jqweui 中的tabbar导航
最近做微信的服务号项目,用的jqweui作为主要的ui,但是对于用惯了ele ui的开发者来说,文档貌似有点不友好。真是很让人头疼!
所以结合着自己做的项目,随便写一点东西。
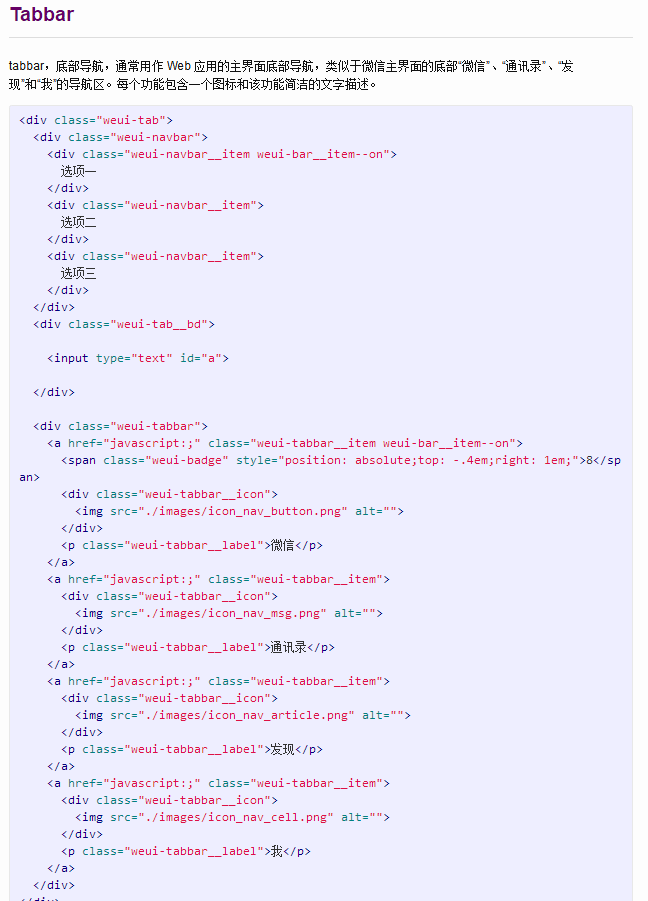
比如说,tabbar导航的切换。官网给说的对应的文档如下图:


从我个人角度而言,实在不能短时间能看出来具体的用法。
还是直接晒一下用法吧!
<div id="tab-home" class="weui-tabbar">
<a href="javascript:;" class="weui-tabbar__item weui-bar__item_on">
<div class="weui-tabbar__icon">
<i class="icon tabbar-icon-home"></i>
</div>
<p class="weui-tabbar__label">首页</p>
</a>
<a href="javascript:;" class="weui-tabbar__item">
<div class="weui-tabbar__icon">
<i class="icon tabbar-icon-order"></i>
</div>
<p class="weui-tabbar__label">订单</p>
</a>
<a href="javascript:;" class="weui-tabbar__item">
<div class="weui-tabbar__icon">
<i class="icon tabbar-icon-me"></i>
</div>
<p class="weui-tabbar__label">我的</p>
</a>
</div>
//像如下的这种用法其实可以直接写在官网的api里的,多的就不吐槽了。
weui.tab('#tab-home', {
defaultIndex: 0,
onChange: (index) => {
if(index === 0) {//jump是封装好的更改location的值,就是一个跳转函数。
jump('//html/index.html');
} else if(index === 1) {
jump('//html/order/order-index.html');
} else if(index === 2) {
jump('//html/member/me-index.html');
}
}
});
可以从weui.js里看到tab函数,其实就是一个封装好的选项卡切换函数。
function tab(selector) {
var options = arguments.length > 1 && arguments[1] !== undefined ? arguments[1] : {};
var $eles = (0, _util2.default)(selector);
options = _util2.default.extend({
defaultIndex: 0,
onChange: _util2.default.noop
}, options);
$eles.forEach(function (ele) {
var $tab = (0, _util2.default)(ele);
var $tabItems = $tab.find('.weui-navbar__item, .weui-tabbar__item');
var $tabContents = $tab.find('.weui-tab__content');
$tabItems.eq(options.defaultIndex).addClass('weui-bar__item_on');
$tabContents.eq(options.defaultIndex).show();
$tabItems.on('click', function () {
var $this = (0, _util2.default)(this),
index = $this.index();
$tabItems.removeClass('weui-bar__item_on');
$this.addClass('weui-bar__item_on');
$tabContents.hide();
$tabContents.eq(index).show();
options.onChange.call(this, index);
});
});
return this;
} /*
jqweui 中的tabbar导航的更多相关文章
- weui 中的tabbar导航
最近做微信的服务号项目,用的weui作为主要的ui,但是对于用惯了ele ui的开发者来说,文档貌似有点不友好.真是很让人头疼! 所以结合着自己做的项目,随便写一点东西. 比如说,tabbar导航的切 ...
- 微信小程序------导航栏样式、tabBar导航栏
一:导航栏样式设置 小程序的导航栏样式在app.json中定义. 这里设置导航,背景黑色,文字白色,文字内容测试小程序 app.json内容: { "pages":[ " ...
- 微信小程序入门四: 导航栏样式、tabBar导航栏
实例内容 导航栏样式设置 tabBar导航栏 实例一:导航栏样式设置 小程序的导航栏样式在app.json中定义. 这里设置导航,背景黑色,文字白色,文字内容测试小程序 app.json内容: { & ...
- 18. vue-router案例-tabBar导航
目标: 做一个导航tabbar 一. 分析 我们的目标是做一个导航tabbar, 要求 这个导航不仅可以在一个页面使用, 可以在多个页面通用 每个页面的样式可能不一样 每个页面的图标, 文字可能不一样 ...
- php 从2维数组组合为四维数组分析(项目中前台侧边栏导航三级分类显示)
foreach函数(循环函数)内嵌套循环函数时,当内层完全循环完后,才会向上一级循环 数组要注意问题 array_merge----合并一个或多个数组 将一个或多个数组的单元合并起来,一个数组中的值附 ...
- taro中自定义tabbar实现中间图标凸出效果
遇到的一个需求是在tabbar上有一个凸起的小图标, 但是微信自带的tabbar是没有这个效果的, 无奈,只能使用自定义tabbar,查找了多方文档后发现大多是原生小程序实现, 关于taro文档的少之 ...
- 32.怎样在Swift中实现TabBar和导航视图结合的项目?
导航栏和TabBar结合的项目,在我们平常开发中会经常看到,下面我们通过自定义的TabBar来实现一个导航和TabBar结合的Demo. 1.自定义TabBar import UIKit class ...
- OS开发(2):自定义tabbar | 导航条 | 突显中间按钮
tabbar是放在APP底部的控件,也叫navigationbar或导航条.常见的APP都使用tabbar来进行功能分类的管理,比如微信.QQ等等. 需求是这样的,需要一个特殊一点的tabbar,要求 ...
- Flutter - TabBar导航栏切换后,状态丢失
上一篇讲到了 Flutter - BottomNavigationBar底部导航栏切换后,状态丢失 里面提到了TabBar,这儿专门再写一下吧,具体怎么操作,来不让TabBar的状态丢失.毕竟大家99 ...
随机推荐
- ch8 -- useLK
useLK 光流法跟踪FAST角点 执行 ./useLK ../../data 运行程序. 光流法需要include<opencv2/video/tracking.hpp>,用到列表 ...
- 解决eclipse双击类名、选中类名出现假死或者非常慢的问题(取消Eclipse鼠标悬停和自定义快捷键)
eclipse(MyEclipse)关闭鼠标移动提示代码功能和自定义快捷键代码提示设置的方法 eclipse(MyEclipse)关闭鼠标移动提示代码功能: eclipse(MyEclipse)--& ...
- CentOS7.3下Zabbix3.5之邮件报警配置
一.邮件客户端以及脚本相关配置 1.安装sendmail,一般操作系统默认安装了安装 yum install sendmail 启动 service sendmail start 设置开机启动 chk ...
- Codeforces Round #363 (Div. 2) B
Description You are given a description of a depot. It is a rectangular checkered field of n × m siz ...
- SpringMVC(二)高级应用
一.参数绑定-----集合类型 二.数据回显(例如提交表单失败了,数据没有丢失) 三.上传图片 四.json数据的交互 五.restful 支持 六.拦截器
- 前后端API交互数据加密——AES与RSA混合加密完整实例
前言 前段时间看到一篇文章讲如何保证API调用时数据的安全性(传送门:https://blog.csdn.net/ityouknow/article/details/80603617),文中讲到利用R ...
- Oracle之rman数据库在非归档模式下的备份和恢复
1.数据库在非归档模式下的备份 SQL> archive log list;数据库日志模式 非存档模式自动存档 禁用存档终点 USE_DB_RECOVERY_FILE_DEST最早的联机日志序列 ...
- border实现矩形中斜线分割 切换按钮
思路:将该矩形分为三个div,中间的div使用border的特性 代码实现如下:
- SQL Server索引总结二
从CREATE开始 通过显式的CREATE INDEX命令 在创建约束时作为隐含的对象 随约束创建的隐含索引 当向表中添加如下两种约束之一时,就会创建隐含索引. 主键约束(聚集索引) 唯一约束(唯一索 ...
- cms-帖子幻灯图片上传
package com.open1111.controller.admin; import java.io.File;import java.util.Date;import java.util.Ha ...
