Bootstrap学习-网格系统
1、实现原理
网格系统的实现原理非常简单,仅仅是通过定义容器大小,平分12份(也有平分成24份或32份,但12份是最常见的),再调整内外边距,最后结合媒体查询,就制作出了强大的响应式网格系统。Bootstrap框架中的网格系统就是将容器平分成12份。
<div class="row">
<div class="col-md-1">.col-md-1</div>
<div class="col-md-1">.col-md-1</div>
<div class="col-md-1">.col-md-1</div>
<div class="col-md-1">.col-md-1</div>
<div class="col-md-1">.col-md-1</div>
<div class="col-md-1">.col-md-1</div>
<div class="col-md-1">.col-md-1</div>
<div class="col-md-1">.col-md-1</div>
<div class="col-md-1">.col-md-1</div>
<div class="col-md-1">.col-md-1</div>
<div class="col-md-1">.col-md-1</div>
<div class="col-md-1">.col-md-1</div>
</div>
2、工作原理
数据行(.row)必须包含在容器(.container)中,以便为其赋予合适的对齐方式和内距(padding)。在行(.row)中可以添加列(.column),但列数之和不能超过平分的总列数,比如12。具体内容应当放置在列容器(column)之内,而且只有列(column)才可以作为行容器(.row)的直接子元素。通过设置内距(padding)从而创建列与列之间的间距。然后通过为第一列和最后一列设置负值的外距(margin)来抵消内距(padding)的影响。

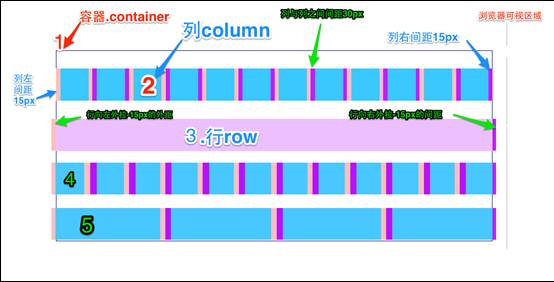
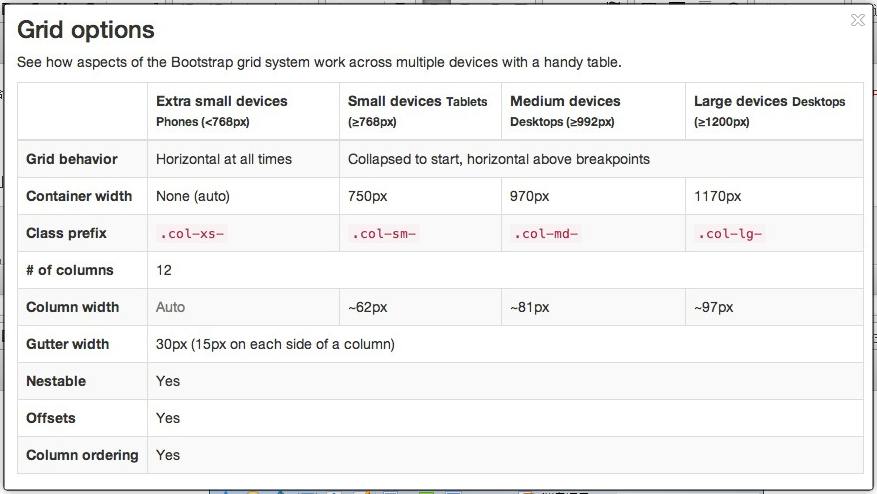
简单对图解释一下:最外边框,带有一大片白色区域,就是相当于浏览器的可视区域。在Bootstrap框架的网格系统中带有响应式效果,其带有四种类型的浏览器(超小屏,小屏,中屏和大屏),其断点(像素的分界点)是768px、992px和1220px。第二个边框(1)相当于容器(.container)。针对不同的浏览器分辨率,其宽度也不一样:自动、750px、970px和1170px。2号横条阐述的是,将容器的行(.row)平分了12等份,也就是列。每个列都有一个“padding-left:15px”(图中粉红色部分)和一个“padding-right:15px”(图中紫色部分)。这样也导致了第一个列的padding-left和最后一列的padding-right占据了总宽度的30px,从而致使页面不美观,当然,如果你需要留有一定的间距,这个做法是不错的。3号横条就是行容器(.row),其定义了“margin-left”和”margin-right”值为”-15px”,用来抵消第一个列的左内距和最后一列的右内距。将行与列给合在一起就能看到横条4的效果。也就是我们期望看到的效果,第一列和最后一列与容器(.container)之间没有间距。横条5只是想向大家展示,你可以根据需要,任意组合列与列,只是他们的组合数之和不要超过总列数。
官方解释:通过为“列(column)”设置 padding 属性,从而创建列与列之间的间隔(gutter)。通过为 .row 元素设置负值 margin 从而抵消掉为 .container 元素设置的 padding,也就间接为“行(row)”所包含的“列(column)”抵消掉了padding。
3、基本用法
网格系统用来布局,其实就是列的组合。Bootstrap框架的网格系统中有四种基本的用法。

列组合简单理解就是更改数字来合并列(原则:列总和数不能超12),有点类似于表格的colspan属性。
<div class="container">
<div class="row">
<div class="col-md-4">.col-md-4</div>
<div class="col-md-8">.col-md-8</div>
</div>
<div class="row">
<div class="col-md-4">.col-md-4</div>
<div class="col-md-4">.col-md-4</div>
<div class="col-md-4">.col-md-4</div>
</div>
<div class="row">
<div class="col-md-3">.col-md-3</div>
<div class="col-md-6">.col-md-6</div>
<div class="col-md-3">.col-md-3</div>
</div>
</div>
实现列组合方式非常简单,只涉及两个CSS两个特性:浮动与宽度百分比。
4、列偏移
有的时候,我们不希望相邻的两个列紧靠在一起,但又不想使用margin或者其他的技术手段来。这个时候就可以使用列偏移(offset)功能来实现。使用列偏移也非常简单,只需要在列元素上添加类名“col-md-offset-*”(其中星号代表要偏移的列组合数),那么具有这个类名的列就会向右偏移。例如,你在列元素上添加“col-md-offset-4”,表示该列向右移动4个列的宽度。实现原理非常简单,就是利用十二分之一(1/12)的margin-left。然后有多少个offset,就有多少个margin-left。不过有一个细节需要注意,使用”col-md-offset-*”对列进行向右偏移时,要保证列与偏移列的总数不超过12,不然会致列断行显示。
<div class="container">
<div class="row">
<div class="col-md-4">.col-md-4</div>
<div class="col-md-2 col-md-offset-4">列向右移动四列的间距</div>
<div class="col-md-2">.col-md-3</div>
</div>
<div class="row">
<div class="col-md-4">.col-md-4</div>
<div class="col-md-4 col-md-offset-4">列向右移动四列的间距</div>
</div>
</div>
试试制作一个网格:
1)一个有4列网格。
2)第一列网格占2格宽不偏移。
3)第二列、第三列网格占2格宽,并且偏移1个网格。
4)第四列网格占3格宽,并且偏移1个网格。
<div class="row">
<div class="col-md-2">.col-md-2</div>
<div class="col-md-2 col-md-offset-1">col-md-2 col-md-offset-1</div>
<div class="col-md-2 col-md-offset-1">col-md-2 col-md-offset-1</div>
<div class="col-md-3 col-md-offset-1">col-md-3 col-md-offset-1</div>
</div>
5、列排序
列排序其实就是改变列的方向,就是改变左右浮动,并且设置浮动的距离。在Bootstrap框架的网格系统中是通过添加类名“col-md-push-*”和“col-md-pull-*” (其中星号代表移动的列组合数)。
6、列的嵌套
Bootstrap框架的网格系统还支持列的嵌套。你可以在一个列中添加一个或者多个行(row)容器,然后在这个行容器中插入列(像前面介绍的一样使用列)。但在列容器中的行容器(row),宽度为100%时,就是当前外部列的宽度。嵌套的列总数也需要遵循不超过12列。不然会造成末位列换行显示。
Bootstrap学习-网格系统的更多相关文章
- Bootstrap 学习(1)
简介 Bootstrap,来自 Twitter,是目前最受欢迎的前端框架.Bootstrap 是基于 HTML.CSS.JAVASCRIPT 的,它简洁灵活,使得 Web 开发更加快捷. Bootst ...
- bootstrap学习总结-css样式设计(一)
由于项目需要,所以打算好好学习下bootstrap框架,之前了解一点,框架总体不难,但涉及到的东西还是很多,想要熟练掌握它,还是要多练练. 一:bootstrap是什么? bs是什么? 即前端页面搭 ...
- Bootstrap学习笔记(二) 表单
在Bootstrap学习笔记(一) 排版的基础上继续学习Bootstrap的表单,编辑器及head内代码不变. 3-1 基础表单 单中常见的元素主要包括:文本输入框.下拉选择框.单选按钮.复选按钮.文 ...
- Bootstrap学习-其它内置组件
1.缩略图(一) 缩略图在网站中最常用的地方就是产品列表页面,一行显示几张图片,有的在图片底下(左侧或右侧)带有标题.描述等信息.Bootstrap框架将这一部独立成一个模块组件.并通过“thumbn ...
- Bootstrap~学习笔记索引
回到占占推荐博客索引 bootstrap已经用了有段时间了,感觉在使用上还是比较容易接受的,在开发人员用起来上,也还好,不用考虑它的兼容性,手机,平台,PC都可以有效的兼容. bootstrap官方a ...
- Bootstrap学习(3)
Bootstrap 图片 Bootstrap 对图片的支持.Bootstrap 提供了三个可对图片应用简单样式的 class: .img-rounded:添加 border-radius:6px 来 ...
- BootStrap学习(2)
使用Bootstrap添加代码框 可先看:简介.引入.包下载等:http://www.cnblogs.com/0201zcr/p/4900062.html Bootstrap 允许您以两种方式显示代码 ...
- 前端框架——BootStrap学习
BootStrap简单总结下:1.栅格系统,能够很好的同时适应手机端和PC端(及传说中的响应式布局) 2.兼容性好 接下来是对BootStrap学习的一些基础案例总结和回顾: 首先引入:bootstr ...
- bootstrap布局 网格系统
Bootstrap 网格系统 本章节我们将讲解 Bootstrap 的网格系统(Grid System). Bootstrap 提供了一套响应式.移动设备优先的流式网格系统,随着屏幕或视口(viewp ...
随机推荐
- Python爬取抖音视频
最近在研究Python爬虫,顺便爬了一下抖音上的视频,找到了哥们喜欢的小姐姐居多,咱们给他爬下来吧. 最终爬取结果 好了废话补多说了,上代码! #https://www.iesdouyin.com/a ...
- 怎样设置gephi可画大规模网络图形
(1)编辑gephi.conf 文件夹:\etc\gephi.conf 默认512MB.你能够改为22GB,约22528M # ${HOME} will be replaced by user hom ...
- Java程序猿的JavaScript学习笔记(12——jQuery-扩展选择器)
计划按例如以下顺序完毕这篇笔记: Java程序猿的JavaScript学习笔记(1--理念) Java程序猿的JavaScript学习笔记(2--属性复制和继承) Java程序猿的JavaScript ...
- MSSQL数据库导入导出大全二(SQL语句)
Excel文件导入数据库多个Sheet if exists(select 1 from sysobjects where name=N'p_import_excel' and type='P')dro ...
- Linux Java开发环境
一.旧版本JDK卸载 1.卸载系统自带JDK版本 #rpm -qa|grep gcj 查看到如下信息,如图所示: 进行卸载默认安装JDK: #rpm -e --nodeps java-1.4.2- ...
- Oracle基础(二) 创建数据库实例
Oracle中数据库也称为数据库实例,在Oracle在安装过程中可以选择创建数据库,也可以再安装之后再进行创建. 一般创建数据库可以使用图形界面方式和SQL指令的方式,由于SQL指令方式较为复杂,这里 ...
- linger博客原创性博文导航
linger博客原创性博文导航 http://blog.csdn.net/lingerlanlan 大学研究游戏外挂技术開始了此博客.断断续续写了些博文. 后来,開始机器学习和深度学习的研究工作,因为 ...
- Hadoop最大值的算法中出现的错误(strToDouble)
错误信息: Exception in thread "main" java.lang.NumberFormatException: For input string: " ...
- 【Excle数据透视表】如何重复显示行字段的项目标签
前提:该数据透视表以表格形式显示 解决办法: 通过报表布局设置"重复所有项目标签" 修改前样式 步骤 单击数据透视表中任意单元格→设计→报表布局→重复所有项目标签 修改后样式
- scrapy框架爬取豆瓣读书(1)
1.scrapy框架 Scrapy,Python开发的一个快速.高层次的屏幕抓取和web抓取框架,用于抓取web站点并从页面中提取结构化的数据.Scrapy用途广泛,可以用于数据挖掘.监测和自动化测试 ...
