ArcGIS API for JavaScript 入门教程[4] 代码的骨架
【回顾与本篇预览】
上篇简单介绍了JsAPI中的数据与视图,并告诉大家这两部分有什么用、如何有机连接在一起。
这一篇快速介绍一下前端代码的骨架。当然,假定你已经熟悉HTML5、CSS3和JavaScript(最好了解一下ES6)
转载请注明出处,博客园/CSDN/bilibili:秋意正寒
1. 代码
为了方便演示,我将js代码和css代码全都写在一个html文件里,当然,更合适的做法是三者分离,不过要注意引用的顺序哦。
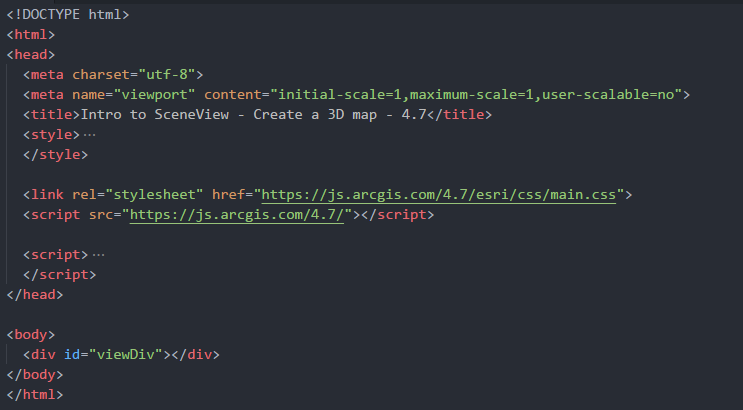
使用上篇三维视图的代码↓
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="initial-scale=1,maximum-scale=1,user-scalable=no">
<title>Intro to SceneView - Create a 3D map - 4.7</title>
<style>
html,
body,
#viewDiv {
padding: 0;
margin: 0;
height: 100%;
width: 100%;
}
</style> <link rel="stylesheet" href="https://js.arcgis.com/4.7/esri/css/main.css">
<script src="https://js.arcgis.com/4.7/"></script> <script>
require([
"esri/Map",
"esri/views/SceneView",
"dojo/domReady!"
], function(Map, SceneView) { var map = new Map({
basemap: "streets",
ground: "world-elevation"
}); var view = new SceneView({
container: "viewDiv",
map: map,
scale: 50000000,
center: [-101.17, 21.78]
}); });
</script>
</head> <body>
<div id="viewDiv"></div>
</body>
</html>
三维视图代码
2. HTML组成/CSS简单解释
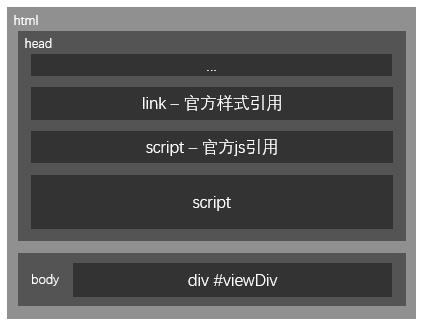
先把标签都折叠,过一下HTML的组成。

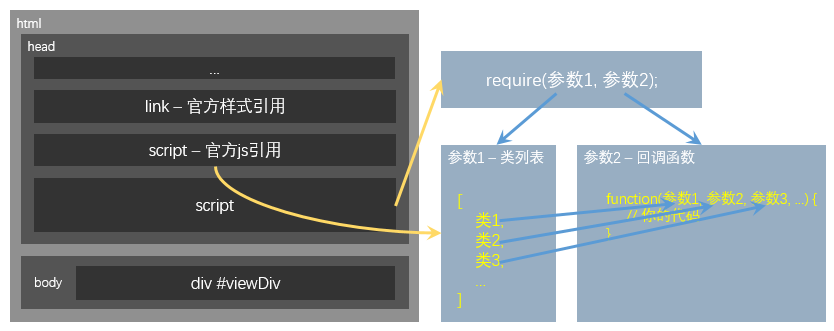
什么?你说你不喜欢看代码?那怎么行,得培养梳理代码的能力。我在这继续用图解法,剖析页面结构:

其中,第二个script标签是我们自己的代码。
link标签用于引用官方预设css,没有它页面不能工作。
第一个script标签用于引用JsAPI的核心文件。
注意到,body是整个页面的组织,在这里只有一个id为viewDiv的div,用于承载视图。
在link标签上还有这么一个style样式标签,是对页面样式的预设,其实很简单,仅仅是对html的一些元素做无边框处理而已。
3. script标签的内容
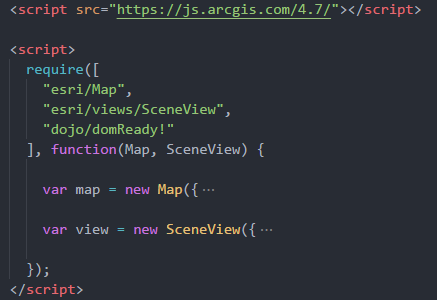
把js代码折叠后,是这样的:

收缩起的代码上篇已经解释过了,map是数据,view是视图,view通过SceneView类的构造函数中的传参中的map属性进行连通,这里就不再复述。
结构图是这样的:

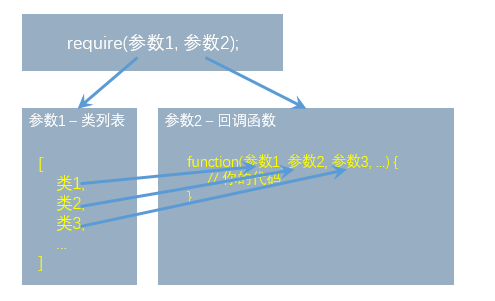
require()是JsAPI的基础——Dojo框架规定的一个全局入口,与初学C语言时接触的main()函数类似。
3.1 类引用列表
第一个参数,是一个字符串数组。它规定了接下来的代码需要用哪些类(官方说法叫模块),用字符串描述了所需类(模块)所在的包路径。与C#中using 命名空间;类似。
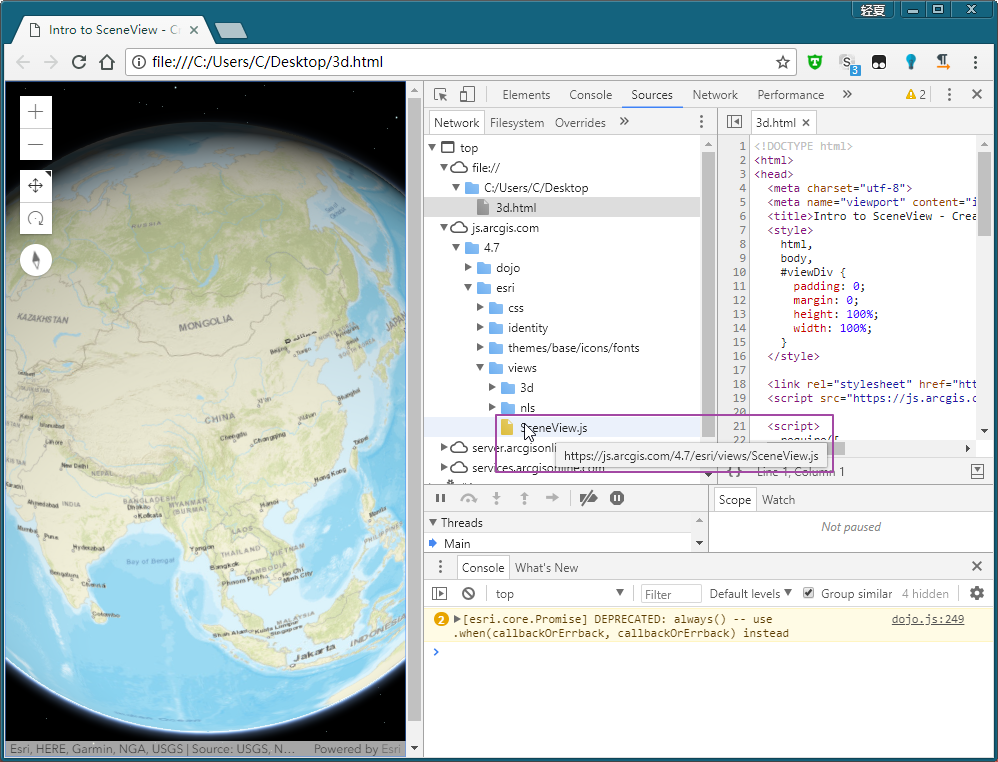
如"esri/views/SceneView"就代表引用esri这个包下的views这个包里的SceneView这个类。不妨在浏览器调试窗口中看看资源:

因为第一个script标签引用的地址是“https://js.arcgis.com/4.7/”,所以esri这个包就是基于此目录下的相对路径了。
同理,"esri/Map"也是这样引用的一个类。
至于"dojo/domReady!"这个,则是dojo框架的一个特殊类(模块),所以会在"domReady"后加一个叹号,这是dojo的一个插件,代表DOM加载完成后再执行后面的代码。
3.2 回调函数
回调函数的形参列表除了"dojo/domReady!"这个特殊的之外,均要与类引用列表中的类顺序上一一对应,但是名字可以自由,一般与官方的类名一致。
至于本例中回调函数的内容,上篇讲过啦。
既可以用Lambda表达式,也可以在外部定义函数,传函数名进require()中。
对了,上篇没讲如何将SceneView与HTML元素绑定的,其实只是SceneView构造函数中的一个属性而已:

container属性利用id选择器(不用写#)选择div。
scale是比例尺,center是中央经纬度。
3.3 总结
由于AMD规范的要求,require()就是这么一个异步操作。你要告诉后台,你要用哪些功能(参数1,类引用列表),你要拿这些功能做什么(参数2,回调函数)。
回调函数就代表,等相关的资源准备好后,再根据此回调函数做事情。回调函数中仍存在很多异步操作,这就是ES6中Promise的用法了,when()异步链使得异步操作写起来更方便,如果对异步和回调有什么不懂的,请到网上查资料学习,在此不展开了——但是,异步操作仍然是JsAPI中极为重要的一个技术。
4. 骨架整理图&总结
总结就是,require()这个唯一入口,带了一个引用列表(字符串数组),带了一个回调函数。
回调函数里写你需要做的事情,当然,回调的形参要与引用列表一一对应。
以下是骨架图。

本篇到此结束,有了这个骨架,后面只是在script标签里加自己的内容而已。
待工程茁壮到一定规模的时候,dojo的模块化技术才能用得上,那并不是本入门教程的内容了。
背景也交代完了,下篇进入约定好的几个部分的API的讲解。
ArcGIS API for JavaScript 入门教程[4] 代码的骨架的更多相关文章
- ArcGIS API for JavaScript 入门教程[0] 目录
随时翻看. 转载注明出处,博客园/CSDN/B站:秋意正寒. Part 1 必看 ArcGIS API for JavaScript 入门教程[1] 渊源 你还真不一定知道这是啥.非得学吗? ArcG ...
- ArcGIS API for JavaScript 入门教程[1] 渊源
->对于萌新,你可能需要了解一下这个东西是什么 ->对于已经知道要用这个东西的开发者,你可能需要了解一下它的底层机制 不针对大牛.龟速更新ing. 转载注明出处.博客园&CSDN& ...
- ArcGIS API for JavaScript 入门教程[2] 授人以渔
这篇仍然不讲怎么做,但是我要告诉你如何获取资源. 目录:https://www.cnblogs.com/onsummer/p/9080204.html 转载注明出处,博客园/CSDN/B站:秋意正寒. ...
- ArcGIS API for JavaScript 入门教程[3] 你看得到:数据与视图分离
这篇开始正式讲API. 数据和视图分离不是什么奇怪的事情了,这是一个著名的设计--数据与视图分开. 转载注明出处,博客园/CSDN/B站:秋意正寒. 目录:https://www.cnblogs.co ...
- ArcGIS API for JavaScript 入门教程[6] 再讲数据——Map类之可操作图层
[回顾]上篇交代了Map是各种图层(不管是实际上的图层还是由图层构成的对象)的容器,是数据的容器,并不作显示(由视图类绘制).并重点讲解了由图层构成的复杂图层——高程属性ground和底图属性base ...
- ArcGIS API for JavaScript 入门教程[5] 再讲数据——Map类之底图与高程
[回顾]前4篇交代了JsAPI的背景.资源如何获取,简介了数据与视图分离的概念与实现,剖析了页面的大骨架. 这篇开始,讲Map类. 转载注明出处,博客园/CSDN/B站/知乎:秋意正寒 目录:http ...
- ArcGIS API for JavaScript 入门教程[7] 再讲视图——View的基本属性
[回顾]上篇花大篇幅讲了ArcGIS Server上的数据服务与部分常用可操作图层的创建关系,还讲了OGC的几个规范. 本篇回到JsAPI 4.x的新特性——视图类中来. 在第3篇讲过,4.x将视图从 ...
- [ArcGIS]ArcGIS Server环境搭建,发布服务,以及使用ArcGIS API for JavaScript
环境搭建 安装Web服务器 IIS 控制面板-程序-程序和功能-启用或关闭Windows功能,勾选以下 安装VisualStudio,选择包括ASP.NET模块 安装ArcGIS服务器 ArcGIS ...
- ArcGIS API for JavaScript开发初探——HelloMap
1.前言 在开始ArcGIS API for JavaScript开发之前我们需要了解一些基本的知识: 1.开发工具选什么? 前端技术的开发工具选择是一个仁者见仁智者见智的问题,有人喜欢Hbuilde ...
随机推荐
- webpack4:连奏中的进化
webpack4在2月底的时候发布,这次webpack4有了一个名字"Legato",也就是"连奏"的意思,寓意webpack在不断进化,而且是无缝(no-ga ...
- linux线程及互斥锁
进程是资源管理的最小单元,线程是程序执行的最小单元.在操作系统的设计上,从进程演化出线程,最主要的目的就是更好的支持SMP以及减小(进程/线程)上下文切换开销. 就像进程有一个PID一样,每个线程也有 ...
- SSM-SpringMVC-02:SpringMVC最简单的小案例
------------吾亦无他,唯手熟尔,谦卑若愚,好学若饥------------- 咱们这个案例做什么? 就是用处理器代替Servlet处理请求 开发步骤: 1.引入jar包 <!--单 ...
- Linux时间子系统之八:动态时钟框架(CONFIG_NO_HZ、tickless)
在前面章节的讨论中,我们一直基于一个假设:Linux中的时钟事件都是由一个周期时钟提供,不管系统中的clock_event_device是工作于周期触发模式,还是工作于单触发模式,也不管定时器系统是工 ...
- Node.js 专题
前提电脑中已经安装过NodeJS, npm.现在需要进行升级操作.1.查看当前的npm和NodeJs的版本: C:\Users\Administrator>node -v v4.4.3 C:\U ...
- 详解MUI顶部选项卡(tab-top-webview-main)的用法
最近用MUI做手机app的时候,遇到了一点问题.然后就对这个tab-top-webview-main的源码做了点研究,接下来我将和大家详解一下 tab-top-webview-main的用法和应该注意 ...
- Python常用算法(一)
1.选择排序 不断找到最小的(找最大的也是可以的) 首先拿到第一个,然后发现比它小的,记住下标.循环一轮,找到最小的数的位置 和 最左边的数交换位置 然后从第二个开始....和第二个交换位置,循环最后 ...
- MVC下 把数据库中的byte[]值保存成图片,并显示在view页面
MVC下 把数据库中的byte[]值转成图片,并显示在view页面 controller中的action方法 //显示图片[AllowAnonymous]public ActionResult Sho ...
- BZOJ_1833_[ZJOI2010]count 数字计数_数位DP
BZOJ_1833_[ZJOI2010]count 数字计数_数位DP 题意: 给定两个正整数a和b,求在[a,b]中的所有整数中,每个数码(digit)各出现了多少次. 分析: 数位DP f[i][ ...
- BZOJ_4813_[Cqoi2017]小Q的棋盘_dfs
BZOJ_4813_[Cqoi2017]小Q的棋盘_dfs Description 小Q正在设计一种棋类游戏.在小Q设计的游戏中,棋子可以放在棋盘上的格点中.某些格点之间有连线,棋子只能 在有连线的格 ...
