用h+c实现天天生鲜首页
网页效果图:http://www.dycun.cc/
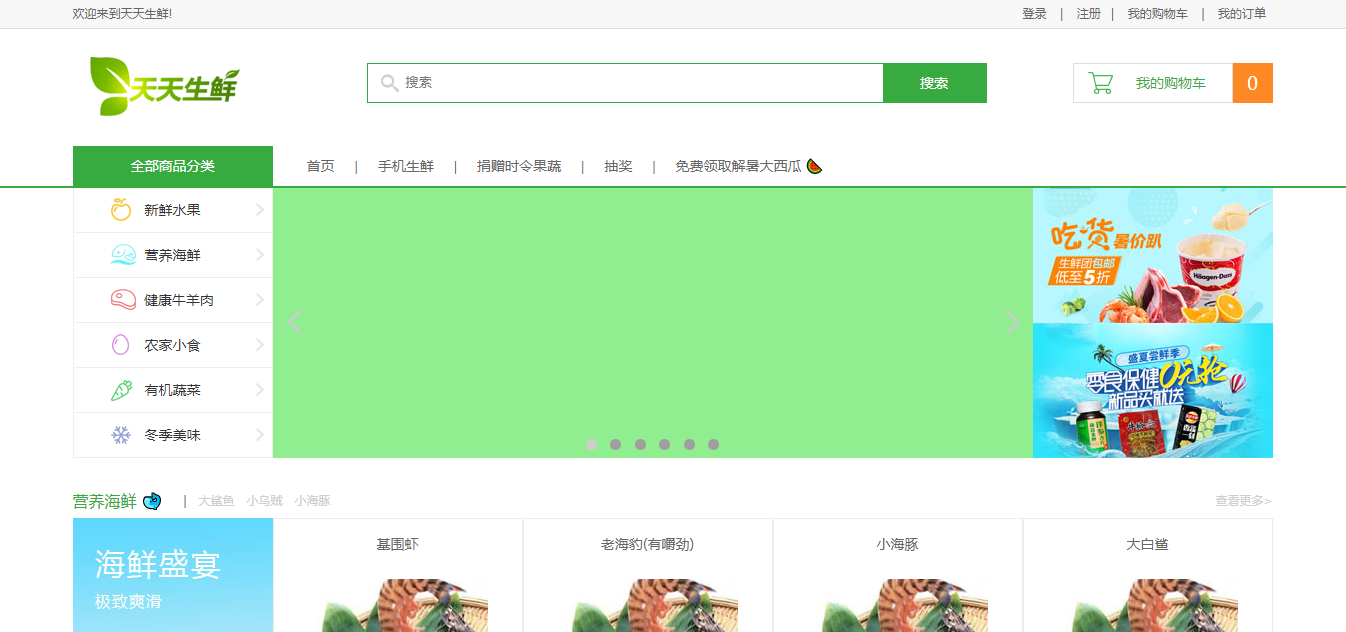
如下:

css代码
main.css:
- /*因为大部分的字体都是12px,颜色一致, 所以统一设置下*/
- body{
- font-size: 12px;
- color: #666666;
- }
- /*!--1.登录部分login -->*/
- .login{
- /*外层div 1280px 29px border:1px dddddd bac:f7f7f7*/
- height: 29px;
- border-bottom: 1px solid #dddddd;
- background-color: #f7f7f7;
- }
- /*<!--1.2 内层内容--> */
- .login-content{
- /*内层: 1200px 29px 居中*/
- width: 1200px;
- height: 29px;
- margin: 0 auto;
- }
- /*<!--1.3 天天生鲜 h2-->*/
- .login-content h2{
- /*h2, 12px 666666; 设置行高 居中显示*/
- line-height: 29px;
- }
- /*1.4右侧 的登录*/
- .login-right{
- width: 250px;
- height: 29px;
- line-height: 29px;
- }
- /*<1.4.1已经登录部分div-->*/
- .logined{
- display: none;
- }
- .logined a{
- color: #ff8800;
- }
- /*1.4.2未登录+我的订单*/
- .unlogin a,.myorder a{
- color: #666666;
- }
- .unlogin span,.myorder span{
- margin: 0 10px;
- }
- .unlogin a:hover,.myorder a:hover{
- color: orange;
- }
- /*2.search部分*/
- .search{
- height: 90px;
- }
- .search-content{
- width: 1200px;
- height: 90px;
- margin: 0 auto;
- }
- /*2.1logo图标*/
- .logo{
- /*//注意: a标签行内属性, 不支持宽高,margin上下*/
- display: inline-block;
- margin-left: 17px;
- margin-top: 28px;
- }
- /*2.搜索框 div>form>input: text submit*/
- .searchbar{
- width: 618px;
- height: 38px;
- border: 1px solid #37ab40;
- margin-top: 34px;
- margin-left: 124px;
- }
- /*2.1内部的input*/
- .searchbar input{
- outline: none;
- border: 0;
- }
- .searchtext{
- width: 515px;
- height: 38px;
- line-height: 38px;
- text-indent: 38px;
- background: url(../images/sprite.png) no-repeat 12px 9px;
- }
- /*2.3搜索按钮*/
- .searchtbtn{
- width: 103px;
- height: 38px;
- color: white;
- font-size: 14px;
- line-height: 38px;
- background-color:#37ab40;
- }
- /*2.4.我的购物车 div >a+span*/
- .mycar{
- width: 200px;
- height: 40px;
- margin-top: 34px;
- }
- .mycar a{
- width: 158px;
- height: 38px;
- display: inline-block;
- background-color: #f7f7f7;
- border: 1px solid #dddddd;
- font-size: 14px;
- color: #37ab40;
- text-indent: 37px;
- line-height: 38px;
- text-align: center;
- background: url(../images/sprite.png) no-repeat 13px -43px;
- float: left;
- }
- .mycar span{
- color: white;
- background-color: #FD8824;
- font-size: 18px;
- line-height: 40px;
- height: 40px;
- width: 40px;
- text-align: center;
- display: inline-block;
- float: left;
- }
- /*3.分类的文字*/
- .category{
- height: 40px;
- margin-top: 27px;
- border-bottom: 2px solid #37ab40;
- }
- .category-content{
- width: 1200px;
- height: 40px;
- margin: 0 auto;
- }
- /*<!--3.1全部商品分类-->*/
- .category-content h3{
- width: 200px;
- height: 40px;
- line-height: 40px;
- text-align: center;
- font-size: 14px;
- color: white;
- background-color: #37ab40;
- float: left;
- }
- .category-content ul{
- width: 600px;
- height: 40px;
- margin-left: 34px;
- float: left;
- }
- .category-content ul li{
- height: 40px;
- line-height: 40px;
- float: left;
- }
- .category-content ul li a{
- height: 40px;
- font-size: 14px;
- color: #666666;
- line-height: 40px;
- display: inline-block;
- }
- .category-content ul span{
- margin: 0 20px;
- }
- .category-content ul li a:hover{
- color: orange;
- }
- /*4.sldier*/
- .slider{
- height: 270px;
- }
- .slider-content{
- width: 1200px;
- height: 270px;
- margin: 0 auto;
- background-color: lightcoral;
- }
- /*4.1左侧列表*/
- .categorylist{
- background-color: #ffffff;
- width: 200px;
- height: 270px;
- }
- .categorylist li{
- width: 198px;
- height: 44px;
- border: 1px solid #eeeeee;
- border-top: 0;
- line-height: 44px;
- text-align: center;
- background: url(../images/sprite.png) no-repeat 35px -91px;
- }
- .categorylist li:nth-of-type(2){
- background: url(../images/sprite.png) no-repeat 35px -141px;
- }
- .categorylist li:nth-of-type(3){
- background: url(../images/sprite.png) no-repeat 35px -191px;
- }
- .categorylist li:nth-of-type(4){
- background: url(../images/sprite.png) no-repeat 35px -241px;
- }
- .categorylist li:nth-of-type(5){
- background: url(../images/sprite.png) no-repeat 35px -291px;
- }
- .categorylist li:nth-of-type(6){
- background: url(../images/sprite.png) no-repeat 35px -339px;
- }
- .categorylist li a{
- display: inline-block;
- width: 198px;
- height: 44px;
- line-height: 44px;
- font-size: 14px;
- color: #333333;
- background: url(../images/listarrow.jpg) no-repeat 182px 12px;
- }
- /*4.2中间的轮播图*/
- .middleslider{
- width: 760px;
- height: 270px;
- background-color: lightgreen;
- position: relative;
- overflow: hidden;
- }
- /*<!--4.2.1 内部的6张图片-->*/
- .sliderimage{
- width: 4560px;
- height: 270px;
- float: left;
- }
- .sliderimage li{
- float: left;
- }
- /*<!--4.2.2左右箭头-->*/
- .leftarrow{
- width: 19px;
- height: 25px;
- position: absolute;
- left: 13px;
- top:120px;
- cursor: pointer;
- background: url(../images/sprite.png) no-repeat -4px -400px;
- }
- .rightarrow{
- width: 19px;
- height: 25px;
- position: absolute;
- right: 13px;
- top:120px;
- cursor: pointer;
- background: url(../images/sprite.png) no-repeat -4px -450px;
- }
- /*4.2.3小圆点*/
- .points{
- width: 760px;
- height: 11px;
- position: absolute;
- bottom: 10px;
- left: 0px;
- text-align: center;
- }
- .points li{
- margin: 0 5px;
- display: inline-block;
- background-color: #9f9f9f;
- width: 11px;
- height: 11px;
- border-radius: 50%;
- }
- .points .active{
- background-color: #cecece;
- }
- /*4.3ad*/
- .ad{
- float: left;
- width: 240px;
- height: 270px;
- font-size: 0;
- }
- /*5.foods商品详情*/
- .foods{
- height: 335px;
- margin-top: 25px;
- }
- .foods-content{
- width: 1200px;
- height: 335px;
- margin: 0 auto;
- }
- .foodstitle{
- height: 35px;
- line-height: 35px;
- }
- .foodstitle h5{
- float: left;
- font-size: 16px;
- color: #37ab40;
- margin-right: 20px;
- }
- .foodstitle .titlelist{
- float: left;
- }
- .foodstitle li{
- float: left;
- margin-right:12px;
- }
- .foodstitle li a{
- color: #cecece;
- }
- .more{
- color: #cecece;
- float: right;
- }
- /*5.2 左侧的图片*/
- .foodpic{
- width: 200px;
- height: 300px;
- float: left;
- }
- /*5.3商品详情 右侧*/
- .fooddetail{
- float: left;
- width: 1000px;
- height: 300px;
- }
- .fooddetail li{
- float: left;
- width: 248px;
- height: 299px;
- border: 1px solid #ededed;
- text-align: center;
- }
- .fooddetail li h5{
- font-size: 14px;
- height: 50px;
- line-height: 50px;
- margin-bottom: 10px;
- }
- .fooddetail li div{
- font-size: 20px;
- color:red;
- font-weight: bold;
- height: 58px;
- line-height: 58px;
- margin-top:5px;
- }
- /*
- 右侧详情展示:ul>li >h5+a>img+div
- ul:1000px 300
- li 249px 299px border 1px ededed
- \h5 14px 居中 50px;
- 间距10
- img 180 180
- div:58px 20px 红色 居中*/
reset.css
- /*1.将一些标签的 margin和padding去掉*/
- body,p,ul,ol,h1,h2,h3,h4,h5,h6,input,select,dd,dt{
- margin: 0;
- padding: 0;
- }
- /*2.去掉a标签的下划线*/
- a{
- text-decoration: none;
- }
- /*3.列表的 前面的小图标*/
- ul,ol{
- list-style: none;
- }
- /*4.清除浮动和塌陷的伪类*/
- .clearfix:before,.clearfix:after{
- content: "";
- display: table;
- }
- .clearfix:after{
- clear:both;
- }
- .clearfix{
- zoom:1;
- }
- /*5.设置浮动*/
- .lf{
- float: left;
- }
- .rf{
- float: right;
- }
- h1,h2,h3,h4,h5,h6{
- font-size: 100%;
- font-weight: normal;
- }
html代码:
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <meta name="viewport" content="width=device-width, initial-scale=1.0">
- <meta http-equiv="X-UA-Compatible" content="ie=edge">
- <title>天天生鲜</title>
- <link rel="stylesheet" href="css/reset.css">
- <link rel="stylesheet" href="css/main.css">
- </head>
- <body>
- <!--1.登录部分login 欢迎来到天天生鲜!-->
- <!--1.1 最外层的div-->
- <div class="login">
- <!--1.2 内层内容-->
- <div class="login-content">
- <!--1.3 天天生鲜 h2-->
- <h2 class="lf">欢迎来到天天生鲜!</h2>
- <!--1.4 登录-->
- <div class="login-right rf">
- <!--<1.4.1已经登录部分div-->
- <div class="logined lf">
- 欢迎您:
- <a href="">张三</a>
- </div>
- <!--<1.4.2未登录部分div-->
- <div class="unlogin lf">
- <a href="">登录</a>
- <span>|</span>
- <a href="">注册</a>
- </div>
- <!--<1.4.3 我的订单div-->
- <div class="myorder lf">
- <span>|</span>
- <a href="">我的购物车</a>
- <span>|</span>
- <a href="">我的订单</a>
- </div>
- </div>
- </div>
- </div>
- <!--2.search部分-->
- <!--<2.1外层的div-->
- <div class="search">
- <!--2.2内部的内容div-->
- <div class="search-content">
- <!--2.2.1-logo-->
- <a class="logo lf" href="">
- <img src="data:images/logo.png" alt="天天生鲜的图片" title="天天生鲜logo">
- </a>
- <!--2.2.2搜索框 searchbar-->
- <div class="searchbar lf">
- <form action="">
- <!--2.2.2.1文本输入框-->
- <input type="text" placeholder="搜索" class="searchtext lf">
- <!--2.2.2.2按钮-->
- <input type="submit" value="搜索" class="searchtbtn lf">
- </form>
- </div>
- <!--2.2.3我的购物车-->
- <div class="mycar rf">
- <a href="">我的购物车</a>
- <span>0</span>
- </div>
- </div>
- </div>
- <!--3. 全部商品 category-->
- <div class="category">
- <div class="category-content">
- <!--3.1全部商品分类-->
- <h3>全部商品分类</h3>
- <!--3.2首页-->
- <ul>
- <li>
- <a href="">首页</a>
- </li>
- <li>
- <span>|</span>
- </li>
- <li>
- <a href="">手机生鲜</a>
- </li>
- <li>
- <span>|</span>
- </li>
- <li>
- <a href="">捐赠时令果蔬</a>
- </li>
- <li>
- <span>|</span>
- </li>
- <li>
- <a href="">抽奖</a>
- </li>
- <li>
- <span>|</span>
- </li>
- <li>
- <a href="">免费领取解暑大西瓜
用h+c实现天天生鲜首页的更多相关文章
终于做好了! index.html: <!DOCTYPE html> <html lang="en"> <head> <meta char ...
天天生鲜-思路数据库设计 天天生鲜-各个App 全文检索 天天生鲜-静态文件 一.项目目录 daily_fresh_demo - daily_fresh_demo - df_cart # 购物车功能 ...
准备工作 1.配置settings.py内置文件 注意: AUTH_USER_MODEL配置参数要在第一次迁移数据库之前配置,否则可能django的认证系统工作不正常 2.创建应用 3.配置主路由 一 ...
这个登陆页面主要是有一个form表单,其他的和首页差不多的. login.html: <!DOCTYPE html> <html lang="en"> &l ...
.后台admin管理天天生鲜商品信息 models里 from django.db import modelsfrom tinymce.models import HTMLField #需要pip安装 ...
python 天天生鲜项目 django版:https://github.com/Ivy-1996/fresh flask版:https://github.com/Ivy-1996/flask-fre ...
制作天天生鲜的幻灯片部分 贴了全部代码: main.html: <!DOCTYPE html> <html lang="en"> <head> ...
学习移动端场景下的js事件:制作移动端特效常用的js库:介绍移动端常用开发框架Bootstrap:介绍动态样式语言less.sass.stylus的基本使用. 移动端js事件 移动端的操作方式和PC端 ...
celery生成静态页面 celery_tasks/tasks.py # 生成静态首页 from django.template import loader, RequestContext # tem ...
随机推荐
CRB and Tree Time Limit: 8000/4000 MS (Java/Others) Memory Limit: 65536/65536 K (Java/Others)Tota ...
1.导航栏 <style type="text/css"> * {padding:0;margin:0;list-style:none;} img { width:11 ...
MVC execl 导入导出 <input id="xls" name="xls" type="file" style="w ...
1.首先要引入jar包 <!--引入beans节点--> <dependency> <groupId>org.springframework</groupId ...
对象继承 A 对象通过继承 B 对象,就能直接拥有 B 对象的所有属性和方法.这对于代码的复用是非常有用的. JavaScript 语言的继承不通过 class (es6 中的class 不过是 ...
题目描述 输入n,编写程序输出斐波那契数列的第n项.其中斐波那契数列f(n)的定义如下: f(1)=0,f(2)=1 f(n)=f(n-1)+f(n-2)(n>=2) 输入 一行 ...
CommonJS 使用 Node.js 的四个环境变量moduleexportsrequireglobal 只要能够提供这四个变量,浏览器就能加载 CommonJS 模块. Browserify 是目 ...
//以下参考来自 http://www.cnblogs.com/wilber2013/p/4299529.html
序言 此教程安装的都是最新版本的.由于是当NAS让它非常稳定的运行,所以能不安装的软件尽量不要安装. 一.准备工作 [更新系统] 没啥,就他喵想用个最新的. 右键点击开始键->设置->更新 ...
计算后缀表达式的过程是一个很好玩的过程,而且很简单哦!这里呢,有个计算的技巧,就是:遇到数字直接入栈,遇到运算符就计算! 后缀表达式也叫逆波兰表达式,求值过程可以用到栈来辅助存储: 假定待求值的后缀表 ...
