jQuery-选择器(2)
jQuery选择器(2)
继续学习jquery选择器,感受它对于操作DOM节点的方便。
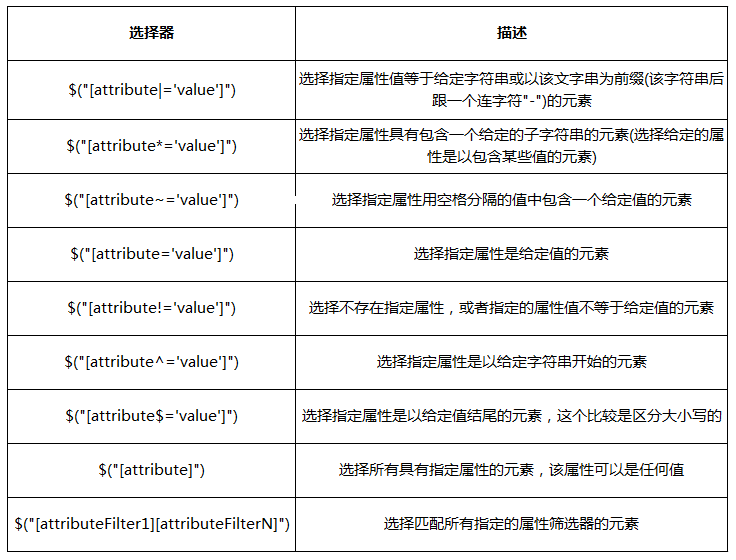
【属性筛选选择器】
属性选择器可以让你基于属性来定位一个元素。可以只指定该元素的某属性,这样所有使用该属性而不管它的值,这个元素都将被定位,也可以更加明确并定位在这些属性上使用特定值的元素。

使用率大的两个:
[attr="value"]能帮我们定位不同类型的元素,特别是表单form元素的操作,比如说input[type="text"],input[type="checkbox"]等。[attr*="value"]能在网站中帮助我们匹配不同类型的文件。
例子:
<div class="left" testattr="true" >
<div class="div" testattr="true" name='p1'>
<a>[att=val]</a>
</div>
<div class="div" testattr="true" p2>
<a>[att]</a>
</div>
<div class="div" testattr="true" name="-">
<a>[att|=val]</a>
</div>
<div class="div" testattr="true" name="a b">
<a>[att~=val]</a>
</div>
</div>
<script type="text/javascript">
//查找所有div中,属性name=p1的div元素
$('div[name = p1]').css("border", "3px groove red");
</script>
<script type="text/javascript">
//查找所有div中,有属性p2的div元素
$('div[p2]').css("border", "3px groove blue");
</script>
<script type="text/javascript">
//查找所有div中,有属性name中的值只包含一个连字符“-”的div元素
$('div[name|="-"]').css("border", "3px groove #00FF00");
</script>
<script type="text/javascript">
//查找所有div中,有属性name中的值包含一个连字符“空”的div元素
$('div[name~="a"]').css("border", "3px groove #668B8B");
</script>
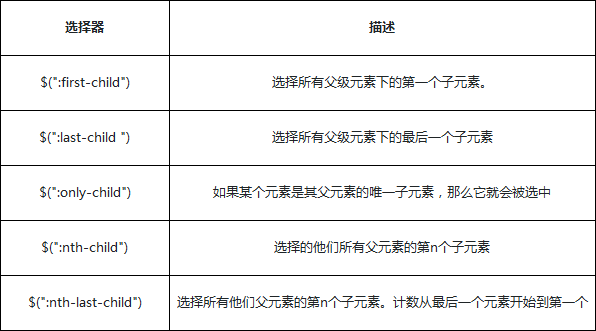
【子元素筛选选择器】
不常使用,和元素选择器不太一样,:first只匹配一个单独的元素,但是:first-child选择器可以匹配多个:即为每个父级元素匹配第一个子元素。这相当于:nth-child(1)nth-child(n) 与 :nth-last-child(n) 的区别前者是从前往后计算,后者从后往前计算。

jQuery实现:nth-child(n)是严格来自CSS规范,所以n值是“索引”,也就是说,从1开始计数,:nth-child(index)从1开始的,而eq(index)是从0开始的。
【表单元素选择器】
jquery专门加入表单选择器是为了更加方便的获取到某个类型的表单元素。

大部分表单类别筛选器可以使用属性筛选器替换。比如 $(':password') == $('[type=password]')。
【表单对象属性筛选选择器】
该选择器是专门针对表单元素的选择器,可以附加在其他选择器后面,主要功能是对所选择的表单进行筛选。

【特殊选择器this】
this是javascript中的关键字,指的是当前上下文对象,简单的说就是方法/属性的所有者。在DOM中this就指向了这个html元素的
对象,因为this就是DOM元素本身的一个引用。
<h2>特殊选择器this</h2>
<p id="test1">点击测试:通过原生DOM处理</p>
<p id="test2">点击测试:通过原生jQuery处理</p>
<script type="text/javascript">
var p1 = document.getElementById('test1')
p1.addEventListener('click',function(){
//直接通过dom的方法改变颜色
this.style.color = "red";
},false);
</script>
<script type="text/javascript">
$('#test2').click(function(){
//通过包装成jQuery对象改变颜色
$(this).css('color','blue');
})
</script>
总体上:this,表示当前的上下文对象是一个html对象,可以调用html对象所拥有的属性和方法;$(this),代表的上下文对象是一
个jquery的上下文对象,可以调用jquery的方法和属性值。
总结:jquery强大的选择器,对于我们对DOM节点的操作带来了极大的方便,但是对于选择器的多而杂,我们应该在适当的时候选择适当选择器,除此之外,还应该在日常中不断的练习来加深理解及掌握。
jQuery-选择器(2)的更多相关文章
- JQuery 选择器
选择器是JQuery的根基,在JQuery中,对事件的处理,遍历DOM和AJAX操作都依赖于选择器.如果能够熟练地使用选择器,不仅能简化代码,而且还可以事半功倍. JQuery选择器的优势 1.简洁的 ...
- jQuery的案例及必知重要的jQuery选择器
Jquery能做什么 访问和操作DOM元素 控制页面样式 对页面事件进行处理 扩展新的jQuery插件 与Ajax技术完美结合 Jquery的优势 体积小,压缩后只有100KB左右 l强大的选择器 出 ...
- 深入学习jQuery选择器系列第一篇——基础选择器和层级选择器
× 目录 [1]id选择器 [2]元素选择器 [3]类选择器[4]通配选择器[5]群组选择器[6]后代选择器[7]兄弟选择器 前面的话 选择器是jQuery的根基,在jQuery中,对事件处理.遍历D ...
- jQuery选择器和选取方法 http://www.cnblogs.com/MaxIE/p/4078869.html
我们已经使用了带有简单Css选择器的jQuery选取函数:$().现在是时候深入了解jQuery选择器语法,以及一些提取和扩充选中元素集的方法了. 一.jQuery选择器 在CSS3选择器标淮草案定义 ...
- 《锋利的jQuery(第2版)》笔记-第2章-jQuery选择器
选择器是jQuery的根基,在jQuery中,对事件处理.遍历DOM和Ajax操作都依赖于选择器.熟练使用选择器,不仅可以简化代码,而且可以达到事半功倍的效果. 2.1 jQuery选择器是什么 1. ...
- 深入学习jQuery选择器系列第八篇——过滤选择器之伪子元素选择器
× 目录 [1]通用形式 [2]反向形式 [3]首尾元素 [4]唯一元素 前面的话 本文是子元素选择器的续篇,主要介绍关于nth-of-type()选择器的内容.该部分内容并非没有出现在<锋利的 ...
- 深入学习jQuery选择器系列第四篇——过滤选择器之属性选择器
× 目录 [1]简单属性 [2]具体属性 [3]条件属性 前面的话 属性过滤选择器的过滤规则是通过元素的属性来获取相应的元素,对应于CSS中的属性选择器.属性过滤选择器可分为简单属性选择器.具体属性选 ...
- 深入学习jQuery选择器系列第二篇——过滤选择器之子元素选择器
× 目录 [1]通用形式 [2]反向形式 [3]首尾元素 [4]唯一元素 前面的话 在上一篇中已经介绍过基础选择器和层级选择器,本文开始介绍过滤选择器.过滤选择器是jQuery选择器中最为庞大也是最为 ...
- jQuery-1.9.1源码分析系列(二)jQuery选择器
1.选择器结构 jQuery的选择器根据源码可以分为几块 init: function( selector, context, rootjQuery ) { ... // HANDLE: $(&quo ...
- jQuery-1.9.1源码分析系列(二)jQuery选择器续1
在分析之前说一点题外话. ownerDocument和 documentElement的区别 ownerDocument是Node对象的一个属性,返回的是某个元素的根节点文档对象:即document对 ...
随机推荐
- tomcat7与tomcat6引入标签taglib的区别:taglib definition not consistent with specification version
org.apache.tomcat.util.digester.Digester startElement严重: Begin event threw exceptionjava.lang.Illega ...
- xml初学简单介绍
什么是XML? 1.全称Extensible Markup Language,可扩展标记语言,W3C组织公布. 2.XML用来保存有一定结构关系的数据. 3.标签的嵌套,实质是一串字符串. 4.跨平台 ...
- 数仓interview总结
一 数据库 1.1 数据库事务特性ACID 原子性Atomicity,一致性Consistency,隔离性Isolation,持续性Durability 1.2 锁有几种,及范围 从数据库系统角度分为 ...
- 多媒体开发之rtp 打包发流---udp 丢包问题
http://blog.csdn.net/acs713/article/details/19339707
- userdel命令
userdel 功能:删除用户相关文件:/etc/passwd /etc/shadow /home/usernameuserdel [-r] username 常用参数:-r 连同家 ...
- python 基础 9.5 数据库连接池
一. 数据库连接池 python 编程中可以使用MySQLdb 进行数据库的连接及诸如查询,插入,更新等操作,但是每次连接mysql 数据库请求时,都是独立的去请求访问,相当浪费资源,而且访 ...
- OKR与KPI管理的区别与联系
OKR是一种新兴的管理体系,最近几年被引进中国.由于在IT.互联网.金融.游戏等知识密集型企业中有着显著的效果,得到中国企业的认可. OKR是英文Objectives & Key Result ...
- Jmeter + Ant + Jenkins 接口/性能测试,持续集成环境搭建
1. 安装Jmeter.jdk Jmeter 3.3版本 :<http://note.youdao.com/noteshare?id=5e3fd287db24d08386207a7de22d26 ...
- [luogu4755]Beautiful Pair
[luogu4755]Beautiful Pair luogu 第一次写最大值分治感觉有点丑 每次找到最大值mid,扫小的一边,主席树查大的一边小于等于\(\frac{a[mid]}{a[i]}\)的 ...
- Linux软连接和硬连接
软连接 命令: ln -s 原文件 目标文件 特征: 1.相当于windows的快捷方式 2.只是一个符号连接,所以软连接文件大小都很小 3.当运行软连接的时候,会根据连接指向找到真正的文件,然后执行 ...
