CSS——display
display的主要属性:
1、none:
- 不显示;
- 不保留其在页面中的位置,即相当于html文档中没有这个元素;
- visible:hidden虽然也不显示;但依然保存着他的位置和大小。
2、block:
- 表示块级元素;
- 每个元素默认占据一行。是div、h等块级元素的默认值;
- 允许设置width、height;
- 通过设置float、width可以将多个块级元素在一行内显示;
- 常见块级元素:p, h1~h6, div, ul,table ,ol
3、inline:
- 行内元素;
- 与其他元素在一行显示;
- 不能设置width、height。其宽度取决于内容的宽度,高度取决于内容的高度;
- 行高只能通过line-height来设置;
4、inline-block:
- 行内元素;
- 与其他元素在一行显示;
- 允许设置其高度、宽度;
5、可变元素:
根据上下文语境决定该元素为块元素或者内联元素。包括 applet、 button 、 iframe 、 map 、 object、 script 等,一旦有上下文确定为块级元素或者内联元素,就按照其显示。后续研究。
不错的文章:
http://blog.sina.com.cn/s/blog_61cc3ecf0100gih1.html
http://www.cnblogs.com/wkylin/archive/2011/05/12/2044328.html
示例:
1、代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>display 学习</title>
<style type="text/css">
.block{
display: block;
}
.inline{
display: inline;
}
.none{
display: none;
}
.back{
background-color:greenyellow;
border: solid gray 2px;
}
.float{
float: left;
width: 50%;
box-sizing: border-box;
}
.inlineblock{
display:inline-block;
}
</style>
</head> <body>
<div id="div_1" class="back">
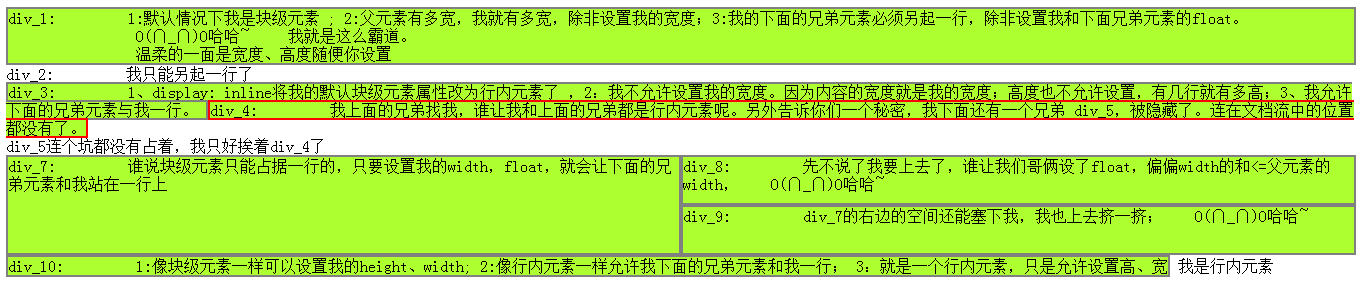
div_1: 1:默认情况下我是块级元素 ; 2:父元素有多宽,我就有多宽,除非设置我的宽度;3:我的下面的兄弟元素必须另起一行,除非设置我和下面兄弟元素的float。
<br/> O(∩_∩)O哈哈~ 我就是这么霸道。<br />
温柔的一面是宽度、高度随便你设置
</div>
<div id="div_2" >
div_2: 我只能另起一行了
</div>
<div id="div_3" class="inline back">
div_3: 1、display: inline将我的默认块级元素属性改为行内元素了 ,2:我不允许设置我的宽度。因为内容的宽度就是我的宽度;高度也不允许设置,有几行就有多高;3、我允许下面的兄弟元素与我一行。
</div>
<div id="div_4" class="inline back" style="border-color: red;">
div_4: 我上面的兄弟找我,谁让我和上面的兄弟都是行内元素呢。另外告诉你们一个秘密,我下面还有一个兄弟 div_5,被隐藏了。连在文档流中的位置都没有了。
</div>
<div id="div_5" class="back none">
div_5: 悲催,不显示我就算了,居然连个位置都没有。记住了,以后要给我留个位置就不要设display: none;,而是 visibility:hidden
</div>
<div id="div_6">
div_5连个坑都没有占着,我只好挨着div_4了
</div>
<div id="div_7" class="float back" style="height: 100px;">
div_7: 谁说块级元素只能占据一行的,只要设置我的width,float,就会让下面的兄弟元素和我站在一行上
</div>
<div id="div_8" class="float back" style="height: 50px;">
div_8: 先不说了我要上去了,谁让我们哥俩设了float,偏偏width的和<=父元素的width, O(∩_∩)O哈哈~
</div>
<div id="div_9" class="float back" style="height: 50px;">
div_9: div_7的右边的空间还能塞下我,我也上去挤一挤; O(∩_∩)O哈哈~
</div>
<div id="div_10" class="inlineblock back" >
div_10: 1:像块级元素一样可以设置我的height、width; 2:像行内元素一样允许我下面的兄弟元素和我一行;
3:就是一个行内元素,只是允许设置高、宽
</div>
<span>我是行内元素</span>
</body>
</html>
2、效果:

CSS——display的更多相关文章
- CSS display:inline-block
CSS display:inline-block 在css布局里,我们经常看到代码 「display:inline-block; *display:inline; zoom:1; 」,大多人会说上面的 ...
- [转]CSS Display(显示) 与 Visibility(可见性)
CSS Display(显示) 与 Visibility(可见性) display属性设置一个元素应如何显示,visibility属性指定一个元素应可见还是隐藏. 隐藏元素 - display:non ...
- CSS display:inline和float:left两者区别探讨
本文和大家重点讨论一下CSS display:inline和float:left两者的区别,CSS display是指显示状态,inline表示内联,特点是紧贴着前一个内联元素,通常默认的内联元素有 ...
- CSS Display(显示) 与 Visibility(可见性)
display属性设置一个元素应如何显示,visibility属性指定一个元素应可见还是隐藏. Box 1 Box 2 Box 3 隐藏元素 - display:none或visibility:hid ...
- [CSS3] CSS Display Property: Block, Inline-Block, and Inline
Understanding the most common CSS display types of block, inline-block, and inline will allow you to ...
- CSS display:table属性用法- 轻松实现了三栏等高布局
display:table:此元素会作为块级表格来显示(类似 <table>); display:table-cell属性指让标签元素以表格单元格的形式呈现,类似于td标签.目前IE8+以 ...
- CSS display:inline-block的元素特点:
将对象呈递为内联对象,但是对象的内容作为块对象呈递.旁边的内联对象会被呈递在同一行内,允许空格. 在CSS中,块级对象元素会单独占一行显示,多个block元素会各自新起一行,并且可以设置width,h ...
- CSS DISPLAY AND POSITIONING
CSS DISPLAY AND POSITIONING Review: Layout Great job! In this lesson, you learned how to control the ...
- CSS Display(显示)和Visibility(可见性)
CSS Display(显示)和Visibility(可见性) 一.简介 display属性设置一个元素应如何显示(隐藏不占用空间),visibility属性指定一个元素应可见还是隐藏(隐藏占用空间) ...
- css display属性详解
css display属性在对css做layout设计时非常重要,它的值有以下几种: Value Description Play it inline Default value. Displays ...
随机推荐
- UVA 12307 Smallest Enclosing Rectangle(旋转卡壳)
题意:给你一些点,找出两个可以包含所有点的矩形,一个保证矩形面积最小,一个保证矩形周长最小,输出两个最小值 题解:首先根据所有点求一个凸包,再在这个凸包上枚举每条边,作为矩形的一条边(这样可以保证最小 ...
- Java -- JDBC 数据库连接池
1. 原理代码示例 public class JdbcPool implements DataSource { private static LinkedList<Connection> ...
- CSS3之超出隐藏
html <td ><a class="link" href="{$vo.link}" target="_blank"&g ...
- srvany把程序作为Windows服务运行
srvany.exe是什么? srvany.exe是Microsoft Windows Resource Kits工具集的一个实用的小工具,用于将任何EXE程序作为Windows服务运行.也就是说sr ...
- JProfiler远程监控 -转
1. 服务端安装JProfiler(与客户端版本一致) 2. 客户端配置连接: A).session——integration wizards——New remote integration B).选 ...
- luogu 3375 KMP模板题
#include<bits/stdc++.h> using namespace std; ,M = ; int next[N]; void getNext(char s[]) //找nex ...
- hdu-2544-最短路(SPFA模板)
题目链接 题意很清晰,入门级题目,适合各种模板,可用dijkstra, floyd, Bellman-ford, spfa Dijkstra链接 Floyd链接 Bellman-Ford链接 SPFA ...
- CodeForces - 633H :Fibonacci-ish II(正解:莫对+线段树)
Yash is finally tired of computing the length of the longest Fibonacci-ish sequence. He now plays ar ...
- sklearn实践_普通线性回归
import pandas as pd import numpy as np import matplotlib.pyplot as plt data = pd.read_csv(r"C:\ ...
- Maven实现直接部署Web项目到Tomcat7
如题目,自动部署到Web服务器,直接上过程. 1.Tomcat7的用户及权限配置:在conf目录下,找到tomcat-users.xml,添加manager权限的用户. <role rolena ...
