vue 源码学习----build/config.js
1. process

这个process是什么?为何都没有引入就可以使用了呢?
process 对象是一个 global (全局变量),提供有关信息,控制当前 Node.js 进程。作为一个对象,它对于 Node.js 应用程序始终是可用的,故无需使用 require();
那procee.env呢?是啥?
process.env属性返回一个包含用户环境信息的对象
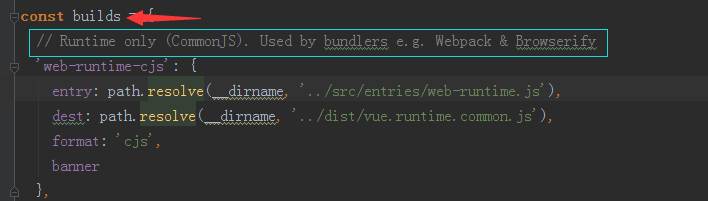
2. builds

编译的对象的配置,蓝色框 框起来的是对此对象的注释,这个的解释就是只运行时(CommonJS). 使用bundlers,如Webpack、Browserify
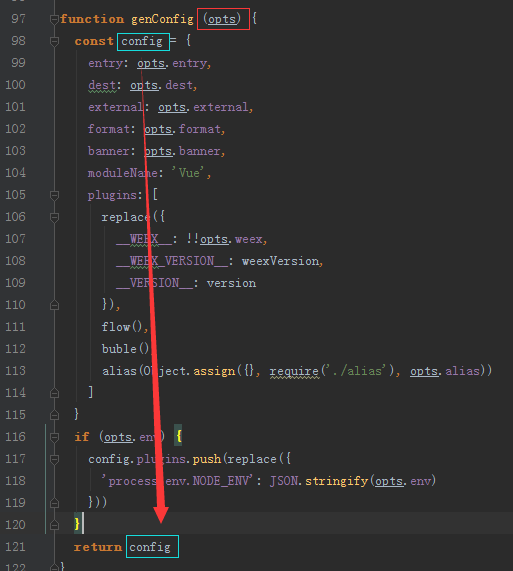
3. genConfig()
根据传过来的值进行配置并返回

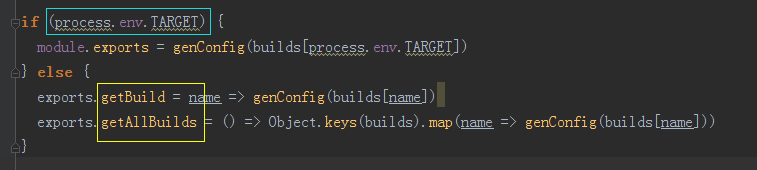
4. process.env.TARGET

若指定了process.env.TARGET,则按指定的导出;否则提供getBuild和getAllBuilds方法
vue 源码学习----build/config.js的更多相关文章
- Vue源码学习1——Vue构造函数
Vue源码学习1--Vue构造函数 这是我第一次正式阅读大型框架源码,刚开始的时候完全不知道该如何入手.Vue源码clone下来之后这么多文件夹,Vue的这么多方法和概念都在哪,完全没有头绪.现在也只 ...
- Vue源码学习三 ———— Vue构造函数包装
Vue源码学习二 是对Vue的原型对象的包装,最后从Vue的出生文件导出了 Vue这个构造函数 来到 src/core/index.js 代码是: import Vue from './instanc ...
- Vue源码学习二 ———— Vue原型对象包装
Vue原型对象的包装 在Vue官网直接通过 script 标签导入的 Vue包是 umd模块的形式.在使用前都通过 new Vue({}).记录一下 Vue构造函数的包装. 在 src/core/in ...
- 【Vue源码学习】依赖收集
前面我们学习了vue的响应式原理,我们知道了vue2底层是通过Object.defineProperty来实现数据响应式的,但是单有这个还不够,我们在data中定义的数据可能没有用于模版渲染,修改这些 ...
- 最新 Vue 源码学习笔记
最新 Vue 源码学习笔记 v2.x.x & v3.x.x 框架架构 核心算法 设计模式 编码风格 项目结构 为什么出现 解决了什么问题 有哪些应用场景 v2.x.x & v3.x.x ...
- Vue源码学习(一):调试环境搭建
最近开始学习Vue源码,第一步就是要把调试环境搭好,这个过程遇到小坑着实费了点功夫,在这里记下来 一.调试环境搭建过程 1.安装node.js,具体不展开 2.下载vue项目源码,git或svn等均可 ...
- Vue 源码学习(1)
概述 我在闲暇时间学习了一下 Vue 的源码,有一些心得,现在把它们分享给大家. 这个分享只是 Vue源码系列 的第一篇,主要讲述了如下内容: 寻找入口文件 在打包的过程中 Vue 发生了什么变化 在 ...
- VUE 源码学习01 源码入口
VUE[version:2.4.1] Vue项目做了不少,最近在学习设计模式与Vue源码,记录一下自己的脚印!共勉!注:此处源码学习方式为先了解其大模块,从宏观再去到微观学习,以免一开始就研究细节然后 ...
- 【Vue源码学习】响应式原理探秘
最近准备开启Vue的源码学习,并且每一个Vue的重要知识点都会记录下来.我们知道Vue的核心理念是数据驱动视图,所有操作都只需要在数据层做处理,不必关心视图层的操作.这里先来学习Vue的响应式原理,V ...
随机推荐
- Flutter 初尝:从 Java 无缝过渡
准备阶段 下载 Flutter SDK 新建 Flutter 文件夹,克隆 Flutter SDK: git clone -b beta https://github.com/flutter/flut ...
- 申请Jetbrain教育帐号,免费使用一年
JetBrains是一家捷克的软件开发公司.旗下IDE产品有(不限于):(1) IntelliJ,IDEA Java集成开发工具:(2) PHPStorm,PHP 集成开发工具:(3) PyChar ...
- Javascript设计模式(1)
本文是学习了<JavaScript设计模式>(谢廷晟 译)做的学习笔记 一.JavaScript的灵活性 1. 普通 functon function startAnimation() { ...
- 在vue中使用css modules替代scroped
前面的话 css modules是一种流行的模块化和组合CSS的系统. vue-loader提供了与css modules的集成,作为scope CSS的替代方案.本文将详细介绍css modules ...
- Kettle根据时间戳同步数据实现
1 Kettle总体步骤 由于Kettle自身的特殊性以及在多个步骤中kettle自身处理数据库事务的特殊性,尝试了很多种方案,最终确定暂使用如下方案. 1.使用此方案可以解决kettle本身数据库事 ...
- python官方推荐的各阶段学习书籍
Python学习交流群:463024091,群内每天分享干货,包括最新的python企业案例学习资料和零基础入门教程,欢迎各位小伙伴入群学习交流! 你是否曾经学期初立下一大堆学习计划,到期末却依旧过着 ...
- [BZOJ1041] [HAOI2008] 圆上的整点 (数学)
Description 求一个给定的圆(x^2+y^2=r^2),在圆周上有多少个点的坐标是整数. Input 只有一个正整数n,n<=2000 000 000 Output 整点个数 Samp ...
- [BZOJ2298] [HAOI2011] problem a (dp)
Description 一次考试共有n个人参加,第i个人说:“有ai个人分数比我高,bi个人分数比我低.”问最少有几个人没有说真话(可能有相同的分数) Input 第一行一个整数n,接下来n行每行两个 ...
- Bounding-box 回归
R-CNN系列均训练了Bounding-box回归器来对窗口进行校正,其目标是学习一种转换关系将预测得到的窗口P映射为真实窗口G(Ground truth). 变换方式 可以通过简单的仿射变换以及指数 ...
- wpf研究之道——自定义Button控件
我们知道WPF中普通的按钮,长得丑,所以自定义按钮,在所难免.我们给按钮添加 MoveBrush,EnterBrush两把刷子,其实就是鼠标经过和鼠标按下的效果.只不过这不是普通的刷子,而是带图片的I ...
