页面中使用多个element-ui upload上传组件时绑定对应元素
elemet-ui里提供的upload文件上传组件,功能很强大,能满足单独使用的需求,但是有时候会存在多次复用上传组件的需求,如下图的样子,这时候就出现了问题,页面上有多个上传组件时,要怎么操作呢?

之前在网上找到了一位大神的方法,修改源码,在回调函数中多加一个参数,但是这种方法在多人开发时不太适用,因为这要求所有人都要修改源码,这里附上大神的方法,大家可以酌情使用
首先在你下个包里面找到node_modules/element-ui/lib/element-ui.common.js

然后在里面的props里多加一个传递的参数,自定义参数名

接着往下找到你需要用到的函数,在参数里加上你新增的这个参数

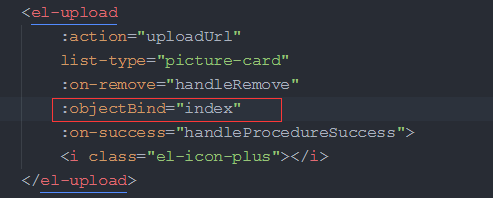
这样就改好啦,回到项目中,在引用的时候把这个参数传进去,一般是索引,如果是在循环中,就传index

传参之后,在你刚刚改过的回调函数中就能拿到这个值了,这样就能得到循环中的每一个upload组件
handleProcedureSuccess (res, file, fileList, index) {
// 前面三个参数是组件默认的,最后一个参数是我们传进去的
}
这样通过修改源码传参的方法就实现了,大神还提供了另一种方法,就是对组件进行二次封装,不过没太看懂,有兴趣的可以去大神的博客看看,以下是文章地址
https://www.cnblogs.com/AlexBlogs/p/7150532.html
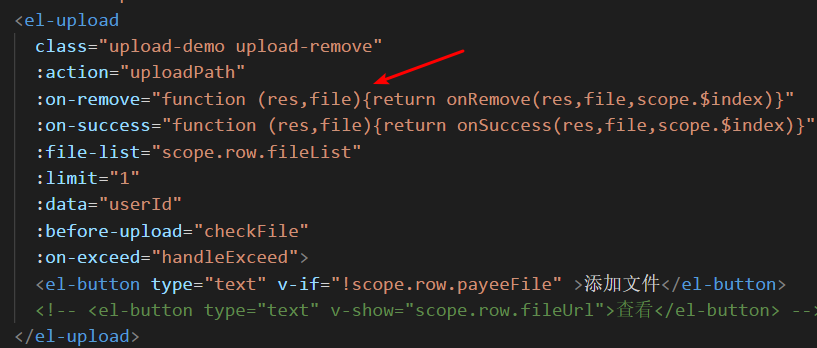
其实还有一种简便的写法,也算是二次封装,不过是直接在调用的时候写

通过这种闭包的写法,把默认的参数和自己新增的参数作为一个新的函数返回,也可以实现功能,这里要注意一下,这里最好不要用箭头函数的写法,因为有些IE不支持es6语法,可能会页面出不来,写成这种普通函数就好了
还有一种需求应该也挺经常用到的,那就是上传按钮的隐藏,官方并没有提供隐藏的方法,虽然有提供限制的方法,但是还是更想达到上传图片张数到上限后就把上传框隐藏,这里分享一种方法,通过CSS控制上传框的隐藏

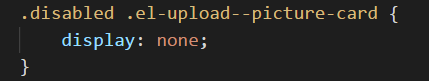
先在CSS中定义好样式,在组件中通过动态添加类名的方式控制隐藏,这里是结合element-UI table表格一起使用,通过文件列表的length控制

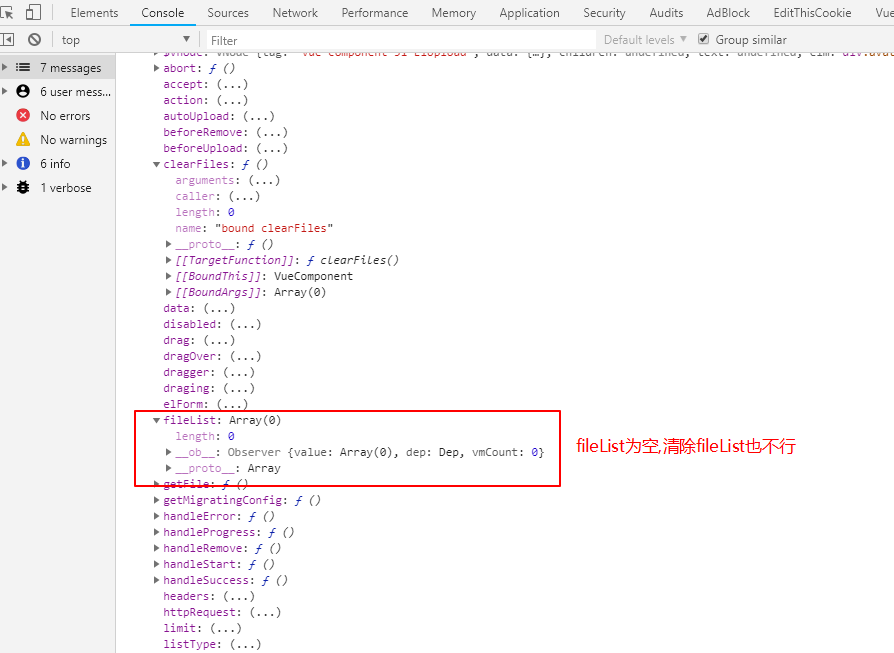
在这里补充一下自己遇到的坑,我的上传组件是放在表格里生成的,表格可以增删,但是我上传图片之后重新生成表格,上传的图片却删除不了,如下图

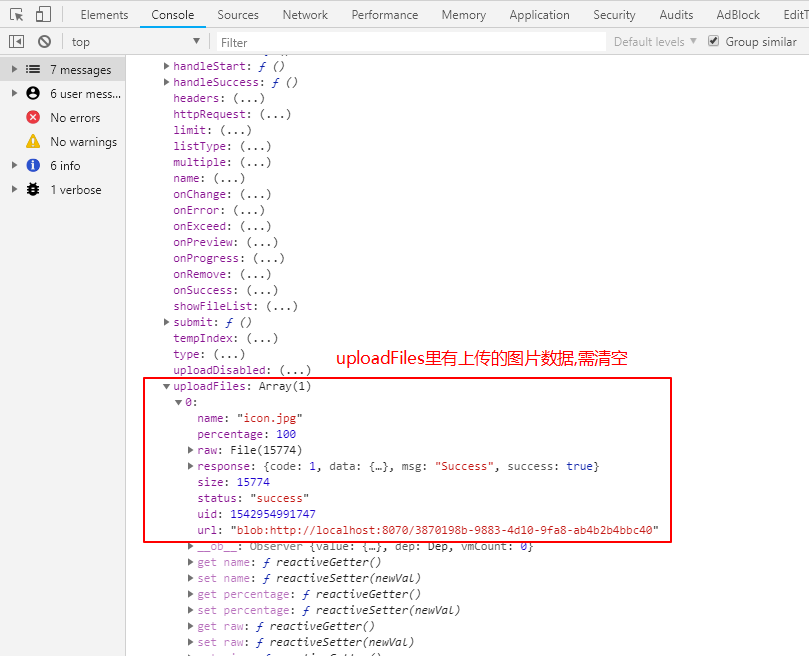
看了官网提供的方法,clearFiles但是不生效,还有百度的说把fileList清空,但是都不行,最后把组件打印出来,发现上传的图片时存在uploadFiles属性里,只要把uploadFiles置空就可以清除页面上上传的图片了



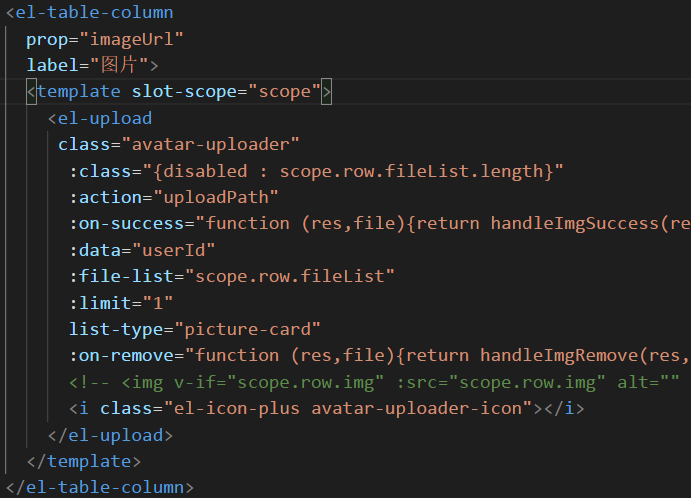
放一下页面的代码
// 我的upload是放在table组件里的
<el-table-column
prop="imageUrl"
:label="LANMSG.specifications.picture">
<template slot-scope="scope">
<el-upload
class="avatar-uploader"
// ref设置的不一样
:ref="getUpload(scope.$index)"
:class="{disabled: scope.row.imageUrl}"
:action="uploadPath"
:on-success="function (res,file){return handleImgSuccess(res,file,scope.$index)}"
:data="uploadData"
:limit="1"
:before-upload="checkFile"
list-type="picture-card"
:on-remove="function (res,file){return handleImgRemove(res,file,scope.$index)}">
<!-- <img style="width: 60px; height: 60px;" v-if="scope.row.imageUrl" :src="scope.row.imageUrl" alt="" class="avatar"> -->
<i class="el-icon-plus avatar-uploader-icon"></i>
</el-upload>
</template>
</el-table-column> // js 代码
// 组件是循环的,我给他的ref也是不一样的
getUpload (i) {
return `upload${i}`
}, // 生成规格列表
addTable () {
let upload = 'upload'
this.productInfo.skuList.forEach((v, i) => {
upload = `upload${i}`
console.log(this.$refs[upload])
// 把每一项的uploadFiles重置为空
if (this.$refs[upload]) {
this.$refs[upload].uploadFiles = []
}
})
}
},
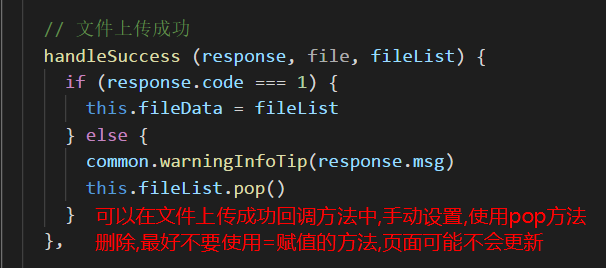
还有一种情况,就是上传文件失败时,页面上的文件列表不会自动删除,会给用户一种上传成功的错觉.这时可以在success的回调函数中手动删除,前提是一定要记得绑定file-list


这种方法也适用多个上传组件的情况,就是要定义好相应组件的file-list
页面中使用多个element-ui upload上传组件时绑定对应元素的更多相关文章
- 封装Vue Element的upload上传组件
本来昨天就想分享封装的这个upload组件,结果刚写了两句话,就被边上的同事给偷窥上了,于是在我全神贯注地写分享的时候他就神不知鬼不觉地突然移动到我身边,腆着脸问我在干啥呢.卧槽你妈,当场就把我吓了一 ...
- 使用Element的upload上传组件,不使用action属性上传
1.需要实现的效果如下图,在点击提交的时候再提交file数据,和其他数据统一上传,我把file转换成了base64的格式,可以再上传之前显示缩略图 2.代码分析 action属性值为"#&q ...
- element-ui upload上传组件问题记录
element-ui upload上传组件遇到的问题
- vue+element ui 的上传文件使用组件
前言:工作中用到 vue+element ui 的前端框架,使用到上传文件,则想着封装为组件,达到复用,可扩展.转载请注明出处:https://www.cnblogs.com/yuxiaole/p/9 ...
- element-ui Upload 上传组件源码分析整理笔记(十四)
简单写了部分注释,upload-dragger.vue(拖拽上传时显示此组件).upload-list.vue(已上传文件列表)源码暂未添加多少注释,等有空再补充,先记下来... index.vue ...
- 封装react antd的upload上传组件
上传文件也是我们在实际开发中常遇到的功能,比如上传产品图片以供更好地宣传我们的产品,上传excel文档以便于更好地展示更多的产品信息,上传zip文件以便于更好地收集一些资料信息等等.至于为何要把上传组 ...
- 基于element UI 的上传插件
为了不再重复的上传文件,做了一个统一选择文件和上传文件的 基于 element UI :http://element-cn.eleme.io 前端实现文件下载和拖拽上传 演示 用法 <uploa ...
- 在vue项目中使用element-ui的Upload上传组件
<el-upload v-else class='ensure ensureButt' :action="importFileUrl" :data="upLoadD ...
- element ui图片上传方法
<!--商品图片--> <template v-slot:product_cover> <el-upload list-type="picture-card&q ...
随机推荐
- Maven 导包后,在Maven Dependencies 里面却没有相应的包
1 问题描述 在1处显示成功,但是在2处却没有相应的包 2 问题原因 查看pom.xml的源码,看你的依赖是否和我的方框中标签是一样的,有的会多出一个 xxxupdate 的标签(我这里给出的是正确 ...
- JavaPersistenceWithHibernate第二版笔记-第六章-Mapping inheritance-004Table per class hierarchy(@Inheritance..SINGLE_TABLE)、@DiscriminatorColumn、@DiscriminatorValue、@DiscriminatorFormula)
一.结构 You can map an entire class hierarchy to a single table. This table includes columns for all pr ...
- LPNMITEMACTIVATE pNMItemActivate = reinterpret_cast<LPNMITEMACTIVATE>(pNMHDR);
reinterpret_cast代表强制转化,即把pNMHDR强制转化成LPNMITEMACTIVATE类型的. reinterpret_cast<type-id> (expression ...
- Spring 特点
IoC:豆浆和打针的例子.一个是主动的,一个是被动的.比如在spring里面我们需要对象了,提出需求,spring容器会把对象给你.(这就是IoC) AOP:
- 阿里云ECS centos7.2 支持IPv6
公司的项目因为服务器没有支持IPv6而被appstore给退回来了 第一部分 第一步:编辑 /etc/sysctl.conf 文件,将其中三条禁用IPv6的设置更改为: 第二步:使用命令启动启用IPv ...
- [raspberry pi3] 安装aarch64 opensuse
raspberry 虽然是64bit的cpu,但是用的系统一直都是32bit的,32bit的系统还是有不少的局限性的, 比如mongodb,Y2038. suse 发布了个64bit的server版本 ...
- linux文件字符集转换(utf8-gb2312)
一,命令行 在LINUX上进行编码转换时,可以利用iconv命令实现,这是针对文件的,即将指定文件从一种编码转换为另一种编码. iconv命令用法如下:iconv [选项...] [文件...] 1. ...
- PCA(主成分分析)
PCA(Principal Component Analysis)是一种常用的数据分析方法.PCA通过线性变换将原始数据变换为一组各维度线性无关的表示,可用于提取数据的主要特征分量,常用于高维数据的降 ...
- The King’s Problem 强连通
题意 有n个城市 m条有向边 将n个城市分成几个州 1.强连通必定在一个州里 2.州里的任意两个城市 u,v 满足u到v 或者v到u 其一即可 先缩点 然后求最小路就覆盖 #inclu ...
- UWP&WP8.1 基础控件——Grid
Grid是一个面板控件 Grid是UWP和WPF,WP8.1中最重要的一个控件,相当相当重要. 他是一个面板控件,是用来添加其他控件 但是呢 用法确实简单的很. 大概就这个样子. 你用工具箱拖, ...
