day04 Java Web 开发入门
- day04 Java Web 开发入门
- 1. web 开发相关介绍
- 2. web 服务器
- 3. Tomcat服务器启动的问题
- 4. Tomcat目录结构
- 5. Web应用程序(虚拟目录映射,缺省web应用)
- 6. Web应用的组成结构(web.xml,特定文件放入特定目录,否则web应用无法工作)
- 7. 配置虚拟主机
- 8. web资源访问流程
- 9. 打包 web 应用 war
- 10. 配Context元素的reloadable属性为true,让tomcat自动加载更新后的web应用
- 11. Tomcat 体系结构
- 12. 软件密码学基础和配置 https 连接器
- 13. Tomcat管理平台
- 14. HTTP协议
- 15. HTTP请求
- 16. HTTP响应
Author:相忠良
email: ugoood@163.com
起始于:April 1, 2018
最后更新日期:April 13, 2018
声明:本笔记依据传智播客方立勋老师 Java Web 的授课视频内容记录而成,中间加入了自己的理解。本笔记目的是强化自己学习所用。若有疏漏或不当之处,请在评论区指出。谢谢。
涉及的图片,文档写完后,一次性更新。
day04 Java Web 开发入门
1. web 开发相关介绍
web:表示网页。
Internet上供外界访问的Web资源分为两类:
- 静态 web 资源(如 html 页面):指 web 页面中供人们访问的数据始终不变;
- 动态 web 资源:指 web 页面内容由程序产生,不同时间点人们访问 web 页面看到的内容不同;
静态 web 资源开发技术: html
常用的动态 web 资源开发技术: JSP/Servlet、ASP、PHP等。在 Java 中,动态 web 资源开发技术统称为 Javaweb。
2. web 服务器
我们的 web 资源想要为外界用户提供服务需有 web 服务器支持。Tomcat 服务器是免费的,即使用在商领域。
Tocmat官方站点:http://jakarta.apache.org
- tar.gz 对应 Linux OS
- exe 或者 zip 文件对应 Windows OS
教程里用的是apache-tomcat-6.0.20。
毕竟这教程视频距离现在有好几年了,我们也可用更新的版本,我机器用的是
apache-tomcat-8.5.9,也不是最新的。
安装服务器时不要装在中文目录或带空格目录里,记得要留个备份。
启动服务器:在C:\apache-tomcat-8.5.9\bin中找到startup.bat双击它启动服务器。
验证:浏览器地址栏中输入http://localhost:8080/正常打开表示成功。
各种协议对应的端口:
| 协议 | 端口号 |
|---|---|
| http | 80 |
| smtp | 25 |
| pop3 | 110 |
| ftp | 23 |
| https | 443 |
3. Tomcat服务器启动的问题
内容较为零散,几乎无先后顺序,如下:
- 需先配置
JAVA_HOME环境变量。 - 8080端口被占用也无法启动服务器。工具
Fport.exe可查看被占用端口。 - 测试的时候服务器用
8080端口,上线后就用80端口。http默认访问80端口。 apache-tomcat-7.0.73\conf\server.xml文件决定了Tomcat服务器启动方式。- 认识
URL:http://www.baidu.com - 整个叫URL,
www.baidu.com是主机名,baidu.com是域名。买的是域名,在一个域名下可搭建多台主机。如pan.baidu.com。 Catalina_home环境变量指示了tomcat在哪里。当我们用\apache-tomcat-7.0.73\bin\startup.bat启动服务器后,os会自动寻找Catalina_home所指示的tomcat服务器(无论你的startup.bat文件在哪里!)。实际开发时最好不要配置这个环境变量。
4. Tomcat目录结构
bin: 启动和关闭tomcat的脚本文件
conf: 配置文件
lib: tomcat服务器的支持jar包
logs: 日志
temp: 存临时文件
webaaps: 重要,供外界访问的web资源存放地
work: tomcat工作目录
5. Web应用程序(虚拟目录映射,缺省web应用)
web应用程序:供浏览器访问的程序,也简称web应用。
web应用所在目录:组成web应用的这些文件,通常用一个目录来组织,这个目录称为web应用所在目录。
web应用开发好后,若想供外界访问,需要把web应用所在目录交给web服务器管理,这个过程称之为虚拟目录的映射。
关于虚拟目录的映射,参照:http://localhost:8080/docs/config/context.html
里面有一句:
In individual files (with a ".xml" extension) in the $CATALINA_BASE/conf/[enginename]/[hostname]/ directory. The context path and version will be derived from the base name of the file (the file name less the .xml extension). This file will always take precedence over any context.xml file packaged in the web application's META-INF directory.
意味着按照这种方法配置,可不用重启服务器,就能访问到页面。
试验步骤:
c盘根目录建立news目录,在该目录中建立1.html并写入内容aaaaaa;- 在
C:\apache-tomcat-8.5.9\conf\Catalina\localhost目录下建立a.xml并写入<Context docBase="c:\news"/>。这时不需再配path这个对外访问路径了。a.xml中的a将作为对外访问路径。也可以再建立一个b.xml并写入<Context docBase="c:\news"/>,这样的话,同一个 web 应用可映射到两个路径上。 - 验证:打开浏览器,地址栏输入http://localhost:8080/a/1.html,将显示网页内容。
- 另外若将
C:\apache-tomcat-8.5.9\conf\Catalina\localhost目录下建立aa#bb.xml写入<Context docBase="c:\news"/>,这时,我们可在浏览器中输入http://localhost:8080/aa/bb/1.html来访问1.html这个 web 资源。
另一个简洁的配置方法是把news目录直接放到C:\apache-tomcat-8.5.9\webapps目录中。缺点是 web 应用程序和服务器放在了一起,开发时也许可以这样做,但实际配置中并不建议这样做。
再者,当输入http://localhost:8080时并没指定访问某web应用,但仍然访问了tomcat的首页,这和缺省有关。 我们可以将a.xml更名为ROOT.xml,这样1.html这个web应用将成为缺省web应用。当输入http://localhost:8080/1.html时即可访问。
最后,在C:\apache-tomcat-8.5.9\conf\ 目录中的 server.xml文件中</Host>前添加<Context path="" docBase="c:\news"/>也可配置 缺省web应用,但需重启服务器。
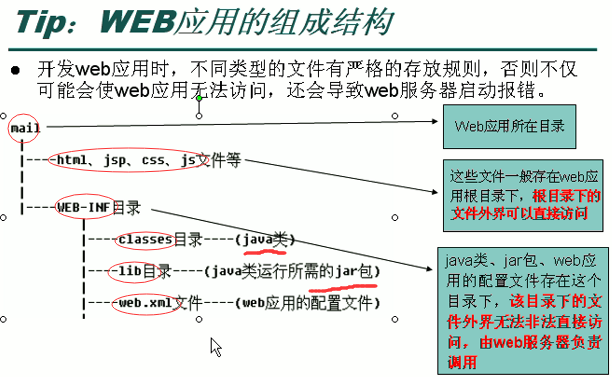
6. Web应用的组成结构(web.xml,特定文件放入特定目录,否则web应用无法工作)
开发web应用时,不同类型的文件有严格的存放规则,若违反,web应用将无法工作。
如图:

自己实际操作一下。
需求:将 mail 这个web应用的 1.html 配置成首页。
步骤:
- 在
webapps目录中建立mail目录; /mail中添加1.html并写入内容我是首页;/mail中添加WEB-INF目录,并在WEB-INF中建立web.xml文件;- 在
web.xml中写如下内容(可复制C:\apache-tomcat-8.5.9\conf\web.xml的头和尾):
<?xml version="1.0" encoding="UTF-8"?>
<web-app xmlns="http://xmlns.jcp.org/xml/ns/javaee"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://xmlns.jcp.org/xml/ns/javaee
http://xmlns.jcp.org/xml/ns/javaee/web-app_3_1.xsd"
version="3.1">
<welcome-file-list>
<welcome-file>1.html</welcome-file>
</welcome-file-list>
</web-app>
按上述操作,我们访问http://localhost:8080/mail/就能直接访问到1.html这个首页。
接下来,我们要把mail这个web应用配置成缺省的,我们选择将文件C:\apache-tomcat-8.5.9\conf\server.xml中<Host>里添加<Context path="" docBase="C:\apache-tomcat-8.5.9\webapps\mail"/>。
直接输入http://localhost:8080就能出现1.html这个欢迎页面。
总结:
若想直接输入http://localhost:8080就能出现 mail 这个指定的 web 应用的指定的首页,有2点要做:
- 配置默认web应用为mail(
server.xml里或者在conf\Catalina\localhost里用建xml文件的方法); - 配置mail应用的首页(在
mail/WEB-INF/下的web.xml中配置,注意:可参考服务器的web.xml)。
内容显得凌乱,但直觉上,有个事儿得记住:
首页是web应用自己的事,当然应在那个应用的web.xml里配置;打开网站,默认哪个应用,这是tomcat服务器的事,当然应在服务器中做配置,既在服务器中的server.xml中或在conf\Catalina\localhost中建xml文件做配置!
另外,可把server.xml中的8080改成80端口的话,浏览器中输入http://localhost就能直接访问到 mail web 应用的1.html欢迎页面了。
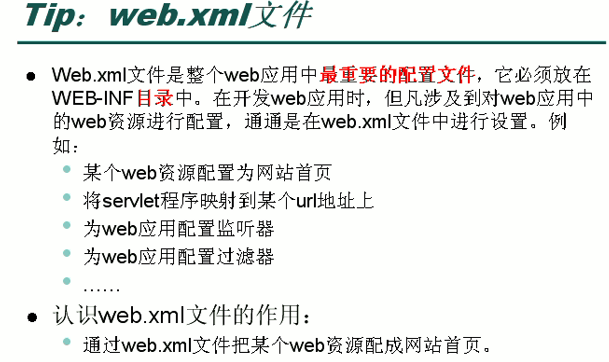
下面图片展示了web.xml的重要作用:

7. 配置虚拟主机
配置虚拟主机就是在tomcat服务器中配置一个网站。
- 可在
server.xml中添加 Host 元素进行配置,如:<Host name="site1" appBase="c:\app"></Host> - 配置的主机(网站)想要被外界访问,必须在DNS服务器或windows系统(
C:\Windows\System32\drivers\etc\hosts)中注册。
7.1 配置多个网站
在一台主机上想配2个网站:www.sina.com和www.google.com
先配www.sina.com,假定该网站包含2个web应用mail和news步骤:
server.xml中加入一个Host标签:<Host name="www.sina.com appBase="c:\sina"><Context path="/mail" docBase="c:\sina\mail"/><Context path="/news" docBase="c:\sina\news"/></Host>- 在c盘根目录建立
c:\sina目录,并分别建立\mail和\news子目录,并在\mail目录中建立1.html文件并写入11111111111的内容。 - 因无法修改DNS服务器,只能改自己主机的host文件。把
C:\Windows\System32\drivers\etc\hosts文件添加127.0.0.1 www.sina.com - 验证:浏览器中输入
http://www.sina.com/mail/1.html即可。
谷歌那个网站也做相同配置,读者自己试一试。
8. web资源访问流程
当我们在浏览器中输入http://www.sina.com/mail/1.html后,在浏览器中看到了返回的结果。这个过程是怎样的呢?如下:
- ie->windows的host文件: 查询windows,获取主机名对应的ip;
- ie->dns服务器:查询dns,获取主机名对应的ip;
- ie->sina的web服务器:用查询到的ip连sina服务器并发送http请求;
- sina的web服务器从请求信息中可获得客户机 想访问的主机名;
- sina的web服务器从请求信息中可获得客户机 想访问的web应用 mail;
- sina的web服务器从请求信息中可获得客户机 想访问的web资源 1.html;
- sina的web服务器->web资源1.html:sina的web服务器读取相应主机下的、web应用下的web资源;
- sina的web服务器用读取到的web资源的数据,创建出一个http响应;
- sina的web服务器->ie:服务器回送http响应;
- ie浏览器收到http响应,解析出资源数据并显示。
ie->host file in Windows OS: 1.get IP respect to \nthe host name
ie->DNS: 2.get IP from DNS
ie->sina Web Server:3.connect to sina web server and send http request to it
Note right of sina Web Server: 4.get the host name(i.e. www.sina.com) \nfrom the request info.
Note right of sina Web Server: 5.get the web app name(i.e. mail) \nfrom the request info.
Note right of sina Web Server: 6.get the web resource name(i.e. 1.html) \nfrom the request info.
Note right of sina Web Server: 7.read the web resource(i.e. 1.html) \nwithin the web app(i.e. mail) \nin the host(i.e. www.sina.com)
Note right of sina Web Server: 8.create a http respone
sina Web Server-->ie:9.send back the http respone
Note right of ie:10.parse the respone data \nand show it in IE
9. 打包 web 应用 war
将web应用打成 war 包,方便部署,且服务器对 war 包自动解压。
以google的news这个web应用为例,将其打成 news.war:
在dos命令行模式下,进入c:\google目录,输入jar -cvf news.war news生成news.war包。当我们把news.war发布到tomcat服务器的webapps目录下时,服务器会将其自动解压。
10. 配Context元素的reloadable属性为true,让tomcat自动加载更新后的web应用
如在server.xml文件中:
<Host name="www.google.com" appBase="c:\google">
<Context path="" docBase="c:\google\mail" reloadable="true" />
</Host>
这种方式开发时用,部署时不用。web应用小时用,大时不用。
注意:
在conf\context.xml中配的Context元素会被服务器中所有应用所共享,reloadable一般不应在这里配置。这里是全局性的配置。
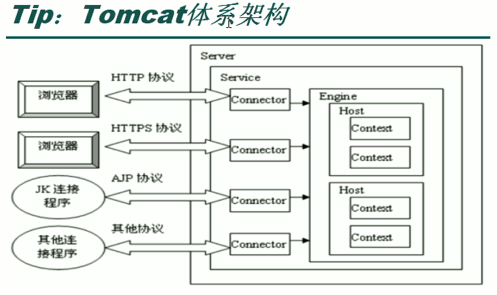
11. Tomcat 体系结构
如图:

Server -> Service -> 启动多个 Connector 响应客户端请求 -> Engine -> Host -> Context
可查看server.xml感受上述过程。上图就是根据server.xml画出来的。
12. 软件密码学基础和配置 https 连接器
12.1 软件密码学基础
涉及以下概念:
公钥,私钥:公钥加密的东西,私钥解;私钥加密的东西,公钥解;公钥加密的东西,公钥解不开;私钥加密的东西,私钥解不开。
CA:是一个可信任的机构。密码学领域里必须有一个信任点。网站向社会提供的公钥需由CA认证,才会被浏览器(也就是用户)认可。
数字证书:由CA认证过的公钥;
数字签名:数据发送者通过自己的私钥将数据摘要加密,连同用数字证书加密好的数据一同发送给接收者。前提是接收者有发送者的数字证书(既公钥)。数字签名的目的是向接收者证明,这份文件是发送者发出的,如:接收者用发送者的数字证书若能解开数据摘要a,说明该信的确为发送者发出的,解开数据摘要a后,接收者用自己的私钥解开信件获取原始数据,再用md5算法得到数据摘要b,若 a==b,说明文档没被篡改,且确实是由指定的发送者发出。
摘要,md5算法:要传输的数据通过md5算法生成数据摘要。
故事:
客户打开我们做的网站,在客户的浏览器上输入银行的用户名和密码,这得加密啊,咋整?按照上面提到的各种概念,对号入座。
为了客户的用户名和密码的安全,需加密后通过网络传输到我们的web服务器。这就需在我们的web服务器上配置公钥(数字证书,但做实验的话,这证书不会通过CA认证,既这根本不是个数字证书),并把这个数字证书通过网络传给客户。客户得到证书后,发送的用户名和密码或其他信息就都是经过证书加密的信息了。我们的web服务器通过那个成对的私钥解密传过来的信息即可。这是单方加密,实际开发中用的是双方加密。
实际操作在下节。
12.2 配置 https 连接器
本节涉及2个任务:
- 为我们的web服务器生成一个数字证书;
- 为我们的web服务器配置一个加密的连接器(https Connector);
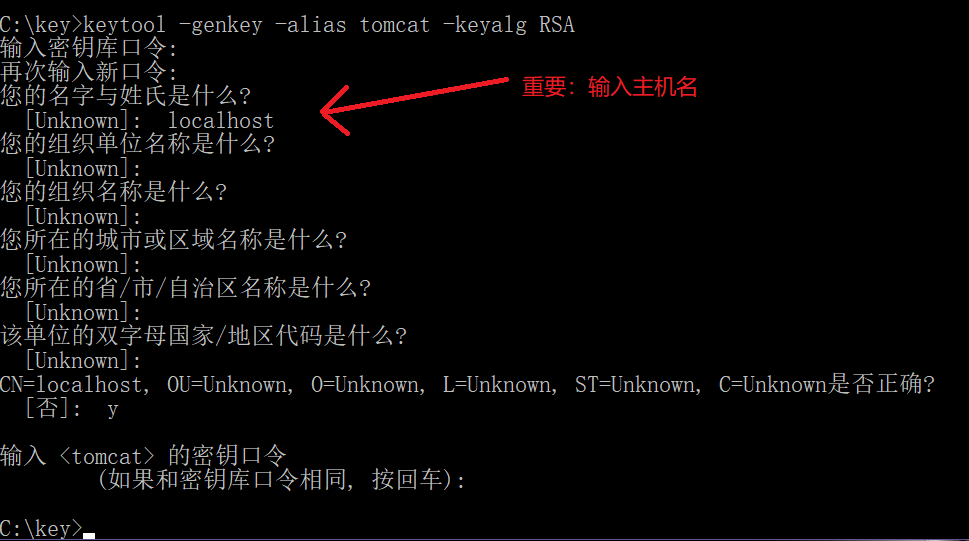
生成数字证书:java 自带的工具 keytool -genkey -alias tomcat -keyalg RSA
密码“123456”,操作如图:

最终生成了.keystore的密钥库。我的机器来说,该文件存放在C:\Users\ugooo目录下。
配加密的web服务器:
将.keystore转移到tomcat服务器的conf\目录下。
打开server.xml添加一个加密的Connector,代码如下:
<Connector port="8443" protocol="HTTP/1.1"
maxThreads="150" SSLEnabled="true" scheme="https" secure="true"
clientAuth="false" sslProtocol="TLS" keystoreFile="conf/.keystore" keystorePass="123456" />
注意上面代码中的keystoreFile="conf/.keystore" keystorePass="123456"表明了密匙库位置和开启密匙库的密码。这些属性信息都可在 Tomcat 主页的 Configuration 中的 Connector 中查询得到。
重启服务器后,浏览器输入https://localhost:8443/,查看效果(涉及到安装证书)。
13. Tomcat管理平台
进入tomcat首页,点击 Tomcat Manager。
设置用户名和密码:
在conf\目录下,打开tomcat-users.xml文件,在<tomcat-users>元素下添加如下代码:
<role rolename="tomcat"/>
<role rolename="role1"/>
<role rolename="manager-status"/>
<role rolename="manager-gui"/>
<role rolename="manager-script"/>
<role rolename="manager-jmx"/>
<user username="tomcat" password="123456" roles="tomcat,manager-status,manager-gui,manager-script,manager-jmx"/>
用户名tomcat,密码123456。这时打开Tomcat Manager,输入用户名密码即可进入管理平台。
14. HTTP协议
HTTP:Hypertext Transfer protocol(超文本传输协议),它是TCP/IP协议的一个应用层协议(意思是:http协议是工作在tcp/ip协议之上的,即得先用tcp/ip协议连接上后,http协议才可工作),用于定义WEB浏览器与WEB服务器之间交换数据的过程。
HTTP协议与平台无关。
1.html代码如下:
aaaaaaaa
<img src="1.jpg">
<img src="2.jpg">
<img src="3.jpg">
当在浏览器中输入1.html的网址,按回车后,服务器共受了浏览器4次请求。
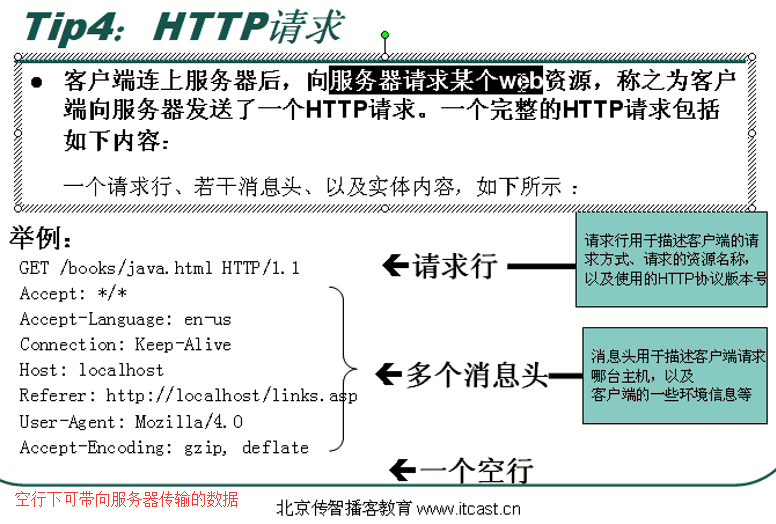
15. HTTP请求
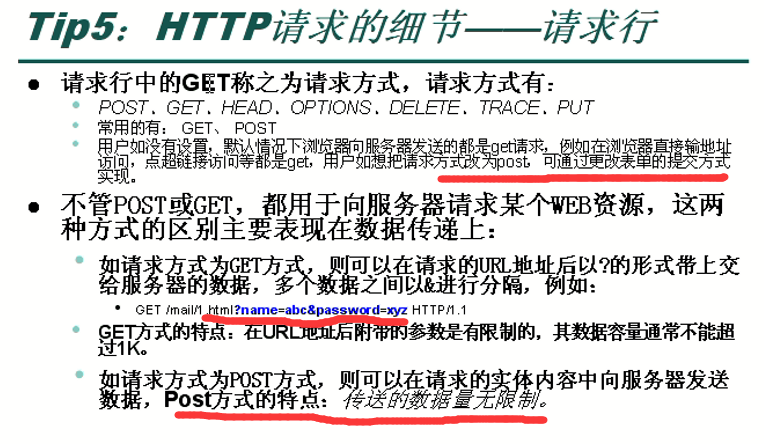
15.1 HTTP 的 get 和 post 请求


post请求带数据给服务器,方法就是用表单,如下html代码:
<form action="/1.html" method="post">
<input type="text" name="username"> <input type="submit" value="提交">
</form>
get请求带数据给服务器,如下html代码(点击超链接时,带数据给服务器):
<a href="/2.html?username=aaaaa">点点</a>
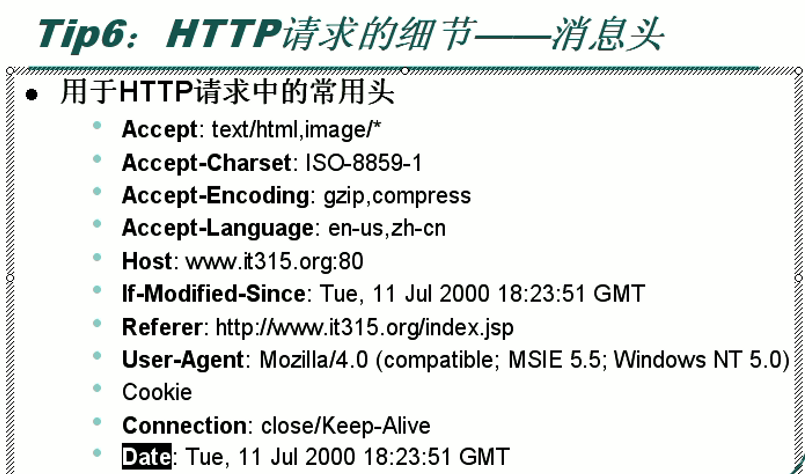
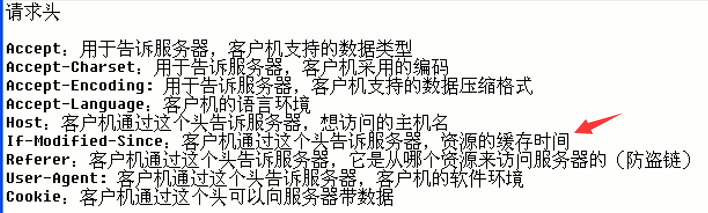
15.2 HTTP 的 请求头的解释


其中的 If-Modified-Since 表示客户机缓存了这个页面的时间,通常用于与服务器那个页面的刷新时间的比对,若早于服务器那个页面的刷新时间,说明客户机缓存过的这个页面较老,服务器会重新传最新的页面给客户机。否则就不传了,这样就能减轻web服务器的压力。
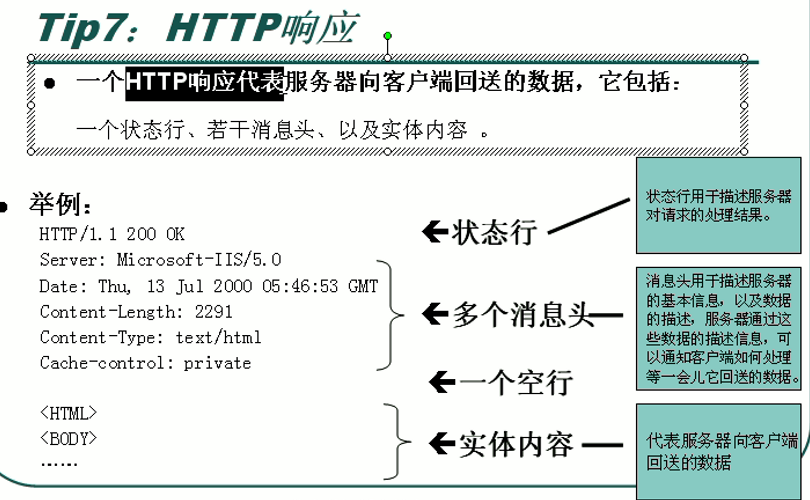
16. HTTP响应
故事:我们平时打开网页有时候数据显示在页面,有时会打开一个下载对话框,这都是客户机根据服务器回送的响应中的响应头作出的对应动作。
重要直觉:服务器可以通过响应头,控制客户机浏览器的行为!


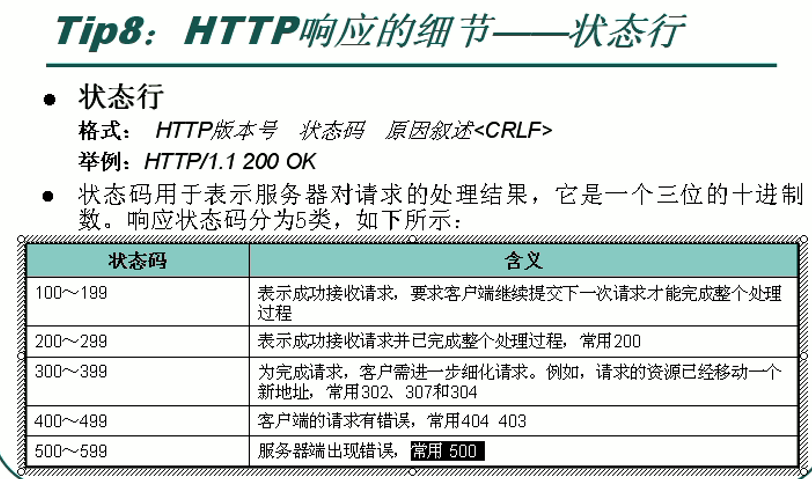
302:你请求我,我要你去找别人(服务器会回送1个location头,让你去找location头所指示的地址);
307和304:服务器不给你所请求的资源了,它让你找你去自己机器上的缓存找你要的资源;
404:一定是客户机地址写错了,即你请求的资源服务器没有;
403:客户机没权限访问服务器的那个资源(服务器有那个资源);
500: 服务器端出问题了。
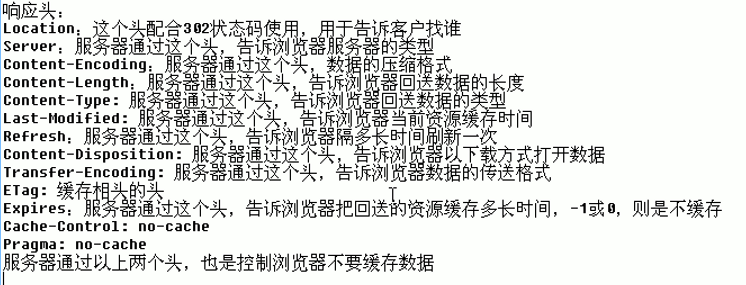
16.1 响应头的解释
响应头的解释

16.2 响应头 - Range头,断点续传

day04 Java Web 开发入门的更多相关文章
- java WEB开发入门
WEB开发入门 1 进入web JAVASE:标准- standard JAVA桌面程序 GUI SOCKET JAVAEE:企业-浏览器控制 web 2 软件结构 C/S :client ...
- java web 开发入门实例
学习是个技巧活,关键是要找到重点的地方,新手在这方面的坑尤其多.看别人的教程一步一步的跟着做,隔几步就遇到一个新知识点,忍不住就百度往深处了解,一晃半天就过去了. 有的知识点要深入学习的,有的是了解下 ...
- java web 开发入门 --- tomcat/servlet/jsp
在做java web 开发时,要先安装tomcat.它是一个web服务器,也叫web容器,我们把写好的jsp, html页面放到它里面,然后启动它,就可以用浏览器访问这些页面,地址栏中输入localh ...
- java web 开发入门
Java web,是java技术用来解决web互联网领域的技术总和.Java web技术主要包括客户端和服务端,java在客户端的服务有java applet,不过用的非常少,大部分应用在服务端,比如 ...
- java web开发入门汇总
servlet 用java语言开发动态资源网站的技术,在doGet方法中拼接显示html,在doPost方法中提交数据.类似于.net的ashx技术. servlet生成的class文件存放在tomc ...
- Java开发工程师(Web方向) - 01.Java Web开发入门 - 第6章.蜂巢
第6章--蜂巢 蜂巢简介 网站开发完,就需要测试.部署.在服务器上运行. 网易蜂巢: 采用Docker容器化技术的云计算平台 https://c.163.com 容器管理:容器可被视作为云主机的服务器 ...
- Java开发工程师(Web方向) - 01.Java Web开发入门 - 第4章.Maven
第4章--Maven Maven实战 Java Web应用的部署: 手动式: 编译:javac -cp $CATALINA_HOME/lib/servlet-api.jar web-inf/class ...
- Java开发工程师(Web方向) - 01.Java Web开发入门 - 第3章.Tomcat
第3章--Tomcat Tomcat安装与运行 Tomcat:目前最常用的基于java的web应用服务器 本课程中所有的Java代码最终都需要部署到Tomcat中运行 Tomcat的配置文件是XML的 ...
- java web开发入门一(servlet和jsp)基于eclispe
servlet 用java语言开发动态资源网站的技术,在doGet方法中拼接显示html,在doPost方法中提交数据.类似于.net的ashx技术. servlet生成的class文件存放在tomc ...
随机推荐
- java中的引用类型的对象存放在哪里
根据上下文来确定.比如void func(){ Object obj = new Object();//这个obj在函数的栈里.}class Test{ private Object obj ...
- Python之线程
操作系统线程理论 线程概念的引入背景 进程 之前我们已经了解了操作系统中进程的概念,程序并不能单独运行,只有将程序装载到内存中,系统为它分配资源才能运行,而这种执行的程序就称之为进程.程序和进程的区别 ...
- java集合小知识的复习
*Map接口 Map<k,v>接口中接收两个泛型,key和value的两个数据类型 Map中的集合中的元素都是成对存在的每个元素由键与值两部分组成,通过键可以找对所对应的值.值可以重复,键 ...
- Python入门之迭代器/生成器/yield的表达方式/面向过程编程
本章内容 迭代器 面向过程编程 一.什么是迭代 二.什么是迭代器 三.迭代器演示和举例 四.生成器yield基础 五.生成器yield的表达式形式 六.面向过程编程 ================= ...
- Intent 的两种主要使用方法
首先建立两个activity界面 Activity1如下 public class MainActivity extends AppCompatActivity { private Button bt ...
- Spark:reduceByKey函数的用法
reduceByKey函数API: def reduceByKey(partitioner: Partitioner, func: JFunction2[V, V, V]): JavaPairRDD[ ...
- 07、NetCore2.0依赖注入(DI)之生命周期
07.NetCore2.0依赖注入(DI)之生命周期 NetCore2.0依赖注入框架(DI)是如何管理注入对象的生命周期的?生命周期有哪几类,又是在哪些场景下应用的呢? -------------- ...
- 【阿里聚安全·安全周刊】 全美警局已普遍拥有破解 iPhone 的能力 | 女黑客破解任天堂Switch,称硬件漏洞无法修复
本周的七个关键词: 破解 iPhone丨 女黑客破解任天堂丨假的身份证 丨 扫黄打非丨华盛顿特区发现手机间谍设备 丨 Telegram被俄罗斯监管机构告上法庭丨价值5万美金的Firefox浏览器漏洞 ...
- Spring MVC的核心流程(步骤)
具体步骤: 1.客户端发送请求先要经过前端控制器,请求被Spring 前端控制器DispatcherServlet获取,如详细图第一步:DispatcherServlet对请求URL进行解析(比如我们 ...
- Java基础小记
一.数据类型转换 1.引用数据类型 包装类型:Byte.Short.Long.Integer.Character.Float.Double.Boolean 2.基本类型与包装类转换 Java里有8种包 ...
