[jointjs] 自定义shape
前面一篇写了使用jointjs实现自动布局和拖拽缩放,这篇记录一下自定义图形。
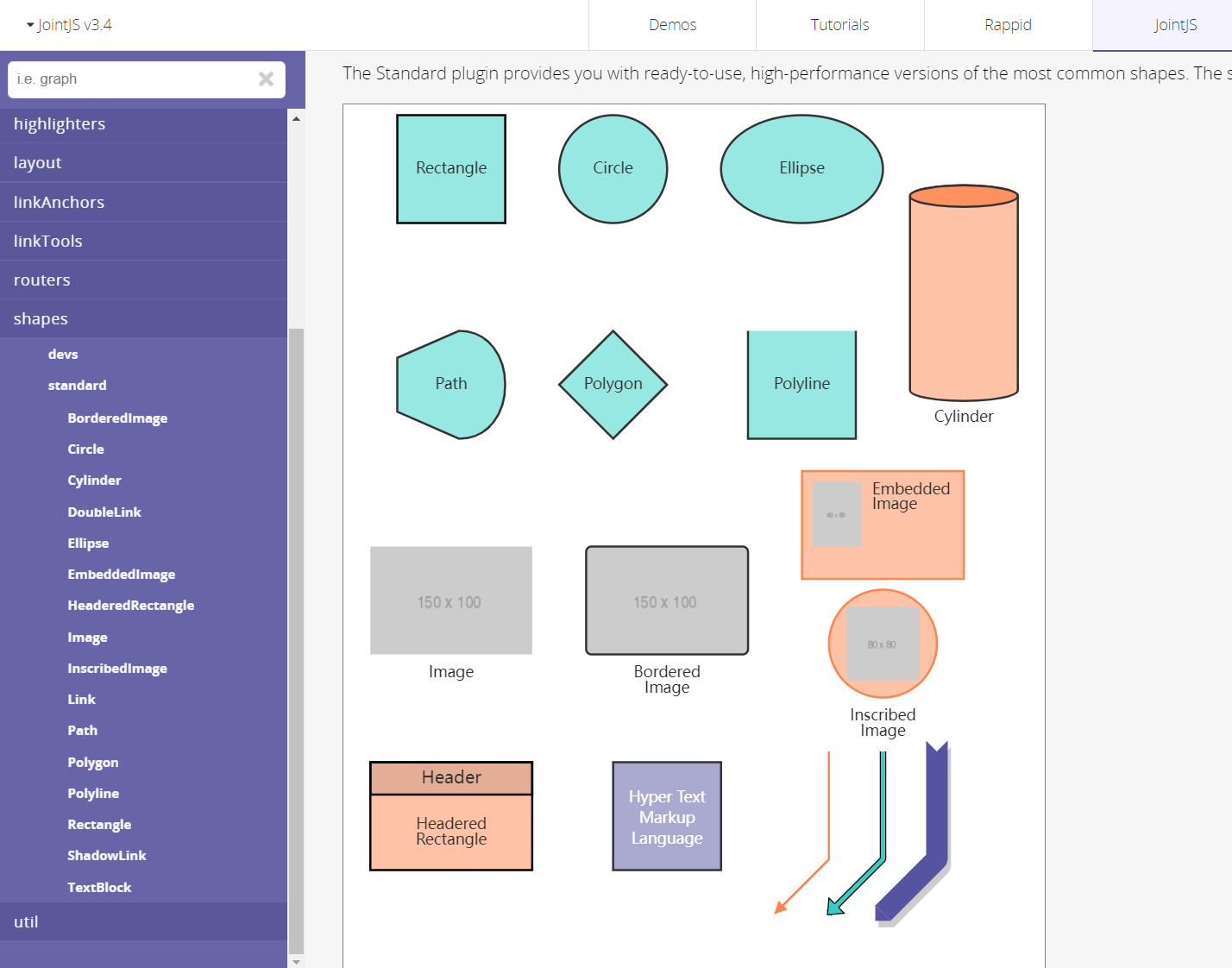
首先jointjs内置的图形有很多,文档已经列出来了:

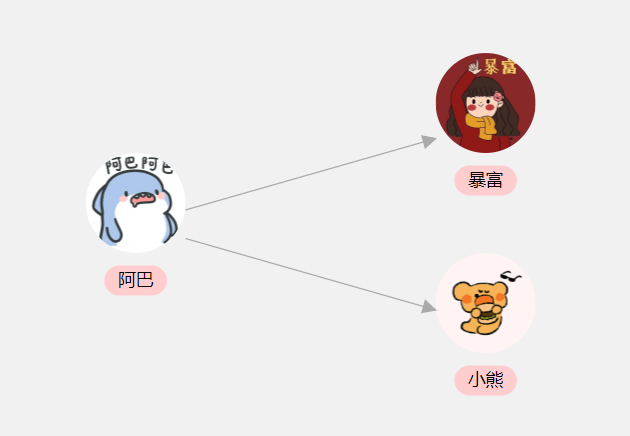
但是有时候这些图形满足不了我们的需求,就需要我们自己去绘制自己想要的图形。例如完成下面图的效果:

拆解一下每个基本图案,实际上是 一个圆形图片 + 一个圆角矩形 + 文字。

- 代码基本结构跟之前没有太大区别,原始节点数据新加了几个属性。
/** 原始数据:节点 */
nodes: [
{ id: 1, label: '阿巴', img: require('../../assets/img/pic-1.jpg') },
{ id: 2, label: '暴富', img: require('../../assets/img/pic-2.jpg') },
{ id: 3, label: '小熊', img: require('../../assets/img/pic-3.jpg') }
],
/** 原始数据:连线 */
links: [
{ from: 1, to: 2 },
{ from: 1, to: 3 }
]
- 在自己的某个目录创建一个js文件,在这个文件内写自定义图形的代码。我这里主要使用joint.shapes.basic.Generic.extend方法,这个方法返回一个创建好的图形的对象。
文档内也有其他方法定义自定义图形的方法,例如:joint.dia.Element.define(),从头开始创建图元子类型,也可以继承某种标准类型,创建某标准类型的子类型,例如:joint.shapes.standard.Rectangle.define()。
文档:https://resources.jointjs.com/tutorial/custom-elements
首先,使用joint.shapes.basic.Generic.extend自定义图案的基本代码是下面的这些:
let option = {
/** 一些自定义配置:比如大小,样式等 */
};
joint.shapes.basic.Generic.extend({
/** markup配置项:要渲染的svg结构的模板 */
markup: '',
/** 这是设置默认属性,其中的defaultsDeep我理解为类似于Object.assign的东西,后面我贴下专业解释 */
defaults: joint.util.defaultsDeep(option, joint.shapes.basic.Generic.prototype.defaults),
/** 初始化函数,on里面监听某些属性的变化,比如监听label的变化就是change:label, 监听attrs的变化就是change:attrs,可以多个,空格分隔即可,监听变化后调用update函数更新内容 */
initialize: function() {
this.on(
'change:label',
function() {
this.updateRectangles();
},
this
);
this.updateRectangles();
joint.shapes.basic.Generic.prototype.initialize.apply(this, arguments);
},
updateRectangles() {
/** 这写更新图形的代码 */
}
});
第一个markup配置,我们要渲染 一个圆形图片 + 一个圆角矩形 + 文字;
/**
* 需要有一个这种外壳,看名字感觉是基于这个主体元素进行缩放和旋转(猜的)
* <g class="rotatable">
* <g class="scalable">
* 这里放主体的一个承载元素,我放了一个rect作为最外层
* </g>
* 要渲染的内容放在这里
* </g>
* 如下:
* 由于我选的图片是正方形的,所以做了一个圆边
*/
markup: `<g class="rotatable">
<g class="scalable">
<rect class="body" />
</g>
<g>
<rect id="image-box" />
<clipPath id="clip">
<use xlink:href="#image-box" />
</clipPath>
<image class="avatar" clip-path="url(#clip)" />
</g>
<g>
<rect class="name-bg" />
<text class="name"></text>
</g>
</g>`,
其次搞一下option给他一个好看的样式。
let option = {
/** 这里必须有type,相当于你要在哪一个类型下创建一个叫什么的子类型 */
type: 'basic.customShape',
/** 整体的尺寸大小 */
size: {
width: 80,
height: 114
},
/** attrs里面通过选择器给相应元素配置样式 */
attrs: {
'.body': {
width: 80,
height: 114,
fill: 'none'
},
'#image-box': {
width: 80,
height: 80,
rx: '50%',
ry: '50%',
},
'.avatar': {
width: 80,
height: 80,
},
'.name-bg': {
width: 50,
height: 24,
rx: 12,
ry: 12,
fill: '#ffcdcd',
/** refX和refY是相对于父元素在x和y方向的偏移量 */
refX: 15,
refY: 90
},
'.name': {
fill: '#000',
/** ref可以指定继承于哪个元素,这决定了refX和refY基于谁进行偏移 */
ref: '.name-bg',
/** 文字居中的配置 */
textVerticalAnchor: 'middle',
textAnchor: 'middle',
refX: '50%',
refY: '50%'
}
}
};
initialize里面监听内容不变,接着写updateRectangles函数
updateRectangles() {
/** 通过this.get(属性名)获取对应属性值 */
const attrs = this.get('attrs');
const rect = { label: this.get('label'), image: this.get('image') };
/** 给attrs里面的属性赋值 */
attrs['.name'].text = rect.label;
attrs['.avatar']['xlink:href'] = rect.image;
}
在接收joint.shapes.basic.Generic.extend这个方法的返回时,可以直接在joint.shapes里面创建一个新名称:
joint.shapes.basic.customShape = joint.shapes.basic.Generic.extend({});
也可以随便赋值给一个变量myShape,然后export出去;
在vue文件引入这个js后,在创建节点时,把图形函数名换成customShape就可以了,例如:
let node = new joint.shapes.basic.customShape({...});
或者
let node = new myShape({...});
- 最后完整的js代码:
import * as joint from 'jointjs';
let option = {
type: 'basic.customShape',
size: {
width: 80,
height: 114
},
attrs: {
'.body': {
width: 80,
height: 114,
fill: 'none'
},
'#image-box': {
width: 80,
height: 80,
rx: '50%',
ry: '50%',
},
'.avatar': {
width: 80,
height: 80,
},
'.name-bg': {
width: 50,
height: 24,
rx: 12,
ry: 12,
fill: '#ffcdcd',
refX: 15,
refY: 90
},
'.name': {
fill: '#000',
ref: '.name-bg',
textVerticalAnchor: 'middle',
textAnchor: 'middle',
refX: '50%',
refY: '50%'
}
}
};
let customShape = joint.shapes.basic.Generic.extend({
markup: `<g class="rotatable">
<g class="scalable">
<rect class="body" />
</g>
<g>
<rect id="image-box" />
<clipPath id="clip">
<use xlink:href="#image-box" />
</clipPath>
<image class="avatar" clip-path="url(#clip)" />
</g>
<g>
<rect class="name-bg" />
<text class="name"></text>
</g>
</g>`,
defaults: joint.util.defaultsDeep(option, joint.shapes.basic.Generic.prototype.defaults),
initialize: function() {
this.on(
'change:label',
function() {
this.updateRectangles();
},
this
);
this.updateRectangles();
joint.shapes.basic.Generic.prototype.initialize.apply(this, arguments);
},
updateRectangles() {
const attrs = this.get('attrs');
const rect = { label: this.get('label'), image: this.get('image') };
attrs['.name'].text = rect.label;
attrs['.avatar']['xlink:href'] = rect.image;
}
});
export default customShape;
对于配置中defaults: joint.util.defaultsDeep(option, joint.shapes.basic.Generic.prototype.defaults)的defaultsDeep方法



[jointjs] 自定义shape的更多相关文章
- Android自定义shape的使用
MainActivity如下: package cn.testshape; import android.os.Bundle; import android.app.Activity; /** * D ...
- [UWP]不怎么实用的Shape指南:自定义Shape
1. 前言 这篇文章介绍了继承并自定义Shape的方法,不过,恐怕,事实上,100个xaml的程序员99个都不会用到.写出来是因为反正都学了,当作写个笔记. 通过这篇文章,你可以学到如下知识点: 自定 ...
- 自定义shape文件
1.shape文件 btn_bg.xml文件内容 <?xml version="1.0" encoding="utf-8"?> <shape ...
- Android 自定义shape圆形按钮
Shape的属性: solid 描述:内部填充 属性:android:color 填充颜色 size 描述:大小 属性: android:width 宽 android:height 高 gradie ...
- android中自定义shape
<shape> <!-- 实心 --> <solid android:color="#ff9d77"/> <!-- 渐变 --> & ...
- android 自定义shape 带阴影边框效果
在drawable 里面 建立一个 xml 直接复制 看效果 自己调试就可以 <?xml version="1.0" encoding="utf-8"?& ...
- Progress 自定义(一)-shape
需求:自定义ProgressBar,使用系统自定义shape; 效果图: 1.默认底色: 2.第一进度颜色: 3.第二进度颜色: 实现分析: 1.目录结构: 代码实现: 1.progress_styl ...
- Button 自定义(一)-shape
需求:自定义Button,使用系统自定义Shape: 效果图: 1.默认状态 2.选中状态 实现分析: 1.目录结构: 代码实现: 1.button_normal.xml <?xml versi ...
- 人之初,性本动 - G2 2.1 发布
前言 随着可视化进入深水区,G2面临了越来越多交互上的需求.动画是提升交互必不可少的一部分,也是之前G2的薄弱环节.这个版本里我们开发并替换了动画底层,统一了时间轴,使G2的动画性能大大提升,并提供了 ...
- G2 2.0 更灵活、更强大、更完备的可视化引擎!
概述 G2作为一款技术产品,自诞生以来,服务于广大的Web工程师群体和一部分数据分析师.一直来,G2 因其易用的语法和扎实的可视化理论基础,广受使用者好评.G2 1.x 的可视化能力已经非常强大,使用 ...
随机推荐
- ORACLE 创建只读用户
create user cxuser01 identified by test123 default tablespace USERS temporary tablespace TEMP; --创建 ...
- vue仿QQ聊天室|vue聊天实例,直播聊天室
图片压缩 百亿站点 基于vue2.0+vue-cli+vuex+vue-router+webpack+es6+wcPop等技术开发的仿微信聊天界面|仿微信聊天室vue-chatRoom,实现了微信聊天 ...
- Alfred 好用工具分享
好用的mac工具分享 1.带历史记录的剪切板 根据快捷键切换选择保存的数据 2.创建热键工作流程 将常用的工具变为热键,快捷切换 如何创建: 设置热键 单击右键 创建actions 打开app 然后将 ...
- element 的Descriptions 描述列表固定宽度
在el-descriptions-item上添加label-class-name="" css中使用自定义的class名设置样式(不能用<style scoped>包裹 ...
- Spring入门之spring 概述(01)
1.1 spring 概述 1.1.1 spring 是什么 Spring 是分层的 Java SE/EE 应用 full-stack 轻量级开源框架,以 IoC(Inverse Of Control ...
- <连城诀>剧情大纲+随笔
--剧情还是偷个懒,从百度百科抄袭一下,红色字体为补充和说明 在湘西沅陵南郊的麻溪乡下,三间小屋之前的晒谷场上,隐居此处多年的剑术名家"铁索横江"戚长发,看着徒弟狄云与女儿戚芳 ...
- 第一课 Markdown 实操
1.Markdown (#加空格) 二级标题 (##加空格) 三级标题 (###加空格) 四级标题 (####加空格) 2.字体 Hello world 加粗(字体2边加**) Hello world ...
- UNIT TWO
声明 基于8086的寄存器共14个16位的,分别是 ax bx cx dx (通用寄存器) si di bp sp (基址与变址寄存器) cs ss ds es (段寄存 ...
- 5 hashlib模块
import hashlib def gen_md5(origin): """md5加密""" ha = hashlib.md5(b'lkp ...
- iview 自定义指令实现Table左右横向拖拽
有时候表格内容会很多,需要横向滚动查看右边的内容,又不想到底部拖动滚动条,如果能直接在内容中拖动就好了,这个时候就可以用 vue 的自定义指令来实现了. 为了以后扩展指令方便,创建 directive ...
