css 盒子模型 以及 box-sizing属性
在标准的盒子模型下,css中 width,padding以及border的关系
关于css中的width和padding以及border的关系。
在css中,width和height指的是内容区域的宽度和高度,增加padding,border,和margin不会影响内容区域的尺寸,但是会增加元素框的总尺寸。
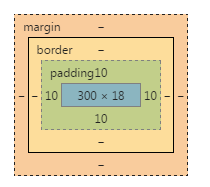
例如: 这样设置div:width=300px; padding=10px;得到的图如下

在这个图中,width的值是多少?
有人可能以为是:width=300+10+10=320,这是错误的,实际width的值还是300。
不会形成总宽度为:300-10-10=280的效果,最终的宽度还是300px不变,总宽度会变成300+10+10=320px;
css3中的box-sizing 改变盒子模型的组成方式
语法:
box-sizing : content-box | border-box | inherit
相关属性 : 无
取值:
content-box:
此值维持css2.1盒模型的组成模式,border|padding|content {element width=border+padding+content}
padding和border不被包含在定义的width和height之内。对象的实际宽度等于设置的width值和border、padding之和,即 ( Element width = width + border + padding )此属性表现为标准模式下的盒模型。
示例:
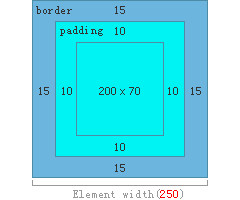
content-box:
.test1{ box-sizing:content-box; width:200px; padding:10px; border:15px solid #eee; }

border-box:
此值改变css2.1盒模型组成模式,content|border|padding {element width=content}
padding和border被包含在定义的width和height之内。对象的实际宽度就等于设置的width值,即使定义有border和padding也不会改变对象的实际宽度,即 ( Element width = width )此属性表现为怪异模式下的盒模型。
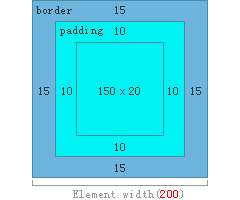
border-box:
.test2{ box-sizing:border-box; width:200px; padding:10px; border:15px solid #eee; }

示例代码如下:
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>css3 box-sizing使用指南</title>
<style>
.box_sizing {
width: 180px;
padding: 40px 20px;
background: #a0b3d6;
overflow: hidden;
}
.box_sizing .in {
width: 100%;
border: 12px double #34538b;
padding: 5px;
background: white;
box-sizing: border-box;
-o-box-sizing: border-box;
-ms-box-sizing: border-box;
-moz-box-sizing: border-box;
-webkit-box-sizing: border-box;
} </style>
</head>
<body>
<div class="box_sizing">
<div class="in">此处12像素的border和5像素的padding值算在宽度里面了~~!</div>
</div> </body>
</html>
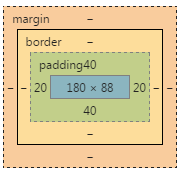
选中最外层div的时候,css的截图如下:

可以看到设置了width=180,实际的内容依然是180,只不过总宽度到了220px
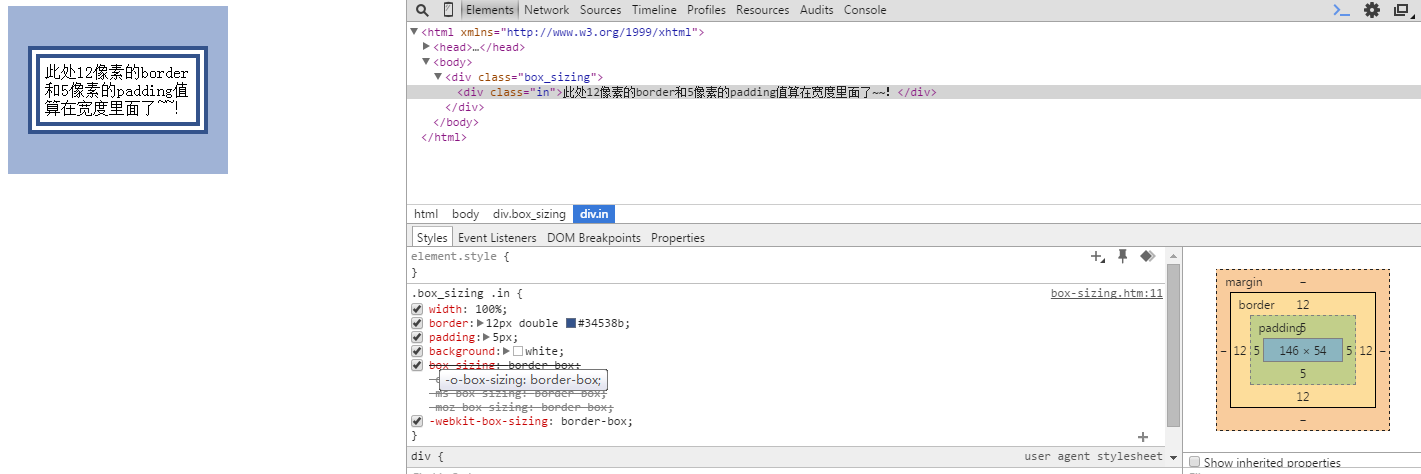
当选中里面的div时,css图如下:

由于设置了box-sizing:border-box,此时12px的border和5px的padding算在了宽度中,此时实际的内容区域为146px
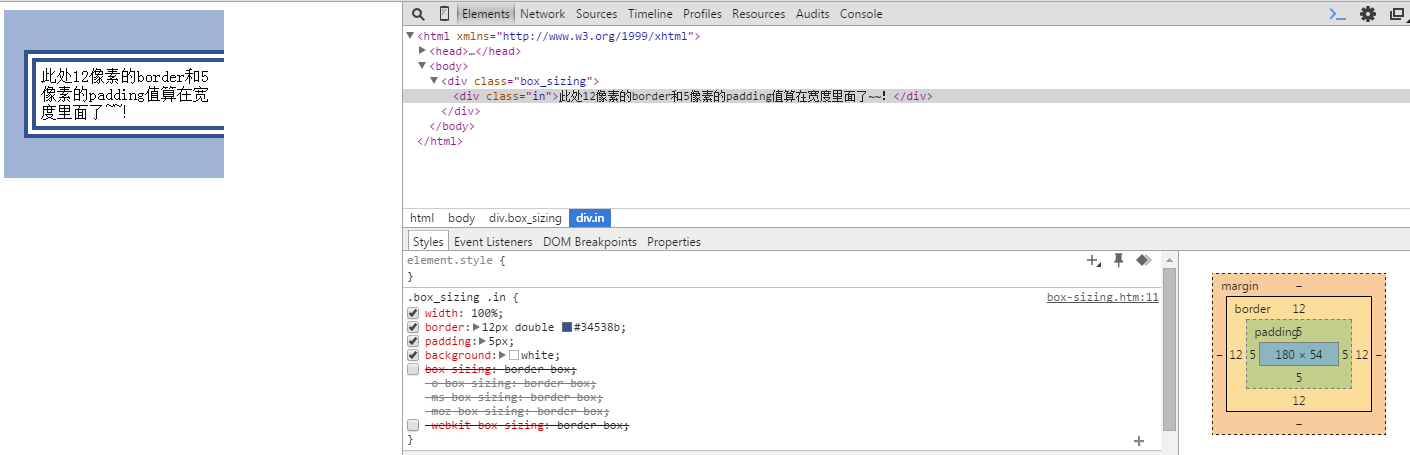
当我们把box-sizing:border-box属性去掉的时候,截图如下:

此时内容区域的宽度还是为180px,但是最外层的div的总宽度为: 180+20+20=220px;
而里面的div的总宽度为: 180+12+12+5+5+20=234px,所以溢出了。最后面的20为最外层div的padding-left;
所以设置了 box-sizing:boder-box ,会把boeder和padding的值也算在内容的宽度中,总宽度不变。
css 盒子模型 以及 box-sizing属性的更多相关文章
- CSS 盒子模型(Box model)中的 padding 与 margin
本文将讲述 HTML 和 CSS 的关键—盒子模型 (Box model) .理解 Box model 的关键便是 margin 和 padding 属性,而正确理解这两个属性也是学习用 CSS 布局 ...
- CSS盒子模型(Box Model)
一.背景 作为CSS的重点,三大模块之一的盒子模型,这部分无论如何也要精通透彻.在任何一个网页当中,都有自己的布局方式,所谓网页布局方式就是如何把网页里面的文字.图片,很好的排版成美工设计的样式,这时 ...
- CSS盒子模型中的Padding属性
CSS padding 属性 CSS padding 属性定义元素边框与元素内容之间的空白区域,不可见.如果想调整盒子的大小可以调整内容区,内边距,边框. CSS padding 属性定义元素的内边距 ...
- css盒子模型中的border属性
认识border属性 我们可以通过boder属性来为元素设置边框:元素的边框 (border) 是围绕元素内容和内边距的一条或多条线.CSS border 属性允许你规定元素边框的样式.宽度和 ...
- 前端 CSS 盒子模型 padding 内边距 属性
padding:就是内边距的意思,它是边框到内容之间的距离 另外padding的区域是有背景颜色的.并且背景颜色和内容区域的颜色一样.也就是说background-color这个属性将填充所有的bor ...
- 每天学点前端——基础篇1:css盒子模型,绝对定位和相对定位
什么是css盒子模型(Box Model)? W3C中解释为:规定了元素框处理元素内容.内边距.边框和外边距的方式: MDN:文档中的每个元素被描绘为矩形盒子.渲染引擎的目的就是判定大小,属性--比如 ...
- (5)css盒子模型(基础上)
CSS 盒子模型概述 ***什么是CSS的盒子模型呢?为什么叫它是盒子?先说说我们在网页设计中常听的属性名:内容(content).边框(border).内边距(padding).外边距(margin ...
- 理解CSS盒子模型
概述 网页设计中常听的属性名:内容(content).填充(padding).边框(border).边界(margin),CSS盒子模型都具备这些属性,也主要是这些属性. 这些属性我们可以把它转移到我 ...
- 前端 CSS 盒子模型 目录
CSS盒子模型介绍 padding border属性
- CSS盒子模型之CSS3可伸缩框属性(Flexible Box)
CSS盒子模型(下) 一.CSS3可伸缩框(Flexible Box) 可伸缩框属性(Flexible Box)是css3新添加的盒子模型属性,有人称之为弹性盒模型,它的出现打破了我们经常使用的浮动布 ...
随机推荐
- RealProxy AOP过滤方法的参数
using System; using System.Collections.Generic; using System.Linq; using System.Text; using System.W ...
- The Pilots Brothers' refrigerator - poj 2965
Time Limit: 1000MS Memory Limit: 65536K Total Submissions: 20325 Accepted: 7830 Special Judg ...
- 【Python+selenium】之奇怪问题总结
问题1: <_io.TextIOWrapper name='<stderr>' mode='w' encoding='UTF-8'> Time Elapsed: 0:00:04 ...
- python selenium2示例 - 日志管理
logger继承图 前言 在自动化测试实践过程中,必不可少的就是进行日志管理,方便调试和生产问题追踪,python提供了logging模块来进行日志的管理.下面我们就logging模块的学习和使用进行 ...
- shiro 实现自己定义权限规则校验
<span style="font-family: Arial, Helvetica, sans-serif;">在系统中使用shiro进行权限管理,当用户訪问没有权限 ...
- angular选择器功能
1.$event对象 $event对象其实就是潜在的jQuery事件对象,通过$event.currentTarget获取当前元素,通过$event.target获取当前元素的子元素. 例如: ...
- FineUIPro中如何支持多语言(全局资源文件和本地资源文件)
一个客户在邮件中问到了FineUIPro的多语言实现问题,其实 FineUIPro 并没有对此做特殊处理,因此直接使用 ASP.NET 原生支持的资源文件就能实现. 下面我们就以FineUIPro的空 ...
- 爬虫入门【7】Python-文件的读写和JSON
文本文档的读写 最重要的open()方法将返回一个file对象,经常使用的两个参数为open(filename,mode) 其中,filename为file保存的地址,可以是本地地址,相对地址或者绝对 ...
- Python的自省机制
什么是自省? 在日常生活中,自省(introspection)是一种自我检查行为. 在计算机编程中,自省是指这种能力:检查某些事物以确定它是什么.它知道什么以及它能做什么.自省向程序员提供了极大的灵活 ...
- 遇到IIS configuration error错误的可以看看,不一定是权限问题
最近接手了别人的一个 DOT NET项目,编译.调试一切都OK(心里暗暗高兴),发布吧,结果放到服务器上一运行出现Configuration Error错误,提示:“Access to the pat ...
