jquery——属性操作、特殊效果
1. attr()、prop() 取出或者设置某个属性的值
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>jquery 属性操作</title>
<script type="text/javascript" src="jquery-1.12.4.min.js"></script>
<script type="text/javascript">
$(function(){
//读
alert($('.box').html());
//写
$('.box').html('<a href="https://www.baidu.com">百度</a>');
//写
$('.box').attr({title:'这是个啥?'});
//读
alert($('.box').attr('class'));
//读
alert($('#check').prop('checked'));
//写
$('#check').prop({checked:true}); })
</script>
</head>
<body>
<div class="box">这是一个div</div>
<input type="checkbox" name="" id="check">多选
</body>
</html>
2. text() 取出或设置text内容,去除其中的标签;而html()取出标签中的内容,会包含子标签。
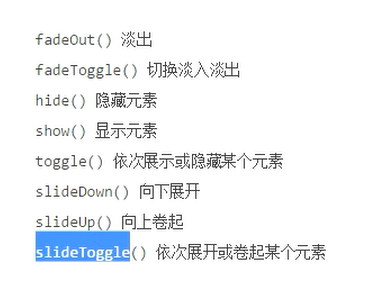
特殊效果:

jquery——属性操作、特殊效果的更多相关文章
- jQuery属性操作
jQuery 的属性操作的核心部分其实就是对底层 getAttribute().setAttributes()等方法的一系列兼容性处理 ...if ( notxml ) { name = name.t ...
- jQuery源代码学习之八——jQuery属性操作模块
一.jQuery属性模块整体介绍 jQuery的属性操作模块分四个部分:html属性操作,dom属性操作,类样式操作,和值操作. html属性操作(setAttribute/getAttribute) ...
- jQuery 属性操作和CSS 操作
如有在jQuery方法中涉及到函数,此函数必定会返回一个数值(函数由于运行次数不同触发一些不同效果) jQuery 属性操作方法(以下方法前些日子学习过,不再赘述) addClass() attr() ...
- python全栈开发day48-jqurey自定义动画,jQuery属性操作,jQuery的文档操作,jQuery中的ajax
一.昨日内容回顾 1.jQuery初识 1).使用jQuery而非JS的六大理由 2).jQuery对象和js对象转换 3).jQuery的两大特点 4).jQuery的入口函数三大写法 5).jQu ...
- jQuery属性操作(四)
通过阅读jQuery为属性操作封装的基本方法和为处理兼容性问题提供的hooks,发现jQuery在属性操作方面并没有做过多的设计,只是处理一下兼容性问题,然后调用基础的DOM操作方法.以下是对JQue ...
- jQuery属性操作(二)
挂载到$上的几个属性操作方法分析,发现属性操作用到了sizzle封装的方法 attr: function( elem, name, value ) { var hooks, ret, ...
- jQuery属性操作(一)
下载了jQuery的UI组件,发现内容还挺多的,还是决定先把jQuery的源码看完一遍之后再涉足UI组件.考虑到队列和动画使用较少,特别是动画,基本开始使用css3完成.因此暂时略过,开始看jQuer ...
- web前端----jQuery属性操作
知识点总结 1.属性 属性(如果你的选择器选出了多个对象,那么默认只会返回出第一个属性). attr(属性名|属性值) - 一个参数是获取属性的值,两个参数是设置属性值 - 点击加载图片示例 remo ...
- Jquery属性操作(入门二)
********JQuery属性相关的操作******** 1.属性 属性(如果你的选择器选出了多个对象,那么默认只会返回出第一个属性). attr(属性名|属性值) - 一个参数是获取属性的值,两个 ...
随机推荐
- Java中String和byte[]间的 转换
数据库的字段中使用了blob类型时,在entity中此字段可以对应为byte[] 类型,保存到数据库中时需要把传入的参数转为byte[]类型,读取的时候再通过将byte[]类型转换为String类型. ...
- 问题7:如何实现用户的历史记录功能(最多n条)
实例:制作猜字游戏,添加历史记录功能,显示用户最近猜过的数字 解决方案:使用容量为n的队列存储历史记录 使用标准库colections中的deque,一个双端循环队列 程序退出前,可以使用pickle ...
- MongoDB分析工具之一:explain()语句分析工具
explain(),语句分析工具 MongoDB 3.0之后,explain的返回与使用方法与之前版本有了很大的变化,介于3.0之后的优秀特色和我们目前所使用给的是3.0.7版本,本文仅针对Mongo ...
- hibernate 数据关联一对多
一对多,多对一 (在多的一端存放一的外键) 但是在实体类中不需要创建这个外键 // 在一的一方创建Set集合 public class User { private Integer id; priva ...
- Telnet用不了怎么办
配置了几天的Oracle数据库,忙坏我了,遇到无数问题,其中一个就是Telnet无法使用: 经过检查发现,其实是这个软件没有安装,取程序里面找到之后,加装这个组件,完成安装. 但是还是不能用,发现服务 ...
- 阶段3-团队合作\项目-网络安全传输系统\sprint0-产品规划与设计\第2课-产品功能模型设计
- Java垃圾回收机制(Garbage Collection)
引用博客地址:http://www.cnblogs.com/ywl925/p/3925637.html 以下两篇博客综合描述Java垃圾回收机制 第一篇:说的比较多,但是不详细 http://www. ...
- C#中小数转化为string的问题
在C#中,把小数转化为string, 比如 45.12, 转换为string时,应该就是"45.12" 但是在项目开发中,开发法国的branch时,由于culture使用的是FR- ...
- 18.phpmyadmin 4.8.1 远程文件包含漏洞(CVE-2018-12613)
phpmyadmin 4.8.1 远程文件包含漏洞(CVE-2018-12613) phpMyAdmin是一套开源的.基于Web的MySQL数据库管理工具.其index.php中存在一处文件包含逻辑, ...
- gitlab 502解决方案
gitlab突然出现502 尝试gitlab-ctl restart.gitlab-ctl reconfigure 无效. 之后做法: #查看git日志 gitlab-ctl tail发现日志报错:端 ...
