第39-43课 thinkphp5完成商品会员价格功能(后置勾子afterInsert)
功能一:利用后置勾子,处理好商品主键id,会员的价格,再插入member_price表里.
要实现的功能:
html的表单里提交过数据到控制器,控制器调用model里的save()方并过滤掉不需要的数据后保存到goods表,
保存后会自动调用模型里的后置勾子afterInsert(),后置勾子的回调$goods里得到goods表里新插入的主键后组装好数据,
再插入到number_price表里
思路:
- 控制器里的用调用模型用
save()方法保存,在模型里的用protected $field=true;//当插入到当然模型对应表里不存在的字段时,就会被忽略掉 - 数据插入到goods表后就会自动执行模型里的
afterInsert()方法 - 在
afterInsert()方法里回调的$goods里就会获取到插入goods表里的数据,并获取到插入后的主键id - 在html表格里用
name="mp[{$ml.id}]"带主键的方式提交,这样数据的字段名和字段值就能对应上了 - 新插入goods表里的商品主键id有了,三种会员的价格也有了,现在可以在
afterInsert()里循环把这三种价格数据分别插入到tp_member_price表里了
html里
<!-- 会员价格 --><div id="mbprice" class="tab-pane">{volist name="mlRes" id="ml"}<div class="form-group"><label for="username" class="col-sm-2 control-label no-padding-right">{$ml.level_name}</label><div class="col-sm-6"><input class="form-control" placeholder="" name="mp[{$ml.id}]" type="text"></div><p class="help-block col-sm-4 red">单位:元 精确到小数点后2位</p></div>{/volist}</div><!-- 给主图上批量生成三张缩略图 --><div id="goodsphoto" class="tab-pane"><div class="form-group"><label for="username" class="col-sm-2 control-label no-padding-right"></label><div class="col-sm-6"><a href="#" onclick="addrow(this);">[+]</a><input class="form-control" style="border:none; box-shadow:none; width:50%; display:inline-block;" name="goods_photo[]" type="file"></div></div><div id="goods_photo"></div></div>
控制器里
public function add(){if(request()->isPost()){//接收所有的表单所有的post数据$data=input('post.');// dump($data); die;//验证post数据// dump($_FILES);die;$validate = validate('goods');if(!$validate->check($data)){$this->error($validate->getError());}//调用模型添加数据,添加之前会运行 Goods::beforeInsert方法//调用模型添加数据,添加之后会运行 Goods::afterInsert方法$add=model('goods')->save($data);if($add){$this->success('添加商品成功!','lst');}else{$this->error('添加商品失败!');}return;}}
模型里的后置勾子afterInsert()
protected static function init(){//$goods获取到的是插入goods表里的数据,并获取到插入后的主键idGoods::afterInsert(function($goods){//接受表单数据$goodsData=input('post.');// 批量写入会员价格$mpriceArr=$goods->mp;$goodsId=$goods->id;if($mpriceArr){foreach ($mpriceArr as $k => $v) {if(trim($v) == ''){continue;}else{db('member_price')->insert(['mlevel_id'=>$k,'mprice'=>$v,'goods_id'=>$goodsId]);}}}// 商品相册处理 给主图上批量生成三张缩略图if($goods->_hasImgs($_FILES['goods_photo']['tmp_name'])){$files = request()->file('goods_photo');foreach($files as $file){// 移动到框架应用根目录/public/uploads/ 目录下$info = $file->move(ROOT_PATH . 'public' . DS .'static'. DS .'uploads');if($info){// 输出 42a79759f284b767dfcb2a0197904287.jpg$photoName=$info->getFilename();$ogphoto=date("Ymd"). DS . $photoName;$bigphoto=date("Ymd"). DS . 'big_'.$photoName;$midphoto=date("Ymd"). DS . 'mid_'.$photoName;$smphoto=date("Ymd"). DS . 'sm_'.$photoName;$image = \think\Image::open(IMG_UPLOADS.$ogphoto);$image->thumb(500, 500)->save(IMG_UPLOADS.$bigphoto);$image->thumb(200, 200)->save(IMG_UPLOADS.$midphoto);$image->thumb(80, 80)->save(IMG_UPLOADS.$smphoto);db('goods_photo')->insert(['goods_id'=>$goodsId,'og_photo'=>$ogphoto,'big_photo'=>$bigphoto,'mid_photo'=>$midphoto,'sm_photo'=>$smphoto]);}else{// 上传失败获取错误信息echo $file->getError();}}}}}

功能二:利用后置勾子,上传图片,批量生成缩略图,再插入goods_photo表里.
要实现的功能:
利用后置勾子,批量上传,处理上传图片生成缩略图相册插入到goods里
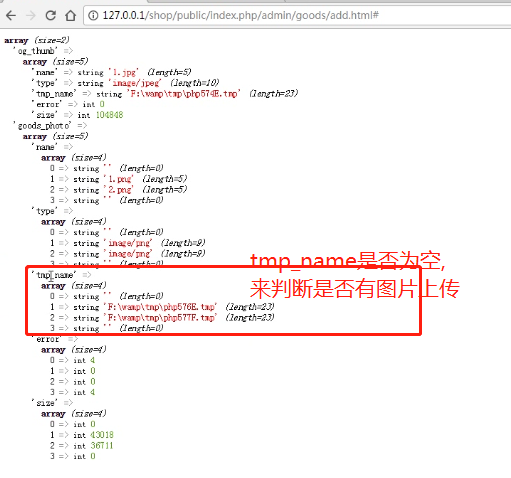
判断$_FILES['goods_photo']['tmp_name']是否为空来判断是否有图片上传

控制器里的用调用模型用save()方法保存
- 控制器里的用调用模型用
save()方法保存,在模型里的用protected $field=true;//当插入到当然模型对应表里不存在的字段时,就会被忽略掉 - 数据插入到goods表后就会自动执行模型里的
afterInsert()方法 - 在
afterInsert()方法里回调的$goods里就会获取到插入goods表里的数据,并获取到插入后的主键id - 在后置勾子里处理好缩略图,组装好数据再依次插入
goods_photo表里
模型里的后置勾子afterInsert()
protected static function init(){Goods::afterInsert(function($goods){// 商品相册处理if($goods->_hasImgs($_FILES['goods_photo']['tmp_name'])){$files = request()->file('goods_photo');foreach($files as $file){// 移动到框架应用根目录/public/uploads/ 目录下$info = $file->move(ROOT_PATH . 'public' . DS .'static'. DS .'uploads');if($info){// 输出 42a79759f284b767dfcb2a0197904287.jpg$photoName=$info->getFilename();$ogphoto=date("Ymd"). DS . $photoName;$bigphoto=date("Ymd"). DS . 'big_'.$photoName;$midphoto=date("Ymd"). DS . 'mid_'.$photoName;$smphoto=date("Ymd"). DS . 'sm_'.$photoName;$image = \think\Image::open(IMG_UPLOADS.$ogphoto);$image->thumb(500, 500)->save(IMG_UPLOADS.$bigphoto);$image->thumb(200, 200)->save(IMG_UPLOADS.$midphoto);$image->thumb(80, 80)->save(IMG_UPLOADS.$smphoto);db('goods_photo')->insert(['goods_id'=>$goodsId,'og_photo'=>$ogphoto,'big_photo'=>$bigphoto,'mid_photo'=>$midphoto,'sm_photo'=>$smphoto]);}else{// 上传失败获取错误信息echo $file->getError();}}}}}
功能三:批量处理商品属性和对应的价格用后置勾子插入到goods_attr表里
上实现的功能
- 控制器里的用调用模型用
save()方法保存,在模型里的用protected $field=true;//当插入到当然模型对应表里不存在的字段时,就会被忽略掉 - 数据插入到goods表后就会自动执行模型里的
afterInsert()方法 - 在
afterInsert()方法里回调的$goods里就会获取到插入goods表里的数据,并获取到插入后的主键id - 在后置勾子里处理好商品属性和对应的价格,组装好数据再依次插入
goods_attr表里
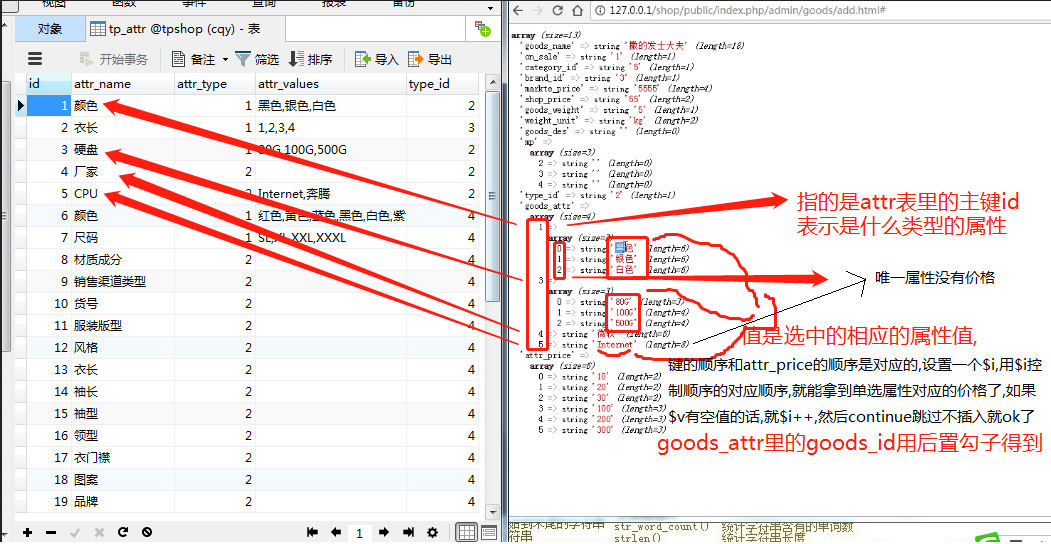
从attr表里拿到的数据展示到html模板里

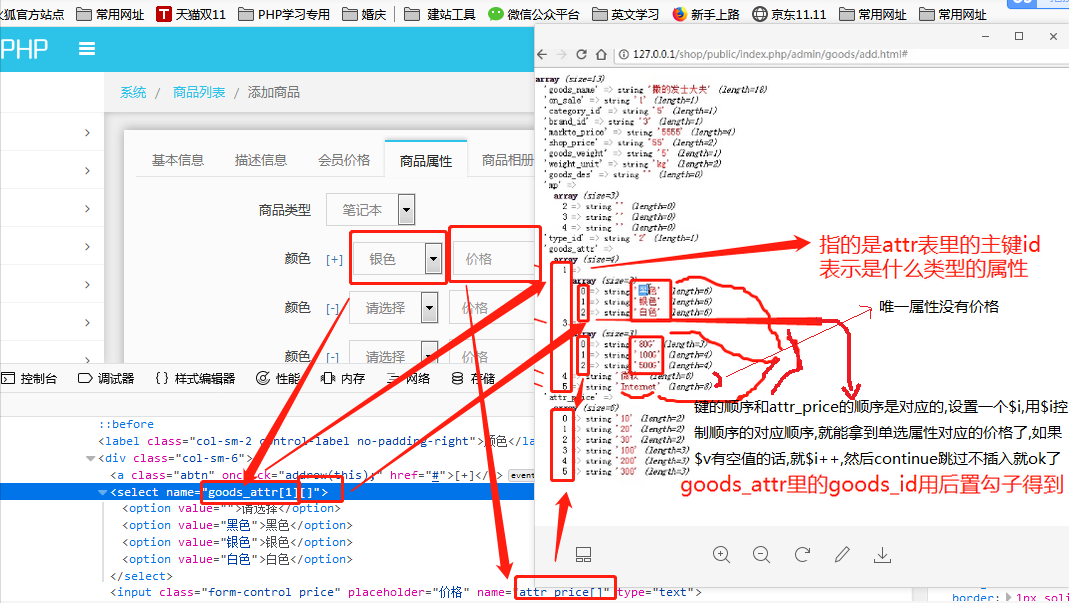
html里提交数据时
<select name='goods_attr["+v.id+"][]'>
<select name="goods_attr[1][]"><option value="">请选择</option><option value="黑色">黑色</option><option value="银色">银色</option><option value="白色">白色</option></select>
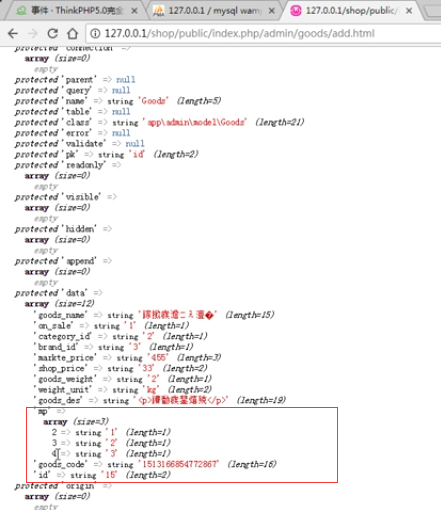
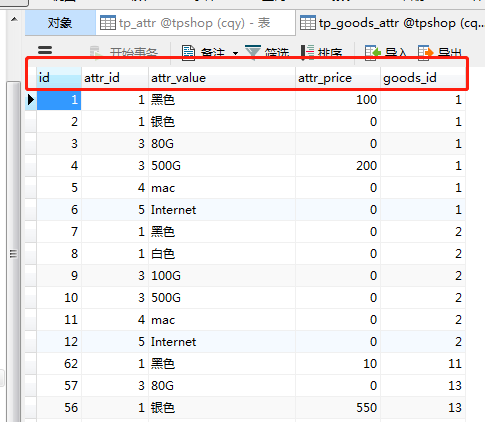
提交后打印的效果:


模型里的后置勾子afterInsert()
protected static function init(){Goods::afterInsert(function($goods){//接受表单数据$goodsData=input('post.');// 处理商品属性$i=0; //用来保证属性和价格的对应顺序保持一致的,属性每次处理后$i+,拿$i去价格数据里取值if(isset($goodsData['goods_attr'])){foreach ($goodsData['goods_attr'] as $k => $v) {if(is_array($v)){if(!empty($v)){foreach ($v as $k1 => $v1) {if(!$v1){$i++;continue;}db('goods_attr')->insert(['attr_id'=>$k,'attr_value'=>$v1,'attr_price'=>$goodsData['attr_price'][$i],'goods_id'=>$goodsId]);$i++;}}}else{// 处理唯一属性类型 唯一属性没有价格db('goods_attr')->insert(['attr_id'=>$k,'attr_value'=>$v,'goods_id'=>$goodsId]);}}}}}
用后置勾子插入到goods_attr表里:

第39-43课 thinkphp5完成商品会员价格功能(后置勾子afterInsert)的更多相关文章
- 第37课 thinkphp5添加商品基本信息及通过前置钩子上传商品主图 模型事件(勾子函数)
目录 手册地址: before_insert(新增之前的操作) 要实现的功能 思路 触发条件: 1. 控制器里必须要调用模型的save()方式保存数据,用insert()触发不了勾子函数的 2. 模型 ...
- 第48课 thinkphp5添加商品库
目录 思路: 1. html页面里属性下拉框里的值是从goods_attr联attr里的查出来传到模板里的.在属性的下拉栏里展示出来 2. html页面里用二维数组的结构goods_attr[{$k} ...
- PHP.30-TP框架商城应用实例-后台6-商品会员价格删除-外键,级联操作
商品会员价格删除 需求:当删除一件商品时,这件商品对应的会员价格也应该从会员价格表{price,level_id,goods_id}中删除掉. 有两种删除方法 1.在钩子函数_before_delet ...
- 利用nodejs+phantomjs+casperjs采集淘宝商品的价格
因为一些业务需求需要采集淘宝店铺商品的销售价格,但是淘宝详情页面的价格显示是通过js动态调用显示的.所以就没法通过普通的获取页面html然后通过正则或者xpath的方式获取到想到的信息了. 所幸我们现 ...
- 求解:php商品条件筛选功能你是怎么做出来的?
求解:php商品条件筛选功能你是怎么做出来的? 2013-09-25 13:43 chenhang607 | 浏览 2756 次 资源共享 求思路或者方法,最好能有些代码 2013-09-25 14: ...
- php商品条件筛选功能你是怎么做出来的?
php商品条件筛选功能你是怎么做出来的? php按条件筛选商品的功能,还是比较简单的.其实就是根据不同的条件组成SQL查询条件,从数据库里查出不同的商品出来.举个例子:用户可以按价格范围.按品牌.按商 ...
- MVC会员注销功能Cookie的应用
我们实现了<MVC应用程序实现会员登录功能>http://www.cnblogs.com/insus/p/3466512.html 有登录就会有注销功能.此次Insus.NET练习一个MV ...
- 写个简单的chrome插件-京东商品历史价格查询
说chrome插件编写的先关文章, 首推小茗的[干货]Chrome插件(扩展)开发全攻略. 有非常完善的理论,引用和demo代码. 但是还是建议看官方的 chrome extensions. chro ...
- thinkphp5使用前置后置操作
下面举个例子,前置删除的例子 模型事件只可以在调用模型的方法才能生效,使用查询构造器通过Db类操作是无效的 控制器中实例化类 $cate=model('cate'); $cate-> ...
随机推荐
- oracle 中的null与''
1.先看看Null与''在oracle中的表现 C:\Users\zen>sqlplus hr/hr SQL Production :: Copyright (c) , , Oracle. Al ...
- [切图仔救赎]炒冷饭--在线手撸vue2响应式原理
--图片来源vue2.6正式版本(代号:超时空要塞)发布时,尤雨溪推送配图. 前言 其实这个冷饭我并不想炒,毕竟vue3马上都要出来.我还在这里炒冷饭,那明显就是搞事情. 起因: 作为切图仔搬砖汪,长 ...
- ADODB.Stream在进行文件上传时报错
最近在做web项目,有个控件是上传材料文件和文件夹,本地运行正常,放到服务器上,一直报错:AutoRuntime服务器无法创建..... 解决方法: 1.配置ie浏览器的安全级别 2.修改ie浏览器对 ...
- slfj4 + logback
slf4j:(Simple Logging Facade for Java,简单日志门面),它不是具体的日志解决方案,只服务于各种各样的日志系统.在使用SLF4J的时候,不需要再代码中或配置文件中指定 ...
- uLua学习之调用Lua函数(五)
前言 在我开始这个系列的第一篇文章中,我就提到了Lua脚本用来实现宿主脚本的配置性和扩展性.上节说到的调用外部Lua脚本就对应了它的两大特性之一的配置性,那么另一大特性如何来体现呢?这就要说我们今天的 ...
- Piwik-2.16.1 (OpenLogic CentOS7.2)
平台: CentOS 类型: 虚拟机镜像 软件包: centos7.2 piwik devops log analysis monitoring open-source 服务优惠价: 按服务商许可协议 ...
- Hyper-V 2016 配置管理系列(应用篇)
远程连接到Hyper-V HOST 为了日常运维管理操作,使用远程PowerShell工作.Windows 10上安装了RSAT(远程管理工具 ).然后安装了Hyper-V控制台: 在能够远程连接到H ...
- java Vamei快速教程09 类数据和类方法
作者:Vamei 出处:http://www.cnblogs.com/vamei 欢迎转载,也请保留这段声明.谢谢! 我们一直是为了产生对象而定义类(class)的.对象是具有功能的实体,而类是对象的 ...
- [转载]AngularJS入门教程03:迭代器
我们在上一步做了很多基础性的训练,所以现在我们可以来做一些简单的事情喽.我们要加入全文检索功能(没错,这个真的非常简单!).同时,我们也会写一个端到端测试,因为一个好的端到端测试可以帮上很大忙.它监视 ...
- Android(java)学习笔记87:Android音视频MediaRecorder用法
1. Android语音录制可以通过 MediaRecorder 和 AudioRecorder: MediaRecorder本来是多媒体录制控件,可以同时录制视频和语音,当不指定视频源时就只录制语 ...
