computed--实时计算属性
项目:https://github.com/ccyinghua/vue-node-mongodb-project/blob/master/07-shoppingCart.md
实时计算属性的computed功能,实时计算的是属性,只不过是函数的写法,data里面就不用再声明了。computed里面可以放置一些业务逻辑代码,一定记得return。
实例:

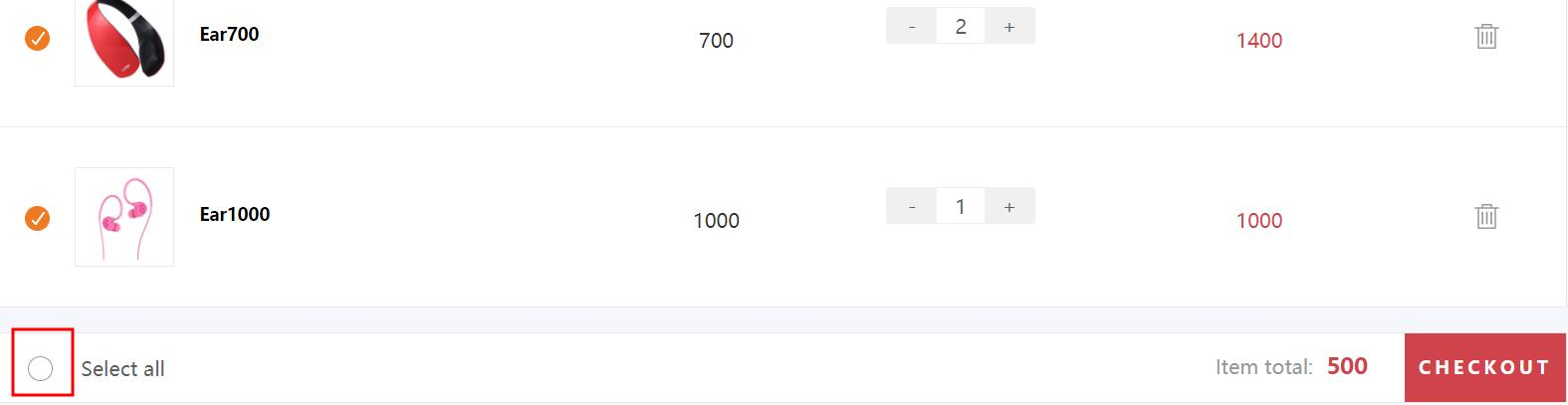
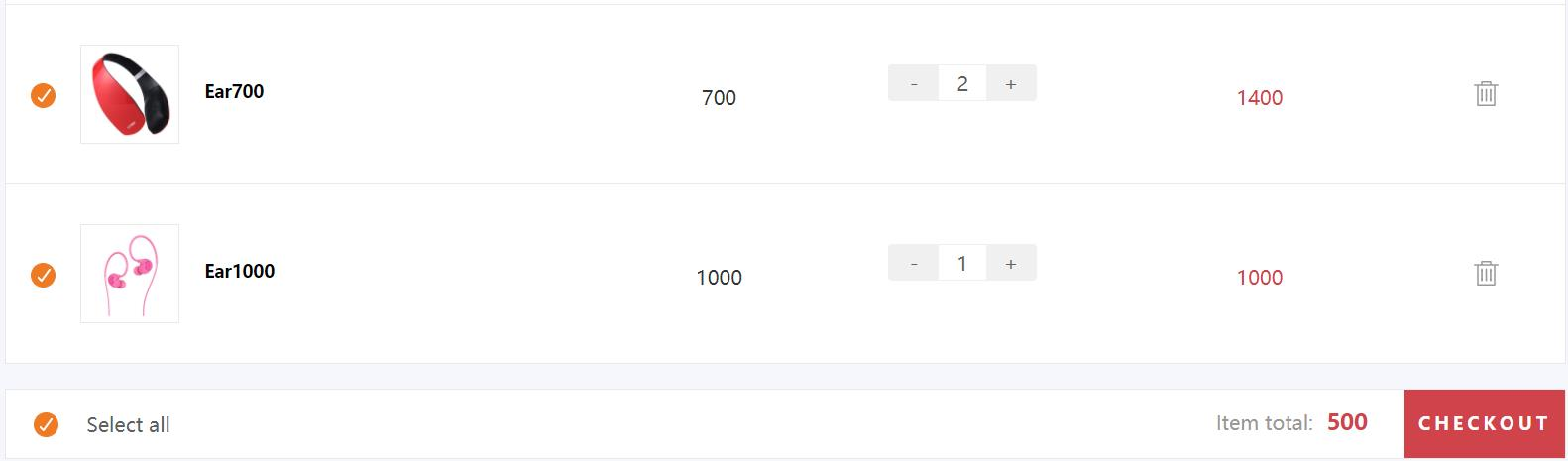
实现点击全选功能
<a href="javascipt:;" @click="toggleCheckAll">
<span class="checkbox-btn item-check-btn" v-bind:class="{'check':checkAllFlag}">
<svg class="icon icon-ok"><use xlink:href="#icon-ok"/></svg>
</span>
<span>Select all</span>
</a> export default {
data(){
return {
checkAllFlag:false // 控制全选
}
},
methods:{
toggleCheckAll(){ // 全选和取消全选
this.checkAllFlag = !this.checkAllFlag; // 取反
this.cartList.forEach((item)=>{
item.checked = this.checkAllFlag;
})
axios.post('/users/editCheckAll',{
checkAll:this.checkAllFlag
}).then((response)=>{
let res = response.data;
if(res.status=='0'){
console.log("update suc");
}
})
}
}
}
export default {
data(){
return {
// checkAllFlag:false // 控制全选
}
},
computed:{ // 实时计算的是属性,只不过是函数的写法,data里面就不用在声明了
checkAllFlag(){ // 是否全选属性
return this.checkedCount == this.cartList.length; // 勾选的商品种数=购物车商品列表的商品种数时,返回true代表全选。
},
checkedCount(){ // 获取已勾选的商品种数(几种商品已勾选)
var i = 0;
this.cartList.forEach((item)=>{
if(item.checked=='1')i++;
});
return i;
}
},
methods:{
toggleCheckAll(){ // 全选和取消全选
// this.checkAllFlag = !this.checkAllFlag;
// 不能使用取反这种写法了,checkAllFlag是实时计算的属性,如果true取反变成false之后,
还没来得及执行下面的所有商品取消勾选,就实时计算了检测到勾选的商品种数=购物车商品列表的商品种数,就又变成全选了。
var flag = !this.checkAllFlag; // 声明变量取代
this.cartList.forEach((item)=>{
item.checked = flag ?'1':'0';
})
axios.post('/users/editCheckAll',{
checkAll:flag
}).then((response)=>{
let res = response.data;
if(res.status=='0'){
console.log("update suc");
}
})
}
}
}

computed--实时计算属性的更多相关文章
- vue中的computed(计算属性)和watch(监听属性)的特点,以及深度监听
//计算属性是根据data中已有的属性,计算得到一个新的属性, <div>全名:{{fullName}}</div> 创建计算属性通过computed关键字,它是一个对象 计算 ...
- vue之computed(计算属性)
所谓计算属性就是计算data里的数据属性. computed:实时监听的该功能. 即监听是否有修改(浏览器未打开时即开始监听了),监听的值有修改则添加 所监听的data数据属性变化了,自动实时修改. ...
- vue中computed(计算属性)和watch在实现父子组件props同步时的实际区分
vue中computed和watch的对比是一个很有意思的话题. 看过官网教程以后,我们往往更倾向多使用computed.computed优点很多,却在某些时候不太适用. 今天我们就稍微讨论一下,当我 ...
- Vue.js学习 Item5 -- 计算属性computed与$watch
在模板中绑定表达式是非常便利的,但是它们实际上只用于简单的操作.模板是为了描述视图的结构.在模板中放入太多的逻辑会让模板过重且难以维护.这就是为什么 Vue.js 将绑定表达式限制为一个表达式.如果需 ...
- vue的计算属性computed和监听器watch
<template> <div> this is A.vue <br> <!--计算属性--> <label for="msg" ...
- Vue(七):computed计算属性
简介 计算属性关键词: computed. 计算属性在处理一些复杂逻辑时是很有用的. 实例1 可以看下以下反转字符串的例子: <div id="app"> {{ mes ...
- VUE -- Vue.js每天必学之计算属性computed与$watch
在模板中绑定表达式是非常便利的,但是它们实际上只用于简单的操作.模板是为了描述视图的结构.在模板中放入太多的逻辑会让模板过重且难以维护.这就是为什么 Vue.js 将绑定表达式限制为一个表达式.如果需 ...
- vue计算属性computed和methods的区别
computed和methods的区别 在new Vue的配置参数中的computed和methods都可以处理大量的逻辑代码,但是什么时候用哪个属性,要好好区分一下才能做到正确的运用vue. com ...
- Vue计算属性computed的全面解析
前言 一直以来对computed这个计算属性都只停在一个大概的认知中,最近特意仔细研读相关资料,亲测后逐渐了解了其特性. 正文 computed 特点: 1.初始化/依赖属性(即data属性)改变时执 ...
- [Vue]method与计算属性computed、侦听器watch与计算属性computed的区别
一.方法method与计算属性computed的区别 方法method:每当触发重新渲染时,调用方法method将总会再次执行函数: 计算属性computed:计算属性computed是基于它们的响应 ...
随机推荐
- gRPC框架
https://blog.csdn.net/shuanger_/article/details/47281381 https://grpc.io/ gRPC是利用通讯协议是HTTP2,序列化用prot ...
- 基于Python实现邮件发送
import smtplibfrom email.mime.text import MIMETextemail_host = 'smtp.163.com' # 邮箱地址email_user = 'sz ...
- 几个CSS的黑科技
这里的黑科技其实就是一些CSS中不怎么为人所知但在解决某些问题的时候很溜的属性. border-radius 很多开发者估计都没有正确认识这个border-radius,因为基本上很多人都是这么用的: ...
- [Eclipse]自动注释功能
1) 新建一个file时,加上一些注释的方法. window->preference->java->code styple->code template 当你选 ...
- jQuery UI dialog 隐藏默认关闭按钮
var O_dialog = $("#dialog-modal"); O_dialog.dialog({ closeOnEscape: false, width: 250, hei ...
- C#序列化结构体
在将对象或结构体序列化成二进制数据流时,我们通常都会使用 System.Runtime.Serialization.Formatters.Binary.BinaryFormatter 类来实现, 但是 ...
- 集成Springboot+MyBatis+JPA
1.前言 Springboot最近可谓是非常的火,本人也在项目中尝到了甜头.之前一直使用Springboot+JPA,用了一段时间发现JPA不是太灵活,也有可能是我不精通JPA,总之为了多学学Spri ...
- 将BufferedImage转换为InputStream,亲测可用
private static final Logger logger = Logger.getLogger(Demo.class); /** * 将BufferedImage转换为InputStrea ...
- Redis整理第三波(生存时间、事务管理)
expire 设置生存时间 Redis在实际使用过程中更多的用作缓存,然而缓存的数据一般都是需要设置生存时间的,即到期后数据销毁. TTL查看key的剩余时间,当返回值为-2时,表示键被删除. 当 ...
- 在CentOS上配置Tomcat服务脚本
#!/bin/bash # chkconfig: - 85 15 # description: Tomcat Server basic start/shutdown script # processn ...
