PhpStorm选中相同文字高亮
1、Setting(设置)-》plugins-》Browse Repositories 输入BrowseWordAtCaret 搜索,安装,然后重启;
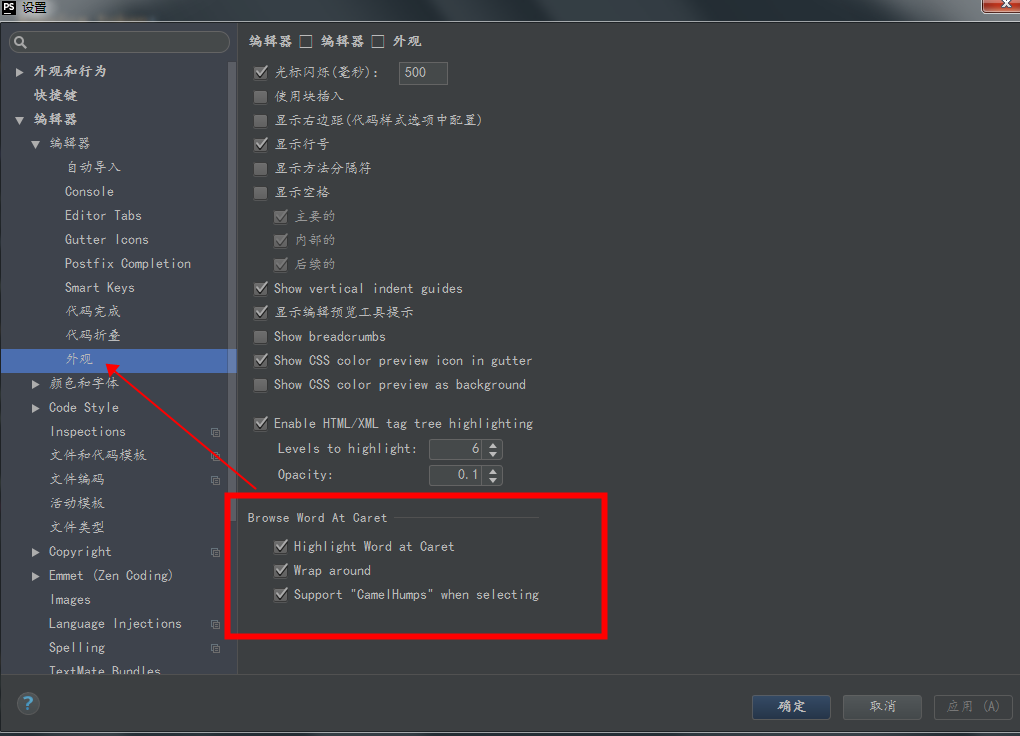
2、Setting(设置) -》 Editor(编辑器) -》 General(编辑器) -》 Appearance(外观) -》 Browse Word At Caret 下面选项勾选上。

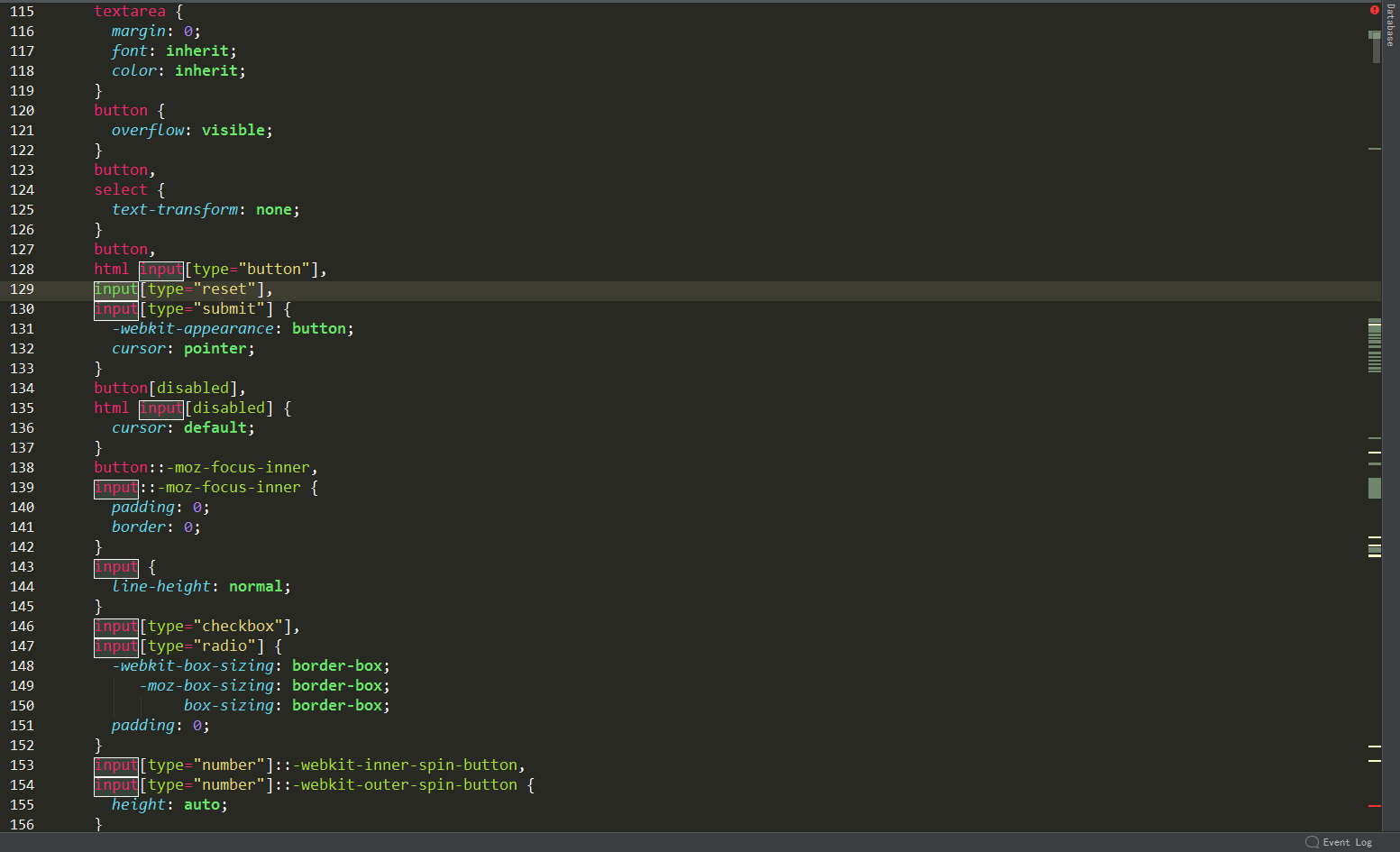
3、然后在代码编辑窗口,双击一个单词,其他相同的单词背景都高亮显示;

另外,如果想修改默认的颜色,在Settings(设置) -》 Editor(编辑器) -》Colors & Font(颜色&字体) -》 BrowseWordAtCaret 中进行修改,可以改成亮点的颜色,我是比较喜欢描边的,更清楚。
PhpStorm选中相同文字高亮的更多相关文章
- 改变listview中item选中时文字的颜色
摘要 当listview的某个item选中时,默认有个选中的高亮显示,如果你要自定义选中时的高亮显示效果,可以在listview中设置属性 android:listSelector="@dr ...
- 转 Android RadioButton设置选中时文字和背景颜色同时改变
主要应用在购物车,像淘宝的那样,点击以后弹出一个选择种类颜色这样的popuwindow以后,然后这个选择种类的地方要用到类似这个玩意儿. 搜了一下,效果和这个文章一致.转了. 原文地址:http:// ...
- js替换选中的文字
替换html中选中的文字 function replaceSelection() { if (window.getSelection) { var selecter = window.getSelec ...
- vs 2012 设置选中的引用高亮 颜色
一个简单的小技巧,不用插件也可以做到,vs 2012 设置选中的引用高亮 颜色 .vs 默认的单击引用的变量时,显示的颜色是灰色,基本看不出来,所有特意抽空捣鼓了下 还真让我给找出来 工具==> ...
- 用JavaScript获取页面上被选中的文字的技巧
这里介绍的一个小技巧是如何用JavaScript获取页面上被选中的文字的方法.最关键的JavaScript API是: event.selection = window.getSelection(); ...
- jquery 获取选中的文字.当前光标所在的位置等jquery-fieldselection 插件
写词典在线编辑器用到的一个功能 能获取选中的文字.当前的光标的位置 等位置,而且支持多个文本框一起操作 非常方便 git地址:https://github.com/localhost/jquery-f ...
- js获取鼠标选中的文字
1.获取选中的文字: document.selection.createRange().text; IE9以下使用 window.getSelection().toString(); 其他浏览器使用 ...
- Javascript之模拟文字高亮
在我们平时浏览网页的时候,我们常常会用到Ctrl+F(搜索)功能,被搜索到的文字就是高亮显示.那么,如何在Javascript中模拟文字高亮显示这一功能呢? 以下为笔者写的样例代码: <!DOC ...
- Android RadioButton设置选中时文字和背景颜色同时改变
主要应用在购物车,像淘宝的那样,点击以后弹出一个选择种类颜色这样的popuwindow以后,然后这个选择种类的地方要用到类似这个玩意儿. 搜了一下,效果和这个文章一致.转了. 原文地址:http:// ...
随机推荐
- spark在yarn-cluster上面执行报错
在单机模式下执行成功的spark程序,在yarn上面就报错.异常信息如下: // :: INFO DAGScheduler: Completed ResultTask(, ) // :: INFO D ...
- 【Prometheus】第三篇:配置alertmamager
监控系统中非常重要的一环,就是告警,系统得在故障发生的第一时间将事件发送出来,通知干系人,prometheus提供了alertmanager来实现这个功能. 第一步:prometheus.yml配置文 ...
- C#BackgroundWorker组件
using System; using System.Collections.Generic; using System.ComponentModel; using System.Data; usin ...
- Kattis - fairdivision 【贪心】
题意 有一堆人 要给他们的朋友 买一个生日礼物,然后 每个人 给出自己的最大负担额度 并且给出礼物总价 然后要给出一种解决方案 尽量让 所有人的支出都接近平均,如果实在无法平均,那就让 先来的人 多处 ...
- tornado源码分析
初识tornado 首先从经典的helloword案例入手 import tornado.ioloop import tornado.web class MainHandler(tornado.web ...
- 20165101刘天野 2018-2019-2《网络对抗技术》Exp8 Web基础
20165101刘天野 2018-2019-2<网络对抗技术>Exp8 Web基础 1.实验内容 1.1 Web前端HTML (1)输入命令service apache2 start启动A ...
- kafka常用的shell命令
kafka常用shell命令: ------------------------------------ 1.创建topic bin/kafka-topics.sh --create --zookee ...
- 大话设计模式--抽象工厂模式 Abstract Factory -- C++实现实例
1. 抽象工厂模式: 提供一个创建一系列相关或者相互依赖对象的接口,而无需指定他们具体的类. 下面是工厂方法模式: 下面是抽象工厂模式: 和工厂方法模式相比 抽象工厂模式可以有多个Product抽象, ...
- Jquery + css 日期控件用法实例.zip
/*==============================================================================** Filename:common.j ...
- HDU 4336 Card Collector:期望dp + 状压
题目链接:http://acm.hdu.edu.cn/showproblem.php?pid=4336 题意: 一共有n种卡片.每买一袋零食,有可能赠送一张卡片,也可能没有. 每一种卡片赠送的概率为p ...
