Android 自定义WebView 实现可以加载缓存数据
1.自定义WebView说明
1.1.这个WebView可以加载缓存的数据。(需要后端配合,将html转换成一个字符串,主要是图片要用特殊格式)
1.2.注入了图片链接,为了方便点击webView中的图片而跳转。
1.3.这是一个FrameLayout动态加载的WebView,布局中没有任何声明这个WebView。
2.源代码及应用
2.1.源代码如下,可以直接Copy。
public class MarkdownView extends WebView {
private static final String TAG = MarkdownView.class.getSimpleName();
// 带有点击的图片 => 为了防止被转换,提前转化为 html
// [text  text](link) => <a href="link" ><img src="data:image_url" /></a>
private static final String IMAGE_LINK_PATTERN = "\\[(.*)!\\[(.*)\\]\\((.*)\\)(.*)\\]\\((.*)\\)";
private static final String IMAGE_LINK_REPLACE = "<a href=\"$5\" >$1<img src=\"$3\" />$4</a>";
// 纯图片 => 添加点击跳转,方便后期拦截
//  => <img class="gcs-img-sign" src="data:image_url" />
private static final String IMAGE_PATTERN = "!\\[(.*)\\]\\((.*)\\)";
private static final String IMAGE_REPLACE = "<img class=\"gcs-img-sign\" src=\"$2\" />";
private String mPreviewText;
public MarkdownView(Context context) {
this(context, null);
}
public MarkdownView(Context context, AttributeSet attrs) {
this(context, attrs, 0);
}
@SuppressLint({"AddJavascriptInterface", "SetJavaScriptEnabled"})
public MarkdownView(Context context, AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
if (isInEditMode()) {
return;
}
WebSettings settings = getSettings();
settings.setJavaScriptEnabled(true);
settings.setDomStorageEnabled(true);
settings.setDatabaseEnabled(true);
initialize();
}
private void initialize() {
loadUrl("file:///android_asset/html/preview.html");
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.JELLY_BEAN) {
getSettings().setAllowUniversalAccessFromFileURLs(true);
}
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.LOLLIPOP) {
getSettings().setMixedContentMode(WebSettings.MIXED_CONTENT_ALWAYS_ALLOW);
}
setWebChromeClient(new WebChromeClient() {
@SuppressLint("JavascriptInterface")
@Override
public void onProgressChanged(WebView view, int newProgress) {
super.onProgressChanged(view, newProgress);
if (newProgress == 100) {
if (Build.VERSION.SDK_INT < Build.VERSION_CODES.KITKAT) {
loadUrl(mPreviewText);
} else {
evaluateJavascript(mPreviewText, null);
}
}
}
});
}
public void loadMarkdownFromFile(File markdownFile) {
String mdText = "";
try {
FileInputStream fileInputStream = new FileInputStream(markdownFile);
InputStreamReader inputStreamReader = new InputStreamReader(fileInputStream);
BufferedReader bufferedReader = new BufferedReader(inputStreamReader);
String readText;
StringBuilder stringBuilder = new StringBuilder();
while ((readText = bufferedReader.readLine()) != null) {
stringBuilder.append(readText);
stringBuilder.append("\n");
}
fileInputStream.close();
mdText = stringBuilder.toString();
} catch (FileNotFoundException e) {
Log.e(TAG, "FileNotFoundException:" + e);
} catch (IOException e) {
Log.e(TAG, "IOException:" + e);
}
setMarkDownText(mdText);
}
public void loadMarkdownFromAssets(String assetsFilePath) {
try {
StringBuilder buf = new StringBuilder();
InputStream json = getContext().getAssets().open(assetsFilePath);
BufferedReader in = new BufferedReader(new InputStreamReader(json, "UTF-8"));
String str;
while ((str = in.readLine()) != null) {
buf.append(str).append("\n");
}
in.close();
setMarkDownText(buf.toString());
} catch (IOException e) {
e.printStackTrace();
}
}
public void setMarkDownText(String markdownText) {
String injectMdText = injectImageLink(markdownText);
String escMdText = escapeForText(injectMdText);
if (Build.VERSION.SDK_INT < Build.VERSION_CODES.KITKAT) {
mPreviewText = String.format("javascript:preview('%s')", escMdText);
} else {
mPreviewText = String.format("preview('%s')", escMdText);
}
initialize();
}
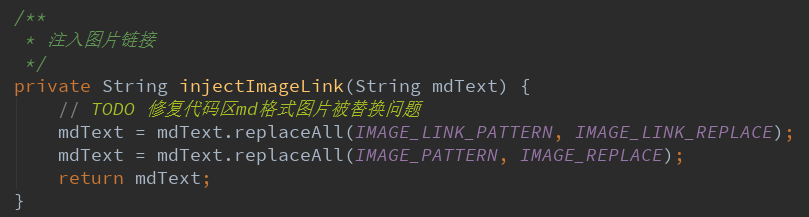
/**
* 注入图片链接
*/
private String injectImageLink(String mdText) {
// TODO 修复代码区md格式图片被替换问题
mdText = mdText.replaceAll(IMAGE_LINK_PATTERN, IMAGE_LINK_REPLACE);
mdText = mdText.replaceAll(IMAGE_PATTERN, IMAGE_REPLACE);
return mdText;
}
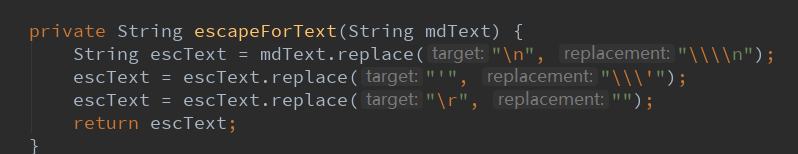
private String escapeForText(String mdText) {
String escText = mdText.replace("\n", "\\\\n");
escText = escText.replace("'", "\\\'");
escText = escText.replace("\r", "");
return escText;
}
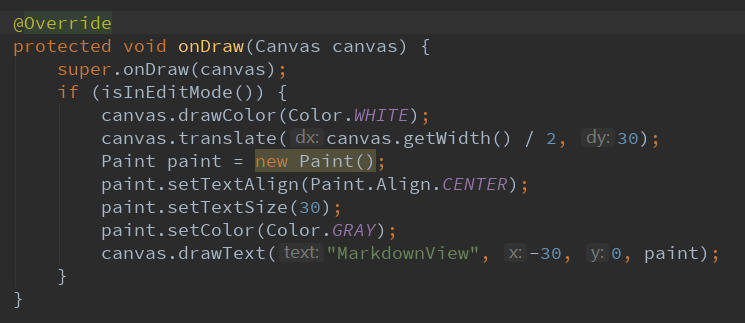
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
if (isInEditMode()) {
canvas.drawColor(Color.WHITE);
canvas.translate(canvas.getWidth() / 2, 30);
Paint paint = new Paint();
paint.setTextAlign(Paint.Align.CENTER);
paint.setTextSize(30);
paint.setColor(Color.GRAY);
canvas.drawText("MarkdownView", -30, 0, paint);
}
}
}
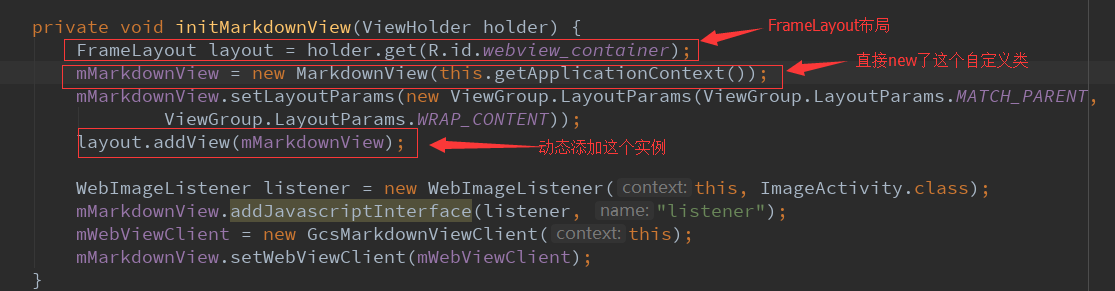
2.2.然后如何动态加载WebView。

2.3.从缓存中获取字符串

这个body就是一些缓存的数据了。还要进行转换才能得到html。
3.局部分析
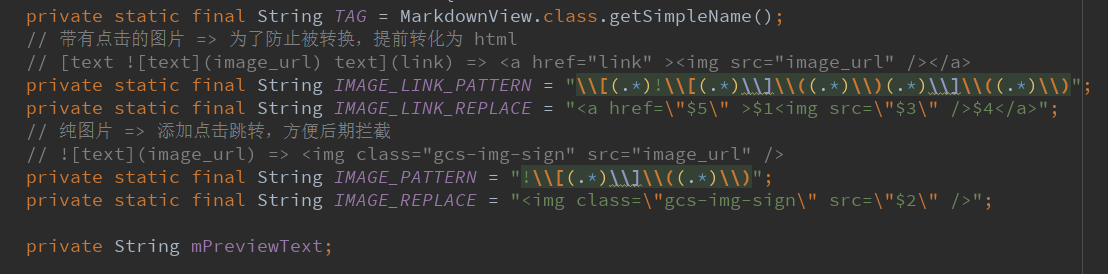
3.1.成员变量的定义

因为这里用到了将网页内容缓存。
所以缓存后的数据,特别是缓存后的图片就变成
这样的东西了
[texttext](link)这样的东西了
然后需要替换成原始的html。所以就用到了2个模板来替换。
private String mPreviewText; 就是缓存的html内容。
3.2.有三个构造函数
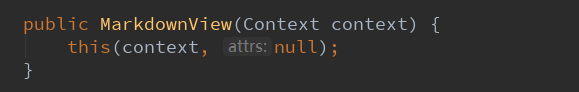
一个参数的构造函数

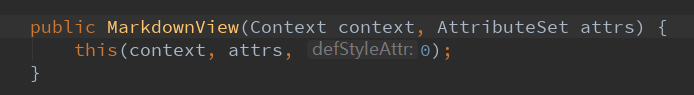
两个参数的构造函数

三个参数的构造函数

这是最重要的构造函数。
setJavaScriptEnabled(true)==>支持js
setDomStorageEnabled(true)==>开启DOM storage API功能
setDatabaseEnabled(true)==>开启database storage API功能
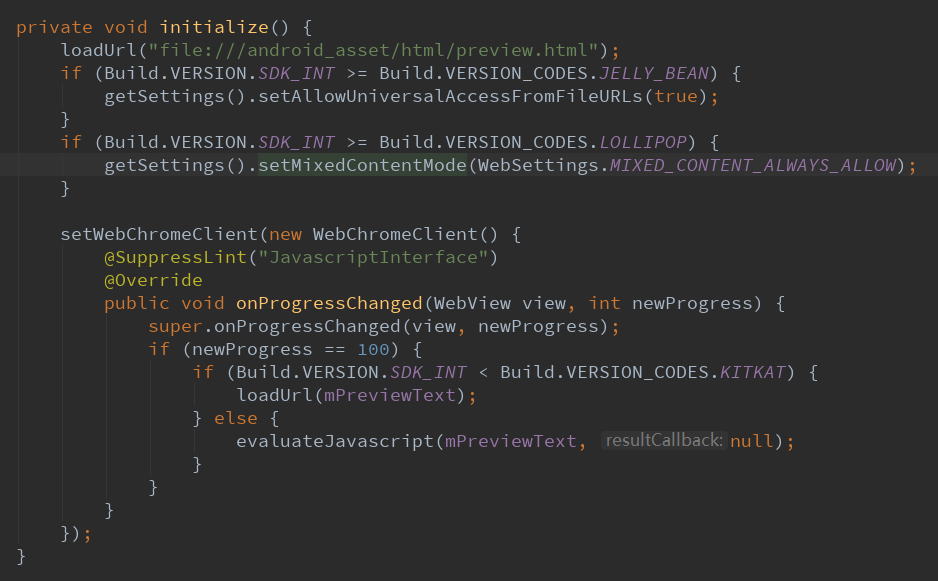
3.3.初始化函数initialize()

首先加载本地文件(file://android_asset/html/preview.html)
为了防止webView加载一些链接出现白板现象
这里需要判断一下如果SDK>=16,需要设置:
getSettings().setAllowUniversalAccessFromFileURLs(true);
为了防止加载https的URL时在5.0以上加载不了,5.0以下可以加载,SDK>=21,需要设置:
getSettings().setMixedContentMode(WebSettings.MIXED_CONTENT_ALWAYS_ALLOW);
然后设置一个新的WebChromeClient
当newProgress到百分之百了,需要判断SDK<19
小于19的话,执行loadUrl(缓存text);
大于19的话,执行evaluateJavascript(缓存text,null);==>专门用于异步调用javascript方法,有一个回调。
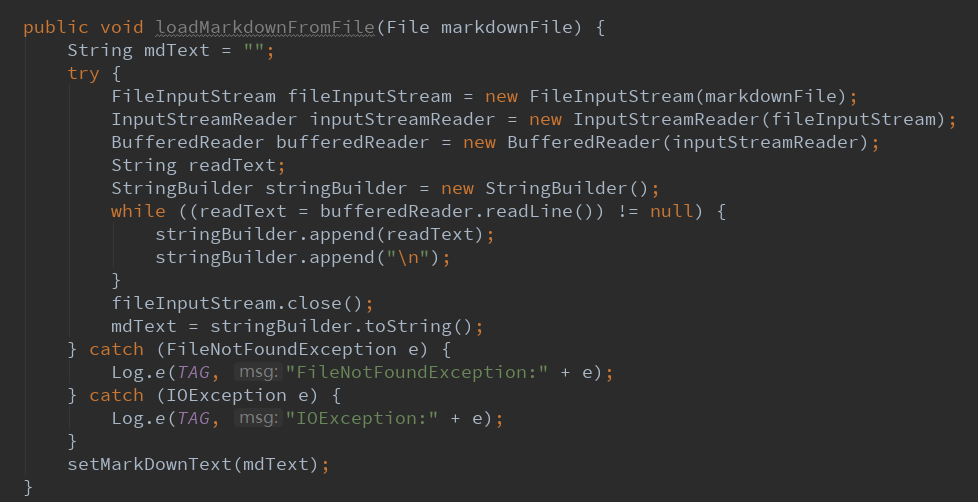
3.4.加载一个缓存文件

作用就是:先从一个文件中读取字符,存放到一个字符串中,然后再调用setMarkDownText(字符串);
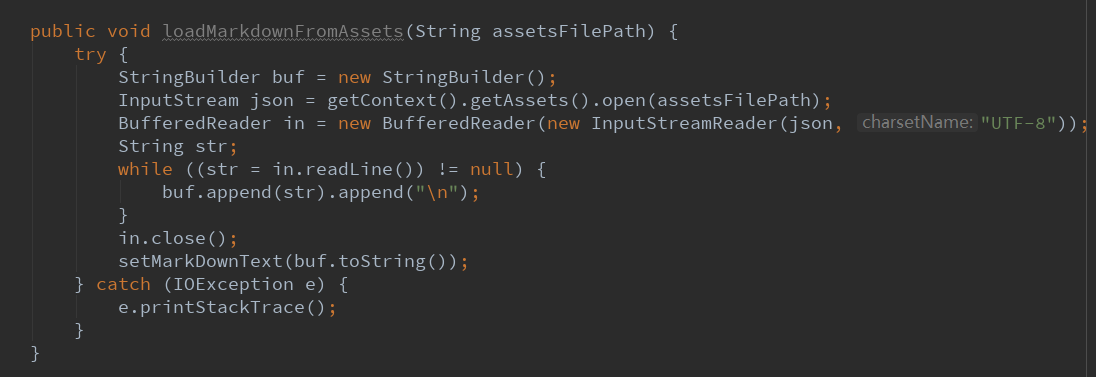
3.5.加载一个缓存资源

作用:从应用的资源文件中获取字符流,然后转换成字符串。
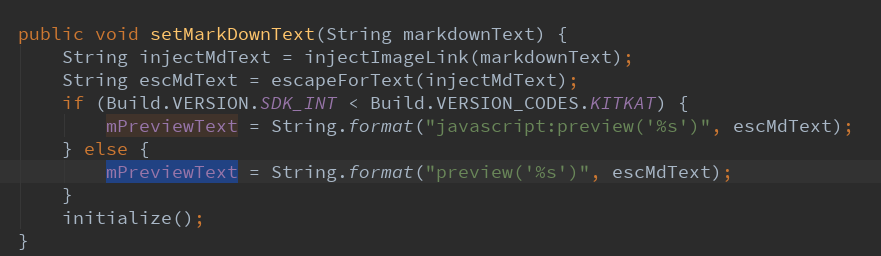
3.6.将缓存数据替换成html标签

首先是将图片替换成正常的html
然后是将一些制表符、换行符替换成正常的html
最后再执行初始化函数。
3.7.注入图片链接,将图片翻译成正常的html

3.8.将换行符,特殊字符,翻译成正常的html

3.9.重写WebView的onDraw函数
重画WebView的界面。

这个函数估计没什么用,我注释掉以及修改代码都没有反应。
但是我将isInEditMode()删除之后就有影响了。可能这个只有在编辑模式下才需要这样设置的。
Android 自定义WebView 实现可以加载缓存数据的更多相关文章
- Spring Boot 启动以后然后再加载缓存数据 CommandLineRunner
实际应用中,我们会有在项目服务启动完成以后去加载一些数据或做一些事情(比如缓存)这样的需求. 为了解决这样的问题,Spring Boot 为我们提供了一个方法,通过实现接口 CommandLineRu ...
- Android项目框架之图片加载框架的选择
本文来自http://blog.csdn.net/liuxian13183/ ,引用必须注明出处! 从Android爆发以后,自定义的控件如EditTextWithDelete.ActionBar.P ...
- 控件WebView网页的加载
Android:控件WebView网页的加载 WebView可以使得网页轻松的内嵌到app里,还可以直接跟js相互调用. webview有两个方法:setWebChromeClient 和 setWe ...
- [MISSAJJ原创]cell内 通过SDWebImage自定义创建动态菊花加载指示器
最后更新已经放到了github上了 MISSAJJ自己写的一个基于SDWebImage自定义的管理网络图片加载的工具类(普通图片加载,渐现Alpha图片加载,菊花Indicator动画加载) 经常在项 ...
- android优化从网络中加载图片速度。。
从网络中加载图片主要要注意两个方面的问题: 1.内存管理:图片占的内存很大,假如图片数量多,很容易让系统抛出out of memory的异常. 同时我们也要注意不同android版本中内存管理的区别. ...
- Android引入高速缓存的异步加载全分辨率
Android引进高速缓存的异步加载全分辨率 为什么要缓存 通过图像缩放,我们这样做是对的异步加载优化的大图,但现在的App这不仅是一款高清大图.图.动不动就是图文混排.以图代文,假设这些图片都载入到 ...
- 浅试 Webview 一app 加载 H5小游戏
整体架构: InventionActivity:实现UI的实例化,基本的按钮Activity之间跳转 GameActivity:实现UI的实例化,Webview的基本使用 MyProgressDial ...
- Xamarin Android Fragment的两种加载方式
android Fragment的重点: 3.0版本后引入,即minSdk要大于11 Fragment需要嵌套在Activity中使用,当然也可以嵌套到另外一个Fragment中,但这个被嵌套的Fra ...
- Android 应用开发 之通过AsyncTask与ThreadPool(线程池)两种方式异步加载大量数据的分析与对比--转载
在加载大量数据的时候,经常会用到异步加载,所谓异步加载,就是把耗时的工作放到子线程里执行,当数据加载完毕的时候再到主线程进行UI刷新.在数据量非常大的情况下,我们通常会使用两种技术来进行异步加载,一 ...
随机推荐
- 【从业余项目中学习2】C# 实现调用Matlab函数(Visual Studio:2008, Matlab:R2009a)
最近正在给客户做的个人项目,要求实现C#与Matlab之间的调用,即C# winform界面收集用户输入的参数,将参数传递给Matlab的算法计算,Matlab函数返回的结果显示在winform界面上 ...
- [SVN]TortoiseSVN工具培训2─SVN的基本概念和工作模式
1.SVN是什么? TortoiseSVN,属于集中式版本控制工具,是Subversion版本控制系统的一个免费SVN开源客户端,可以对文件版本进行统一管理和控制:文件保存在中央版本库,您可以将文件恢 ...
- django choice字段模板展示
class UserInfo(AbstractUserInfo): """ 用户表 """ gender_choice = ( (1,&qu ...
- 将 Azure SQL 内数据下载到本地,满足企业的「数据收集」
嫌长不看版 本文介绍了通过复制和导出两个操作,将 Azure SQL 数据库中的内容转移至其他位置(例如本地环境)的具体做法.借此可以帮助用户在 Azure 中运行数据库的同时,在本地或指定的其他位置 ...
- 动软代码生成器,主子表增加的时候子表的parentID无法插入问题解决方案
StringBuilder strSql=new StringBuilder(); strSql.Append("insert into HT_XunJiaMain("); str ...
- 通过HTTP响应头让浏览器自动刷新
以前如果需要让网页过几秒自动刷新一次,我都会在页面通过JS调用setTimeout来做,最近发现原来服务器通过添加响应头部信息来提示浏览器需要在多少时间之后重新加载页面. 代码很简单: respons ...
- SqlServer-Cursor讲解一
原创文章,转载必需注明出处:http://www.ncloud.hk/%E6%8A%80%E6%9C%AF%E5%88%86%E4%BA%AB/introduce-for-sqlserver-s-cu ...
- 【CSS】等高布局
1. 负margin: margin-bottom:-3000px; padding-bottom:3000px; 再配合父标签的overflow:hidden属性即可实现高度自动相等的效果. ...
- 笨办法学Python(二十九)
习题 29: 如果(if) 下面是你要写的作业,这段向你介绍了“if语句”.把这段输入进去,让它能正确执行.然后我们看看你是否有所收获. people = 20 cats = 30 dogs = 15 ...
- Poj(2488),按照字典序深搜
题目链接:http://poj.org/problem?id=2488 思路:按照一定的字典序深搜,当时我的想法是把所有的可行的路径都找出来,然后字典序排序. 后来,凡哥说可以在搜索路径的时候就按照字 ...
