ES6 - Babel编译环境搭建
都看到这里了,我就不写什么node环境安装之类的了。
直接从新建项目文件夹后开始吧!
安装依赖:
命令行cd到项目文件夹之后,执行以下命令:(mac记得前边加sudo)
npm init –y // 创建package.json
npm install @babel/core @babel/cli @babel/preset-env //安装所需babel
依赖说明:
@babel/core:是整个功能中最核心的模块。core就是核心的意思。
里边的一个核心功能就是transform,把js代码编程抽象语法树AST。只要变成抽象语法树后,后期的插件才能根据这个抽象语法树进行降级,转成es5。
以上其主要功能是提供抽象语法树,但是不提供降级,进行降级转换es5语法的话还需要其他一个插件:
@babel/preset-env:是一个插件集合,里边集成了很多插件,比如专门解析let、专门解析箭头函数等的插件。他具备把所有的es6的语法都转成es5的能力,但是此能力也依赖babel/core
把写的es6语法真正转成es5,需要一个指令去找到这个文件,编译转换后输出新的文件,就需要这个脚手架。
@babel/cli:也是一个工具,通过命令行对js文件进行换码。可以让你通过npx指令执行对应命令。
此时,执行npx babel
es6.js -o es5.js,就能把es6语法转换为es5的格式。他的工作原理是通过node_modules/.bin/bable入口文件进行编译。
配置文件:
如果上边两个都没问题了,就在package.json同级目录下新建文件: .babelrc
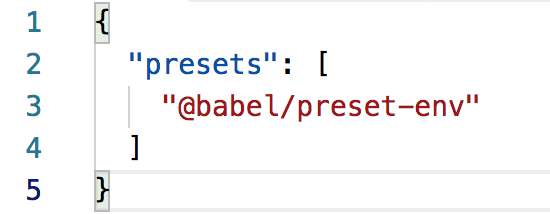
配置如下:

配置文件说明:
- .babelrc是一个json对象文件。
- 是一个严格的json文件,key必须用双引号包裹。
- presets:预设,数组、预设插件集合,实时增加。
- "@babel/preset-env": babel处理插件之一
编译es6文件,测试:
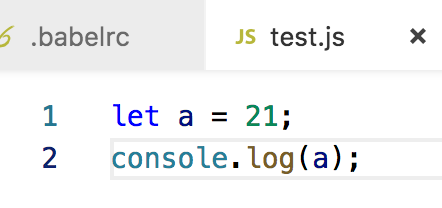
新建test.js文件,写上es6命令

运行npx babel test.js –o demo.js

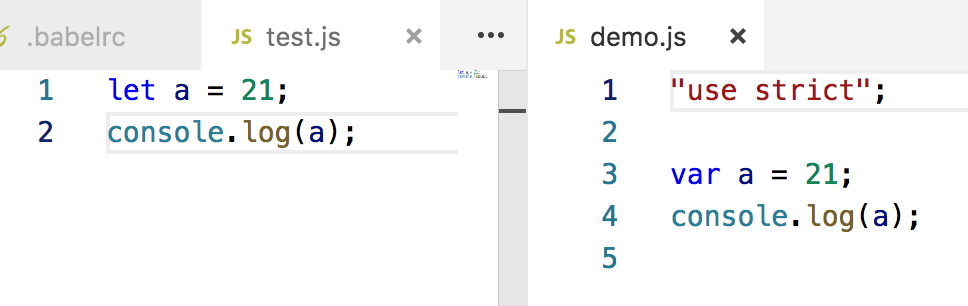
编译成功后,查看输出的demo.js

使用监听:
运行命令:npx babel test.js –o demo.js --watch
然后我在左边编译test,保存右边就能输出demo,真棒
ES6 - Babel编译环境搭建的更多相关文章
- ES6初探——编译环境搭建
不好意思我又要来写操作文档了,看起来更像wiki的博客(如果你想深入学习,请阅读文末列的参考资料).本文将示例如何把ES6编译成ES5. 首先,你要自行查阅什么是ES6,和ES5.javascript ...
- ES6+Webpack+Babel基本环境搭建
### 本文基本是流水文,记录学习中步骤,希望对看到的你有用,蟹蟹. 基本环境搭建 技术栈 Webpack ES6 Babel 开发环境 VS Code Node 搭建环境过程 新建项目文件夹
- ES6的开发环境搭建
在搭建es6开发环境之前,先简单介绍一下es6. ECMAScript 6.0(以下简称 ES6)是 JavaScript 语言的下一代标准,已经在2015年6月正式发布了.它的目标,是使得 Java ...
- 一.ES6的开发环境搭建
前言: 现在的Chrome浏览器已经支持ES6了,但是有些低版本的浏览器还是不支持ES6的语法,这就需要我们把ES6的语法自动的转变成ES5的语法.Webpack是有自动编译转换能力的,除了Webpa ...
- ubuntu12.04下安卓编译环境搭建总结
前言: 因为工作需要,经常要编译安卓下的动态库,公司有已经搭建好环境的服务器,但是第一自己想自己搭建一下了解一个整个过程,另外,公司的服务器也经常出现问 题,导致编译不了,所以就想自己搭建环 ...
- windows下cocos2dx3.0开发环境及Android编译环境搭建
cocos2dx更新到了3.x版本号,自己一直没有换,如今开发组要求统一换版本号,我就把搭建好开发环境的过程记录下来. 一.Windowns下开发环境搭建 1. 所需工具 1)coc ...
- Emscripten编译环境搭建--将C和C++编译成JS
Emscripten编译环境搭建--将C和C++编译成JS 需求:linux环境下用js执行c.c++文件,使用emscirpten编译器 目标:搭建好Emscripten环境 环境:Ubuntu16 ...
- openwrt(一):openwrt源码下载及编译环境搭建
声明:从网上各位大神的博客学习,整理后记录,非原创. 注:请用非root用户来下载源码 导航: 1. openwrt编译环境搭建 2. openwrt源码下载 3. feeds更新 1. openwr ...
- IoT设备程序开发及编译环境搭建初体验
引言 Mirai事件一经曝出,立即引领了一轮研究IoT设备的热潮.目前,对Mirai的报告大多只是在对其功能实现上的介绍,却很少提及如何实现IoT设备程序开发的测试环境.本文在对Mirai的源码研究的 ...
随机推荐
- Leetcode 606. 根据二叉树创建字符串
题目链接 https://leetcode.com/problems/construct-string-from-binary-tree/description/ 题目描述 你需要采用前序遍历的方式, ...
- Android面试收集录11 Window+Activity+DecorView+ViewRoot之间的关系
一.职能简介 Activity Activity并不负责视图控制,它只是控制生命周期和处理事件.真正控制视图的是Window.一个Activity包含了一个Window,Window才是真正代表一个窗 ...
- Eclipse 窗口说明---Eclipse教程第03课
Eclipse 工作台(Workbench) 首先,让我们来看一下Eclipse 作台用户界面,和它里面的各种组件. 工作台是多个窗口的集合.每个窗口包含菜单栏,工具栏,快捷方式栏,以及一个或者多个透 ...
- vlc 编译
一.有用的网址: https://forum.videolan.org/search.php 二.只编译Java apk部分: source env.shmake distcleanmake -e 编 ...
- Android学习记录(8)—Activity的四种加载模式及有关Activity横竖屏切换的问题
Activity有四种加载模式:standard(默认), singleTop, singleTask和 singleInstance.以下逐一举例说明他们的区别: standard:Activity ...
- 《Cracking the Coding Interview》——第6章:智力题——题目3
2014-03-20 00:48 题目:有3升的瓶子和5升的瓶子,只允许倒满.倒到满为止.或是泼光三种操作,怎么搞出4升水呢? 解法:如果A和B是互质的两个正整数,且A<B,令X=B-A,则(X ...
- USACO Section2.2 Preface Numbering 解题报告 【icedream61】
preface解题报告----------------------------------------------------------------------------------------- ...
- NOIP 2018 总结
NOIP 2018 总结 提高组: 应得分 \(100 + 100 + 40 + 100 + 50 + 44 = 434\). 考后期望得分 \(100 + 100 + 20 + 100 + 50 + ...
- Python第三方模块tesserocr安装
介绍 在爬虫过程中,难免会遇到各种各样的验证码,而大多数验证码还是图形验证码,这时候我们可以直接用 OCR 来识别. tesserocr 是 Python 的一个 OCR 识别库 ,但其实是对 tes ...
- eclipse里导入maven项目有红叉的解决办法
导入maven的项目上有红叉,说明eclipse里maven的插件该更新了 1.help里选择install new software 2.点击add,输入name:MavenArchiver, lo ...
