Django之CSRF跨站请求伪造(老掉牙的钓鱼网站模拟)
首先这是一个测试的代码
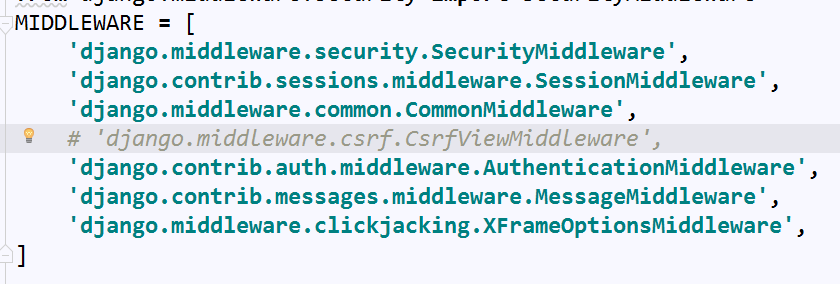
请先在setting页面进行下面操作

注释完成后,开始模拟钓鱼网站的跨站请求伪造操作:
前端代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<script src="https://cdn.bootcss.com/jquery/3.3.1/jquery.min.js"></script>
<meta name="viewport" content="width=device-width, initial-scale=1">
<link href="https://cdn.bootcss.com/twitter-bootstrap/3.4.1/css/bootstrap.min.css" rel="stylesheet">
<script src="https://cdn.bootcss.com/twitter-bootstrap/3.4.1/js/bootstrap.min.js"></script>
</head>
<body>
<form action="" method="post">
转账人:<input type="text" name="user">
转账对象:<input type="text" name="to_sb">
转账金额:<input type="text" name="money">
<input type="submit" value="转账">
</form>
</body>
</html>
效果如下(很low):

视图代码如下:
def index(request):
if request.method=='POST':
user=request.POST.get('user')
to_sb=request.POST.get('to_sb')
money=request.POST.get('money')
#打印一下转账结果
print('%s给%s转了%s元' % (user,to_sb,money))
return HttpResponse('转账成功') return render(request,'index.html')
如果是一个正常的网站,运行结果应该如下:

提交:

后端的结果:

这样是没有任何问题的,但是如果网站没有进行防CSRF攻击(基本不可能,现在的主流网站都有防CSRF攻击),那么钓鱼网站就可以伪装,进行跨站请求伪造
接下来是钓鱼网站的视角:
首先:我看见了下面这个特别low的页面,发现没有防CSRF(等会说防御),直接copy源码

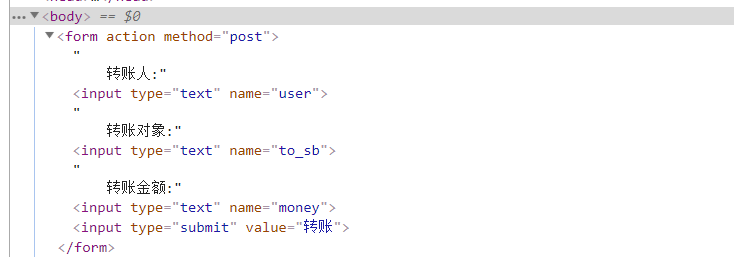
前端代码:

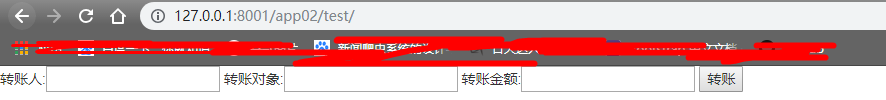
然后自己做一个和原网站一模一样的网站:

简单的模拟一下,网址已经变了
该网址的前端页面代码:
<body>
<form action="http://127.0.0.1:8000/index/" method="post">
转账人:<input type="text" name="user">
转账对象:<input type="text" >
<input type="text" name="to_sb" value="诈骗犯" style="display: none">
转账金额:<input type="text" name="money">
<input type="submit" value="转账">
</form>>
和原网址的代码对比,其他不变,但是转账对象的name值被取消了,并且还添加了一个input框,该input框的name值,是原转账对象的name值,value值也被写死,还把该标签隐藏,这样你在转账对象中无论输入什么,你都是白给,因为name='to_sb'的这个标签的值已经被固定了,而且该表单的action函数还是原网站,所以说钓鱼网站的后端不用写post请求来之后的操作。
钓鱼网站的后端代码:
def test(request):
return render(request, 'test.html')
也就是说,后端逻辑用的原网站的逻辑,只是简单的固定了转账人的值
运行一下:
前端钓鱼页面:

当前网址还是:
转账:
跳到了原网页
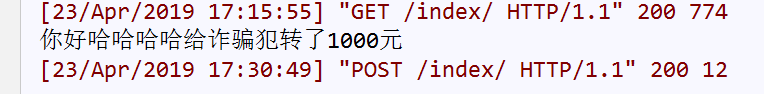
看看原网站的打印输出:

这样已经老掉牙的钓鱼网站的模型就完成了
防CSRF跨站请求伪造攻击:
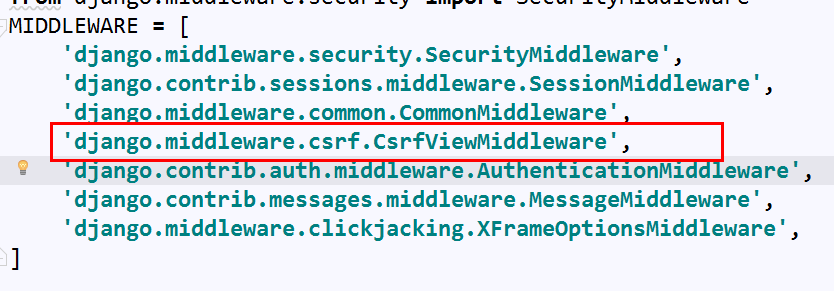
1.打开注释

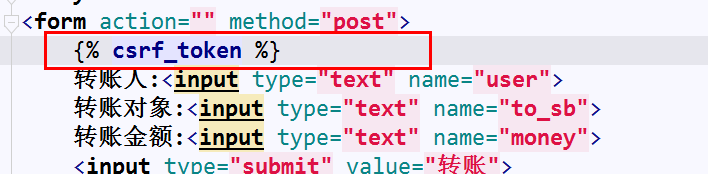
2.在页面中添加:

这样防御就做好了(所以说是老掉牙的钓鱼攻击)
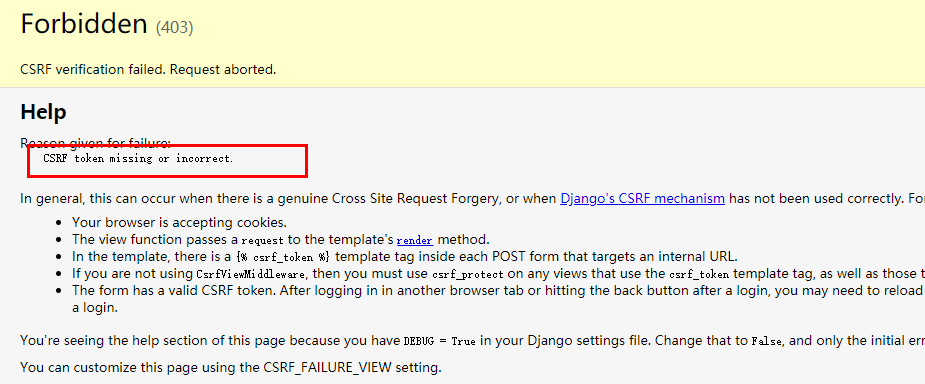
测试一下:

点击转账:

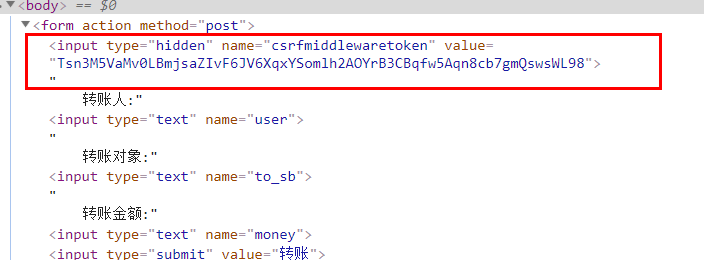
这是因为在添加了{% csrf_token %}之后,该网站的前端代码已经改变了

该value是随机的,刷新一下,值就会改变,也就是说,钓鱼网站不能动态的获取,那么CSRF攻击也就没用了
Django之CSRF跨站请求伪造(老掉牙的钓鱼网站模拟)的更多相关文章
- Django之CSRF 跨站请求伪造
一.简介 1.点我了解什么是跨站请求伪造 2.django为用户实现防止跨站请求伪造的功能,通过中间件 django.middleware.csrf.CsrfViewMiddleware 来完成.而对 ...
- django CBV装饰器 自定义django中间件 csrf跨站请求伪造 auth认证模块
CBV加装饰器 第一种 @method_decorator(装饰器) 加在get上 第二种 @method_decorator(login_auth,name='get') 加在类上 第三种 @met ...
- django的csrf跨站请求伪造
1.什么是跨站请求伪造 请看图: 我们自行写了一个网站模仿中国银行,用户不知道是否是真的中国银行,并且提交了转账信息,生成一个form表单,向银行服务器发送转账请求,这个form表单和正规银行网站的f ...
- Web框架之Django_09 重要组件(Django中间件、csrf跨站请求伪造)
摘要 Django中间件 csrf跨站请求伪造 一.Django中间件: 什么是中间件? 官方的说法:中间件是一个用来处理Django的请求和响应的框架级别的钩子.它是一个轻量.低级别的插件系统,用于 ...
- Web框架之Django重要组件(Django中间件、csrf跨站请求伪造)
Web框架之Django_09 重要组件(Django中间件.csrf跨站请求伪造) 摘要 Django中间件 csrf跨站请求伪造 一.Django中间件: 什么是中间件? 官方的说法:中间件是 ...
- ajax向Django前后端提交请求和CSRF跨站请求伪造
1.ajax登录示例 urls.py from django.conf.urls import url from django.contrib import admin from app01 impo ...
- python 全栈开发,Day87(ajax登录示例,CSRF跨站请求伪造,Django的中间件,自定义分页)
一.ajax登录示例 新建项目login_ajax 修改urls.py,增加路径 from app01 import views urlpatterns = [ path('admin/', admi ...
- 第三百一十五节,Django框架,CSRF跨站请求伪造
第三百一十五节,Django框架,CSRF跨站请求伪造 全局CSRF 如果要启用防止CSRF跨站请求伪造,就需要在中间件开启CSRF #中间件 MIDDLEWARE = [ 'django.midd ...
- Django中的CSRF(跨站请求伪造)
Django中的CSRF(跨站请求伪造) Django CSRF 什么是CSFR 即跨站请求伪装,就是通常所说的钓鱼网站. 钓鱼网站的页面和正经网站的页面对浏览器来说有什么区别? (页面是怎么来的? ...
随机推荐
- 从壹开始前后端分离[.NetCore ] 38 ║自动初始化数据库(不定期更新)
缘起 哈喽大家好呀,我们又见面啦,这里先祝大家圣诞节快乐哟,昨天的红包不知道有没有小伙伴抢到呢.今天的这篇内容灰常简单,只是对我们的系统的数据库进行CodeFirst,然后就是数据处理,因为这几个月来 ...
- Spring Boot 2.0 图文教程 | 集成邮件发送功能
文章首发自个人微信公众号: 小哈学Java 个人网站: https://www.exception.site/springboot/spring-boots-send-mail 大家好,后续会间断地奉 ...
- 5G+边缘计算,着眼可见的未来
在 2019 年 2 月巴塞罗那举办的 MWC(世界移动通讯大会)上,华为手机带来了一款超薄的 5G 折叠屏手机 Mate X.这款手机将折叠屏和 5G 结合在一起,引起了不少人的关注与舆论,而昂贵的 ...
- asp.net core 系列之中间件基础篇(middleware)
中间件是一种插入到管道上进行处理请求和响应的软件:每个中间件组件具有下面的功能: 选择是否把请求传递到管道上的下一个组件 可以在下一个组件的之前和之后做处理工作 请求委托(request delega ...
- DSAPI 调用串口选择界面
在DSAPI中,可以通过简单的代码调用串口选择界面,当用户选择了其中一个串口时,将返回选择的串口名称(或序号). Dim 串口名称 As String = DSAPI.串口通讯.显示串口选择界面.选择 ...
- .net接收post请求并把数据转为字典格式
public SortedDictionary<string, string> GetRequestPost() { int i = 0; SortedDictionary<stri ...
- Mybaits-plus实战(二)
1. Mybaits-plus实战(二) 1.1. mybatis-plus插件 1.1.1. 用法 先举个例子介绍用法,如下:直接作为Bean注入,一般来讲插件太多印象性能,所以大部分插件都只在测试 ...
- C语言中#undef作用
#undef 作用:取消定义的宏 指令格式:#undef 标识符 1 #include <stdio.h> 2 3 #define MAX 5 4 5 int main() { 6 pri ...
- python3 变量理解 解释器理解 常量理解 用户交互理解 逻辑运算
先来条NLP再说...... 九,每人都已经具备使自己快乐的资源 每一个人都有过成功快乐的体验,也即是说有使自己快乐的能力. 人类只用了大脑能力极少部分,提升大脑的运用,很多新的突破便会出现. 运用大 ...
- Centos7.3离线(rpm方式)安装mysql服务
1.mysql官网下载安装包,官网地址:www.mysql.com [root@seiang software]# ll total 580020 -rw-r--r--. 1 root root 59 ...
