从javascript发展说到vue
Vue是基于javascript的一套MVVC前端框架,在介绍vue之前有必要先大体介绍下javascript产生背景及发展的历史痕迹、前端MVVC模式等,以便于大家更好的理解为什么会有vue/react等框架的出现。
1.1 javascript发展概要及MVVC模式
【Web刚起步阶段】
那会,只有可怜的HTML(超文本标记语言(HyerText Markup Language)),浏览器请求某个URL时,web服务器就把对应的html文件返回给浏览器,浏览器做解析后展示给用户。随着时间推移,为了给能不同用户展示不同的页面信息,就慢慢发展出来基于服务器的可动态生成html的语言,比如asp、php、jsp等。
但是,当浏览器接收到一个html后,如果要更新页面的内容,就只能重新向服务器请求获取一份新的html文件,即刷新页面。在那古老的2G的流量珍贵的年代,这种体验是很容易让人奔溃的,而且还浪费流量。
【进入javascript阶段】
还好,聪明的前辈们在1995年底,在浏览器中引入了javascript。Javascript是一种脚本语言,浏览器中带有javascript引擎,用于解析并执行javascript代码,然后就可以在客户端操作到html页面中的DOM,这样就解决了不刷新页面情况,动态的改变用户html页面的内容。再后来,大家发现编写原生的javascript代码太繁琐了,还需要记住各种晦涩难懂的API,最重要还需要考虑各种浏览器的兼容性,其实是因为“懒”,就出现了一个救世主jQuery,并很快的占领了javascript世界,几乎成为前端开发标配。
例如 获取某个元素节点内容
原生写法:document.getElementById(‘name’).innerHTML();
jQuery写法:$(‘name’).html();
【学习后端MVC模式】
事间万物往往都很难抵抗时间的洗礼,javascript也不例外,她也渐渐显现出各种不和谐:组织代码混乱、业务与操作DOM杂合,所以为她引入并改造了后端的MVC模式。
javascript前端MVC模式,需要服务器端配合,JavaScript可以在前端修改服务器渲染后的数据,简单来说即提交一次反馈一次。
例如:提交表单 填写内容 → 点击提交 →业务逻辑处理 →存入数据库 → 刷新页面→服务器取数据库数据→渲染到客户端页面→ 展示上一次你提交的内容。
MVC概念释疑:
视图(View):用户界面。
控制器(Controller):业务逻辑
模型(Model):数据保存
View 传送指令到 Controller;Controller 完成业务逻辑后,要求 Model 改变状态;Model 将新的数据发送到 View,用户得到反馈。数据流,如图:

但可惜,他并不没想象那么美,那么这种模式有哪些缺点?(注:以下缺点网上总结的,说的挺对,引用)
缺点一:
它必须等待服务器端的指示,而且如果是异步模式的话,所有html节点、数据、页面结构都是后端请求过来。
浏览器只作为一个解析显示容器,Model 作用几乎是废x,Model 层面做的很少几乎前端无法控制,你前端几乎是切图仔和做轮播图的工作
缺点二:
因为你前端渲染的页面结构,几乎是后端服务器包扎一堆数据一起发送过来,前端的你只需要用拼接字符串 或者字符串拼接引擎
比如Mustache、Jade、artTemplate、tmpl、kissyTemplate、ejs等来做事,说白了纯苦力和重复工作居多,这也导致了,如果很多人认为前端并不重要,只负责美工 和 动作体验就好了。
缺点三:
一发而动全身。数据、显示不分离!为什么这么说,因为如果业务逻辑要变,比如很简单的需求,你用jsp或者php 拼接出来的ajax数据页面,年龄这个字段我不需要了,把性别字段 区分开,男的单独显示,女的单独显示,以前是一起显示到一个表的
【MVVC阶段】
没错,说那么多缺点,就为了最后的MVVC模式,为何MVVC模式?
MVVC模式是基于数据驱动,她把Model用纯javascript对象来表示,View负责显示,达到两者分离:
1、它采用双向绑定(data-binding):View的变动,自动反映在 ViewModel,反之亦然,model数据的变动,也自动展示给页面显示
2、把Model和View关联起来的就是ViewModel。ViewModel负责把Model的数据同步到View显示出来,还负责把View的修改同步回Model。
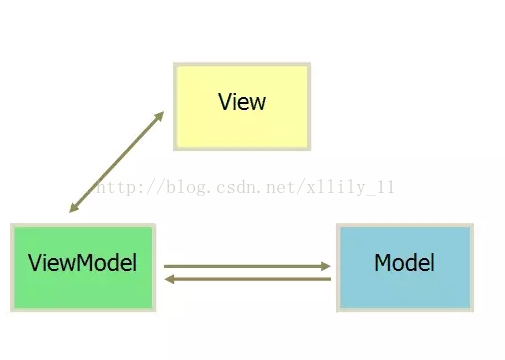
数据流向变为,如图:

与之前MVC的主要差别点在于,MVC你需要操作DOM及javascript对象来改变前端数据,MVVC你只需操作javascript对象即可改变前端数据。这也是MVVM的核心思想:关注Model的变化,让MVVM框架利用自己的机制去自动更新DOM,从而把开发者从操作DOM的繁琐中解脱出来!也就是数据-视图分离,数据驱动视图,视图不影响数据。
当今世上常见的MVVC框架有:vuejs、Angularjs、reactjs等等(想了解更多,见教程后面的对比分析)
【那么vue来了】
好了,大家应该对javascript发展及MVVM模式有一个大体的了解,现在转到vue,说下vue是一个什么东西?
官方文档介绍:是一套构建用户界面的渐进式框架,Vue 采用自底向上增量开发的设计,Vue 的核心库只关注视图层,它不仅易于上手,还便于与第三方库或既有项目整合。另一方面,当与单文件组件和 Vue 生态系统支持的库结合使用时,Vue 也完全能够为复杂的单页应用程序提供驱动。
个人实践后对vue的理解:vue是一套构建前端的MVVM框架,它集合了众多优秀主流框架设计及思想,轻量、数据驱动(默认单向数据绑定,但也提供支持双向数据绑定)、学习成本低,且可与webpack/gulp构建工具结合实现web组件化开发、构建部署等;很庆幸,我们生在开源遍地的时代,vue本身就拥有一套较为成熟的生态系统:vue+vue-router+vuex+webpack+sass/less,不仅满足小的前端项目开发,也完全胜任开发大型的前端应用,包括单页面应用和多页面应用等,它可实现前端页面前后端业务分离、快速开发(因为很多组件供调用)、单元测试、构建优化(结合webpack自动打包构建、优化)、部署等。瞬间提升前端开发人员的逼格,当后端开发再鄙视前端简单时,你就可以让他来试试了。
1.2 主流前端框架比较
1.2.1 jquery
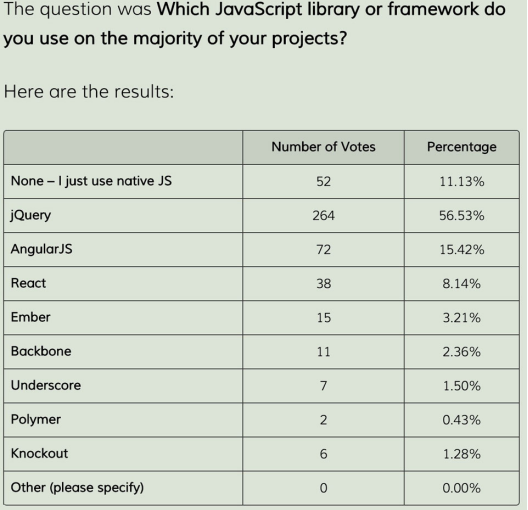
严格说不能算是一个框架,只是一个javascript代码核心库,封装了javascript繁琐的操作,提供DOM操作、事件处理、动画设计、AJAX交互、高效灵活的css选择器等js常见功能,支持插件扩展,目前已积累丰富的插件,同时jquery兼容各种主流的浏览器,包括IE6+、FF 1.5+、Safari 2.0+、Opera 9.0+等。另外,目前很大一部分的网站还是基于jquery库进行前端开发实用,易用和便捷性使得很多初学者喜欢使用,但随着各大浏览器对HTML5规范统一遵循及ES6的支持、前端MVVM模式发展,优秀的前端框架出现,jquery使用情况正在逐年下降(但使用比例还是很高的,存在即合理,大家不要太排斥),下图为国外对js各种框架使用情况的投票:

对于刚接触web或js的开发者,jquery无疑是最容易上手的,在html页面引入jquery文件,就可以随意操作DOM及动画,但是随着项目不断扩展及需求不断新增修改,你会发现js代码越来越难以控制,jquery的复杂度也随之递增,维护性也越来越差,特别对于接手别人代码的,复杂的js很容易会让人狂躁。这里并不是说jquery不好,只是在新技术及新框架模式冲击下,jquery慢慢显示出他的缺点:
1、简单粗暴,用户行为驱动的编码方式
2、通过丰富的DOM操作去组合业务逻辑,当业务逻辑复杂的时候,就会发现js代码复杂度也会飙升,因为业务逻辑与UI混一起。
3、实现单页面应用困难,而且操作体验不太好
1.2.2 React
Vue很多设计参考了react思想,比如Virtual DOM、提供响应式(Reactive)和组件化(Composable)的视图组件。但vue兼顾了平衡考量(性能、复杂度)。在3个主流框架中,只有react支持IE8,其他都只支持IE9及以上,在这点上对国内的吸引力还是很强的。
React优劣点:
1)相比vue,出生贵族(由fackbook开源),有更丰富且成熟的生态系统react (+ react-dom) + react-router + redux + webpack + sass/less
2)丰富的自定义渲染器
3)社区活跃,开源贡献的组件多;vue不够react火热,但处于上升阶段,还是值得国人拥有
4)对于初级开发者和初学者有较大的学习难度,由于react是基于js实现,秉承的是all in js,即在js中插入html和css,这不论对新手还是老手学习期间就有很多痛点需要克服,要求有javascript高级编程知识和ES6的基础知识。另外很多有价值的文档资料、评论,相关新的技术文章等都是英文,没有一定英文水平会有一定的痛苦,当然目前国内一些开源社区也都会比较及时翻译一些优秀的文章。在学习曲线这方面vue2就低很多,它的官方中文文档写的真是详细而易懂,让人看了就深深爱上,很是复合国人的口味,但世间万物总是存在矛盾,另一方面,我们在vue遇到问题时并没有react那么多网上资料可以参考,很多时候需要求救于官方来解决。
1.2.3 Angular1/Angular2
Angular是元老级的前端框架,由google开源,一开始就显得特别高大上,Angular1堪称经典,得到了javascript开发者的极大认同,几乎成为前端框架代名词,让人感觉就是前端框架的未来。相比其他框架,Angular绝对是最全面的框架,大而全一站到底的框架,所以也让开发者感觉比较重,在开发过程还需要严格遵循它定制的规则。
随着其他框架崛起,很快的吞噬了Angular份额,Angular1的一些缺点应该也有深刻体会,所以他们在Angular2版本时直接就抛弃了Angular1,即1到2的升级基本不可能,1和2的生态是完全割裂的。对开发者来讲其他它算2个框架。另外,Angular2压缩后的大小大约500kb,在移动场景下还是蛮可怕的。Angular2的社区,目前来看基本没有,这点看有点可怜,单纯靠着google来撑场面。
Angular1:使用数据双向绑定,在组件多而复杂时,使得数据流不够清晰,容易有莫名其妙问题发生。另外一个被诟病的是脏检查循环问题,使得性能变得很差,此问题在Angular2得到解决
Angular2:它是一个全新框架,API也完全改变了。可能还是基因问题,还是追求大而全的框架,在拥有一套优秀的组件系统同时也使得框架限制多,不够灵活。另外,Angular2学习曲线也比较陡峭,包括TypeScript、ES2015标准的javascript、NPM依赖包等
1.2.4 其他框架说明
其他框架Ember、Knockout、Ploymer、Riot,没接触过,大家如果感兴趣可以在vue官网看到这些框架详细对比,或者google来了解这些框架的一些特点
1.3 我要选什么?
我们不应该排斥任何框架,存在即合理,如果精力、能力充裕的小伙子,建议可以接触多个框架,这样对不同框架间的特点及优势点会有更好的理解。对于实际项目中框架选型,我们当前选择的标准主要是:项目场景、团队技术水平和偏好
1)项目场景,如:单/多页面、轻量/大型应用、后台系统/活动页面等;
2)团结情况,如:团队整体技术水平、成员学习能力、是否有相关框架使用经验、学习成本对项目进度影响等。
综合下,加上前面对框架的一些特性了解,相信大家心里就有大体的倾向,注意下,这里我们只是给大家一些方法,要灵活应用才是王道,不可生搬,以免影响到实际的项目进度。
从javascript发展说到vue的更多相关文章
- [转] 2016 JavaScript 发展现状大调查
有人认为JavaScript是最好的语言,有人认为它一团糟.可按照C++之父的话来讲: 世界上只有两种编程语言:一种是天天被人喷的,另一种是没人用的. 不论你喜欢承认与否,JavaScript已经一天 ...
- Electron、Node.js、JavaScript、JQuery、Vue.js、Angular.js,layui,bootstrap
转载:https://blog.csdn.net/meplusplus/article/details/79033786 layui :是基于jquery库的封装开发. bootstrap:同样基于 ...
- 浏览器的 JavaScript 控制台功能调试vue
原始显示结果: 调试其中一个变量的值: 页面上呈现出调试后的效果了
- Vue vs React: Javascript 框架之战
https://baijiahao.baidu.com/s?id=1608210396818353443&wfr=spider&for=pc 原文档 正如我们之前提到的,Word ...
- Javascript - Vue - vue对象
vue提供了一整套前端解决方案,可以提升企业开发效率 vue的处理过程 app.js 项目入口,所有请求最先进入此模块进行处理 route.js 由app.js调用,处理路由的分发 controlle ...
- Javascript - Vue - 指令
指令 v-cloak 解决闪烁,闪烁是指在网速较慢的情况下可能会出现插值表达式{{}}还没有填充数据时会把该表达式直接显示在页面上,如果不希望看到插值表达式则可以使用v-cloak指令,具体做法如下 ...
- 按照vue文档使用JavaScript钩子但是却不能执行动画?
大家刚入VUE肯定是先去阅读文档, 在 进入/离开 & 列表过渡 这一章节有一小节 --------- JavaScript钩子 详情见vue文档: https://cn.vuejs.or ...
- vue 使用JavaScript表达式
vue使用JavaScript的运算方式 代码如下: <!doctype html> <html lang="en"> <head> <m ...
- Javascript - Vue - 动画
动画状态类名 vue动画通过将需要执行动画的标签放入transition标签中,再通过设置预置的vue动画类名的css样式来控制动画的呈现效果. 开场动画状态的三个类名 v-enter:动画开始之前的 ...
随机推荐
- ECMAScript 6之变量的解构赋值
1,数组的解构赋值 基本用法 ES6允许按照一定模式,从数组和对象中提取值,对变量进行赋值,这被称为解构(Destructuring). 以前,为变量赋值,只能直接指定值. var a = 1; va ...
- Zookeeper实现负载均衡
原理解析 架构图 每台WorkServer启动的时候都会到Server创建临时节点. 每台ClientServer启动的时候,都会到S ...
- 基于Retrofit2.0+RxJava+Dragger2实现不一样的Android网络构架搭建(转载)
转载请注明出处:http://blog.csdn.net/finddreams/article/details/50849385#0-qzone-1-61707-d020d2d2a4e8d1a374a ...
- Linux学习笔记 --服务器优化
Linux服务器优化 序言: 服务器操作建议 1.严格按照目录规范操作服务器 2.远程服务器不允许关机 3.不要在服务器访问高峰运行高负载命令 4.远程配置防火墙时,不要把自己踢出服务器 一.禁用不必 ...
- Esper剖析
Esper剖析 最近在看论文,发现文中有些语言自己未曾见过,经过一番搜索,才发觉是自己接触到了新知识. 官网: )esper的核心包包含了EPL语法解析引擎,事件监听机制,事件处理等核心模块. (2) ...
- Java深拷贝浅拷贝
首先,Java中常用的拷贝操作有三个,operator = .拷贝构造函数 和 clone()方法.由于Java不支持运算符重载,我们无法在自己的自定义类型中定义operator=.拷贝构造函数大家应 ...
- ANDROID 中设计模式的采用--创建型模式
所谓模式就是在某一情景下解决某个问题的固定解决方案. 所有的创建型模式都是用作对象的创建或实例化的解决方案. 1 简单工厂模式 创建对象的最简单方法是使用new来创建一个对象,如果只创建一种固定 ...
- 数据cube的schema与sql的对应的关系
用schema workbench 设置cube的维度结构 saiku 使用的cube,会将不同维度的查询转化为sql语句. schema中, cube的事实表和dimension表进行自然连接,具体 ...
- Android高效率编码-第三方SDK详解系列(二)——Bmob后端云开发,实现登录注册,更改资料,修改密码,邮箱验证,上传,下载,推送消息,缩略图加载等功能
Android高效率编码-第三方SDK详解系列(二)--Bmob后端云开发,实现登录注册,更改资料,修改密码,邮箱验证,上传,下载,推送消息,缩略图加载等功能 我的本意是第二篇写Mob的shareSD ...
- 面试之路(8)-BAT面试题之数组和链表的区别
两种数据结构都是线性表,在排序和查找等算法中都有广泛的应用 各自的特点: 数组: 数组是将元素在内存中连续存放,由于每个元素占用内存相同,可以通过下标迅速访问数组中任何元素.但是如果要在数组中增加一个 ...
