WinForm的DataGirdView判断CheckBox是否被选中
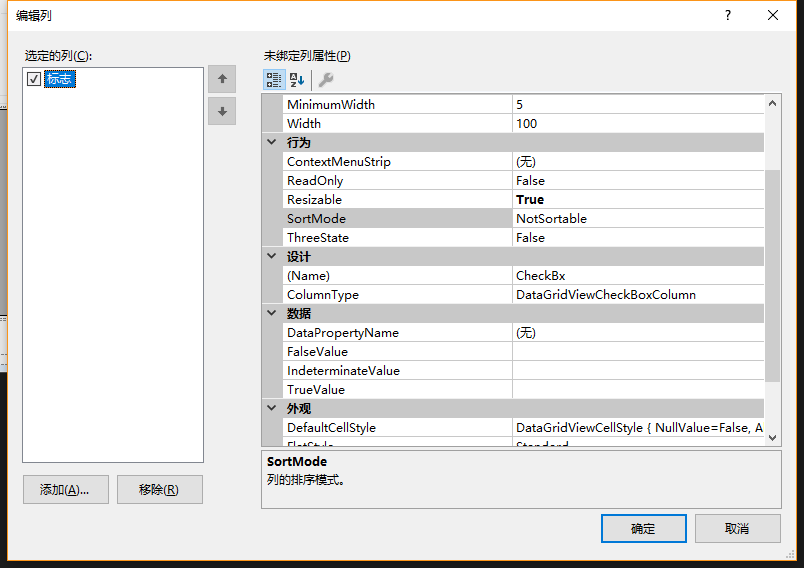
首先我们先设置下DataGirdView的列。

然后启动下编辑,就可以选中与不选中了。在之后通过。
#region 便利被选中的行,然后导出
DataTable dtreport = new DataTable();
public void LoadRows()
{
foreach (DataColumn dc in ((DataTable)dgvPrint.DataSource).Columns)
{
dtreport.Columns.Add(dc.ToString());
}
for (int i = ; i < dgvPrint.Rows.Count; i++)
{
if ((bool)dgvPrint.Rows[i].Cells[].EditedFormattedValue==true)
{
//Bug
DataRow dr = (dgvPrint.Rows[i].DataBoundItem as DataRowView).Row;
dtreport.Rows.Add(dr.ItemArray);
}
}
}
#endregion
选中所有的DataGridViewCheckbox需要这样
#region 选中所有
private void CheckBoxAll_Click(object sender, EventArgs e)
{
for (int i=;i<dgvPrint.Rows.Count;i++)
{
((DataGridViewCheckBoxCell)this.dgvPrint.Rows[i].Cells[]).Value = true;
}
}
#endregion
给DataTable添加一列 序号:
private DataTable AddSeriNumToDataTable(DataTable dt)
{
//需要返回的值
DataTable dtNew;
if (dt.Columns.IndexOf("序号") >= )
{
dtNew = dt;
}
else //添加一序号列,并且在第一列
{
int rowLength = dt.Rows.Count;
int colLength = dt.Columns.Count;
DataRow[] newRows = new DataRow[rowLength]; dtNew = new DataTable();
//在第一列添加“序号”列
dtNew.Columns.Add("序号");
for (int i = ; i < colLength; i++)
{
dtNew.Columns.Add(dt.Columns[i].ColumnName);
//复制dt中的数据
for (int j = ; j < rowLength; j++)
{
if (newRows[j] == null)
newRows[j] = dtNew.NewRow();
//将其他数据填充到第二列之后,因为第一列为新增的序号列
newRows[j][i + ] = dt.Rows[j][i];
}
}
foreach (DataRow row in newRows)
{
dtNew.Rows.Add(row);
}
}
//对序号列填充,从1递增
for (int i = ; i < dt.Rows.Count; i++)
{
dtNew.Rows[i]["序号"] = i + ;
}
return dtNew;
}
WinForm的DataGirdView判断CheckBox是否被选中的更多相关文章
- jQuery 判断checkbox是否被选中 4种方法
下午写JS验证,有一个需求需要判断 checkbox是否被选择,查阅相关资料后,总结以下4种方法,分享给大家. <!DOCTYPE html> <html lang="en ...
- JS实现全选与取消 Jquery判断checkbox是否被选中
1.JS实现checkbox全选与取消 <body> <input type="checkbox" name="select_all"/> ...
- jQuery通过判断 checkbox 元素的 checked 属性,判断 checkbox是否被选中
jQuery设置复选框的属性<input type="checkbox"/> $("input").attr("checked" ...
- 判断checkbox是否被选中事件
第一种////////////////////////////////////////////////////////<input type="checkbox" value ...
- js和jquery判断checkbox是否被选中
js判断: if(document.getElementById("checkboxID").checked){ alert("checkbox is checked&q ...
- js jquery中判断checkbox是否被选中的方法
在js中: document.getElementById("checkboxID").checked 返回true或者false jQuery中: $("input ...
- Jquery判断checkbox是否被选中
jQuery中: $("input[type='checkbox']").is(':checked') 返回true或false 1.attr()方法 设置或者返回备选元素的值 ...
- 判断checkbox是否被选中
jquery判断checked的三种方法: .attr('checked): //看版本1.6+返回:”checked”或”undefined” ;1.5-返回:true或false .prop( ...
- 每天学一点-Jquery判断checkbox是否为选中状态
if ($("#ctl00_ContentPlaceHolder1_IsLimitedService").attr("checked") ==true)
随机推荐
- 一个简单的PHP模板引擎
PHP早期开发中通常是PHP代码和HTML代码混写,这也使代码中充斥着数据库操作,逻辑处理等.当项目不大时,这样的代码还可以接受,但是随着项目不断扩大,我们就会发现同一个文件中同时存在前端逻辑和后端处 ...
- 微信小程序入门二
# 微信小程序开发实战 ## 准备 ### 课程概要 - 微信小程序基本介绍- 开发环境及工具的安装配置- 微信小程序的设计规范- 微信小程序基本结构分析- WXML和WXSS语法规范- 微信小程序A ...
- java基础- Collection和map
使用构造方法时,需要保留一个无参的构造方法 静态方法可以直接通过类名来访问,而不用创建对象. -- Java代码的执行顺序: 静态变量初始化→静态代码块→初始化静态方法→初始化实例变量→代码块→构造方 ...
- day07
放完了愚人节的假期后就忘记更新了,这样不好,学习的态度也有点懒散了,需要调整过来,这几天在做一个退款流程,想好了建表.逻辑设计和需求分析,然后就是写具体的代码了,有些东西还是要多学习,不然书到用时方恨 ...
- nginx与Apache的对比以及优缺点
本文来自其他文章.如有好的问题,希望各位大神多多分享, 谢谢了..... 今天准备较详细的对比一下apache httpd与nginx两个web服务器的异同点.优缺点.由于我并不是做web开发的,所以 ...
- android dp深度解析(转)
我转载地方的连接:http://zhangkun716717-126-com.iteye.com/blog/1772696 当笔记记录一下 dip: device independent pixel ...
- thymeleaf 专题
Thymeleaf 之 内置对象.定义变量.URL参数及标签自定义属性 如标题所述,这篇文章主要讲述Thymeleaf中的内置对象(list解析.日期格式化.数字格式化等).定义变量.获取URL的参数 ...
- tkinter中menu菜单控件(十二)
menu菜单控件 import tkinter wuya = tkinter.Tk() wuya.title("wuya") wuya.geometry("300x200 ...
- python一行代码就能搞定的事情!
打印9*9乘法表: >>> print( '\n'.join([' '.join(['%s*%s=%-2s' % (y,x,x*y) for y in range(1,x+1)]) ...
- 原生JS和JQuery的区别
1.原生js和jQuery的入口函数加载模式不同 原生js等页面dom加载完成并且图片等资源也加载完成之后才会执行: jQuery则是等页面dom加载完成执行,不会等图片等资源也加载完成: (也就是说 ...
