微信小程序 人脸识别登陆模块
微信小程序---人脸识别登陆的实现
关键词:微信小程序 人脸识别 百度云接口
前言
这是一篇关于一个原创微信小程序开发过程的原创文章。涉及到的核心技术是微信小程序开发方法和百度云人脸识别接口。小程序的主体是一个用于个人密码存储的密码管理器,在登陆注册阶段,需要调用百度云人脸识别接口以及百度云在线人脸库的管理接口。本文主要涉及登陆注册模块的实现,而且不需要PHP后台代码,完全在线调用接口实现,希望后来的你能有所收获!【自己玩玩可以,如果要实际生产使用,慎重!!!】
注:之前存在的1.移动端无法使用(请打开手机调试功能,具体操作在文末);2.注册和登录需要多次尝试才能成功;3.小问题报错 问题,均已解决,目前可以正常使用。(这里要感谢@lllsp童鞋发现问题,并提出解决方法)
步骤
| 步骤 | 涉及接口(百度云) |
| 拍摄或者相册选择 并 上传比对样本照片到 人脸库 | 人脸库管理接口(main:人脸注册) |
| 拍摄照片并上传,云服务器在线比对 人脸库照片与上传图片的相似度 | 人脸识别接口 |
| 获取返回结果(相似度) | 人脸识别接口 |
开发过程
1.拍摄人脸图片上传至人脸库---注册
准备工作:需要在百度云注册(或者直接用百度云盘app扫码登陆),并创建人脸识别的应用。(完全免费)
具体如下:
注册完成后(或者直接扫码登陆),进入管理控制台->产品服务->人工智能->人脸识别->创建应用->填写必要信息->立即创建

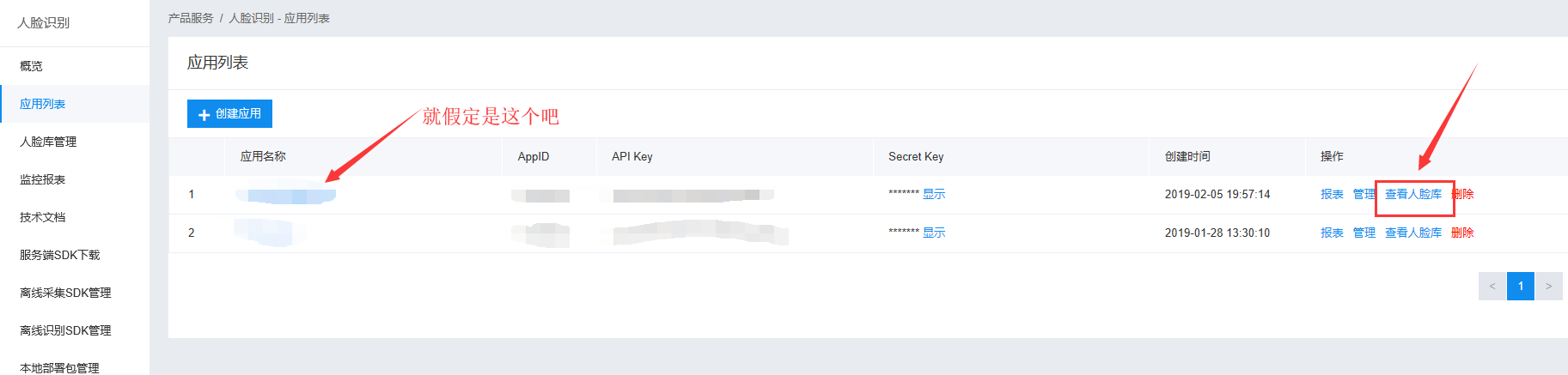
至此,我们已经创建好了人脸识别的应用。接下来,进入应用列表,找到我们才新建的应用,查看人脸库,我们需要创建用户组(用来集中管理小程序的用户人脸照片)

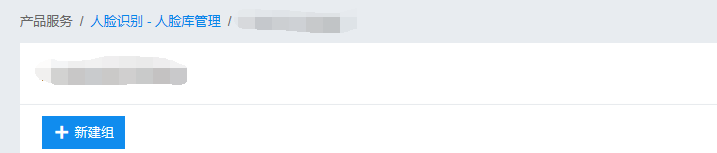
新建组(id不要太复杂,后面还要用的。)

至此,我们已经完成了在云上的所有必要操作。下面,我们在小程序中,拍照上传即可。
拍照上传
需要在pages中新建一个目录,用来承载我们的登陆注册模块。就假定为 camera{camera.js camera.wxml camera.wxss camera.json}
主要文件自然是 *.wxml 和 *.js 了。
camera.wxml
<!-- camera.wxml相机大小需要从重新设置 -->
<camera
device-position="front"
flash="off"
binderror="error"
style="width: 100%; height: 400px;"
></camera> <!-- 需要使用 button 来授权登录 -->
<button
wx:if="{{canIUse}}"
open-type="getUserInfo"
bindgetuserinfo="bindGetUserInfo"
type="primary"
>
授权
</button>
<view wx:else>请升级微信版本</view> <!-- 拍照按钮 -->
<button type="primary" bindtap="takePhoto"> 拍照 </button> <button bindtap='btnreg'> 注册须知 </button>
我所谓的授权是,我需要获取用户微信的昵称来充当我人脸库照片的用户id,你可以不需要(设置成一样的,如果是只有一个人使用的话。)
camera.js
调用wxAPI takePhoto() 拍照并获取src -> wx.request() 访问百度云 用先前创建的应用的API Key & Screct Key 获取 access_token -> wx.request() 访问百度云 上传 所拍照片(要经过base64编码)详情可参考小程序API文档 以及 百度云API文档(接口已经于18年升级至v3)
// camera.js
const app = getApp()
Page({
data: {
canIUse: wx.canIUse('button.open-type.getUserInfo'),
nickName: "",
src: "", //图片的链接
token: "",
base64: "",
msg: ""
},
//拍照后调用的函数,用于获取token和上传图片进行注册
myrquest: function () {
var that = this;
wx.request({
url: 'https://aip.baidubce.com/oauth/2.0/token',
data: {
grant_type: 'client_credentials',
client_id: '***************',//自己的API key
client_secret: '******************' //自己的密码
},
header: {
'Content-Type': 'application/json' // 默认值
},
success(res) {
that.setData({
token: res.data.access_token //获取到token
}) //上传人脸进行注册
wx.request({
url: 'https://aip.baidubce.com/rest/2.0/face/v3/faceset/user/add?access_token=' + that.data.token,
method: 'POST',
data: {
image: that.data.base64,
image_type: 'BASE64',
group_id: '**********', //自己的组id
user_id: that.data.nickName //这里获取
},
header: {
'Content-Type': 'application/json' // 默认值
},
success(res) { var errorcode = res.data.error_code
//做成功判断
if (errorcode == 0) {
wx.showToast({
title: '注册成功',
icon: 'success',
duration: 500
})
//注册成功,跳转到主界面
wx.switchTab({
url: '../UI/ui'
})
}
}
})
}
})
}, //拍照
takePhoto() {
var that = this;
//拍照
const ctx = wx.createCameraContext()
ctx.takePhoto({
quality: 'medium',//使用small可以加快速度
success: (res) => {
that.setData({
src: res.tempImagePath //获取图片
}) //图片base64编码
wx.getFileSystemManager().readFile({
filePath: that.data.src, //选择图片返回的相对路径
encoding: 'base64', //编码格式
success: res => { //成功的回调
that.setData({
base64: res.data
})
that.myrquest();//拍照之后,调用上传函数,获取token上传人脸
}
})
} //拍照成功结束 }) //调用相机结束 //失败尝试
wx.showToast({
title: '注册中...',
icon: 'loading',
duration: 1000
})
},
error(e) {
console.log(e.detail)
}, //获取用户信息
bindGetUserInfo: function (e) {
this.setData({
nickName: e.detail.userInfo.nickName
})
wx.showToast({
title: '授权成功',
icon: 'success',
duration: 500
})
}, //先授权登陆,再拍照注册
btnreg: function () {
wx.showModal({
title: '注册须知',
content: '先授权登陆,再拍照注册哦!网络可能故障,如果不成功,请再试一下!'
})
} })
这里之前要多试几次,我之前以为可能由于网络的问题,会调用失败, 但其实是wx.request()是并发的,所以获取access_token和上传请求会冲突(可能没有获取到access_token就上传,会发生错误)。
解决办法是:将获取token和上传图片封装成一个函数,且将上传图片的request放在获取token的成功回调中,这样可避免出现access token is invalid or no longer valid. 错误。
(正确的代码就是上方给出的代码,不需要自己改)
另外,要开启微信小程序 IDE 的 不校验合法域名的选项(设置->项目设置 -> 勾选 不校验......)
至此,注册 就完成了(即获取用户昵称、拍照、上传人脸库注册。)
2.拍照上传在线人脸识别---登陆
找到指定用户组中与上传照片最相似的人脸并返回,比对结果。
我们仍然需要再建立一个页面来承载我们的登陆相关操作。就假定为 camera2{camera2.js camera2.wxml camera2.wxss camera2.json}
camera2.wxml
<!-- camera.wxml -->
<camera
device-position="front"
flash="off"
binderror="error"
style="width: 100%; height: 300px;"
></camera>
<button type="primary" bindtap="takePhoto">拍照</button>
<view>预览</view>
<image mode="widthFix" src="{{src}}"></image>
camera2.js 与注册大同小异,区别是图片上传的接口不同(这次是 https://aip.baidubce.com/rest/2.0/face/v3/search 人脸搜素),获取access_token、拍照、照片base64编码都相同。
// camera.js
Page({
data: {
base64: "",
token: "",
msg: null,
src: ''
}, //上传人脸进行验证(用于拍照后调用)
myRequest: function () {
var that = this;
//acess_token获取
wx.request({
url: 'https://aip.baidubce.com/oauth/2.0/token', // 仅为示例,并非真实的接口地址
data: {
grant_type: 'client_credentials',
client_id: '*********', //自己的API key
client_secret: '*****************' //自己的Secrec Key
},
header: {
'Content-Type': 'application/json' // 默认值
},
success(res) {
that.setData({
token: res.data.access_token //获取到token
//上传人脸进行 比对
})
wx.request({
url: 'https://aip.baidubce.com/rest/2.0/face/v3/search?access_token=' + that.data.token,
method: 'POST',
data: {
image: that.data.base64, //change:使用that
image_type: 'BASE64',
group_id_list: '**********' //自己的用户组id
},
header: {
'Content-Type': 'application/json' // 默认值
},
success(res) {
var errorcode = res.data.error_code
if (errorcode == 0) //访问成功
{
var ulist = res.data.result
//打印返回msg看看
if (ulist.user_list != null) {
// console.log('ulist存在');
var result = ulist.user_list[0].score
if (result > 80) {
wx.showToast({
title: '验证通过',
icon: 'success',
duration: 500
})
//验证通过,跳转到主界面
wx.switchTab({
url: '../UI/ui'//自己的
})
} else {
console.log('不匹配')
}
}
} else {
console.log('访问失败')
}
}
});
}
})
}, //拍照并编码
takePhoto() {
var that = this;
//拍照
const ctx = wx.createCameraContext()
ctx.takePhoto({
quality: 'medium',//使用small可加快速度
success: (res) => {
that.setData({
src: res.tempImagePath
})
//图片base64编码
wx.getFileSystemManager().readFile({
filePath: that.data.src, //选择图片返回的相对路径
encoding: 'base64', //编码格式
success: res => { //成功的回调
that.setData({
base64: res.data
})
that.myRequest();//调用函数进行token获取和图片上传验证
}
})
}
})
//失败重试提醒
wx.showToast({
title: '验证中...',
icon: 'loading',
duration: 1000
})
},
error(e) {
console.log(e.detail)
}
})
至此,我们的登陆也搞定了。
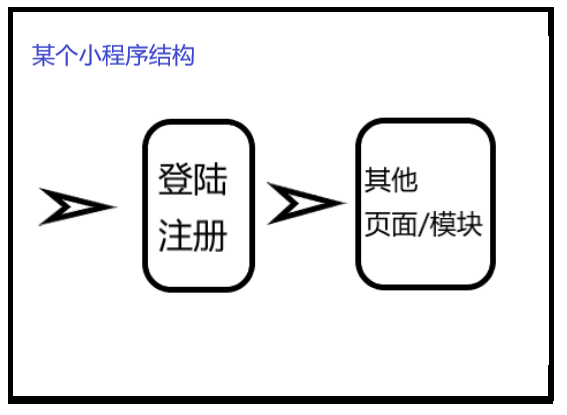
注意:上述的 登陆注册 是一个小程序的一个模块。关系如下

所以,需要在index页面中设置按钮,来跳转到注册以及登陆页面,然后注册登陆成功后,再跳转至其他功能页面。
后记
这次小程序实战,对我自己也是一个不小的挑战,对比各个云接口、看接口文档、查资料,耗费了大概十来天。但我相信大有裨益。另外,对我参考的博客和回答的诸位表示感谢。我们一起前进!
参考资料
【1】微信小程序开发文档
【2】百度云接口文档.v3版
打开小程序调试功能:

微信小程序 人脸识别登陆模块的更多相关文章
- 微信小程序---人脸识别(wx.startFacialRecognitionVerify)
1.由于人脸核验功能涉及到用户的敏感.隐私信息,因此调用此接口的业务方,需要满足一定的条件,申请小程序的人脸识别api.开通小程序后台的接口权限入口后,开发者可以登录mp.weixin.qq.com小 ...
- 微信小程序-人脸识别
wx.checkIsSupportFacialRecognition({success:res=>{ wx.startFacialRecognitionVerifyAndUploadVideo( ...
- 微信小程序人脸识别
参考:https://cloud.tencent.com/document/product/1007/31071
- 微信小程序+php 授权登陆,完整代码
先上图 实现流程: 1.授权登陆按钮和正文信息放到了同一个页面,未授权的时候显示登陆按钮,已授权的时候隐藏登陆按钮,显示正文信息,当然也可以授权和正文分开成两个页面,在授权页面的onlo ...
- ESA2GJK1DH1K微信小程序篇: 测试微信小程序APUConfig给WI-Fi模块配网并绑定设备,并通过MQTT控制设备
前言(源码使用介绍在最后) 一,微信小程序篇小程序下载(该源码为这节测试源代码) 二.有多少人一直在期盼着小程序可以实现SmartConfig或者Airkiss的功能? 来吧!我的这种方式包您满意. ...
- 【微信小程序】---授权登陆---【巷子】
Page({ onLoad: function() { var that = this; // 查看是否授权 wx.getSetting({ success: function(res) { if ( ...
- PHP实现微信小程序人脸识别刷脸登录功能
首先我们先确认我们的百度云人脸库里已经上传了我们的个人信息照片 然后我们在后台写刷脸登陆的接口login我们要把拍照获取的照片存储到服务器 public function login(){ // ...
- 微信小程序学习指南
作者:初雪链接:https://www.zhihu.com/question/50907897/answer/128494332来源:知乎著作权归作者所有.商业转载请联系作者获得授权,非商业转载请注明 ...
- 微信小程序导航:官方工具+精品教程+DEMO集合(1月7更新)
1:官方工具:https://mp.weixin.qq.com/debug/w ... tml?t=14764346784612:简易教程:https://mp.weixin.qq.com/debug ...
随机推荐
- JAVAEE——Mybatis第一天:入门、jdbc存在的问题、架构介绍、入门程序、Dao的开发方法、接口的动态代理方式、SqlMapConfig.xml文件说明
1. 学习计划 第一天: 1.Mybatis的介绍 2.Mybatis的入门 a) 使用jdbc操作数据库存在的问题 b) Mybatis的架构 c) Mybatis的入门程序 3.Dao的开发方法 ...
- Linux内核架构与底层--读书笔记
linux中管道符"|"的作用 命令格式:命令A|命令B,即命令1的正确输出作为命令B的操作对象(下图应用别人的图片) 1. 例如: ps aux | grep "tes ...
- Flask开发微电影网站(一)
1.用到的Flask知识 1.使用整形,浮点型,路径型,字符串型下正则表达式路由转化器 2.使用GET与POST请求,上传文件,cookie获取与响应,404处理 3.使用模板自动转义,定义过滤器,定 ...
- Day2 《机器学习》第二章学习笔记
这一章应该算是比价了理论的一章,我有些概率论基础,不过起初有些地方还是没看多大懂.其中有些公式的定义和模型误差的推导应该还是很眼熟的,就是之前在概率论课上提过的,不过有些模糊了,当时课上学得比较浅. ...
- C#中的is和as
is检查一个对象是否兼容于指定的类型,不返回Boolean值.注意is操作符永远不会抛异常.is操作符通常这样使用: if(o is Employee) { Employee e=(Employee) ...
- 进击Node.js基础(二)promise
一.Promise—Promise似乎是ES6中的规范 PROMISE的语言标准,PROMISE/A+规范,如何使用,在什么场景下使用 Promise时JS对异步操作场景提出的解决方案(回调,观察者模 ...
- Python 字典(Dictionary) has_key()方法
描述 Python 字典(Dictionary) has_key() 函数用于判断键是否存在于字典中,如果键在字典dict里返回true,否则返回false. 语法 has_key()方法语法:dic ...
- error LNK2001: 无法解析的外部符号 解决方法
错误提示:LNK2001 无法解析的外部符号 "public: class el::base::Writer & __cdecl el::base::Writer::construc ...
- 学习Javascript数据结构与算法(第2版)笔记(1)
第 1 章 JavaScript简介 使用 Node.js 搭建 Web 服务器 npm install http-server -g http-server JavaScript 的类型有数字.字符 ...
- context.go
package nsqd type context struct { nsqd *NSQD }
