初始ajax技术
 一、AJAX是啥?
一、AJAX是啥?
1.页面无需刷新,异步请求。
2.为什么使用ajax?
原因:
1传统模式 需要将请求发送到服务器,服务器经过业务处理,返回一个页面给客户端。这样做,会很浪费资源。
2.ajax 只需要请求一次页面,之后的数据交互 都无需重新记载当前页面。是不是很强大?
3ajax的应用场景?
注册中的 用户名校验、注册提交、注册验证码、登录提交等。
二、JSON?
1.是啥?
是一种数据格式
2.为啥使用?
优点:方便数据传输,便于传递和解析。
3.啥时候用?
ajax--------json------------后台
后台------json-------------ajax
json 对象存储数据 类似java中的 foreach

三 ,检查注册页面 使用ajax技术。

<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%
String path = request.getContextPath();
String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/"+"views/";
%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>注册 - 贵美·商城</title>
<base href="<%=basePath%>">
<link rel="icon" href="img/icon.png" type="image/x-icon">
<link rel="stylesheet" type="text/css" href="css/register.css"/>
</head>
<body>
<div class="wrap">
<div class="guimeilogo"></div>
<div class="register">
<div class="top">
<h1>新用户注册</h1>
<a href="/shop/views/login.jsp">已有账号</a>
</div>
<div class="mid">
<div style="color: red">${error}</div>
<form action="/shop/register" method="post">
<%--在这里添加提示信息 1.成功注册 2.失败注册--%>
<div id="showMsg"></div>
<input type="text" name="username" id="username" placeholder="用户名" required="required"/>
<div class="sec">
<input type="text" name="code" id="code" placeholder="验证码" required="required" />
<a class="send" onclick="send()"> 发送验证码 </a>
<script>
function send(){
return false;
}
</script>
</div>
<input type="password" name="password" id="password" placeholder="密码" required="required" />
<input type="password" name="reppw" id="reppw" placeholder="重复密码" required="required" />
<input type="text" name="telephone" id="telephone" placeholder="手机号" required="required"/>
<input type="text" name="nickname" id="nickname" placeholder="亲,您的昵称" required="required" />
<input type="text" name="email" id="email" placeholder="亲,您的邮箱" required="required"/>
<input type="submit" id="submit" value="注册"/>
</form>
</div>
</div>
</div>
<%--导入JS包--%>
<script src="js/jquery-2.1.0.js"> </script>
<script > /*
用户: 输入用户名完毕后 鼠标离开后 立刻提交用户名是否可用 给用户提示 1.给username 输入框 添加失去焦点的事件 onblur
username.onblur=function () {
alert(username.value)
}
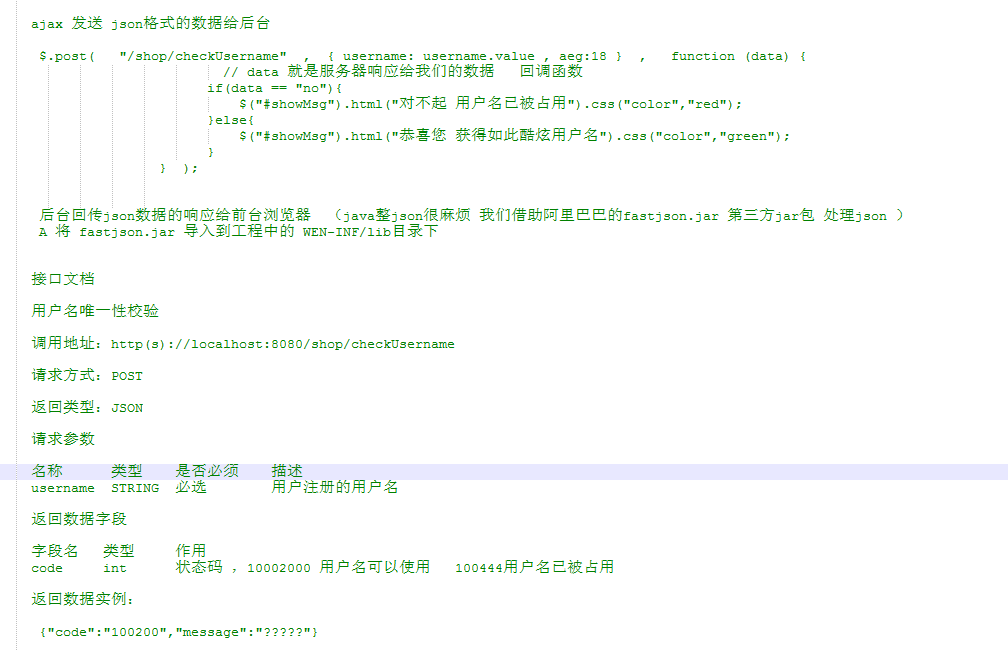
2.获取用户输入的数据 value 3.通过ajax 将用户输入的用户名发送给服务器 注意 涉及到函数 需要导入js的包 jQuery-2.1.0.js $.post("url" ,"参数",function(data){});
$.post("/shop/CheckUsername",{username:username.value},function (data)
{username:username.value}
4.接受服务器返回响应 5.将回传的值 展示到页面中 后台?
1.接收请求的参数
2.通过 dao 检验用户名是否可用
3.将校验结果 响应给浏览器
*/
//1.给username 输入框 添加时期焦点事件 通过id的方式
username.onblur=function () {
//2.通过ajax 将用户的用户名发送给服务器
$.post("/shop/checkUsername",{username:username.value},function (data) {
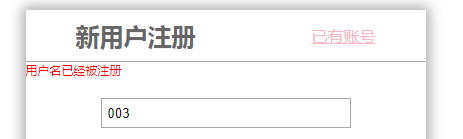
if (data.code == "1044"){
$("#showMsg").html("用户名 已经被注册过").css("color","red");
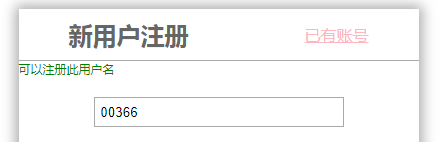
} else{
$("#showMsg").html("此用户名 可以注册").css("color","green");
}
})
} if ("${success}"=="注册成功"){
if(confirm("注册成功,是否登录?")){
window.location.href="/shop/views/login.jsp";
}
}
</script>
</body>
</html>
servlet部分
package com.aaa.servlet; import com.aaa.dao.Impl.UserDAOImpl;
import com.alibaba.fastjson.JSON; import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException;
import java.io.PrintWriter;
import java.util.HashMap; /**
* 验证用户唯一性 在后台要先获取到 用户注册的参数。
* 1.获得请求参数
*
* 2.需要验证 用户名的唯一性 ? 调用dao 方法中的isExist
*
* 3.将检验结果 返回给浏览器 响应ajax的请求?
*
* 1.resp 响应浏览器 防止乱码 设置编码格式
* resp.setContentType("text/json:charset=UTF-8");
*
* 2.resp 获取数据
* PrintWriter out = resp.getWriter(); getWriter()获取通向浏览器的字符流(同一次请求处理中,字节流和字符流不能同时存在)
*
* 3.思考?
* json的格式 和java中的map相似 创建hashmap集合 存储数据? HashMap<Object, Object> map = new HashMap<>();
*
* JSON.parseObject,是将Json字符串转化为相应的对象;
* JSON.toJSONString则是将对象转化为Json字符串。 直接导包使用 fastjson-1.2.9.jar
*
* 4.输出数据?
*
* 5.关闭流?
*
*/
@WebServlet("/checkUsername")
public class CheckUsernameServlet extends HttpServlet {
@Override
protected void service(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
String username = req.getParameter("username"); UserDAOImpl dao = new UserDAOImpl();
boolean exist = dao.isExist(username); resp.setContentType("text/json:character=utf-8");
PrintWriter out = resp.getWriter();
HashMap<Object, Object> map = new HashMap<>(); if (exist){
map.put("code","1044");
map.put("message","用户名已被占用");
}else{
map.put("code","102200");
map.put("message","用户名 可用");
}
String s = JSON.toJSONString(map); out.write(s);
out.close();
}
}
效果


初始ajax技术的更多相关文章
- 使用ajax技术实现txt弹出在页面上
使用ajax技术实现txt弹出在页面上 使用ajax技术实现点击按钮,将TXT文本里的内容通过弹出框显示到页面上 /*事件会在页面加载完成后触发.*/ <script> window. ...
- 《所用到的AJAX技术基础》
来自百度网页,w3cshool网页:AJAX = Asychronous JavaScript and XML,翻译成中文为:异步的JavaScript XML. 异步的意思就是不重新加载整个页面,后 ...
- Ajax技术
1.ajax技术的背景 不可否认,ajax技术的流行得益于google的大力推广,正是由于google earth.google suggest以及gmail等对ajax技术的广泛应用,催生了ajax ...
- Ajax技术详解
Ajax技术:Ajax描述了一种主要使用脚本(JS)操纵HTTP的web应用架构,它的主要特点是使用脚本操纵HTTP和web服务器进行数据交换,不会导致页面重载.Ajax的核心是JS的XMLHttpR ...
- Java之Ajax技术
ajax(asynchronouse javascript and xml) 异步的javascript 和 xml(现在常把xml换成json): ajax是2005年提出的,在2006,2007年 ...
- 在 PHP 中结合 Ajax 技术进行图片上传
前面几则日志中讲述了在 PHP 中上传文件,相信大家对 PHP 中如何进行文件上传已经初步掌握.本文来继续探讨在 PHP 中上传文件的技术,不同的是,本次上传将仅限于图片文件的上传,并且将采用 Aja ...
- ajax 技术和原理分析
ajax所包含的技术 大家都知道ajax并非一种新的技术,而是几种原有技术的结合体.它由下列技术组合而成. 1.使用CSS和XHTML来表示. 2. 使用DOM模型来交互和动态显示. 3.使用XMLH ...
- Ajax 技术一
一.Ajax概述 1.历史起源 1998年,微软公司Outlook Web Access研发小组在当时的IE浏览器中集成了一种技术,可以在客户端无刷新的前提下向服务器端发送Http请求,这门技术称之为 ...
- AJAX技术的核心
//创建一个XMLHttpRequest对象 ,利用此对象与服务器进行通信 是AJAX技术的核心 /** * 获取XmlHttpRequest对象 */ function getXMLHttpRequ ...
随机推荐
- Redis~Linux环境下的部署
回到目录 Redis的生产环境建议部署到linux上,而在开发时可以连接windows版本,下面介绍如何在linux上部署redis. $ wget http://download.redis.io/ ...
- KVM虚拟化使用详解--技术流ken
KVM介绍 Kernel-based Virtual Machine的简称,是一个开源的系统虚拟化模块,自Linux 2.6.20之后集成在Linux的各个主要发行版本中. KVM的虚拟化需要硬件支持 ...
- django-restframework之缓存系统
django-restframework之缓存系统 一 前言 一 为什么需要缓存 在动态网站中,用户所有的请求,服务器都会去数据库中进行相应的增.删.查.改,渲染模块,执行业务逻辑,最后生成用户看到的 ...
- 程序猿想聊天 - 創問 4C 團隊教練心得(一)
今天難得參加了創問舉辦的 4C 團隊教練課程 From : http://www.cccoach.cn/Home/Activity/show/id/449.html 整個課程主要圍繞著 Common ...
- day08 Html
<del>我被删除了</del> <!--delete--> <b>我是粗体</b> <!-- bold --> <i&g ...
- MySQL数据连表查询思路
我们在网站开发中,涉及MySQL数据库查询时,常常需要将两个表或多个表联合起来进行查询数据,这就用到了MySQL中的JOIN函数. JOIN函数有三种,分别是: LEFT JOIN 左连接查询: 查 ...
- 基于.net EF6 MVC5+WEB Api 的Web系统框架总结(1)-Web前端页面
本 Web 系统框架基于C# EF6+MVC+WebApi的快速应用开发平台.本节主要介绍Web前端页面设计与实现.Web前端页面主要分为普通列表页面.树状导航列表页面.普通编辑页面.数据导入页面.向 ...
- 【书摘】一种基于Git的版本管理方案
本篇摘录自<前端工程化体系设计与实践>一书,笔者认为是一套相对合理的方案,建议团队可以根据实际情况进行调整并增加协作命名规范. master分支--主分支 存储已发布版本的源码,不能在此分 ...
- Linux如何查找文件的创建时间
Linux的文件能否找到文件的创建时间取决于文件系统类型,在ext4之前的早期文件系统中(ext.ext2.ext3),文件的元数据不会记录文件的创建时间,它只会记录访问时间.修改时间.更改时间(状态 ...
- 海思uboot启动流程详细分析(一)
第一阶段 start.S 首先我们可以在u-boot.lds中看到ENTRY(_start),即指定了入口_start,_start也就是整个start.S的最开始: 1. reset 在arch\a ...
