图表绘制工具--Matplotlib 3
'''
【课程3.】 表格样式创建 表格视觉样式:Dataframe.style → 返回pandas.Styler对象的属性,具有格式化和显示Dataframe的有用方法 样式创建:
① Styler.applymap:elementwise → 按元素方式处理Dataframe
② Styler.apply:column- / row- / table-wise → 按行/列处理Dataframe '''
import numpy as np
import pandas as pd
import matplotlib.pyplot as plt
% matplotlib inline
# 样式 df = pd.DataFrame(np.random.randn(,),columns=['a','b','c','d'])
sty = df.style
print(sty,type(sty))
# 查看样式类型 sty
# 显示样式
输出:
<pandas.formats.style.Styler object at 0x0000000009789CF8> <class 'pandas.formats.style.Styler'>

# 按元素处理样式:style.applymap() def color_neg_red(val):
if val < :
color = 'red'
else:
color = 'black'
return('color:%s' % color)
df.style.applymap(color_neg_red)
# 创建样式方法,使得小于0的数变成红色
# style.applymap() → 自动调用其中的函数
输出:

# 按行/列处理样式:style.apply() def highlight_max(s):
is_max = s == s.max()
#print(is_max)
lst = []
for v in is_max:
if v:
lst.append('background-color: yellow')
else:
lst.append('')
return(lst)
df.style.apply(highlight_max, axis = , subset = ['b','c'])
# 创建样式方法,每列最大值填充黄色
# axis:0为列,1为行,默认为0
# subset:索引
输出:

# 样式索引、切片 df.style.apply(highlight_max, axis = ,
subset = pd.IndexSlice[:,['b', 'd']])
# 通过pd.IndexSlice[]调用切片
# 也可:df[:].style.apply(highlight_max, subset = ['b', 'd']) → 先索引行再做样式
输出:

'''
【课程3.】 表格显示控制 df.style.format() '''
# 按照百分数显示 df = pd.DataFrame(np.random.randn(,),columns=['a','b','c','d'])
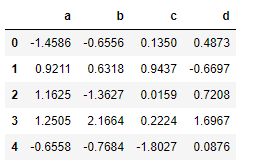
print(df.head())
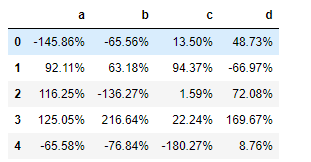
df.head().style.format("{:.2%}")
输出:
a b c d
-1.458644 -0.655620 0.134962 0.487259
0.921098 0.631805 0.943667 -0.669659
1.162486 -1.362738 0.015851 0.720793
1.250515 2.166381 0.222424 1.696663
-0.655765 -0.768403 -1.802734 0.087619

# 显示小数点数
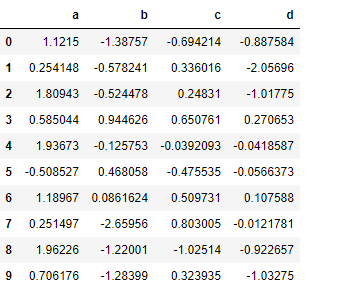
df.head().style.format("{:.4f}")
输出:

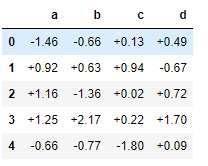
# 显示正负数
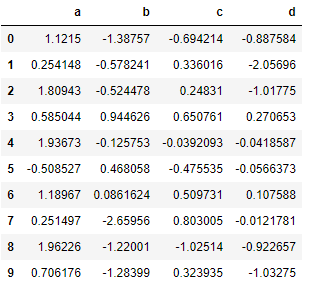
df.head().style.format("{:+.2f}")
输出:

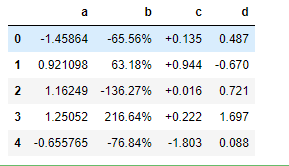
# 分列显示
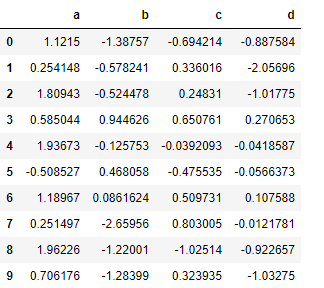
df.head().style.format({'b':"{:.2%}", 'c':"{:+.3f}", 'd':"{:.3f}"})
输出:

'''
【课程3.】 表格样式调用 Styler内置样式调用 '''
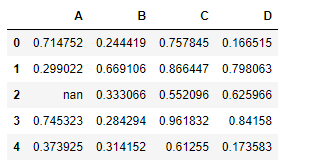
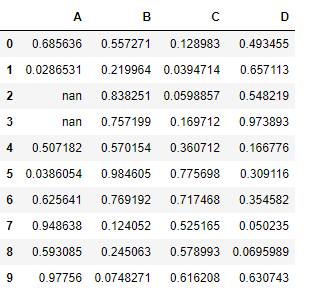
# 定位空值
df = pd.DataFrame(np.random.rand(,),columns = list('ABCD'))
df['A'][] = np.nan
df.style.highlight_null(null_color='red')
输出:

# 色彩映射
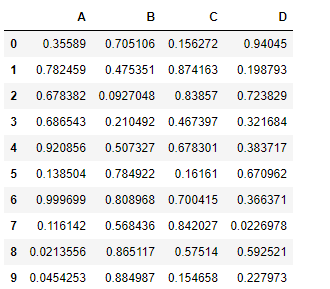
df = pd.DataFrame(np.random.rand(,),columns = list('ABCD'))
df.style.background_gradient(cmap='Greens',axis =,low=,high=)
# cmap:颜色
# axis:映射参考,0为行,1以列
输出:

# 条形图
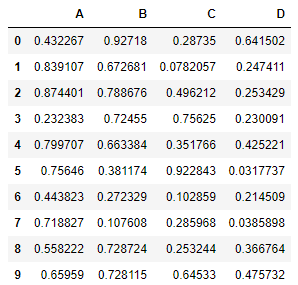
df = pd.DataFrame(np.random.rand(,),columns = list('ABCD'))
df.style.bar(subset=['A', 'B'], color='#d65f5f', width=)
# width:最长长度在格子的占比。效果图和截图并不一样。
输出:

# 分段式构建样式
df = pd.DataFrame(np.random.rand(,),columns = list('ABCD'))
df['A'][[,]] = np.nan
df.style.\
bar(subset=['A', 'B'], color='#d65f5f', width=).\
highlight_null(null_color='yellow')
输出:

图表绘制工具--Matplotlib 3的更多相关文章
- 图表绘制工具--Matplotlib 1
''' [课程3.] Matplotlib简介及图表窗口 Matplotlib → 一个python版的matlab绘图接口,以2D为主,支持python.numpy.pandas基本数据结构,运营高 ...
- 图表绘制工具--Matplotlib 2
''' [课程3.] 基本图表绘制 plt.plot() 图表类别:线形图.柱状图.密度图,以横纵坐标两个维度为主 同时可延展出多种其他图表样式 plt.plot(kind='line', ax=No ...
- 【网易微专业】图表绘制工具Matplotlib
01 与图片的交互方式设置 这一小节简要介绍一下Matplotlib的交互方式 import pandas as pd import numpy as np import matplotlib.pyp ...
- 让IE8支持HTML5及canvas功能!chart.js图表绘制工具库IE8上兼容方案
第一步,我们加上对html5的支持. <!--[if IE]> <script src="/public/html5.js" type="text/ja ...
- Matplotlib 图表绘制工具学习笔记
import numpy as np import matplotlib.pyplot as plt import pandas as pd arr1 = np.random.rand(10)#一维数 ...
- Python图表绘制:matplotlib绘图库入门
matplotlib 是Python最著名的绘图库,它提供了一整套和matlab相似的命令API,十分适合交互式地行制图.而且也可以方便地将它作为绘图控件,嵌入GUI应用程序中. 它的文档相当完备,并 ...
- Python图表绘制:matplotlib绘图库入门(转)
matplotlib 是Python最著名的绘图库,它提供了一整套和matlab相似的命令API,十分适合交互式地行制图.而且也可以方便地将它作为绘图控件,嵌入GUI应用程序中. 它的文档相当完备,并 ...
- Android学习之 AChartEngine 图表绘制
Android 开源图表绘制工具AChartEngine地址:http://code.google.com/p/achartengine/ AChartEngine Android实现图表绘制和展示( ...
- Matplotlib Toolkits:地图绘制工具
Matplotlib Toolkits:地图绘制工具 有没有一种可以直接在详细地图(如谷歌地图)上绘制上百万坐标点的工具???谷歌地图坐标点多了也不能绘制了. Basemap (Not distrib ...
随机推荐
- chroot: cannot run command `/bin/bash': No such file&nbs
最近在使用chroot去重新的挂载一个根目录,总是出现上面的问题,很烦,好久了没有解决, 然后自己就写了一个复制依赖库的脚本,然后发现可以切换了,然后就重新试着去挂载根目录 终于发现了原因. ---- ...
- TouTiao开源项目 分析笔记18 视频详情页面
1.效果预览 1.1.需要做到的真实效果 1.2.触发的点击事件 在MediaArticleVideoViewBinder的每一个item点击事件中: VideoContentActivity.lau ...
- 4,Flask 中的 request
每个框架中都有处理请求的机制(request),但是每个框架的处理方式和机制是不同的 为了了解Flask的request中都有什么东西,首先我们要写一个前后端的交互 基于HTML + Flask 写一 ...
- 8,Linux系统基础优化及常用命令
Linux基础系统优化 引言没有,只有一张图. Linux的网络功能相当强悍,一时之间我们无法了解所有的网络命令,在配置服务器基础环境时,先了解下网络参数设定命令. ifconfig 查询.设置网卡和 ...
- Java线程和多线程(七)——ThreadLocal
Java中的ThreadLocal是用来创建线程本地变量用的.我们都知道,访问某个对象的所有线程都是能够共享对象的状态的,所以这个对象状态就不是线程安全的.开发者可以通过使用同步来保证线程安全,但是如 ...
- 第四模块:网络编程进阶&数据库开发 练习
练习题 基于queue模块实现线程池 import threading from multiprocessing import Queue class A(threading.Thread): def ...
- HDU 5293 Tree chain problem 树形DP
题意: 给出一棵\(n\)个节点的树和\(m\)条链,每条链有一个权值. 从中选出若干条链,两两不相交,并且使得权值之和最大. 分析: 题解 #include <cstdio> #incl ...
- Android Studio卡在refreshing gradle project的原因和快速解决办法
Android Studio更新后一直Refreshing的解决办法! 这个问题遇到过很多次,网上也有很多解决办法,但是好像都没有发现refreshing gradle project在做什么. 一般 ...
- easyui 获取树的平级根节点的父节点&选择性展示树的一个根节点
1.easyui的树的根节点一般是几个平级的,怎样获取这些父节点的id? 可以将获取到的平级根节点放在一个数组中 var roots=[]; roots=$("#tree1").t ...
- React + webpack 快速搭建开发环境
因网上大多React + webpack快速搭建的运行不起来,便自行写了一个.在搭建开发环境的前需安装nodejs,npm. 新建一个工作目录,比如叫reactdome,在reactdome目录中运行 ...
