义一个对象或数组时,变量存放的往往只是一个地址。当我们使用对象拷贝时,如果属性是对象或数组时,这时候我们传递的也只是一个地址。因此子对象在访问该属性时,会根据地址回溯到父对象指向的堆内存中,即父子对象发生了关联,两者的属性值会指向同一内存空间。
var a = {
key1:"11111"
}
function Copy(p) {
var c = {};
for (var i in p) {
c[i] = p[i];
}
return c;
}
a.key2 = ['小辉','小辉'];
var b = Copy(a);
b.key3 = '33333';
alert(b.key1); //
alert(b.key3); //
alert(a.key3); //undefined
a对象中key1属性是字符串,key2属性是数组。a拷贝到b,12属性均顺利拷贝。给b对象新增一个字符串类型的属性key3时,b能正常修改,而a中无定义。说明子对象的key3(基本类型)并没有关联到父对象中,所以undefined。
b.key2.push("大辉");
alert(b.key2); //小辉,小辉,大辉
alert(a.key2); //小辉,小辉,大辉
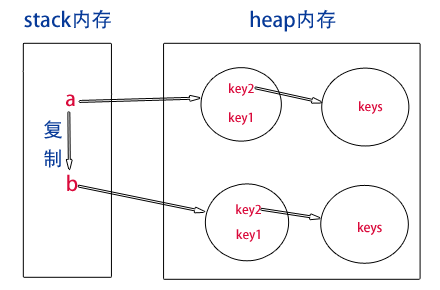
但是,若修改的属性变为对象或数组时,那么父子对象之间就会发生关联。从以上弹出结果可知,我对b对象进行修改,a、b的key2属性值(数组)均发生了改变。其在内存的状态,可以用下图来表示。

原因是key1的值属于基本类型,所以拷贝的时候传递的就是该数据段;但是key2的值是堆内存中的对象,所以key2在拷贝的时候传递的是指向key2对象的地址,无论复制多少个key2,其值始终是指向父对象的key2对象的内存空间。
4、深拷贝
或许以上并不是我们在实际编码中想要的结果,我们不希望父子对象之间产生关联,那么这时候可以用到深拷贝。既然属性值类型是数组和或象时只会传址,那么我们就用递归来解决这个问题,把父对象中所有属于对象的属性类型都遍历赋给子对象即可。测试代码如下:

function Copy(p, c) {
var c = c || {};
for (var i in p) {
if (typeof p[i] === 'object') {
c[i] = (p[i].constructor === Array) ? [] : {};
Copy(p[i], c[i]);
} else {
c[i] = p[i];
}
}
return c;
}
a.key2 = ['小辉','小辉'];
var b={};
b = Copy(a,b);
b.key2.push("大辉");
alert(b.key2); //小辉,小辉,大辉
alert(a.key2); //小辉,小辉

由上可知,修改b的key2数组时,没有使a父对象中的key2数组新增一个值,即子对象没有影响到父对象a中的key2。其存储模式大致如下:

来源:http://www.cnblogs.com/chengguanhui/p/4737413.html
另外参考相关学习:
js的单线程:http://www.ruanyifeng.com/blog/2014/10/event-loop.html
js的数组实现队列与堆栈的方法:http://www.111cn.net/wy/js-ajax/74924.htm
js执行上下文:http://www.cnblogs.com/zyfdeboke/p/5043620.html
上下文作用域:http://blog.csdn.net/wangxiaohu__/article/details/7260668
js基本类型与引用类型,浅拷贝和深拷贝的更多相关文章
- 关于js基本类型与引用类型(堆内存、栈内存的理解)
js 基本类型与引用类型的区别 ECMAScirpt 变量有两种不同的数据类型:基本类型,引用类型.也有其他的叫法,比如原始类型和对象类型,拥有方法的类型和不能拥有方法的类型,还可以分为可变类型和不可 ...
- JS中的引用、浅拷贝和深拷贝
js的深拷贝浅拷贝是很常遇到的问题,一直模模糊糊有点说不过去,所以这次好好总结一下. 1.js的引用 JS分为基础类型和引用类型两种数据类型: 基础类型:number.string.boolean.n ...
- js值类型与引用类型
JavaScript值类型和引用类型有哪些 (1)值类型:数值.布尔值.null.undefined. (2)引用类型:对象.数组.函数. 三.如何理解值类型和引用类型及举例 我们可以用“连锁店”和“ ...
- js 基本类型与引用类型的区别
1. 基本类型: string,number,boolean,null,undefined 2. 引用类型: Function,Array,Object 访问方式 ...
- JS数组和对象的浅拷贝和深拷贝
共勉~ 在许多编程语言中,传递参数和赋值是通过值的直接复制或者引用复制完成的.在JavaScript中,对于值是直接进行复制还是引用复制在语法上是没有区别的,完全是根据值的类型来决定的. 在JavaS ...
- js值类型和引用类型的区别
1:赋值 值类型的赋值:直接将存储的数据赋值一份进行赋值,两份数据在内存中是完全独立的. 引用类型赋值:引用类型的赋值的时候,是将变量中的存储的地址赋值一份单独存储,但是两个变量中修改其中一个对象,另 ...
- js 值类型和引用类型
function chainStore() { var store1='Nike China'; var store2=store1; store1='Nike U.S.A.'; alert(stor ...
- js 基本类型与引用类型的存储
js的变量类型分为基本数据类型和引用数据类型 7种基本数据类型:null, undefined, number, boolean, string(大多数语言中string属于引用数据类型,而在js中它 ...
- 面试题常考&必考之--js中的对象的浅拷贝和深拷贝(克隆,复制)(下)
这里主要是讲深拷贝: 深拷贝:个人理解就是拷贝所有的层级 1.像对象里再放数组和对象这些叫引用值.开始我们先判断大对象中是否有引用值(数组和小对象), 然后在判断引用值是数组还是对象 2.开始啦: 1 ...
随机推荐
- VS 2017 发布:由于构建错误,发布失败
用17写AspNetCore 也一年了,最近出现了这个问题 : 在点击发布的时候 报错了,构建失败的问题,刚开始还排查日子,删除以往的发布遗留痕迹,后来发现不行, 但是项目在本地运行的时候是好使的,生 ...
- Mysql了解及安装
1.数据库由两部分来构成的 打开一个连接工具,用工具给MySQL发送命令,实际上是给数据库当中的服务下的命令,在服务当中解析命令,最终将命令转化成对物理库上文件IO的操作. 所以数据库的安装位置有两个 ...
- 树莓派小车By 树莓派爱好者ITJoker(通过python socket通信实现树莓派视频小车)(一)
本文由树莓派爱好者ITJoker 编辑,转载请注明出处.本人也有新浪博客同样是树莓派爱好者ITJoker 所需材料:树莓派2B或者2B以上,L2985n驱动板,若干排线,电池及电池盒,usb无线网卡( ...
- shiro权限控制(二):分布式架构中shiro的实现
前言:前段时间在搭建公司游戏框架安全验证的时候,就想到之前web最火的shiro框架,虽然后面实践发现在netty中不太适用,最后自己模仿shiro写了一个缩减版的,但是中间花费两天时间弄出来的shi ...
- spring之AspectJ基于xml AOP编程
一.引言: AspectJ框架不仅实现了面向切面编程,而且还支持注解,spring将它引入自己的规范之中. 二.需要了解: AspectJ是基于java语言的AOP框架 spring2.0之后支持As ...
- ajax实现异步校验
1.ajax介绍 见过百度的搜索框吗?当你输入一个关键词,下面立马会出现一些相关的热词,这就是用ajax做到的. 2.环境设想: 有一个注册页面.jsp <span id="mess& ...
- 使用py2exe发布windows平台Python
一.简介 py2exe是一个将python脚本转换成windows上的可独立执行的可执行程序(*.exe)的工具,这样,你就可以不用装python而在windows系统上运行这个可执行程序.py2ex ...
- HDU [P1281]棋盘游戏
二分图求最大匹配 我们以每一个格子为边,以行和列为两个集合,那么求二分图的最大匹配数就是最多能放车的数目,那么什么是重要点呢?就是删掉后会影响最大匹配数的匹配边. 我们求出最大匹配数后,枚举匹配边,将 ...
- iconfont 怎么在项目中使用图标库
iconfont是很多设计以及前后端人员编写页面时经常用到的网站,阿里不仅为我们提供了免费的图标库,并且有一套完整的图标库体系.很多初学者只知道从图标库中下载图标放入项目中,但在实际项目应用中,过多的 ...
- 《第一行代码 android》 读书笔记:找出当前界面对应的Activity
在android开发中找出当前界面对应的Activity,步骤如下: 新建一个BaseActivity继承自Activity,然后在BaseActivity中重写onCreate()方法,通过getC ...