为Qt视图中的文字添加彩虹渐变效果
将view中的文本内容用自定义的颜色显示是一种十分常见的需求。今天我们稍微改变些“花样”。
本文索引
需求定义
我们的需求很简单,现在有一些在view中的text内容需要使用彩色显示,而且不使用单一的一种颜色,而是多种颜色渐变实现的彩虹效果。
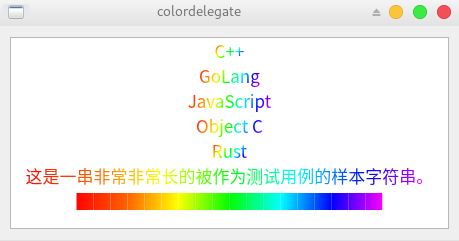
文字描述可能比较抽象,所以我们先给出预想的效果图:

现在让我们想办法实现图中的效果。
需求分析
好在Qt的Model/View机制对于用户自定义的外观控制提供了极为丰富的支持,因此我们可以轻松地实现许多独特的显示效果。
通常情况下,对于像按特定颜色显示内容的需求只需要在model的data接口中根据调用时的Qt::ItemDataRole返回对应的数据即可,比如控制文本颜色时我们只需要对Qt::ForegroundRole返回指定的QBrush对象就可以。
但是仔细思考之后你就会发现这种办法并不能解决我们的需求。
我们想要实现渐变效果是不能只返回单一的一种颜色的,需要用到QLinearGradient,并且需要指定线性填充的坐标及大小。而我们光从Qt::ItemDataRole是拿不到文字的显示范围的,因此我们就不能指定渐变填充的范围了。
不过正如本节开头所说,Qt提供了足够多的途径让你控制元素的外观。所以我们很快就把目光投向了delegate,一种经常用来控制model中数据显示的工具。
虽然delegate更多的是充当了显示非文本数据以及控制显示格式的责任,但是只要实现了它的paint方法。我们一样可以绘制想要的效果。特别的,paint方法还会将待绘制区域的信息从参数中传入,因此我们有充足的条件使用QLinearGradient实现文字的渐变效果了。
现在已经清楚实现我们的需求的思路了,接下来我们看看如何用代码实现它。
代码实现
我们只需要继承QStyledItemDelegate并重写它的paint和sizeHint方法:
class ColorDelegate : public QStyledItemDelegate {
public:
void paint(QPainter *painter, const QStyleOptionViewItem &option,
const QModelIndex &index) const override;
QSize sizeHint(const QStyleOptionViewItem &option,
const QModelIndex &index) const override;
};
其中paint用来绘制我们的显示效果,而sizeHint则返回item的大小。
对于sizeHint没有什么特别的操作,单纯计算文字的长度和高度,然后基于这连个值指定item的大小:
QSize ColorDelegate::sizeHint(const QStyleOptionViewItem &option,
const QModelIndex &index) const {
auto text = index.data().toString();
auto width = option.fontMetrics.width(text) + 20;
return QSize{width, option.fontMetrics.height()};
}
下面就要进入重点了:
void ColorDelegate::paint(QPainter *painter, const QStyleOptionViewItem &option,
const QModelIndex &index) const {
auto text = index.data().toString();
auto myOpt = option;
myOpt.displayAlignment = Qt::AlignCenter;
auto sWidth = myOpt.fontMetrics.width(text);
auto sHeight = myOpt.fontMetrics.height();
// 计算文字所在的范围,因为是居中对齐,所以需要计算相应的起始位置
auto sRect = QRectF(myOpt.rect.x() + (myOpt.rect.width() - sWidth) / 2.0,
myOpt.rect.y() + ((myOpt.rect.height() - sHeight) / 2.0), sWidth, sHeight);
// 将渐变填充的范围设置成文字所在的范围
QLinearGradient l(sRect.x(), sRect.y(), sRect.x() + sRect.width(),
sRect.y() + sRect.height());
// 设置彩虹色渐变效果,彩虹由赤橙黄绿青蓝紫的颜色组成
// 因此我们除去起始点为红色,每隔1/6就设置一种颜色
l.setColorAt(0, Qt::red);
l.setColorAt(1.0 / 6, QColor(255, 97, 0));
l.setColorAt(2.0 / 6, QColor(255, 255, 0));
l.setColorAt(3.0 / 6, Qt::green);
l.setColorAt(4.0 / 6, Qt::cyan);
l.setColorAt(5.0 / 6, Qt::blue);
l.setColorAt(1, QColor(255, 0, 255));
// 这里并不使用painter,只需要QStyle即可实现效果
// QPalette::Text为文本显示效果的role
auto role = QPalette::Text;
if (option.state & QStyle::State_Selected) {
// 当前item被选中时绘制高亮的选中框
role = QPalette::HighlightedText;
painter->fillRect(option.rect, option.palette.highlight());
}
myOpt.palette.setBrush(role, QBrush(l));
// 注意最后一个参数role,只有设置了它才能让QStyle正确地绘制自定义的文本显示效果
QApplication::style()->drawItemText(painter, myOpt.rect, myOpt.displayAlignment,
myOpt.palette, true, text, role);
}
需要注意的都已经在注释中说明,可以看到paint的逻辑实际上并不复杂,只需要正确计算文字的显示范围后调用相应的绘制接口即可。
可能你会有些疑惑,为什么要计算文本的范围?答案是因为如果将整个item作为填充范围的话,那么文本之外的空白部分也会被计算进去,因此文本的显示效果会被view的拉伸的缩小所影响,显然不是我们希望的结果,因此只填充文本所在的范围就很有必要了。
至于delegate的其他功能,我们选择继续使用父类的默认实现,因为我们只是使用delegate控制显示效果的功能,并不需要实现和数据的交互。
下面我们测试下自定义的ColorDelegate:
#include <QApplication>
#include <QStandardItemModel>
#include <QListView>
#include <QVBoxLayout>
#include "ColorDelegate.h"
int main(int argc, char **argv) {
QApplication app(argc, argv);
auto win = new QWidget{};
auto model = new QStandardItemModel{win};
model->appendRow(new QStandardItem{"C++"});
model->appendRow(new QStandardItem{"GoLang"});
model->appendRow(new QStandardItem{"JavaScript"});
model->appendRow(new QStandardItem{"Object C"});
model->appendRow(new QStandardItem{"Rust"});
model->appendRow(new QStandardItem{"这是一串非常非常长的被作为测试用例的样本字符串。"});
model->appendRow(new QStandardItem{"██████████████████"});
auto view = new QListView{};
view->setModel(model);
view->setItemDelegate(new ColorDelegate{}); // 设置自定义delegate
auto layout = new QVBoxLayout{};
layout->addWidget(view);
win->setLayout(layout);
win->show();
app.exec();
}
运行之后你就会看到如下图的界面:

虽然文字较短时某些位于边缘的颜色有些难以辨认,但整体的彩虹色渐变效果是很明显的。这样我们就实现了文字的彩虹渐变效果。
思考题
最后我们留下一点思考。
虽然我们实现了需求,但是我们的delegate只能处理文字居中的情况,那么其他对齐的情况下呢?
或者如果我们已经在model设置了对齐方式,在delegate中不想改变它,这时候有办法让我们的delegate正常工作吗?
答案是肯定的,只需要将文本范围的计算逻辑做一些修改,因此各位读者不防将其作为一个小练习:)。
为Qt视图中的文字添加彩虹渐变效果的更多相关文章
- iOS开发小技巧 - label中的文字添加点击事件
Label中的文字添加点击事件 GitHub地址:https://github.com/lyb5834/YBAttributeTextTapAction 以前老师讲过类似的功能,自己懒得回头看了,找了 ...
- 把TextView中的文字添加阴影效果及Style的使用 mono版
android:shadowColor 阴影颜色 android:shadowDx 阴影的水平偏移量 android:shadowDy 阴影的垂直偏移量 android:shadowRadius 阴影 ...
- word的xml文件中给文字添加超链
<w:hlink w:dest="http://xxx.com"><w:r></w:r></wr></w:hlink>& ...
- 使用VS2010开发Qt程序的4点经验(QT4到QT5的升级,更改sln文件,切换工程使用的Qt库,在VS的Solution Explorer视图中建立文件夹)
导读 相比于Qt Creator,我更喜欢用VS2010来进行开发.虽然启动时间相对较慢,但是VS下强大的快捷键和丰富的插件,以及使用多年的经验,都让我觉得在开发过程中得心应手.其中最重要的一点是,有 ...
- .net EF中从数据添加表或视图时无法添加的问题
.net 使用EF模式进行开发,添加实体时不能够正常添加 错误描述: .net中在EF文件中添加数据库中已有的表或视图时不能正常添加,在添加时没有任何的错误提示,但是表或视图就一直拉不过来,,保存也没 ...
- Eclipse的Servers视图中无法添加Tomcat
问题:Eclipse的Servers视图中无法添加Tomcat,其中ServerName是被置为灰色的,无法编辑,如下图所示: 解决步骤: 关闭Eclipse 找到Eclipse的工作区间,这里假设命 ...
- MFC中 在SDI模式下的视图中添加按钮的方法
在单文档视图(SDI)结构中,视图一般用来显示数据.但是,有时也希望在视图中显示按钮或其他的控件,以满足用户的需要.下面是手动添加按钮并使按钮具有响应事件的功能的方法. 第一步:添加一个按钮 ...
- PyQt(Python+Qt)学习随笔:视图中的dragDropMode属性对dragEnabled和acceptDrops属性的影响
老猿Python博文目录 老猿Python博客地址 在<PyQt(Python+Qt)学习随笔:QAbstractItemView的dragEnabled和dragDropMode属性的关系&g ...
- PyQt(Python+Qt)学习随笔:视图中的拖放操作注意事项
老猿Python博文目录 老猿Python博客地址 在通过PyQt构建的图形界面中进行拖放,要成功进行拖放需要注意: 视图相关属性需要支持拖放,具体相关属性请参考<PyQt(Python+Qt) ...
随机推荐
- [NOIP2002]字串变换 T2 双向BFS
题目描述 已知有两个字串 A,B 及一组字串变换的规则(至多6个规则): A1−>B1 A2−>B2 规则的含义为:在 A$中的子串 A1可以变换为可以变换为B1.A2可以变换为可 ...
- python脚本对 mysql数据库进行增删改查操作
# -*- coding: utf-8 -*-import pymysqlimport xlrd# import codecsconn = pymysql.connect(host='127.0.0. ...
- ModBus功能码速记
一.0x01~0x04: 这四个功能码都是"读"操作,可分两组记忆,0x01和0x02是一组(bool类型),0x03和0x04是一组(寄存器类型):两组属性差不多如下: 1.都是 ...
- JAVA基础第五章-集合框架Map篇
业内经常说的一句话是不要重复造轮子,但是有时候,只有自己造一个轮子了,才会深刻明白什么样的轮子适合山路,什么样的轮子适合平地! 我将会持续更新java基础知识,欢迎关注. 往期章节: JAVA基础第一 ...
- nuxt Window 或 Document未定义解决方案
概述 在用nuxt开发服务端渲染项目并引入第三方库的时候,经常会遇到window或document未定义的情况,原因是这个第三方库里面用到了window或者document,然后在服务端打包的时候,n ...
- Visual Studio Code 中文界面设置
Visual Studio Code 中文界面设置 昨天,想要试一下用 VS Code 写 Markdown 格式的博客,下载下来发现是英文界面: 按照我以前的经验应该会自动提示切换语言的,但是这次等 ...
- flutter初体验
flutter初体验 和flutter斗争了两个周末,基本弄清楚了这个玩意的布局和一些常用组件了. 在flutter里面,所有东西都是组件Widget.我们像拼接积木一样拼接Widget,拼接的关键词 ...
- 对SVN的落地与实践总结
现今最为流行的Git是管理很几套很成熟的分支管理策略.而SVN确实也有,但结合现公司的实际场景还是做了些调整和变动. 一.分支命名规则 所有分支命名采用小写字母 + 数字 + 特殊符号 组成 项目分支 ...
- Redis数据结构和常用API
Redis是一个速度非常快的非关系型数据库,可以存储键与5中不同数据结构类型之间的映射.这5种数据结构分别是STRING(字符串).LIST(列表).SET(集合).HASH(散列).ZSET(有序集 ...
- html学习之路--简单图片轮播
一个简单的图片轮播效果 photo.html页面代码,基本的HTML结构,在main中显示图片,此处图片依次命名为1.jpg.2.jpg.3.jpg.4.jpg. <!DOCTYPE html& ...
