VSCode Python开发环境配置
博客:blog.shinelee.me | 博客园 | CSDN
准备工作
- 安装anaconda,官网下载安装,笔者安装在"D:\Anaconda3"
安装好之后,查看环境变量path中是否有如下路径,没有的话添加进去
D:\Anaconda3D:\Anaconda3\Scripts
VSCode初步
查看Visual Studio Code Tips and Tricks,快速熟悉VSCode。
用户界面
了解VSCode用户界面,如下图所示,随便点一点,还是比较一目了然的。

快捷键
Windows下的默认快捷键如下图所示,万能Ctrl+Shift+P。也可以 文件→首选项→键盘快捷方式,自定义快捷键绑定。

安装扩展
如图搜索并安装相应扩展

- 安装Chinese(Simplified)中文简体语言包,参看官方文档Display Language设置显示语言
- 安装Python扩展,如果前面安装的anaconda的路径已经加入到path环境变量中,这里跟着提示操作就可以,vscode会自动找到系统python的位置,调试时如果发现提示pylint没有安装,可以通过
pip或者conda安装,参看Linting Python in Visual Studio Code - 安装Jupyter、Path Intellisense、vscode-python-docstring等扩展,直接参看扩展说明以及Working with Jupyter Notebooks in Visual Studio Code即可,都很直观
- 安装Settings Sync,用于同步配置,将配置保存到github gist,参看扩展说明一步步操作即可,快捷键Shift + Alt + U上传配置
直接阅读扩展说明,即可知道每个扩展的用途。
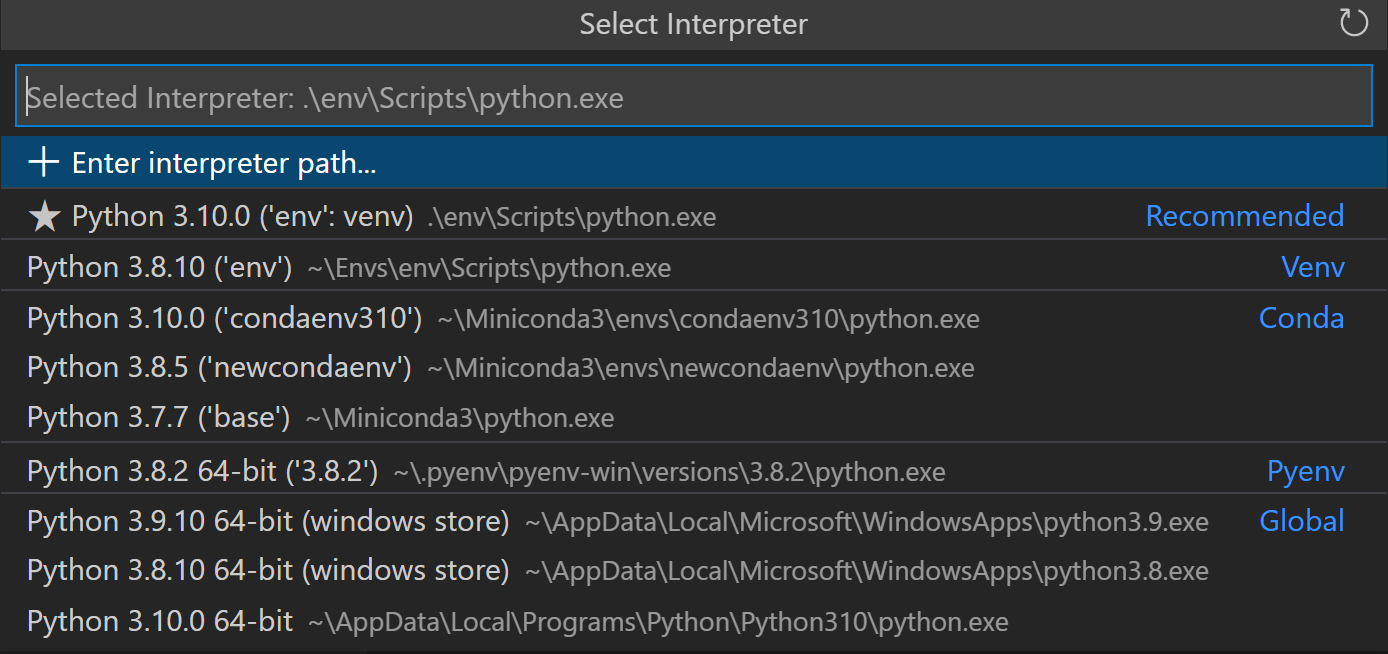
安装好Python扩展后,按Ctrl+Shift+P,输入python→选择解析器,会显示所有环境(conda、venv等),可以选择任何一个作为解析器,如下图所示:

配置文件与内置终端设置
对于编辑器、窗口以及扩展等,VSCode都提供了默认配置,用户也可自定义配置,具体操作如下。
依次点击 文件→首选项→设置,或者直接Ctrl+,打开配置界面,通过右上角的按钮切换到 配置文件(见下图),左侧为默认配置,右侧为用户自定义配置,也可为当前工作区专门配置(会在当前文件夹下创建.vscode/settings.json文件)。
内置终端修改:默认内置终端为powershell,这里改为git bash。在左侧的默认配置项上点击“铅笔”图标可以将当前项复制到右侧进行修改,这里将内置终端修改为git bash,修改"terminal.integrated.shell.windows"和"terminal.integrated.shellArgs.windows",如下图所示。

修改完之后重启VSCode,会发现内置终端变成了bash,就可以使用ll等命令、运行sh脚本了,如下图所示。

但是还存在一个问题,cmd激活conda环境的命令是activate envname,bash激活conda环境的命令为source activate envname,vscode在调试python时会自动调用activate envname来激活相应的环境,将默认终端换为bash后,会导致环境激活不成功,修改方法是在bash的配置文件中为source activate设置别名,具体如下:
- 打开"C:\Program Files\Git\etc\bash.bashrc"
- 在文件末尾加入如下两行:
alias activate=". $(which activate)"alias deactivate=". $(which deactivate)"
重启vscode就可以了。
高级调试配置
即launch.json文件,在调试时,通常需要指定命令行参数或者临时环境变量等,这些都可以在launch.json文件中设置,具体怎么做呢?
高级调试配置需要通过VSCode打开文件夹,而不是直接打开文件,具体做法是:
- 在待调试文件所在的文件夹右键,选择 open with code
- 调试→添加配置,会在当前文件夹下生成.vscode文件夹以及.vscode/launch.json文件(与工作去设置文件是同一文件夹)
打开launch.json文件,默认配置如下
{"name": "Python: Current File (Integrated Terminal)","type": "python","request": "launch","program": "${file}","console": "integratedTerminal"},
默认调试当前文件,默认调试终端为Integrated Terminal,即在vscode内置终端中调试。也可指定要launch的文件,直接修改上面"program"的值,将${file}替换为要调试的文件。
此外,还可添加其他配置项,常用的配置选项如下:
env:指定环境变量envFile:指定环境变量定义文件,参见Environment variable definitions file查看文件格式args:指定命令行参数
比如这样
"env": {"CUDA_VISIBLE_DEVICES": "0"},"args": ["--port", "1593"]
其他的配置项可参见Set configuration options。
小结
使用高效率生产力工具等于珍惜生命!现在可以愉快地coding了!

参考
VSCode Python开发环境配置的更多相关文章
- 最简单的VScode Python 开发环境配置以及中文化
前置条件 Python 3.X(2020年了,建议使用Python3.X版本) 一.下载VSCode VSCode官方下载链接 由于安装过程是中文界面,此处略过. 二.VSCode中文化 不需要配置什 ...
- Linux—CentOS7下python开发环境配置
CentOS7下python开发环境配置 上一篇博客讲了如何在Centos7下安装python3(https://www.cnblogs.com/zivli/p/9937608.html),这一次配置 ...
- python 开发环境配置
上篇文章配置了虚机基础环境,本篇文章介绍配置python开发环境 配置YUM源 使用国内yum源 mv /etc/yum.repos.d/CentOS-Base.repo /etc/yum.repos ...
- centos7.0 安装日志--图文具体解释-python开发环境配置
centos7.0公布之后,就下载了everthing的DVD镜像.今天有时间,所以决定在vbox底下体验一番--- 上图: watermark/2/text/aHR0cDovL2Jsb2cuY3Nk ...
- 基于Pycharm的Python开发环境配置
基于Pycharm的Python开发环境配置 编辑于2020-11-18 Python安装 双击桌面的Python3.x安装包. 勾选Add to path. 方便起见,选择Install now.下 ...
- PyCharm Django Python 开发环境配置 详细教程
PyCharm Django Python 开发环境配置 详细教程 1. Python 下载及安装 (1)根据需要的版本去 Python 官网(https://www.python.org/downl ...
- VSCode Java 开发环境配置 详细教程
VSCode Java 开发环境配置 详细教程 配置java 下载 用于现在大多数使用者用的是java 8,小白的我先安装java 8好了,^ w ^. 下载地址:Java 8 | Java SE 打 ...
- VSCode PHP 开发环境配置 详细教程
VSCode PHP 开发环境配置 详细教程 这篇文章主要介绍了VScode+PHPstudy配置PHP开发环境的步骤,整理了官方以及优秀第三方的内容,对于学习和工作有一定借鉴意义. 配置过程 第一步 ...
- 使用Vscode进行Python开发环境配置
Vscode是是一个强大的跨平台工具,我自己电脑是mac,公司电脑是win而且是内部环境,导致公司安装软件很费劲.好在vscode许多插件能直接离线安装,省去了很多麻烦. 很多人学习python,不知 ...
随机推荐
- java web 实战经典(二)
一.jsp之间传值时乱码问题解决 request.setCharacterEncoding("GBK");//解决中文乱码 String postData = (String)re ...
- [Java算法分析与设计]--顺序栈的实现
在程序的世界,栈的应用是相当广泛的.其后进先出的特性,我们可以应用到诸如计算.遍历.代码格式校对等各个方面.但是你知道栈的底层是怎么实现的吗?现在跟随本篇文章我们来一睹它的庐山真面目吧. 首先我们先定 ...
- C++ 利用流来进行string和其他类的转换
通过这种方法可以实现任意转换,需要头文件 #include<string> #include<sstream> 期中sstream提供了我们的主角string流,下面给出int ...
- cocos2dx中的坐标系统
一. (1)OpenGL坐标系 Cocos2D-x以OpenGL和OpenGL ES为基础,所以自然支持OpenGL坐标系.该坐标系原点在屏幕左下角,x轴向右,y轴向上. (2)屏幕坐标系 屏幕坐标系 ...
- Nordic官网/Infocenter/Devzone/Github简介
1. Nordic官网及资料下载 Nordic官网主页:https://www.nordicsemi.com/,进入官网后,一般点击"Products"标签页,即进入Nordic产 ...
- IDEA设置生成带注释的getter和setter解决方案 (图文教程)
近日在研究重构代码的时候有用到idea的不少插件,比如CheckStyle,同时下载了阿里的开发规约,收到不少启发. 规约中会要求所有的方法都有Javadoc,但是通常我们用idea默认生成的gett ...
- maven重新导入,不能拉到最新jar包的问题
需要删除本地jar,再重新reimport pom.xml
- 这样入门asp.net core,如何
本文章主要说明asp.net core的创建和简单使用. 一.使用到的命令 dotnet new :创建项目(解决方案,类库,单元测试等),如:dotnet new web dotnet add pa ...
- Docker for Windows 使用 VMware WorkStation
一.前言 Docker for Windows 不同于 Docker Toolbox.Docker for Windows 对系统的要求至少为Windows 10专业版,因为它需要Hyper-V的支持 ...
- pymongo的使用
利用python操作mongodb需要导入pymongo库 pip install pymongo 1.连接mongodb import pymongo client = pymo ...
