xamarin forms常用的布局StackLayout详解
通过这篇文章你将了解到xamarin forms中最简单常用的布局StackLayout。至于其他几种布局使用起来,效果相对较差,目前在项目中使用最多的也就是这两种布局StackLayout和Grid。
之前上一家的的同事在写xamarin android的时候,聊天给我说他写axml布局的时候都是拖控件,这有点刷新我认知的下线,一直拖控件“历史原因”,造成的坏处是显而易见的,无法熟练掌握布局的常用属性,至于xamarin forms能不能拖控件,就目前来说是不能的,布局的设计有两种实现方式,一种是以c#代码的方式,一种是以xaml布局的方式。
如下图是xamarin forms中最见的五种布局,本篇文章将使用最常用的一种布局StackLayout,实现一个简易计算器的布局,便于熟悉和掌握这种布局的各种属性。

StackLayout相似于android中LinearLayout、前端css中的默认的Static定位;Grid相似于android中GridLayout,html中的Table布局。
1.StackLayout布局属性和属性值的作用
顾名思义,StackLayout是一种可以在上下方向、左右方向堆叠的布局,简单而又常用的布局,我们需要掌握它的三个重要属性,最重要的是布局方向和布局定位。
- Orientation :布局方向,枚举类型,表示StackLayout以哪种方向的布局, Vertical (垂直方向布局) 和
Horizontal(水平方向布局),默认值是Vertical. - Spacing :double类型,表示每个子视图之间的间隙, 默认值 6.0.
- VerticalOptions和HorizontalOptions:布局定位(既可以定位又可以设置布局元素大小),该属性的属性值有8个分别是
- Start:在父布局开始位置
- Center:在父布局中间位置
- End:在父布局最后位置
- Fill:填充整个父布局的位置
- StartAndExpand、CenterAndExpand、EndAndExpand、FillAndExpand,这种带AndExpand的作用就是:根据其他布局的内容大小,如果有空白位置就会自动填充。当多个属性值都是AndExpand则会平分空白部分。
直接来个布局看看这些个属性到底是怎么用的吧

<?xml version="1.0" encoding="utf-8" ?>
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:local="clr-namespace:XamarinFormsLayout"
x:Class="XamarinFormsLayout.MainPage">
<StackLayout Orientation="Vertical">
<StackLayout Orientation="Vertical" BackgroundColor="Accent" VerticalOptions="FillAndExpand" Padding="10">
<Label Text="我在左边"
HeightRequest="100"
WidthRequest="200"
HorizontalOptions="Start"
VerticalOptions="Start"
BackgroundColor="AliceBlue"
TextColor="Black"
VerticalTextAlignment="Center"/>
<Label Text="我在右边"
HorizontalOptions="End"
VerticalOptions="End"
BackgroundColor="AliceBlue"
TextColor="Black"
VerticalTextAlignment="Center"/>
</StackLayout>
<StackLayout Orientation="Horizontal" BackgroundColor="Aquamarine" VerticalOptions="Start" HeightRequest="50">
<Label HorizontalOptions="Start" VerticalOptions="CenterAndExpand" Text="我在左边" TextColor="Black" BackgroundColor="Azure"></Label>
<Label HorizontalOptions="FillAndExpand" VerticalOptions="CenterAndExpand" Text="占满中间位置" TextColor="Black" BackgroundColor="Azure"></Label>
<Label HorizontalOptions="End" VerticalOptions="CenterAndExpand" Text="我在右边" TextColor="Black" BackgroundColor="Azure"></Label>
</StackLayout>
<StackLayout Orientation="Vertical" BackgroundColor="Accent" Padding="10" VerticalOptions="FillAndExpand">
<!-- Place new controls here -->
<Label Text="我在顶部,高度平分"
HorizontalOptions="StartAndExpand"
VerticalOptions="FillAndExpand"
BackgroundColor="Red"/>
<Label Text="我在中间,高度平分"
HorizontalOptions="FillAndExpand"
VerticalOptions="FillAndExpand"
BackgroundColor="Red"/>
<Label Text="我在底部"
HorizontalOptions="FillAndExpand"
VerticalOptions="EndAndExpand"
BackgroundColor="Red"/>
</StackLayout>
</StackLayout>
</ContentPage>
直接设置高度宽度可以用HeightRequest和WidthRequest;
2.StackLayout布局重点需要掌握
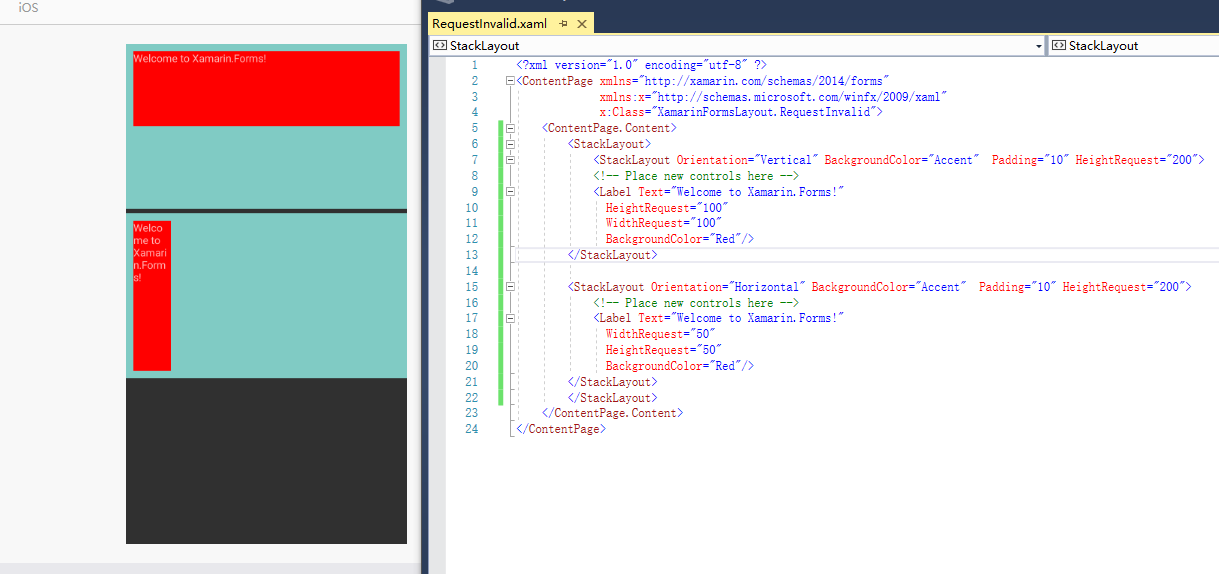
2.1 VerticalOptions和HorizontalOptions与WidthRequest和HeightRequest的优先级关系是什么?
这一点容易混淆,我们已经知道VerticalOptions和HorizontalOptions是用来定位和设置大小的,WidthRequest和HeightRequest是double类型,只能用来设置控件大小。当都设置了这四个属性,会出现什么样的结果。

里面两个子StackLayout的高度各占50%,我们发现** Options和**Request 的属性值所定义的大小谁大就以谁的值为主。
2.2 在垂直方向(水平方向)设置宽度WidthRequest(高度HeightRequest)无效,如图:

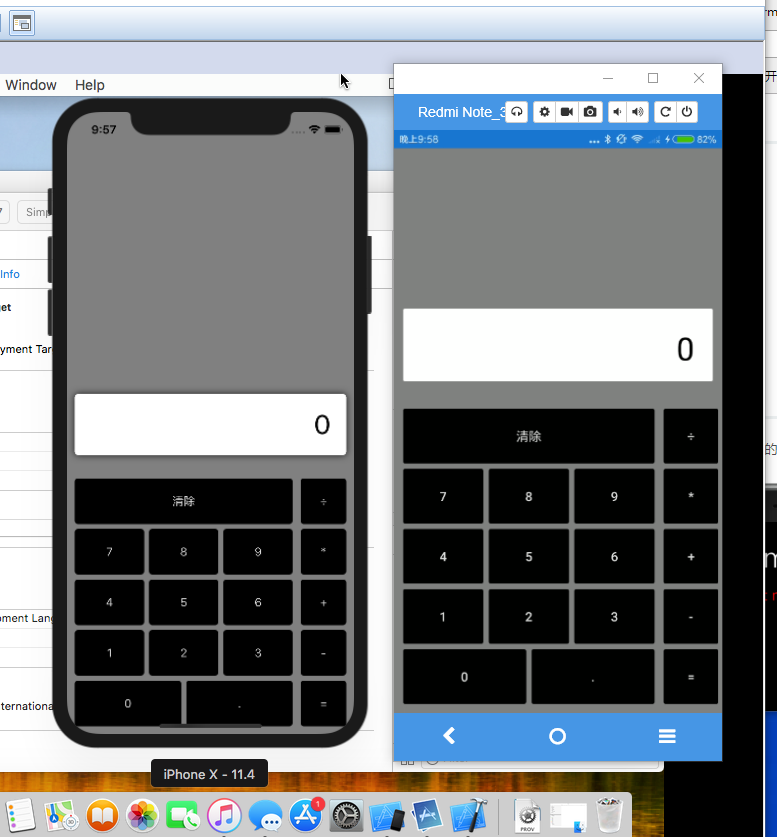
3.StackLayout实现一个简易的计算器布局

代码如下:
<?xml version="1.0" encoding="utf-8" ?>
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="XamarinFormsLayout.CalculatorPage"
BackgroundColor="#808080">
<ContentPage.Resources>
<ResourceDictionary>
<Style x:Key="DefaultButton" TargetType="Button">
<Setter Property="BackgroundColor" Value="Black"></Setter>
<Setter Property="TextColor" Value="#dedede"></Setter>
</Style>
</ResourceDictionary>
</ContentPage.Resources>
<StackLayout Orientation="Vertical" Spacing="10" VerticalOptions="End" Padding="10">
<Frame BackgroundColor="White" HeightRequest="40" Margin="0,0,0,20">
<Label Text="0" VerticalOptions="Center" HorizontalOptions="End"TextColor="Black"FontSize="35"/>
</Frame>
<StackLayout Orientation="Vertical">
<StackLayout Orientation="Horizontal" Spacing="10">
<StackLayout Orientation="Vertical" HorizontalOptions="FillAndExpand">
<Button Text="清除" HeightRequest="60" Style="{StaticResource DefaultButton}"/>
<StackLayout Orientation="Horizontal" HeightRequest="60">
<Button HorizontalOptions="FillAndExpand" Text="7" Style="{StaticResource DefaultButton}"/>
<Button HorizontalOptions="FillAndExpand" Text="8" Style="{StaticResource DefaultButton}" />
<Button HorizontalOptions="FillAndExpand" Text="9" Style="{StaticResource DefaultButton}" />
</StackLayout>
<StackLayout Orientation="Horizontal" HeightRequest="60">
<Button HorizontalOptions="FillAndExpand" Text="4" Style="{StaticResource DefaultButton}" />
<Button HorizontalOptions="FillAndExpand" Text="5" Style="{StaticResource DefaultButton}"/>
<Button HorizontalOptions="FillAndExpand" Text="6" Style="{StaticResource DefaultButton}"/>
</StackLayout>
<StackLayout Orientation="Horizontal" HeightRequest="60">
<Button HorizontalOptions="FillAndExpand" Text="1" Style="{StaticResource DefaultButton}" />
<Button HorizontalOptions="FillAndExpand" Text="2" Style="{StaticResource DefaultButton}"/>
<Button HorizontalOptions="FillAndExpand" Text="3" Style="{StaticResource DefaultButton}"/>
</StackLayout>
<StackLayout Orientation="Horizontal" HeightRequest="60">
<Button HorizontalOptions="FillAndExpand" Text="0" Style="{StaticResource DefaultButton}"/>
<Button HorizontalOptions="FillAndExpand" Text="." Style="{StaticResource DefaultButton}"/>
</StackLayout>
</StackLayout>
<StackLayout Orientation="Vertical" WidthRequest="60">
<Button Text="÷" HeightRequest="60" Style="{StaticResource DefaultButton}"/>
<Button Text="*" HeightRequest="60" Style="{StaticResource DefaultButton}"/>
<Button Text="+" HeightRequest="60" Style="{StaticResource DefaultButton}"/>
<Button Text="-" HeightRequest="60" Style="{StaticResource DefaultButton}"/>
<Button Text="=" HeightRequest="60" Style="{StaticResource DefaultButton}"/>
</StackLayout>
</StackLayout>
</StackLayout>
</StackLayout>
</ContentPage>
4.总结
xamarin forms的布局都是基于wpf的思想,padding和margin的四个方向是左上右下,这和android、前端css的四个方向上右下左有点区别。
常用的布局就我个人而言StackLayout和Grid使用的最为广泛和简单,其他的几种布局写起来相对复杂,效果也相对不佳。
有兴趣关注一下我的个人公众号,支持一下xamarin,谢谢!

xamarin forms常用的布局StackLayout详解的更多相关文章
- ExtJs常用布局--layout详解(含实例)
序言: 笔者用的ExtJs版本:ext-3.2.0 ExtJs常见的布局方式有:border.form.absolute.column.accordion.table.fit.card.anchor ...
- Xamarin.Forms的相对布局RelativeLayout
Xamarin.Forms的相对布局RelativeLayout 相对布局RelativeLayout是App中常用的布局方式.它是以界面中的某个元素为基准,设置另外一个元素的位置和大小.通过这种 ...
- 约束布局ConstraintLayout详解
约束布局ConstraintLayout详解 转 https://www.jianshu.com/p/17ec9bd6ca8a 目录 1.介绍 2.为什么要用ConstraintLayout 3.如何 ...
- MYSQL常用内置函数详解说明
函数中可以将字段名当作变量来用,变量的值就是该列对应的所有值:在整理98在线字典数据时(http://zidian.98zw.com/),有这要一个需求,想从多音字duoyinzi字段值提取第一个拼音 ...
- 弹性布局学习-详解align-content(六)
弹性布局学习-详解align-content(六)
- 弹性布局学习-详解 justify-content(三)
弹性布局学习-详解 justify-content(三)
- 弹性布局学习-详解 flex-direction【决定主轴的方向】(二)
弹性布局学习-详解 flex-direction[决定主轴的方向](二)
- CSS3之多列布局columns详解
CSS3之多列布局columns详解 CSS3提供了个新属性columns用于多列布局.基本属性如下: 1. columns: <'column-width'> || <'colum ...
- VC++常用数据类型及其操作详解
原文地址:http://blog.csdn.net/ithomer/article/details/5019367 VC++常用数据类型及其操作详解 一.VC常用数据类型列表 二.常用数据类型转化 2 ...
随机推荐
- js实现定时器,时间倒计时为0后停止
<script type="text/javascript"> var orign_time = 1496706400; var leftTime = Date.par ...
- Linux中mongodb定时远程备份
下载mongodb https://www.cnblogs.com/tartis/p/5291580.html mongodb定时备份文档 虚拟机报错要改BIOS 虚拟技术开启 进入root账户 s ...
- asp.net 六大对象之Request、Response
ASP.NET的六大对象,本质上只是 Context 里面的属性,严格上不是对象. 1.Request-->读取客户端在Web请求期间发送的值 2.Response-->封装了页面执行期后 ...
- LogicalDOC office预览中文乱码的问题
近期在试用LogicalDOC,一个文档管理系统. 上传的office文件预览中文乱码 问题原因是LibreOffice缺少对应的中文字体导致,只需要把对应的中文字体拷贝到/opt/libreoffi ...
- 海量信息库,查找是否存在(bloom filter布隆过滤器)
Bloom Filter(布隆过滤器) 布隆过滤器用于测试某一元素是否存在于给定的集合中,是一种空间利用率很高的随机数据结构(probabilistic data structure),存在一定的误识 ...
- JVM 线上故障排查基本操作
# 前言 对于后端程序员,特别是 Java 程序员来讲,排查线上问题是不可避免的.各种 CPU 飚高,内存溢出,频繁 GC 等等,这些都是令人头疼的问题.楼主同样也遇到过这些问题,那么,遇到这些问题该 ...
- thinter中button按钮控件(三)
button控件 简单的实现: import tkinter wuya = tkinter.Tk() wuya.title("wuya") wuya.geometry(" ...
- ES7 Async/Await 陷阱
什么是Async/Await ES6新增了Promise函数用于简化项目代码流程.然而在使用promise时,我们仍然要使用callback,并且并不知道程序要干什么,例如: function doS ...
- jQuery学习之旅 Item10 ajax快餐
1. 摘要 本系列文章将带您进入jQuery的精彩世界, 其中有很多作者具体的使用经验和解决方案, 即使你会使用jQuery也能在阅读中发现些许秘籍. 本篇文章讲解如何使用jQuery方便快捷的实现A ...
- LaTeX 中图片格式错误情况
Unknown graphics extension: .eps 利用宏包usepackage {graphicx} 是图片和pdflatex一起用时的错误.注:{不是所有的时候,有时候也能通过} 两 ...
