javascript学习(4)异常处理 try-catch 和 onerror
一、try-catch
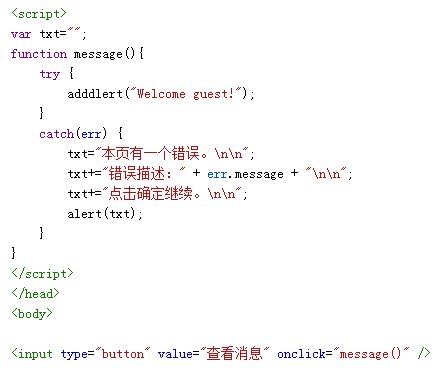
1、样例1
1.1、源代码

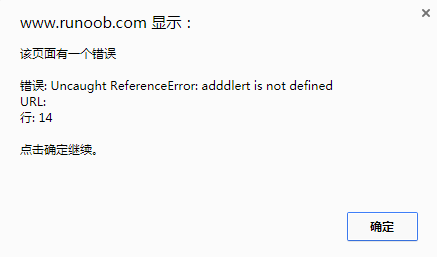
1.2、执行后

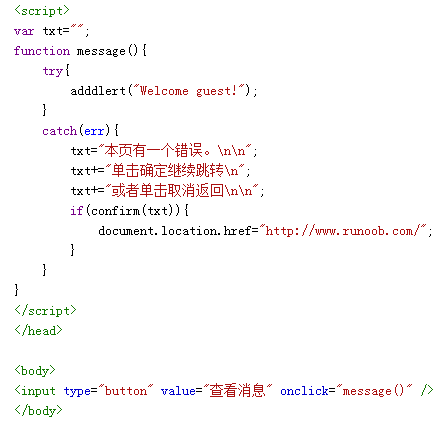
2、样例2
2.1、源代码

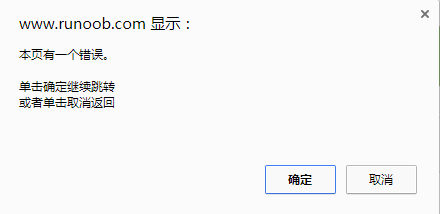
2.2、执行后

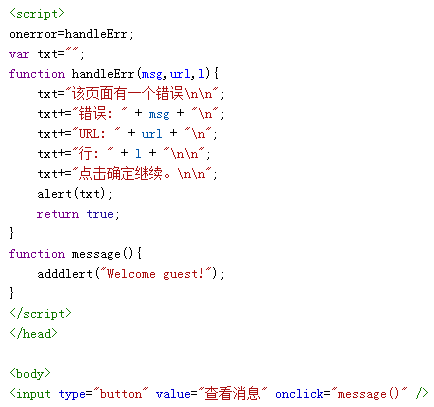
二、onerror
1、源代码

2、执行后

javascript学习(4)异常处理 try-catch 和 onerror的更多相关文章
- JavaScript学习(2):对象、集合以及错误处理
在这篇文章里,我们讨论一下JavaScript中的对象.数组以及错误处理. 1. 对象 对象是JavaScript中的一种基本类型,它内部包含一些属性,我们可以对这些属性进行增删操作. 1.1 属性 ...
- JavaScript学习基础部分
JavaScript学习基础 一.简介 1.JavaScript 是因特网上最流行的脚本语言,并且可在所有主要的浏览器中运行,比方说 Internet Explorer. Mozilla.Firefo ...
- JavaScript学习02 基础语法
JavaScript学习02 基础语法 JavaScript中很多基础内容和Java中大体上基本一样,所以不需要再单独重复讲了,包括: 各种算术运算符.比较运算符.逻辑运算符: if else语句.s ...
- JavaScript学习总结-技巧、有用函数、简洁方法、编程细节
整理JavaScript方面的一些技巧.比較有用的函数,常见功能实现方法,仅作參考 变量转换 //edit http://www.lai18.com var myVar = "3.14159 ...
- javascript学习-目录
Javascript学习 第1章 Javascript简介 1.1 Javascript简史 1.2 Javascript实现 1.3 Javascript版本 第2章 Javascript入门 2. ...
- JavaScript 引入方式 语言规范 语言基础 数据类型 常用方法 数组 if_else 比较运算符 for while 函数 函数的全局变量和局部变量 {Javascript学习}
Javascript学习 JavaScript概述 ECMAScript和JavaScript的关系 1996年11月,JavaScript的创造者--Netscape公司,决定将JavaScript ...
- JavaScript 学习总结
JavaScript学习总结 1.JavaScript基础介绍 2.JavaScript基础-数据类型 3.JavaScript基础-运算符与基础程序设计 Break:结束当前循环,不再进行下一次循环 ...
- JavaScript学习总结-技巧、实用函数、简洁方法、编程细节
整理JavaScript方面的一些技巧,比较实用的函数,常见功能实现方法,仅作参考 变量转换 var myVar = "3.14159", str = ""+ ...
- Java程序猿的JavaScript学习笔记(9—— jQuery工具方法)
计划按例如以下顺序完毕这篇笔记: Java程序猿的JavaScript学习笔记(1--理念) Java程序猿的JavaScript学习笔记(2--属性复制和继承) Java程序猿的JavaScript ...
- JavaScript学习记录四
title: JavaScript学习记录四 toc: true date: 2018-09-16 20:31:22 --<JavaScript高级程序设计(第2版)>学习笔记 要多查阅M ...
随机推荐
- 解决Win10下_findnext()异常
在win10中,使用文件遍历函数_findnext会报0xC0000005错误 ,发生访问冲突错误 错误定位到ntdll.dll 原因: _findnext()第一个参数"路径句柄" ...
- numpy pandas 索引注意事项
pandas.DataFrame 的 iloc # ------------------------------------------------------------ 'python式的切片,包 ...
- Java注解学习笔记
我们平常写Java代码,对其中的注解并不是很陌生,比如说写继承关系的时候经常用到@Override来修饰方法.但是@Override是用来做什么的,为什么写继承方法的时候要加上它,不加行不行.如果对J ...
- Httpclient post请求
CloseableHttpClient httpclient = HttpClients.createDefault(); String url = "https://ml.yiche.co ...
- spring boot 2.0.0由于版本不匹配导致的NoSuchMethodError问题解析
spring boot升级到2.0.0以后,项目突然报出 NoSuchMethodError: org.springframework.boot.builder.SpringApplicationBu ...
- 功能测试很low?不能升级到高级测试工程师?
功能测试很low?不能升级到高级测试工程师? 功能测试很low?功能测试很简单?功能测试就是黑盒测试?功能测试没有技术含量?功能测试工资低?只会功能测试没有竞争力?功能测试这活初中生都可以干?功能测试 ...
- 使用 Except 和 Intersect
做了一个如下的小厕所,如果我需要得到返回是 d,f 那我需要用那组语句呢? A: ;WITH CA AS( SELECT * FROM (VALUES('a'),('b'),('c'),('d'))a ...
- input输入框限制输入正整数、小数、字母、文字
有的时候需要限制input的输入格式: 例如,输入大于0的正整数 <input onkeyup="if(this.value.length==1){this.value=this.va ...
- UGUI中显示粒子特效
今天在UGUI上显示粒子特效的时候遇到的一些问题,Mark一下.原理:修改特效中每一个ParticleSystem的Layer为UI,并且把ParticleSystemRenderer.sorting ...
- u3d材质Tiling和Offset意义以及TRANSFORM_TEX
1. TRANSFORM_TEX主要作用是拿顶点的uv去和材质球的tiling和offset作运算, 确保材质球里的缩放和偏移设置是正确的 下面这两个函数是等价的.o.uv = TRANSFORM ...
