HTML核心标签之表格标签(一)
表格的基本语法:
<body>
<table>
<tr><td></td><td></td></tr>
<tr><td></td><td></td></tr>
</table>
</body>
说明:
tr表示一行
td表示一列
现在想完成一个三行三列的表格,应该怎么做呢??
代码如下:
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
</head>
<body>
<table border="4px" width="500px" bgcolor="#ff0">
<tr><td>第一行第一列</td><td>第一行第二列</td><td>第一行第三列</td></tr>
<tr><td>第二行第一列</td><td>第二行第二列</td><td>第二行第三列</td></tr>
<tr><td>第三行第一列</td><td>第三行第二列</td><td>第三行第三列</td></tr>
</table>
</body>
</html>
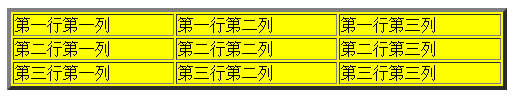
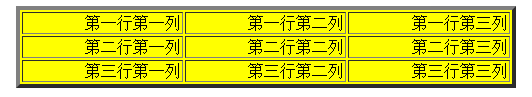
用浏览器打开后,效果如下:

那么现在问题来了,上面的代码打印出来的表格,里面的字体不居中,应该怎么办呢??
在<table>标标签里加一个'align="center"'属性试吧.
修改后的代码如下:
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
</head>
<body>
<table align="center" border="4px" width="500px" bgcolor="#ff0">
<tr><td>第一行第一列</td><td>第一行第二列</td><td>第一行第三列</td></tr>
<tr><td>第二行第一列</td><td>第二行第二列</td><td>第二行第三列</td></tr>
<tr><td>第三行第一列</td><td>第三行第二列</td><td>第三行第三列</td></tr>
</table>
</body>
</html>
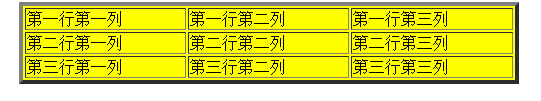
来看看执行效果:

发现修改之后的表格处在整个页面的中间位置,而且关键的是每行的字体仍然不是中间对齐的,这样仍然没有达到想要的结果,看来加上这个选项也是不行的.
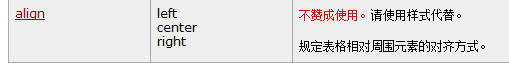
查看W3C的官方手册得知,align这个功能现在已经不被赞成使用了.

有什么好的办法呢??
来看下面的代码:
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
</head>
<body>
<table style="margin:0 auto;" border="4px" width="500px" bgcolor="#ff0">
<tr><td>第一行第一列</td><td>第一行第二列</td><td>第一行第三列</td></tr>
<tr><td>第二行第一列</td><td>第二行第二列</td><td>第二行第三列</td></tr>
<tr><td>第三行第一列</td><td>第三行第二列</td><td>第三行第三列</td></tr>
</table>
</body>
</html>
在这里添加了一个'margin:0 auto;'的选项.
这个选项的功能如下:
margin控制上下边距的功能,margin:0的功能是控制表格的上下边距为0,auto的功能是使表格左右居中.
刷新浏览器之后,表格中的字体还是没有达到想要的效果.
既然控制table这个功能达不到想要的效果,现在只能看下tr和td这两个标签了.
通过查手册可以知道,在tr这个标签中,也存在这个align这个属性,而且W3C官方组织没有不被赞成使用,现在在tr标签中添加这个属性试试吧.
修改后的代码如下:
<!DOCTYPE html>**
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
</head>
<body>
<table style="margin:0 auto;" border="4px" width="500px" bgcolor="#ff0">
<tr align="center"><td>第一行第一列</td><td>第一行第二列</td><td>第一行第三列</td></tr>
<tr><td>第二行第一列</td><td>第二行第二列</td><td>第二行第三列</td></tr>
<tr><td>第三行第一列</td><td>第三行第二列</td><td>第三行第三列</td></tr>
</table>
</body>
</html>
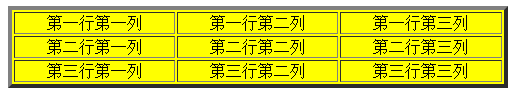
刷新浏览器,修改后的效果如下:

可以看到,给第一个tr标签添加上align这个属性后,表格第一行中的字体已经居中了,已经有一点达到目的了,现在就把剩下的两个tr标签也添加上align这个属性试试看吧.
修改后的代码如下:
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
</head>
<body>
<table style="margin:0 auto;" border="4px" width="500px" bgcolor="#ff0">
<tr align="center"><td>第一行第一列</td><td>第一行第二列</td><td>第一行第三列</td></tr>
<tr align="center"><td>第二行第一列</td><td>第二行第二列</td><td>第二行第三列</td></tr>
<tr align="center"><td>第三行第一列</td><td>第三行第二列</td><td>第三行第三列</td></tr>
</table>
</body>
</html>
刷新浏览器后,得到的效果如下:

终于达到想要的效果了.
现在得到结论:如果希望每行的文字居中,可以在每行中添加align="center"这个属性.
现在效果是达成了,但是写了很多重复的代码,有没有其他的方案呢??
来看下面的代码:
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
</head>
<body>
<table style="margin:0 auto;text-align:center" border="4px" width="500px" bgcolor="#ff0">
<tr><td>第一行第一列</td><td>第一行第二列</td><td>第一行第三列</td></tr>
<tr><td>第二行第一列</td><td>第二行第二列</td><td>第二行第三列</td></tr>
<tr><td>第三行第一列</td><td>第三行第二列</td><td>第三行第三列</td></tr>
</table>
</body>
</html>
删除每个tr标签中的align="center"这个属性,在table标签的style标签中添加"text-align:center"这个属性,然后刷新浏览器可以看到,
表格中的字体仍然居中,还是达到想要的效果.
那现在想要让表格中的字体居右对齐,该怎么办呢??
很简单的,把上面的"text-align:center"中的"center"换成right就可以了.
修改之后的代码如下:
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
</head>
<body>
<table style="margin:0 auto;text-align:right" border="4px" width="500px" bgcolor="#ff0">
<tr><td>第一行第一列</td><td>第一行第二列</td><td>第一行第三列</td></tr>
<tr><td>第二行第一列</td><td>第二行第二列</td><td>第二行第三列</td></tr>
<tr><td>第三行第一列</td><td>第三行第二列</td><td>第三行第三列</td></tr>
</table>
</body>
</html>
刷新后的效果如下:

HTML核心标签之表格标签(一)的更多相关文章
- HTML常用标签与表格标签
超链接标签: <a href="超链接地址" target="_blank">超链接的文字</a> _blank或new是在新网页中打开 ...
- HTML-常用标签与表格标签
超链接标签: <a href="超链接地址" target="_blank">超链接的文字</a> _blank或new是在新网页中打开 ...
- HTML高级标签之表格标签
前面学习了一下HTML的经常使用标签, 今天開始高级标签之路! 一.表格标签 1.作用: 创建一张表格 2.各属性作用: <table cellspacing="0" cel ...
- HTML入门(转义字符、行内样式和块级元素、定位、锚点、跑马灯标签、图片标签、表格标签的讲解)
一.转义字符由特殊字符包裹的文本 会当做标签去解析 对应不换行空格 对应全角空格 em是字体排印学的计量单位,相当于当前指定的点数.其占据的宽度正好是1个中文宽度,而且基本上不受字体影响.<对应 ...
- Day46(列表标签,表格标签,表单标签,css的引入方式,css选择器)
一.列表标签 列表标签分为三种. 1.无序列表<ul>,无序列表中的每一项是<li> 英文单词解释如下: ul:unordered list,“无序列表”的意思. li:lis ...
- HTML基本标签,表格标签,框架标签
1.html简介 1.1什么是html html全称:Hyper Text Markup Language(超文本标记语言) 备注: a.超文本:页面内可以包含图片.链接,甚至音乐 ...
- HTML核心标签之表格标签(二)
基本用法: <ul type="cir"> <li>显示数据</li> <li>显示数据</li> </ul> ...
- 讲课笔记1——meta标签、表格标签
图片属性:src(source): 图片的来源(路径),可以放置本地图片,也可以放网上的图片的url地址 [相对路径: ./:当前目录 ../:跳出当前目录,到上一 ...
- HTML的列表标签和表格标签
网页的列表和表格 列表的分类 无序列表 有序列表 自定义列表 有序列表 <!--有序列表--><ol> <li>辽宁</li> <li ...
随机推荐
- 常用OJ名字+地址(自用)
常用OJ名字+地址 不定期更新,自己用,有补充的也可以给我说说哈. 中文 openjudge 地址:openjudge.cn 说明:北大提供的一个平台,学校可申请小组: 比较好的小组: 计算概论:ic ...
- Linux安装python3.5
如果你使用的是Linux发行版,例如Ubantu,那么你的系统中可能已经安装好python了.可以使用python -v来测试一下: ortonwu@ubuntu:~$ python -V Pytho ...
- js函数声明的三种方式
1.直接声明 function box(num1,num2){ return num1+num2;}alert(box(1,2)); 2.使用变量初始化 var box2 = function(num ...
- IOS safari浏览器登陆时Cookie无法保存的问题
近期完成了一个儿童的测评项目,测试到最后的时候发现在ipad mini上登陆成功之后无法跳转页面,而安卓和pc端都可以,找了大半天bug,发现其他的苹果设备都没问题,只能一个一个的调试,结果发现设备的 ...
- PHPStorm+PHPStudy配置XDebug
img { max-width: 100% } 上一节里面从PHPStudy+PHPStorm的配置,到最后发布,PHPStorm只是承担了编辑器和发布站点的任务,但是还没有办法像Visual Stu ...
- Linux中git的使用
之前在windows中一直采用github的桌面版,库的建立更新都是借助软件的帮助.所使用的的功能也非常局限,仅仅只是创建库再提交自己的代码.至于版本管理.回滚.分支以及git的结构都没有清楚的认识. ...
- 把自己的js模块兼容到AMD CMD CommonJS
为了让同一个模块可以运行在前后端,在写作过程中需要考虑兼容前端也实现了模块规范的环境.为了保持前后端的一致性,类库开发者需要将类库代码包装在一个闭包内.以下代码演示如何将hello()方法定义到不同的 ...
- 用于 C♯ 图像识别的轮廓分析技术
用于 C♯ 图像识别的轮廓分析技术 供稿:Conmajia 标题:Contour Analysis for Image Recognition in C# 作者:Pavel Torgashov 此中文 ...
- Spark算子--SortBy
转载请标明出处http://www.cnblogs.com/haozhengfei/p/39edcbb10b5076599c0e5609b7136b88.html SortBy--Transforma ...
- 【自制工具类】struts返回json数据包装格式类
自己写的一个给struts返回的json数据包装格式类,不喜勿喷,原创,需在项目中引入com.alibaba.fastjson的jar包 先看下效果(这里没有使用msg,有兴趣的往下看): 上demo ...
