如何使用 highlight.js 高亮代码
highlight 是一款简单易用的 web 代码高亮插件,可以自动检测编程语言并高亮,兼容各种框架,可以说是十分强大了。下面就简单介绍一下如何使用这款插件。
两种使用方式:
1. 手动选择主题,官网下载highlight 库文件,并在页面中分别引用 js 和 css 文件。
2. 使用 cdn 链接。
为了简单方便,这里使用第二种方法。
cdn 地址:http://www.bootcdn.cn
highlight cdn: https://cdn.bootcss.com/highlight.js/9.12.0/highlight.min.js
highlight 高亮主题cdn:http://www.bootcdn.cn/highlight.js/ (具体主题可以在页面中输入关键字搜索)
来,上代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<link href="https://cdn.bootcss.com/highlight.js/9.12.0/styles/atom-one-dark.min.css" rel="stylesheet">
<script src="https://cdn.bootcss.com/highlight.js/9.12.0/highlight.min.js"></script>
<script >hljs.initHighlightingOnLoad();</script>
</head>
<body>
<pre>
<code class="javascript">
// 这里是需要高亮的代码
import React, { Component } from 'react'
class ErrorBoundary extends Component {
state = {
error: null,
errorInfo: null,
}
componentDidCatch (error, errorInfo) {
this.setState({
error,
errorInfo,
hasError: true,
})
}
render() {
if (this.state.errorInfo) {
return (
<details>
<summary>Something went wrong.</summary>
<p>{ JSON.stringify(this.state.errorInfo) }</p>
</details>
)
}
return this.props.children
}
}
export default ErrorBoundary
</code>
</pre>
</body>
</html>
【分析】
首先在页面中引入 highlight 库文件和想要的主题 css 文件,并在下方添加代码:
<script >hljs.initHighlightingOnLoad();</script>
在需要高亮的代码外部使用 <pre><code> Your code ... </code></pre > 标签包裹,highlight 会自动检测代码语言类型,并执行高亮操作,如果识别失败,可以在code 中手动添加语言类型的类名
<code class="javascript">...</code>
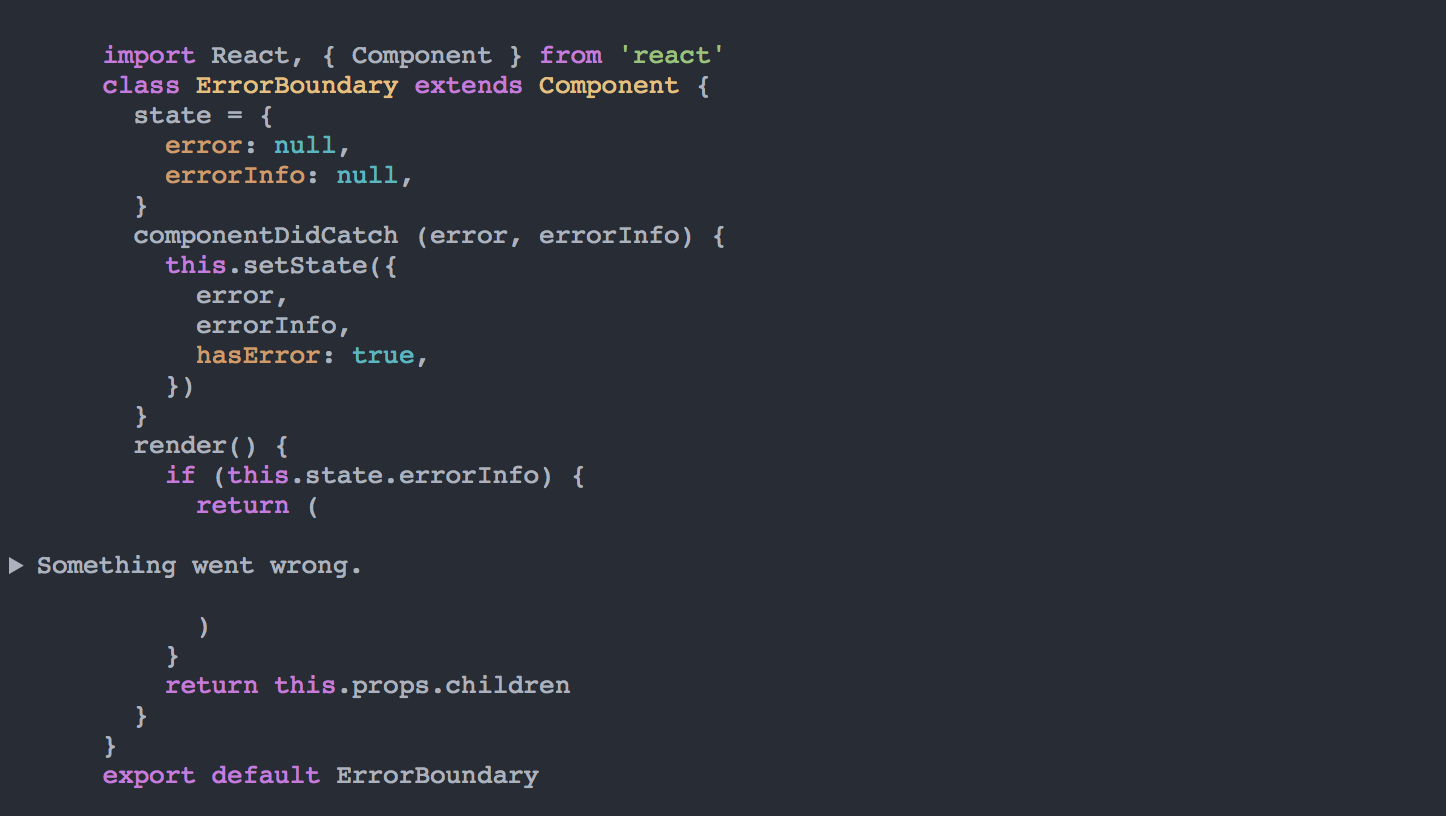
在浏览器中测试效果如下:

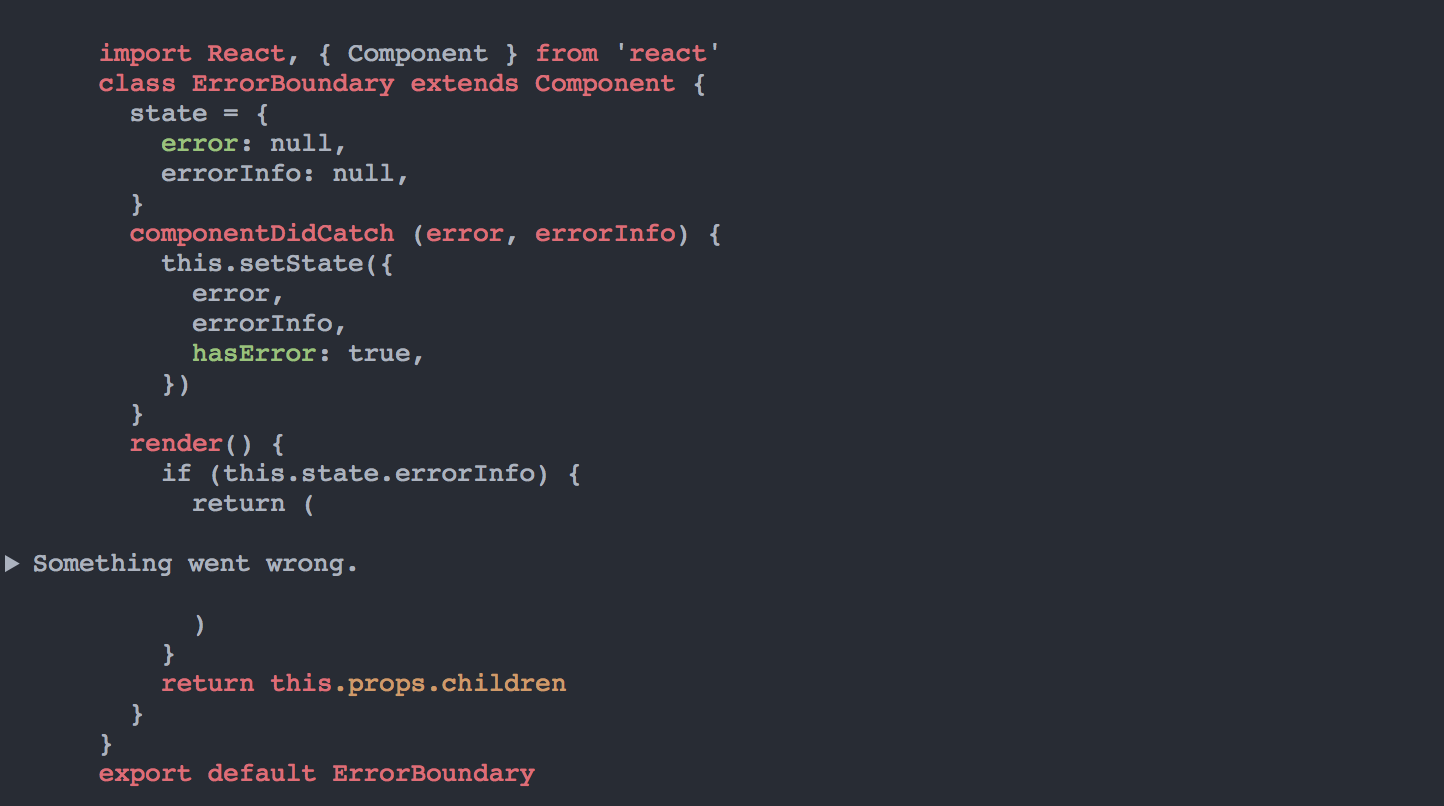
尝试手动更换类名修改语言类型为css,刷新页面,查看高亮效果如下:

那么简单的使用方法就是这样了。更多使用方法可以参考官网:
highlight 官网:https://highlightjs.org
How to use Highlight: https://highlightjs.org/usage/
highlight 主题一览:https://highlightjs.org/static/demo/

如何使用 highlight.js 高亮代码的更多相关文章
- 【blog】使用highlight.js高亮你的代码
我的代码 <!--代码高亮插件--> <link rel="stylesheet" type="text/css" href="/w ...
- highlight.js 页面 代码高亮
官网:https://highlightjs.org/ 功能: 支持 155 种编程语言的语法解析:拥有 73 种样式 自动检测编程语言 可以在 node.js 平台上运行 支持各种标签 与任何 js ...
- 使用highlight.js高亮你的代码
在逛别人的博客的时候,看见别人的代码的例子使用了高亮的语法,无论是java,js还是php等等语言,都会自动的对关键字进行高亮. 于是在前几天自己写了一个博客,遇到code时,自然就想到了别人网站如何 ...
- 使用highlight.js高亮静态页面的语言代码
显示静态的代码其实html的pre标签基本可以满足需求了,至少不会将换行的文本显示成一堆字符串. 不过能使静态的文本能高亮显示,倒更炫酷一点.其实很简单的,引入highlight.js包,可以使用cd ...
- Ghost本地安装highlight.js使代码高亮
对于程序猿写博客来说,这代码高亮是起码的要求.可是Ghost本身没有支持高亮代码. 可是能够通过扩展来实现,它就是highlight.js--附官方站点,看了下首页介绍,真的非常强大,如今说说怎么进行 ...
- 测试使用highlight.js的代码效果
---恢复内容开始--- C#代码 private void NextDateUpdate(DateTime dtt) { dtt.AddDays(); Response.Write("dt ...
- 一键生成通用高亮代码块到剪贴板,快捷粘贴兼容 TT/WX/BJ 编辑器
有些在线图文编辑器不支持直接插入代码块,但可以直接粘贴 HTML 格式的高亮代码块. 花了一点时间研究了一下各家的编辑器,规则却各不相同.有的要求代码块被包含于 <code> ... &l ...
- 给大家推荐一款高大上的代码高亮插件(sublime,github风格)——highlight.js
经常在一些大神博客里面看到非常好看的高亮代码,有sublime风格,GitHub风格等等.毫无疑问,好的高亮代码插件可以不仅仅让你的博文显得更高大上,更重要的是舒适的阅读体验.经过我在网上的一番搜罗, ...
- 用 highlight.js 为文章中的代码添加语法高亮
来源:http://www.ghostchina.com/adding-syntax-highlighting-to-ghost-using-highlight-js/ --------------- ...
随机推荐
- HashSet源码阅读
HashSet的实现基于HashMap 看几个简单的初始化方法 public HashSet() { map = new HashMap<>(); } public HashSet(Col ...
- VFS四大对象之四-struct file
继上一篇文章: http://www.cnblogs.com/linhaostudy/p/7428971.html 四.file结构体 文件对象:注意文件对象描述的是进程已经打开的文件.因为一个文件可 ...
- Yii2.0源码阅读-视图(View)渲染过程
之前的文章我们根据源码的分析,弄清了Yii如何处理一次请求,以及根据解析的路由如何调用控制器中的action,那接下来好奇的可能就是,我在控制器action中执行了return $this->r ...
- 2017 ICPC区域赛(西安站)--- J题 LOL(DP)
题目链接 problem description 5 friends play LOL together . Every one should BAN one character and PICK o ...
- Python 操作 GA API 指南
因为需要写一个 Blog Feature 的缘故,所以接触了下 GA 的 Python API,发现 G 家的 API 不是那么直观,比较绕,但是,在使用过程中发现其实 G 家的 API 设计挺有意思 ...
- JavaSE(八)之集合练习一
前面把Collection家族给学习完毕了,接下来我们通过几个练习来巩固前面的知识. 一.产生10个1-20之间的随机数要求随机数不能重复 import java.util.HashSet; impo ...
- bzoj:1230: [Usaco2008 Nov]lites 开关灯
Description Farmer John尝试通过和奶牛们玩益智玩具来保持他的奶牛们思维敏捷. 其中一个大型玩具是牛栏中的灯. N (2 <= N <= 100,000) 头奶牛中的每 ...
- Kibana使用高德地图
Kibana使用高德地图 说明 目前Kibana默认自带的地图全部是英文,更换高德地图对地图汉化 修改配置 1.编辑kibana配置文件kibana.yml,最后面添加 tilemap.url: 'h ...
- init和plus(编码中遇到问题就看这里)
转自:http://ask.dcloud.net.cn/article/165 编码中遇到问题就看这里: http://uikoo9.com/book/chapterDetail/4 plus初始化原 ...
- 试用最强Spark IDE--IDEA
1.安装IntelliJ IDEA IDEA 全称 IntelliJ IDEA,是java语言开发的集成环境,IntelliJ在业界被公认为最好的java开发工具之一,尤其在智能代码助手.代码自动提示 ...
