fetch()函数使用的一些技巧
最近项目用到了一些es6的知识,其中大篇幅在vue框架中使用了fetch()函数,总结了一些使用的技巧:
一,
1,POST带参数)fetch提交json格式的数据到服务器:
//fetch替换vue-resource
let jsonData= {
params1:'param1_value',
params2:'param2_value'
};
6 fetch(
url(地址),
{
9 method: 'POST',
10 credentials: 'include',
11 headers: {(添加头文件)
'Content-Type': 'application/json;charset=UTF-8'(指定数据类型和编码),
'Authorization': 'Bearer ' + localStorage.access_token(在请求信息中添加assess_token验证码),
},
body: JSON.stringify(jsonData),
}
17 ).then(function(res){
18 return res.json().then((data)=>{(返回的res为原生Promise对象,需要转换)
19 console.log(data)
20 })
});
//end fetch替换vue-resource
2,GET带参数)fetch提交json格式的数据到服务器:
params1='param1_value' ; params2='param2_value' ;
3
let url = 'http://www.cnblogs.com'+'?param1='+param1_value+'¶m2='+param2_value; (get方式只能把参数拼接到url地址中进行传递)
5
6 fetch(
url(地址),
{
9 method: 'GET',
10 credentials: 'include',
11 headers: {(添加头文件)
'Content-Type': 'application/json;charset=UTF-8'(指定数据类型和编码),
'Authorization': 'Bearer ' + localStorage.access_token(在请求信息中添加assess_token验证码),
},
}
17 ).then(function(res){
18 return res.json().then((data)=>{(返回的res为原生Promise对象,需要转换)
19 console.log(data)
20 })
});
//end fetch替换vue-resource

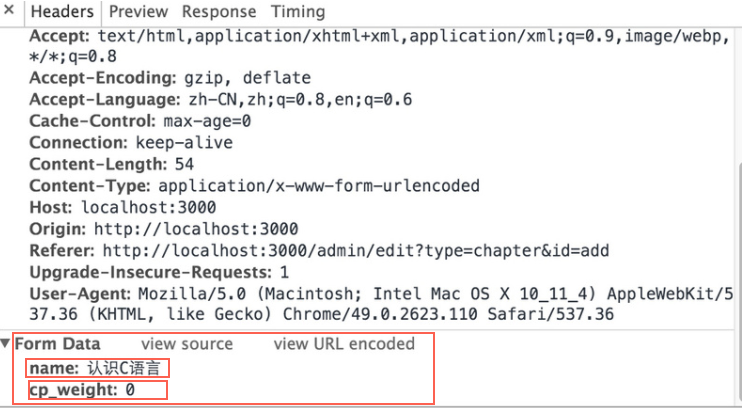
<form action="。。。url地址。。。" method="post">
<input type=''text" name="name" value="认识c语言">
<input type=''text" name="cp_weight" value="0">
</form>

如果需要使用正常的formData格式提交,代码如下:
let formData = new FormData();
formData.append('name' , '认识c语言');
formData.append('cp_weight' , '0');
fetch('url地址',{
method: 'POST',
credentials: 'include',
headers: {
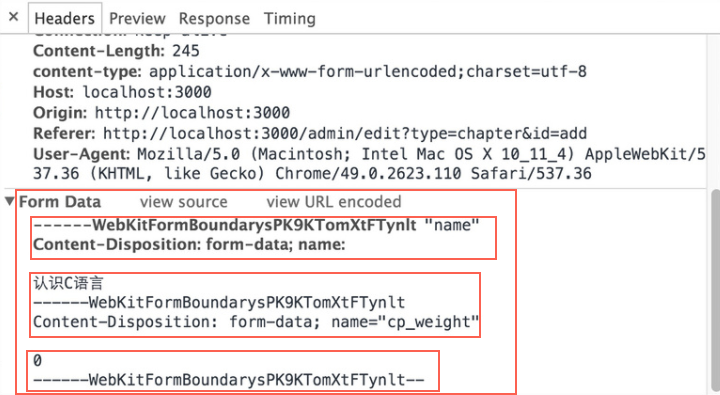
// 'Content-Type': 'application/x-www-form-urlencoded;charset=UTF-8',(这一句一定不能加,很多人容易忽略这个地方,否则就是上图的WebKitFormBoundary格式数据)
'Authorization': 'Bearer ' + localStorage.access_token,
},
body: formData,
}).then(function(res){
return res.json().then((data)=>{
console.log(data);
})
});
fetch()函数使用的一些技巧的更多相关文章
- TypeScript开发ReactNative之fetch函数的提示问题
使用TypeScript开发ReactNative时,发现在类中调用 fetch 函数时IDE可能会提示找不到,无法加载,特别是当类中存在同名的 fetch 成员方法时更是郁闷了,虽然程序是可以执行的 ...
- reactNative-解决react native使用fetch函数 Network request failed 问题
解决react native使用fetch函数Network request failed问题 最近公司新开发一个app, 用react native架构好后,用xcode模拟器打开app,对接登陆接 ...
- MySQL的随机数函数rand()的使用技巧
咱们学php的都知道,随机函数rand或mt_rand,可以传入一个参数,产生0到参数之间的随机整数,也可以传入两个参数,产生这两个参数之间的随机整数. 而在mysql里,随机数函数rand不能传参, ...
- php学习零散笔记—字符串分割、fetch函数和单双引号。
1 字符串分割——split()函数和preg_split()函数 split — 用正则表达式将字符串分割到数组中——貌似PHP5.3以上已不赞成使用 array split ( string $p ...
- ES6 fetch函数与后台交互
最近在学习react-native,遇到调用后端接口的问题.看了看官方文档,推荐使用es6的fetch来与后端进行交互,在网上找了一些资料.在这里整理,方便以后查询. 1.RN官方文档中,可使用XML ...
- C# 5.0 Async函数的提示和技巧
一.创建Async函数 Async是C# 5.0中新增的关键字,通过语法糖的形式简化异步编程,它有如下三种方式: async Task<T> MyReturningMethod { ret ...
- JavaScript 函数(方法)的封装技巧要领及其重要性
作为一枚程序猿,想必没有人不知道函数封装吧.在一个完整的项目开发中,我们会在JS代码中对一些常用(多个地方调用)的操作进行一个函数的封装,这样便于我们调试和重复调用,以致于能够在一定程度上减少代码的冗 ...
- api日常总结:前端常用js函数和CSS常用技巧
我的移动端media html{font-size:10px} @media screen and (min-width:321px) and (max-width:375px){html{font- ...
- js中字符替换函数String.replace()使用技巧
定义和用法 replace() 方法用于在字符串中用一些字符替换另一些字符,或替换一个与正则表达式匹配的子串. 语法 stringObject.replace(regexp/substr,replac ...
随机推荐
- python version 2. required,which was not found in the registry 解决方案
不能在注册表中识别python2.7 新建一个register.py 文件 import sys from _winreg import * # tweak as necessary version ...
- 芝麻HTTP:在阿里云上测试Gerapy教程
1.配置环境 阿里云的版本是2.7.5,所以用pyenv新安装了一个3.6.4的环境,安装后使用pyenv global 3.6.4即可使用3.6.4的环境,我个人比较喜欢这样,切换自如,互不影响. ...
- T470p VS 2017 上运行 VS 2015 + Qt 5.6.2 + GLSL 400
vs 2017 的qt设置可以按照这篇文章 注意,必须使用qt的安装程序进行安装,否则会出现意想不到的问题(不要简单地把qt的文件拷贝过来..血的教训) 显卡的问题 好不容易编译通过了,一运行报了一个 ...
- SpringMVC 框架系列之初识与入门实例
微信公众号:compassblog 欢迎关注.转发,互相学习,共同进步! 有任何问题,请后台留言联系! 1.SpringMVC 概述 (1). MVC:Model-View-Control Contr ...
- php+sqlServer 2008R2 PHPstudy下数据库环境搭建
简要:小主从事PHP二年,期间一直做后台;在过程中遇到一个奇葩的组合就是PHP+sqlServer应用场景,希望能够跟各位PHP大神分享和学习探索,如果有不对或者好的建议告知下:*~*! 一.下载sq ...
- 端口被占用:android studio 虚拟机adb.exe已停止工作的处理
浏览:2190 | 更新:2017-09-16 05:00 1 2 3 4 5 6 分步阅读 在搭建android studio开发环境后,开始编程调试程序时,不管运行虚拟机还是真机,都不停出现&qu ...
- Java双等号,Equals(),HashCode()小结
默认情况 - 双等号==,比较的是内存地址. - equals(),默认比较的是内存地址. - hashCode(),默认返回的是object的内存地址. String中方法改写的情况 经常会遇到需要 ...
- 【BZOJ3931】【CQOI2015】网络吞吐量(最短路,网络流)
[BZOJ3931][CQOI2015]网络吞吐量(最短路,网络流) 题面 跑到BZOJ上去看把 题解 网络流模板题??? SPFA跑出最短路,重新建边后 直接Dinic就行了 大火题嗷... #in ...
- c#多线程同步之EventWaitHandle的应用
最近在研究前辈写的winform代码,其中有一个功能,前辈用了EventWaitHandle.初读代码,有点不理解,慢慢想来,还是可以理解的.这个功能,就是执行某项比较耗时的任务,需要打开旋转图标,等 ...
- Java 多线程之哪个对象才是锁?
问题背景 在感觉正常的使用ArrayList的迭代删除的操作的时候,发现了如下的崩溃日志: Caused by: java.util.ConcurrentModificationException a ...
